
Depuis que je parle d’optimisation de vitesse de chargement de site WP par ici, on m’a souvent demandé si je connaissais de bons thèmes WordPress rapides, avec un code de qualité et qui ne charge pas des tonnes de JS et CSS inutiles qui ralentissent le site. Je dois avouer que je ne savais jamais quoi répondre… Tous les thèmes que j’avais vu étaient bourrés de trucs inutiles, n’intégraient pas correctement les images (avec les attribut srcset et sizes) et j’en passe. En plus comme je développe mes thèmes moi-même, je ne m’étais pas vraiment intéressé au sujet plus que ça.
Mais j’ai décidé de changer ça et de vous aider à choisir un thème WordPress rapide!
- Pourquoi la majorité des comparaisons de thèmes rapides pour WordPress sont mauvaises?
- Critères importants pour analyser la vitesse des thèmes WordPress
- Comparaison des thèmes WordPress les plus rapides
- Classement des Thèmes WordPress rapides
- 1: Le thème WP Neve de Theme Isle (à égalité avec Generatepress)
- 1: Le thème WordPress GeneratePress (à égalité avec Neve)
- 3: le framework Genesis avec le thème enfant Mai
- 4: Le thème Suki
- 5: Le thème Astra de Brainstorm force
- 6: le thème Blocksy de creative themes
- 7: Le thème Kadence
- 8: le framework Genesis et le thème enfant Essence pro
- 9: le thème Hello pour le pagebuilder Elementor
- 10: le thème Ocean WP
- Neve vs Generatepress vs Genesis vs Suki vs Astra… : Mon avis
- Influence des plugins WordPress utilisés
- Des plugins pour améliorer la vitesse de votre site WordPress
- Précisions sur les images responsive
Le thème WordPress est un élément important qui influence la vitesse de chargement de votre site. Mais il y a beaucoup d’autres éléments importants comme le version de PHP, la mise en cache, le CDN, la compression des images etc… plus d’infos dans mon guide pour optimiser la vitesse d’un site WordPress.
j’ajoute aussi que mes thèmes (celui-ci ou celui de notre blog voyage) ne sont pas parfaits. Il y a plusieurs choses pas idéales que je ne savais pas au moment où je les ai créé et que je n’ai pas changées pour le moment #OneDay.
La première choses que j’ai donc faite, c’est une grosse recherche sur le web pour voir un petit peu les thèmes WP qui ressortaient souvent comme “plus rapides”. Je suis donc tombé sur plein d’articles du genre “les 10 thèmes WorPress les plus rapides en 2023” et je dois dire que j’ai été extrêmement déçu par la qualité des 95% des articles que j’ai lu.
Pourquoi la majorité des comparaisons de thèmes rapides pour WordPress sont mauvaises?
C’est simple, je n’ai trouvé pratiquement aucune comparaison de thèmes WordPress qui utilisaient des critères de comparaison intéressants pour analyser l’impact sur le temps de chargement d’un thème WP. Ces comparatifs utilisent en général:
- Les notes des outils de tests de vitesse comme Pingdom, GT Metrix, WebPageTest, PSI etc… Même si ces outils sont en général très bons pour analyser des sites web, il prennent en compte plein d’éléments qui sont indépendants du thème (cache, compression, serveur, hébergement, CDN).
- Le nombre de requêtes: Comme je l’explique en détail ici, avec HTTP2, le nombre de requête n’est plus important pour la vitesse de chargement.
- La taille de la page analysée: La taille de la page va dépendre énormément de comment le thème intègre les images (intégration des attributs srcset et sizes, tailles des images utilisées etc…). Ce n’est donc pas un bon critère de comparaison.
- le TTFB (time to first bite): Mesure le temps entre le moment où votre navigateur fait la 1ère requête http et l’arrivée du 1er bite de la réponse. Même si ce temps inclut la vitesse à laquelle WordPress (et donc le thème) génère le html de la page, le TTFB sera optimisé en utilisant la mise en cache des pages et/ou un CDN. Ce n’est donc pas vraiment le critère le plus intéressant.
