
Since I’ve been talking about WordPress site performance and speed optimization around here, I’ve often been asked if I know good, fast WordPress themes with quality code that doesn’t load tons of useless JS and CSS slowing down the site. I have to say that I never knew what to answer… All the themes I had seen were full of useless stuff, didn’t integrate images correctly (with srcset and sizes attributes) and so on (the perfect cocktail for slow performances). Besides, since I develop my own themes, I never dived deeply into this topic.
But I decided to change that to help you choose a fast WordPress theme!
- Why were these WordPress themes comparisons so bad?
- Important criteria to analyze the speed of WordPress themes
- Comparison of fastest themes for WordPress
- Ranking of the Fastest WordPress Themes
- 1: The Neve Theme from Theme Isle (on par with GeneratePress)
- 1: The GeneratePress theme (on par with Neve)
- 3: The Genesis framework with the Mai Theme
- 4: The Suki WP theme
- 5: The Astra theme from Brainstorm force
- 6: The Blocksy WP theme from creative themes
- 7: The Kadence WP theme
- 8: The Genesis framework and the Essence pro child theme
- 9: Hello theme for the Elementor page builder
- 10 The Ocean WP theme
- Neve vs Generatepress vs Genesis vs Suki vs Astra… : Which one would I pick?
- The impact of the WordPress plugins you use
- Some plugins to improve the speed of your WordPress site
- Additional infos about responsive images
The WordPress theme is an important element that influences the loading speed and the performances of your site. But there are many other important elements like PHP version, caching, CDN, image compression etc… more info in my guide to optimize the speed of a WordPress site.
I also want to add that my themes (this one or the one on our travel blog) are not perfect. There are several things that are not ideal that I didn’t know when I created them and that I haven’t changed yet #OneDay.
So the first thing I did was a googling around to check out a little which WP themes often came up as “fastest WordPress themes”. So I came across a lot of articles like “the 10 fastest WorPress themes in 2023” and I must say I was extremely disappointed by the quality of the 95% of the articles I read.
Why were these WordPress themes comparisons so bad?
It’s simple, I found almost no WP themes comparison that used interesting comparison criteria to analyze their impact on the website loading speed. These comparisons generally use
- Performance Scores from speed tests tools such as Pingdom, GT Metrix, WebPageTest, PSI (Pagespeed Insights) etc… Even if these tools are very good for analyzing websites (since most of them moved to Core Web Vitals), they take into account a lot of elements that are independent of the theme (cache, compression, server, CDN).
- The number of requests: As I explain in details here, with HTTP2, the number of requests is no longer important for the loading speed.
- The size of the analyzed page: The size of the page will depend a lot on how the theme integrates the images (integration of srcset and sizes attributes, sizes of the images used etc…). It is therefore not a good comparison point.
- the TTFB (time to first bite): Measures the time between the moment your browser makes the first http request and the arrival of the first bite of the response. Even if this time includes the speed at which WordPress (and thus the theme) generates the html of the page, the TTFB will be optimized by using page caching and/or a CDN. So this is not really the most interesting criterion.
- Fully loaded time: I’m not saying that this point is not important, but it is more important that the site displays quickly (that’s what the visitor sees) even if it is not yet fully loaded.
Pretty bad, huh? Here are the criteria I chose and why.
Important criteria to analyze the speed of WordPress themes
Below you will find the comparison criteria I have chosen and why:
The size/complexity of the HTML, CSS and JS generated by the theme
Your browser needs time to read and interpret the HTML and CSS / JS files in order to display the page. The larger and more complex these files are, the slower the page will display. The problem also is that this point cannot be optimized later using plugins (no combining and minimizing these files does not change the fact that the browser needs to read and interpret them).
The vast majority of themes offer lots of different designs (so big CSS files) with lots of animations and features (so big JS files). Popular Page Builders often create HTML that is much bigger and complex than necessary. So the key is to find the right balance between what you really need in terms of design / functionality, and optimizing the loading speed and performances of your WordPress site.
How to measure the size/complexity of HTML, CSS and JS
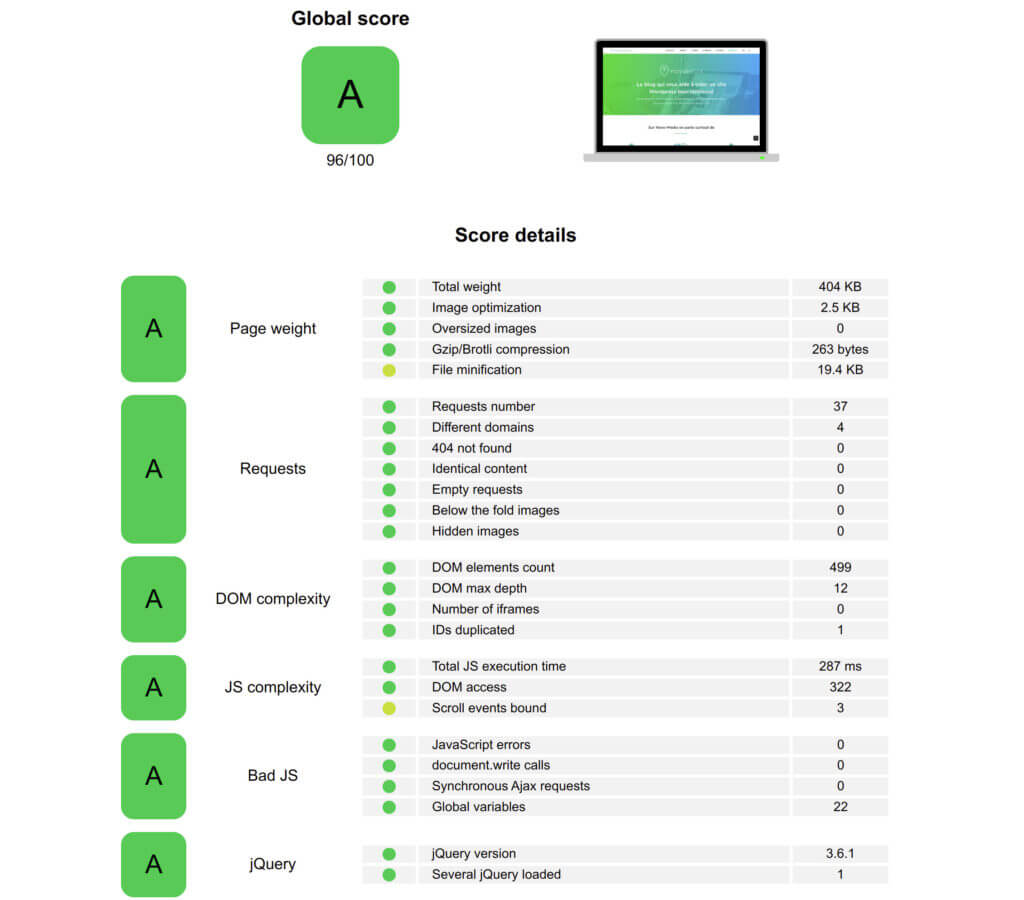
I recommend you use a tool called Yellowlab that will allow you to measure all this.
Once on the Yellowlab page, enter the url you want to test to get a full performance report (don’t be afraid if your score is bad, we’re here to improve it).

Here are the things you need to pay attention to:
- Click on “Total Weight” and you will land on a page that will allow you to see the size of the CSS and JS used by your site. This is what I used below to measure the CSS and JS sizes of the WP themes I will compare.
Note: Look only at the CSS and JS added by the analyzed wp theme. For example, if you see a…/block-library/style.min.cssfile (the css of the Gutenberg editor blocks) or…/wp-includes/js/wp-emoji-release.min.jsfile (the js of the WordPress emojis), don’t take them into account when analyzing the performance of the theme. It is the responsibility of the WordPress devs to make these files lighter. For the css file mentioned above, they are working on it and for the js of the emojis, if you don’t use them, you can easily disable them with a plugin (or a code snippet). - DOM complexity: The DOM is a kind of tree diagram created by your browser with the HTML of your page. The bigger and more complicated the DOM is, the longer the browser will need to “attach” CSS and JS to it.
- JS complexity: Measures how HTML is manipulated by JavaScript. The more manipulations, the more time your browser will need to display the page.
- CSS Complexity: A real problem in the world of WordPress because until recently, a lot of WP themes created a single CSS file for all the pages of the site when it would be better to create a global file and several more specific CSS files per page type. In short, the less complex the CSS is, the faster the browser will display the page.
Responsive images with well-implemented srcset and sizes attributes
I am not going to go in too many details here, as I have dedicated an entire article to this. But be aware that in order for the browser to display the right image according to the type and size of the readers’s screen, your theme must correctly implement the srcset and size attributes. Click on the image below for more details about this.
If these attributes are not set up properly, your browser may display images that are much bigger than necessary, which can have a huge impact on loading speed and overall performance. All the information to check if these attributes are set correctly is in the above mentioned blog post.
Note: if your theme doesn’t implement these attributes or doesn’t implement this properly, you can use a CDN service compatible with responsive images such as EWWW or Shortpixel. But this is not free of charge of course.