- le temps de chargement (Fully loaded time): Je ne dis pas que ce critère n’est pas important, mais il est plus important que le site s’affiche vite (c’est ce que le visiteur voit) même s’il n’est pas encore complètement chargé.
Pas terrible hein? Voici donc plutôt les critères de bonnes performances que j’ai choisi et pourquoi
Critères importants pour analyser la vitesse des thèmes WordPress
Ci-dessous vous trouverez les critères de comparaison que j’ai choisi et pourquoi:
La taille / complexité du HTML, CSS et du JS utilisé par le thème
Votre navigateur a besoin de temps pour lire et interpréter le HTML et les fichiers CSS / JS afin d’afficher la page. Plus ces fichiers sont gros et complexes, plus l’affichage de la page sera lent. Le problème aussi c’est que ce point ne peut pas être optimisé par la suite en utilisant des plugins (non combiner et minifier ces fichiers ne change rien au fait que le navigateur doit les lire et les interpréter).
La grande majorité des thèmes proposent des tas de design différents (donc gros CSS) avec plein d’animations et de fonctionnalités (donc gros JS). Les fameux Page Builder créent souvent du HTML qui est beaucoup plus gros et complexe que nécessaire. La clé est donc de trouver le bon équilibre entre ce que vous avez réellement besoin en terme de design / fonctionnalités, et l’optimisation du temps de chargement.
Comment mesurer la taille / complexité du HTML, CSS et JS
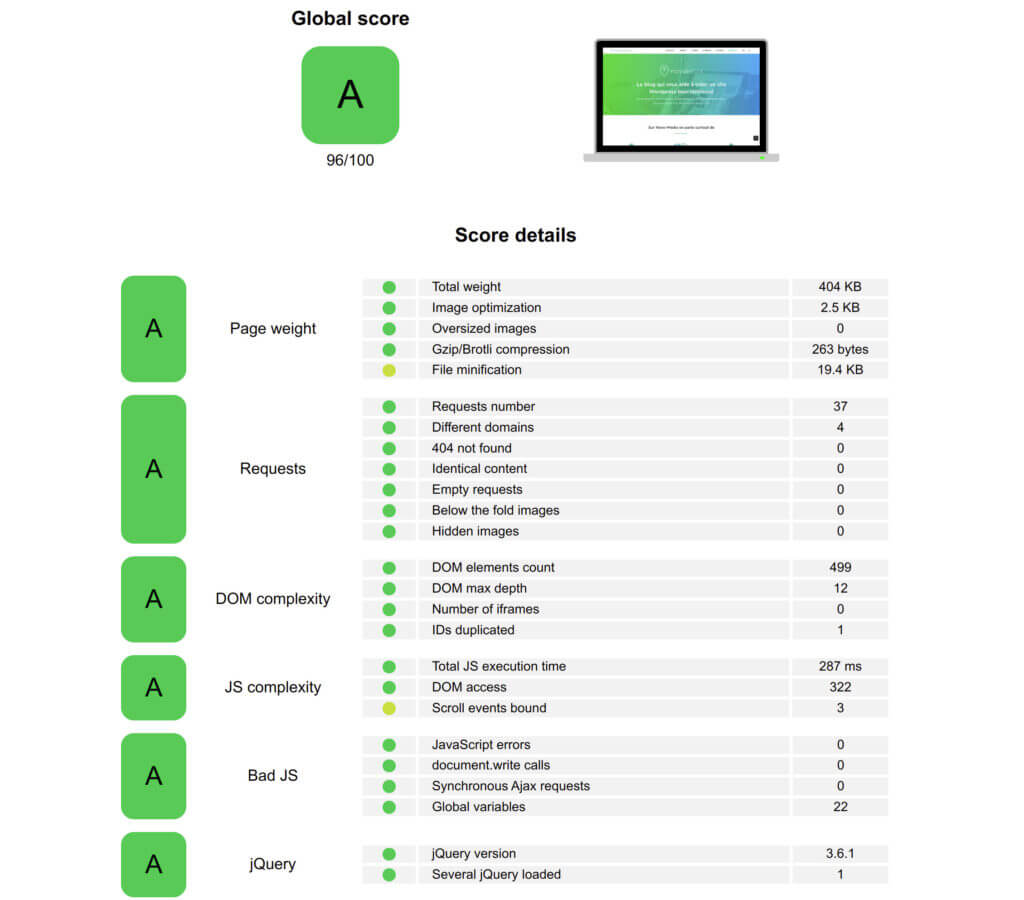
Je vous recommande un outil génial et open source qui s’appelle Yellowlab et qui vous permettra de mesurer tout ça.