A WordPress site that displays fast
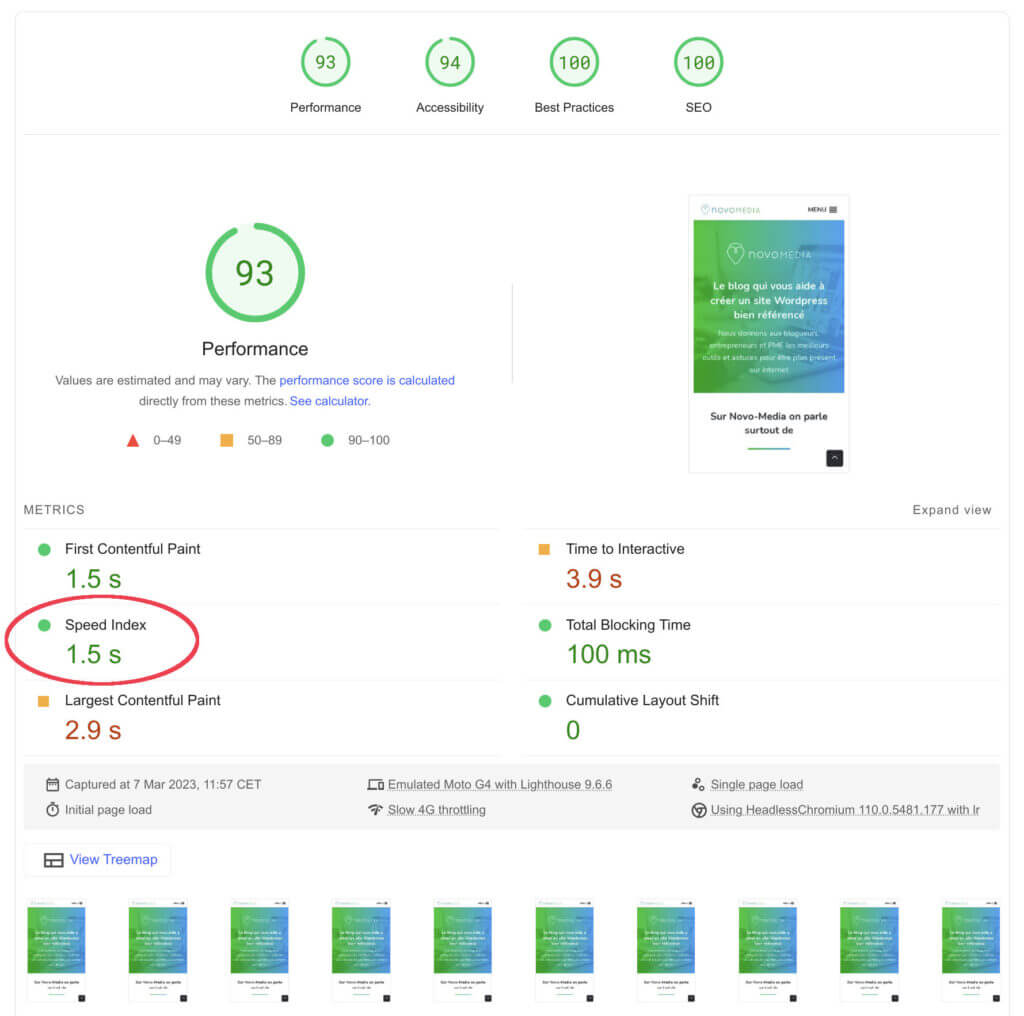
What is important for your visitors is not that the entire page they are visiting is loaded as quickly as possible, but that the browser displays the visible elements of the page as fast as possible. This is in a way the visual loading speed of your page.
There are several test tools that offer visual loading metrics. In general they are measured by taking screenshots of the visible part of the page (10 per second maybe) and analyzing the visual difference between each screenshot.
To compare WordPress themes below, one could use Speed Index from GT Metrix or the one from WebPageTest. I chose the PSI speed index because it offers a desktop value and a mobile value in only 1 test.
Note: Since google page speed insights and most of the testing tools moved to Core Web Vitals (Largest contentful paint, First input delay and Cumulative layout shift), the scores of these tools are much better to measure the performances of a fast displaying website. Nevertheless, the PSI speed index is a single interesting value to take into account to measure a WP theme performance.

A “Mobile first” WordPress Theme
If you analyze a little bit the traffic of your site, you will certainly have noticed that in most cases (not for this blog for exemple) most of your readers visit your site on their mobile phone and that this trend is only getting stronger.
But what does it mean to have a “Mobile first” theme?
Without going into technical details, it means that your theme has been coded (and maybe also designed) first for mobiles and that its content adapts as the screen size grows. This approach has several advantages:
- This improves performance loading speed on mobile: If the site is not coded in “mobile first”, the browser must first browse through all the desktop CSS before finding the mobile CSS it needs to display the page correctly by transforming the desktop display. This is all the more true since on mobiles we have less powerful processors and generally less bandwidth. So we might as well make it easier for phones by giving them the CSS right away and by not making them load all the elements needed for the desktop version before. Especially since most of the traffic now comes from the mobile.
- The size of the CSS is generally smaller: In general, it is easier to start from a clean mobile version and add elements than to do the opposite. You will need fewer lines of CSS code when using the “Mobile first” approach and therefore the CSS will be less heavy.
This is for example one of the mistakes I made on the theme of our travel blog (which is “desktop first”) which makes it a bit slower on mobile. But that’s something that would unfortunately require a lot of work for me to change now.
To check if a theme is “Mobile First”, CSS media queries should contain “min-width” and not “max-width”. This is also a point that can be verified in the Yellow lab performance report.
Do not only test the performance of the home page
I was surprised to see that most online comparisons only test the home page (which is often one of the fastest pages) to compare the loading speed and overall performances of themes. However, a good WP theme won’t necessarily load the same CSS, JS files on the homepage, articles or category pages.
Moreover, most of your visitors will first land on an article via Google, social media or another site. It is therefore important to test at least the article pages (perhaps including different types of content) and the homepage to get a good idea of the quality of a theme.
Comparison of fastest themes for WordPress
So after going through a lot of “the X fastest WordPress themes in 2023” articles, here are the WordPress themes that stood out the most and that I selected for my own performance test.
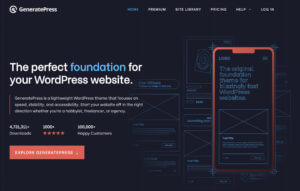
- GeneratePress
- Astra
- The Genesis framework (that I tested with 2 different child themes: The Mai theme and the Essence pro from Studiopress)
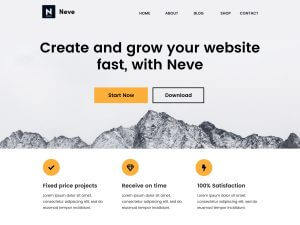
- Neve
- OceanWP
- Blocksy
- Suki
- Kadence
- Hello Elementor (Because Elementor is a major page builder and just to show you the difference as soon as you use it)
Note: If you think you know some fast WP themes you would like me to test, feel free to share them with me in the comment section below. I can check quite quickly if it would be worth adding them to this comparison.
Fastest WordPress Theme Comparison methodology
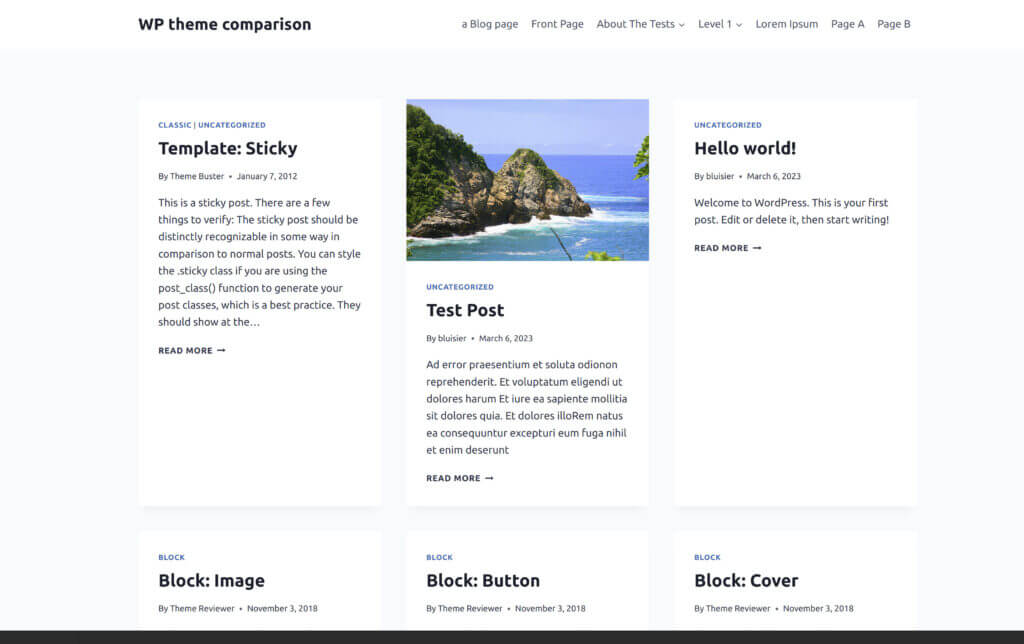
My comparison method is quite simple. I simply ran a new WordPress installation on my development VPS with WP 6.1.1, PHP 8.1 and HTTPS. I preinstalled all the themes I wanted to test without any plugin. Then I imported the unit test data from WordPress (data created especially to test WP themes) to have test content on the site (menu, articles, categories, testing of all features). I simply set the home page to display the 10 most recent posts with the featured image and the excerpt (if defined).
Then I decided to test 2 pages:
– The simple home page with the title, a menu, the 10 most recent articles and the footer.

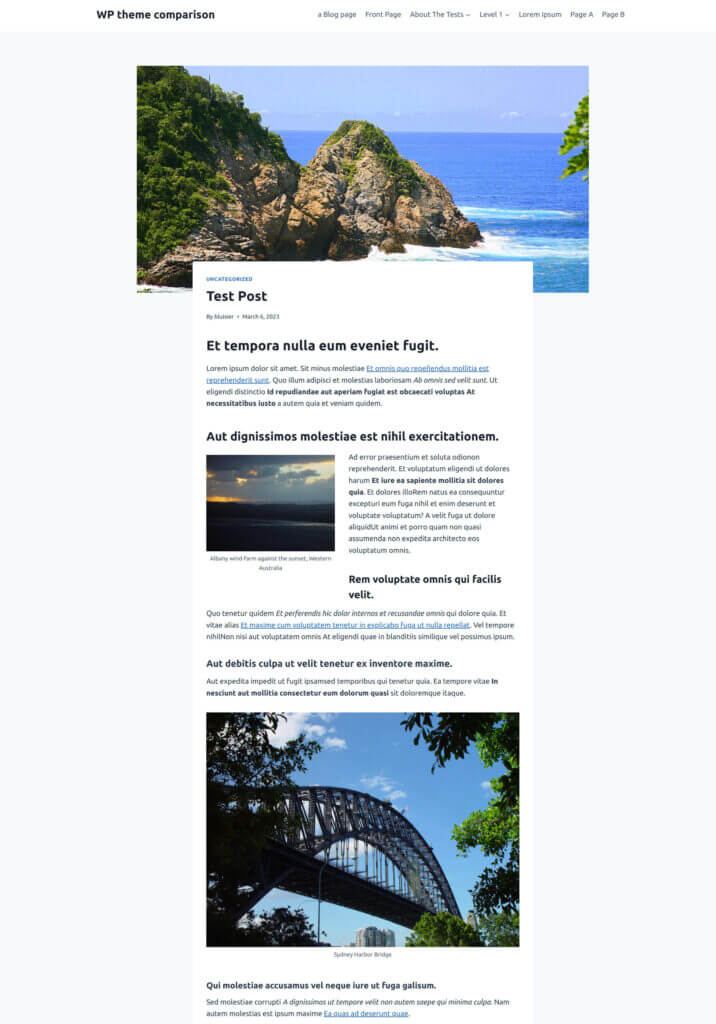
– An article I created with Lorem Ipsum containing different text styles and also a floating left image with a size set to “Medium”, a full width centered image with a size of “Large”, an image with a size defined to “Large” and in alignment “Wide”. The idea is to see how the themes handle images with different alignments.

Performance test results of the fastest WordPress themes
So I compiled results for all the criteria explained above by testing the homepage and the blog post for each of these WordPress themes
Results for the home page
| Theme | CSS Size | JS Size | DOM Complexity | JS Complexity | CSS Complexity |
|---|---|---|---|---|---|
| Genesis Essence pro | 83.4kb | 112.1kb | A (277) | A (175) | A (2107) |
| Genesis Mai | 101.2kb | 7.6kb | A (216) | A (29) | A (1446) |
| GeneratePress | 19.4kb | 7.1kb | A (808) | A (78) | A (1121) |
| Astra | 39.9kb | 18kb | A (563) | A (169) | A (1699) |
| Neve | 38.4kb | 7.3kb | A (492) | A (39) | A (1282) |
| OceanWP | 243.1kb | 256kb | A (819) | E (156) | C (4122) |
| Blocksy | 92.9kb | 45.5kb | A (485) | A (290) | A (1659) |
| Suki | 60.7kb | 11.2kb | A (689) | A (115) | A (1435) |
| Kadence | 99kb | 17.6kb | A (587) | A (82) | B (1822) |
| Hello Elementor | 111.1kb | 102.6kb | A (246) | A (19) | A (1758) |
| Theme | responsive images | PSI speed index mobile | PSI speed index desktop | Mobile First |
|---|---|---|---|---|
| Genesis Essence pro | partially | 3.7s | 0.9s | No |
| Genesis Mai | yes | 2.1s | 0.5s | No |
| GeneratePress | partially | 2s | 0.5s | No |
| Astra | partially | 2.4s | 0.7s | No |
| Neve | partially | 2s | 0.6s | Yes |
| OceanWP | partially | 4s | 0.9s | No |
| Blocksy | partially | 2.4s | 0.5s | No |
| Suki | partially | 2.1s | 0.6s | No |
| Kadence | partially | 2.6s | 0.5s | No |
| Hello Elementor | partially | 3.5s | 0.8s | No |
Results for the blog post
| Theme | CSS Size | JS Size | DOM Complexity | JS Complexity | CSS Complexity |
|---|---|---|---|---|---|
| Genesis Essence pro | 83.4kb | 112.1kb | A (273) | A (188) | A (2107) |
| Genesis Mai | 101.2kb | 7.6kb | A (140) | A (29) | A (1446) |
| GeneratePress | 21.1kb | 7.1kb | A (505) | A (85) | A (1149) |
| Astra | 39.9kb | 18kb | A (431) | A (167) | A (1750) |
| Neve | 38.4kb | 7.3kb | A (639) | A (46) | A (1292) |
| OceanWp | 243.1kb | 256kb | A (628) | A (120) | C (4122) |
| Blocksy | 99.9kb | 45.5kb | A (391) | A (314) | A (1717) |
| Suki | 60.7kb | 11.2kb | A (582) | A (122) | A (1435) |
| Kadence | 114.9kb | 52.1kb | A (941) | B (3731) | B (1966) |
| Hello Elementor | 146.7kb | 102.6kb | A (261) | A (26) | A (2323) |
| Theme | responsive images | PSI speed index mobile | PSI speed index desktop | Mobile First |
|---|---|---|---|---|
| Genesis Essence pro | partially | 3.6s | 0.9s | No |
| Genesis Mai | Yes | 2s | 0.6s | No |
| GeneratePress | partially | 1.8s | 0.5s | No |
| Astra | partially | 2.3s | 0.6s | No |
| Neve | partially | 2s | 0.5s | Yes |
| OceanWp | partially | 3.8s | 0.8s | No |
| Blocksy | partially | 2.3s | 0.6s | No |
| Suki | partially | 2.1s | 0.5s | No |
| Kadence | partially | 2.6s | 0.7s | No |
| Hello Elementor | partially | 3.8s | 0.9s | No |
Ranking of the Fastest WordPress Themes
Here is the ranking of the WP themes I tested:
1: The Neve Theme from Theme Isle (on par with GeneratePress)
The Neve theme ticks all the boxes when it comes to loading speed and performances. It is super lightweight theme with the lightest CSS/JS files just after the ones from GeneratePress. The secret to having such light JS is that Neve doesn’t use JQuery (which is still used by a lot of WordPress themes and plugins unfortunately) but only Vanilla JS (or in other words pure JavaScript). It’s also the only WP theme in this comparison to use a “Mobile First” approach which is an advantage over other themes as I explained above.
In terms of features, one thing that also impressed me is all the things that are already available in its free version. The Neve theme gives access to a part of its template library (or starter sites) for free! In case you didn’t know a template is a pre built site with the editor of your choice (the block editor Gutenberg or a page builder… but if you want a really fast site, I don’t recommend page builders like Elementor or Divi) and plugins. You can simply import a template and hop, in 2 minutes you already have a jump start for your site. They also develop their own plugins to add features to Gutenberg like the Otter Blocks plugin.
Note: If you import templates or starter sites, it will import additional CSS and JS depending on the design and plugins that the template will install. This will obviously have an impact on the loading speed of your site.
Honestly if you are not a developer and you want a solid base to have a fast website, Neve is a great multipurpose theme.
Check out the Neve WordPress theme
1: The GeneratePress theme (on par with Neve)
GeneratePress is as light and fast as Neve according to my tests (it has the lightest CSS and JS files from my tests). It has exactly the same philosophy by avoiding using JQuery for simple Vanilla JS which is much lighter and faster. The only small difference is that from what I could see, this theme is not completely “Mobile first”. But frankly between those two there is not a big difference.
In terms of features, the developer in me really appreciates the modular and minimalistic side of this theme. You can activate only what you use, which makes the theme as light as you need it to be. Moreover, there are not hundreds of useless options which makes Generatepress easy to use and stable on the long term.
The documentation is quite extensive and especially the support is very responsive (almost all reviews of this wp theme mention the quality of the support, which is very important). In fact, it’s the theme that has one of the best ratio of 5 stars reviews on WordPress… Honestly, it’s amazing and they have almost no negative reviews.
They also have a large library of templates (available in premium only), focus on the block editor Gutenberg with a very good integration via the GenerateBlock plugin (even if they also work with the page builder)… In short, only positive things!
Price-wise, it’s $59/year plan and they even have a lifetime offer at $249 which is pretty much the best value on the market (30 days money back guarantee).
Honestly, the choice is difficult with Neve but I would say that the developer in me would rather choose GeneratePress for the documentation, the support, the stability and for the excellent integration with Gutenberg thanks to the Generateblock plugin.
By the way, I’ll write shortly some detailed articles about GeneratePress because I recently created a new website with this theme and I have a lot of things to share about that experience.
See the GeneratePress WordPress theme
3: The Genesis framework with the Mai Theme
Well, I won’t enter in too much details but since WP Engine bought Studiopress in 2018 (and thus the Genesis framework and all the child themes that came with it), well guess what, they decided since 2021 to make the Genesis framework available for free (and this is a very good news).
Unlike the previous themes, Genesis is actually a framework that works with child themes. This means that you will need to have Genesis and the child theme (in this case the Mai theme) installed on your site for everything to work.
Child themes should not be mixed up with templates described above. Templates simply install plugins, block content, settings and some CSS to give the theme a certain design. A child theme goes further and allows you to precisely customize designs and integrate new features to a site. Note that it is perfectly possible to create child themes for Neve, GeneratePress or Astra.
Regarding speed, one of the only drawbacks of the Genesis framework and most of its child themes is that they still use JQuery (for the menu and 2-3 other little things), which makes its JS heavier and slower compared to the other 2 themes above (see the Essence pro theme just below).
But luckily the developers of Mai themes (Mike Hemberger and Lee Anthony) have developed a new version of their Mai Engine plugin (which is automatically installed with their Mai theme) that removes all JQuery dependencies even with Genesis installed. So the Mai theme has JS files almost as light as Neve and Generatepress.
You can also see that the other metrics analyzed are almost as good as the first 2 themes. Besides it’s also the only theme that customize the srcsets and sizes attributes of the images for a better loading of the images according to the different screen sizes.
As for the price, since Genesis is free, all you have to do is buy the Mai Theme (and its design pack) directly from bizbudding and you’ll have everything you need to create fast WordPress websites with Genesis and the Mai Theme.
Check out Mai theme on bizbudding
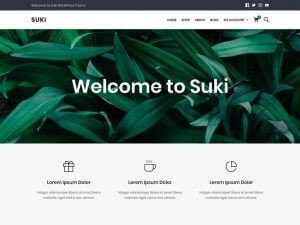
4: The Suki WP theme
Less known and popular than the first 2 themes mentioned, Suki is nevertheless a very fast WordPress theme. It has exactly the same philosophy as Neve and GeneratePress by replacing JQuery with Vanilla JS.
Regarding features, Suki is very flexible and multipurpose theme compatible with the block editor Gutenberg (or with the main page builders). On the other hand, because of its younger age, it has a smaller template library and it doesn’t have a huge documentation.
Regarding prices, here again it’s quite good honestly from 59$/year with 20% discount plan after the 1st year. They also have a “lifetime” offer which is always interesting. Honestly, if it continues on this path, the Suki theme could compete with the most popular fast WP themes in the coming years.
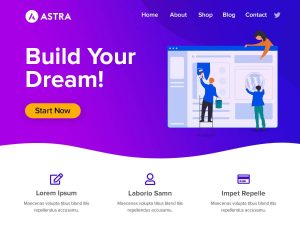
5: The Astra theme from Brainstorm force
It is the first WordPress theme in history that is not developed by WordPress to reach more than 1 million installations. This theme also has an impressive number of positive reviews (we are talking about more than 5000 5 stars reviews in 2023).
In terms of speed, Astra has adopted the same strategy as GeneratePress and Neve so they do not use JQuery to have light and fast JS. On the other hand on the CSS side, Astra is certainly a little bit heavier and more complex (and not “Mobile First”) which costs a little bit in terms of loading speed.
In terms of features, it’s very solid and that’s certainly why they have so many installations. Like Neve, they give you access to a library of free or paid templates (for Gutenberg, elementor, beaver…) to give you a good base for your website. They also develop their own plugins to add features to Gutenberg, Elementor or beaver builder which allows them to reach more people (even if I recommend you not to use page builder to have a really fast WP site).
On the price side, Astra pro starts at with their basic plan 47$ / year (or 249$ lifetime) which is a really good price. Just like Neve, it’s a product that is really intended for “non-developers” (even if they have a decent documentation for devs as well), with a lot of features, that will allow you to create a site easily without touching the code. But I still have a small preference for Neve (faster and just as easy to use) and GeneratePress (for its modularity, docs and support).
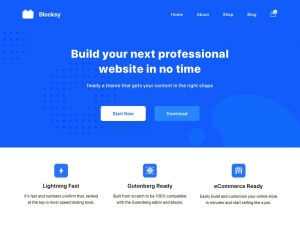
6: The Blocksy WP theme from creative themes
Well ok it’s not the fastest theme tested here but it still has a lot of good things (no JQuery, a lot of features, quality code)… In fact, until not so long ago, this theme was still completely free. In terms of speed it’s ok even if the CSS of the theme is a bit heavy for my taste right after installation. I’d rather have lighter CSS and be able to add elements afterwards according to my needs.
This theme has a lot of customization options directly from the Customizer and is 100% Gutenberg compatible. There are also several free templates available to help you get started with your site faster. Overall, it has not much to envy to the above themes in terms of features and many of them are available for free already! No wonder that on the WordPress theme library it has more than 700 5 star reviews without any bad ones! Not bad at all.
See the Blocksy WordPress theme
7: The Kadence WP theme
The WordPress theme of Kadence WP has exactly the same philosophy as the themes above (no JQuery). However it comes with a bit heavier CSS but also a more refined design on a fresh theme install.
What I liked with Kadence is the modularity (like GeneratePress) and the fact that the theme only loads the scripts of the features you have activated. Moreover in its free version Kadence already comes with a lot of features that are usually premium in other themes (a header builder for example). By simply using the customizer you can already do a lot with this theme.
Kadence now also offers a premium version as they have added a lot of extra features lately (with a yearly or lifetime subscription) but I would recommend you to test the extensive free version first to make your own opinion.
For me, Kadence is an easy to learn and customizable theme… but in terms of performance, even if it’s quite correct, it still doesn’t perform as well as all the themes I’ve mentioned above. But nothing stops you from trying it 😉
See the Kadence WordPress theme
8: The Genesis framework and the Essence pro child theme
Essence pro is a classic example of a child theme for the Genesis framework developed by StudioPress (the developers of the framework) which thus integrates JQuery. So even if the theme is quite fast, I integrated it in the comparison to show you the significant performance difference of a theme that comes with JQuery. The JS is immediately heavier and the speed indexes are higher. Most Genesis child themes (with the exception of the Mai themes) will have similar performances.
9: Hello theme for the Elementor page builder
The reason I included Hello Elemento is because this theme was designed by Elementor to be a light and fast base for any site built with the Elementor page builder. I also wanted to show you the difference in CSS / JS file size and speed index once you start using a page builder like Elementor…
So even if Elementor has made huge progress in terms of simplicity of generated HTML and loading speed… there is still a big difference with the best performing themes of this comparison like GeneratePress and Neve. So if you want a fast site, don’t use pagebuilder like Elementor (or Divi or others) if you can.
10 The Ocean WP theme
Well I won’t spend too much time on Ocean WP because the tests speak for themselves and this theme is much slower and heavier than the others tested (even if you should keep in mind that it is a lot faster than many other WP themes). It is especially known to be super compatible with the Elementor page builder. But, as I don’t recommend you to use page builders, especially with Gutenberg which is getting better and better, I won’t recommend this theme which is clearly not as fast as the others presented above.
Neve vs Generatepress vs Genesis vs Suki vs Astra… : Which one would I pick?
So I’ll be honest with you, it’s totally possible to create fast websites that pass Core Web Vitals with the top 8 WP themes in this comparison (if not all of them). It’s just going to be easier to achieve if you use the themes that are higher in this ranking.
Personally (and because if you’re reading these lines, it’s because you consider my opinion as worthy of interest), after having used it to create my last website, I would rather recommend you the GeneratePress theme for the following reasons:
- I really appreciate the vision of the GeneratePress (and GenerateBlocks plugin) developer Tom Usborne. He tries to keep his theme as simple, flexible and lightweight as possible; he adds features only if they are really necessary; he cares a lot about the stability of his theme on the long run; the code is of great quality… In short, with GeneratePress, you are good to go for years.
- For their outstanding support! I think they must answer more than 100 questions a day, which also creates a huge documentation base for other users. It’s simple, every time I had a question about GeneratePress, I already found the answer in the support forum after googling.
- For its flexibility! Even if you’re not a developer, you can easily create a quick custom site using just the Gutenberg editor and the GenerateBlocks plugin. But for developers like myself, I can also create a child theme for more advanced customizations (but I’ll talk about that in a future post).
- For the excellent integration with native WordPress tools. They have fully integrated the Gutenberg editor in their workflow and I have no doubt that they will adapt very well to the next challenges like “full site editing”.
To sum up, I really appreciate GeneratePress and I sincerely think that their lifetime license plan for 249$ is well worth it.
The impact of the WordPress plugins you use
I also want to point out that even if you choose a high quality and lightweight WordPress theme, if you install plugins that will load huge CSS / JS files on all the pages of your site, it’s absolutely useless… For example, social media sharing plugins that provide you with hundreds of icons and designs, Opt-ins plugins that give you dozens of animations, also the many plugins that still use Jquery… the list is huge.
My advice would be that each time you install a new plugin, you test its impact on the loading speed of your site, that you look at the size of the CSS / JS files it adds to your site… you should only install a plugin if it brings essential functionalities to your site or business (Sharing buttons for social media are not an essential functionality 😉 )
Some plugins to improve the speed of your WordPress site
If there are a lot of plugins that could strongly slow down your site, there are also some that can greatly improve its speed 😉 . If I had to mention only one that will drastically lower the loading time of your site (by integrating the Cloudflare CDN and solving all the caching problems), it’s the amazing WP CloudFlare super page cache plugin (100% free). I’ve dedicated a full post to this topic that you can find below:
But i could also mention some other plugins like:
- WP Rocket which is a good caching plugin but also does a great job at JS/CSS files optimization.
- EWWW image optimizer or Shortpixel for image compression.
Additional infos about responsive images
You will have noticed that in the comparison tables, I note that the implementation of responsive images is partial. This means that these themes do include the srcset and size attributes in the img tags but they just leave the default WordPress settings which are far from ideal (I explain why in this article).
On the one hand the fact that themes like Neve, GeneratePress, Astra or a framework like Genesis don’t customize these attributes is quite normal since they don’t know in advance which design the user will choose and how the images will be displayed depending on the screen size. On the other hand, the child themes of these themes should clearly customize these attributes (as the Mai wp theme do) to not display images that are too heavy (as you can’t modify these attributes with CSS, templates can’t change them unlike child themes).
There you go, I think I’ve covered what you need to know to choose a fast WordPress theme (while pointing you towards some quality themes). If you have any other suggestions for interesting WP themes from a performance point of view or have any questions, feel free to leave me a comment below!
Note: This article contains some affiliate links. If you buy a theme through our links, you won’t pay a penny more but we will get a small commission. This way, you will support us in the creation of this kind of free and independent guides. Thanks a lot for your support!

















What about Oxygen Builder? It’s super fast… 🚀
Hi Andrés,
Yeah I heard good things about Oxygen too… I might try it out one of these days and update the review.
Very interesting article. I feel tempted to try Neve and Generate Press. I’ve been looking at Headthemes for some time. I like their Head Blog theme in particular. Do you have any experience with them and know how fast they would be?
Chris
Hi Chris,
Haven’t had the chance to try Headthemes yet unfortunately. But you could just test it out yourself using the tools I describe in my blog post. I’ll probably try to add Oxygen builder to my review as it seems to be quite fast as well
Hi Benoit, please check the performance of Page Builder Framework and Vastage Theme also. They are very popular now and have great reviews and rating from the users.
Great article, thanks Benoit.
Any recommendations for a fast/solid/flexible base theme for a Woocommerce site?
Most of these themes are woocommerce compatible so you could go with Neve or GeneratePress
Thanks, Benoit. I will take a look.
Hi! You said not to use page builders, but I think Oxygen Builder is the exception, since you can build and then, with one click, convert it all to Gutenberg Blocks. 🙂
Hi Andrew,
Yeah Oxygen is probably the only exception from what I heard… but I haven’t had the time to try it yet. I’ll make my own opinion as soon as I can play a bit with it.
Hi Benoit,
I already have lifetime full access to Genesis themes (bought when it was cheap!) and currently use a modified Lifestyle Pro for my quite large WordPress travel multisite (travelsignposts.com). This is now outdated and I was considering a revamp using Navigo Pro child theme. Have you an opinion on this?
Here in Sydney we’re in a fortunate space, but let’s hope we get back travelling in 2022 at least!
I’ve used generate press once before but I had to visit support several times for customization even on premium but I like Blocksy… I also want to try Kadence, Vastage and Suki to see which one is great for my site… Appreciate the detail analysis you gave
Benoit a great analysis have you considered review the Hello Elementor theme which claims to be minimal and lightweight
Hi William,
Glad you like this post. The Hello theme itself seems pretty lightweight but as it’s purpose is to be used with the Elementor page builder, it won’t be able to compete with the themes I compared above that can work with Gutenberg only
I would love to see a comparison with Thrive Themes if you’re able. this is so helpful thank you so much.
Suki is really underrated and unknown for what it can do. I would say it offers much more in the free version and is incredibly flexible. One more theme with big potential is Miniva but it’s quite poor with features and the backend looks more like a classical WP theme.