Une fois sur la page de Yellowlab, entrez l’url que vous voulez tester pour obtenir un rapport de performance complet (ne prenez pas peur si votre note est mauvaise, on est là pour améliorer ça).

Voici les choses auxquelles vous devez faire attention:
- Cliquez sur “Total Weight” et vous arriverez sur une page qui vous permettra de voir la taille du CSS et du JS utilisé par votre site. C’est ce que j’ai utilisé plus bas pour mesurer la taille du CSS et du JS des thèmes que je vais comparer.
Note: Ne regardez que la taills du CSS et du JS ajouté par le thème analysé. Par exemple si vous voyez un fichier.../block-library/style.min.css(le css des blocs de l’éditeur Gutenberg) ou encore.../wp-includes/js/wp-emoji-release.min.js(le js des emojis WordPress), ne les prenez pas en compte pour analyser les performances du thème. C’est la responsabilité des dev de chez WordPress de faire en sorte que ces fichiers soient de plus en plus petits. Pour le fichier css mentionné ci-dessus, c’est en cours de travail et pour le js des emojis, si vous ne les utilisez pas, vous pouvez facilement les désactiver avec un plugin (ou un bout de code). - DOM complexity: Le DOM est une sorte de diagramme en arbre créé par votre navigateur avec le HTML de votre page. Plus le DOM est gros et compliqué, plus le navigateur va avoir besoin de temps pour y “attacher” le CSS et le JS
- JS complexity: Mesure comment le HTML est manipulé par le JavaScript. Plus il y aura de manipulations, plus votre navigateur aura besoin de temps pour afficher la page.
- CSS Complexity: Un véritable problème dans le monde de WordPress car jusqu’à il n y a pas si longtemps, beaucoup de thèmes créaient un seul fichier CSS pour toutes les pages du site alors qu’il vaudrait mieux créer un fichier global et plusieurs fichiers CSS plus spécifiques par page. Bref, moins le CSS est complexe, plus vite le navigateur va afficher la page.
Des images responsive avec les attributs srcset et sizes bien implémentés
Je ne vais pas revenir en détail sur ce point vu que j’y ai consacré un article entier. Mais sachez qu’afin que le navigateur affiche la bonne image en fonction du type et de la taille de l’écran du visiteur, il faut que votre thème implémente correctement les attributs srcset et sizes. Cliquez sur l’image ci-dessous pour plus de détails à ce sujet.
Si ces attributs ne sont pas bien mis en place, il est possible que votre navigateur affiche des images beaucoup plus lourdes que nécessaire, ce qui peut avoir un énorme impact sur la vitesse de chargement de votre site. Toutes les infos pour vérifier si ces attributs sont bien mis en place sont dans l’article ci-dessus.
Note: si votre thème n’implémente pas ou pas correctement ces attributs, vous pouvez utiliser un service de CDN compatible avec les images responsive comme EWWW ou Shortpixel. Mais ce n’est pas gratuit évidemment.
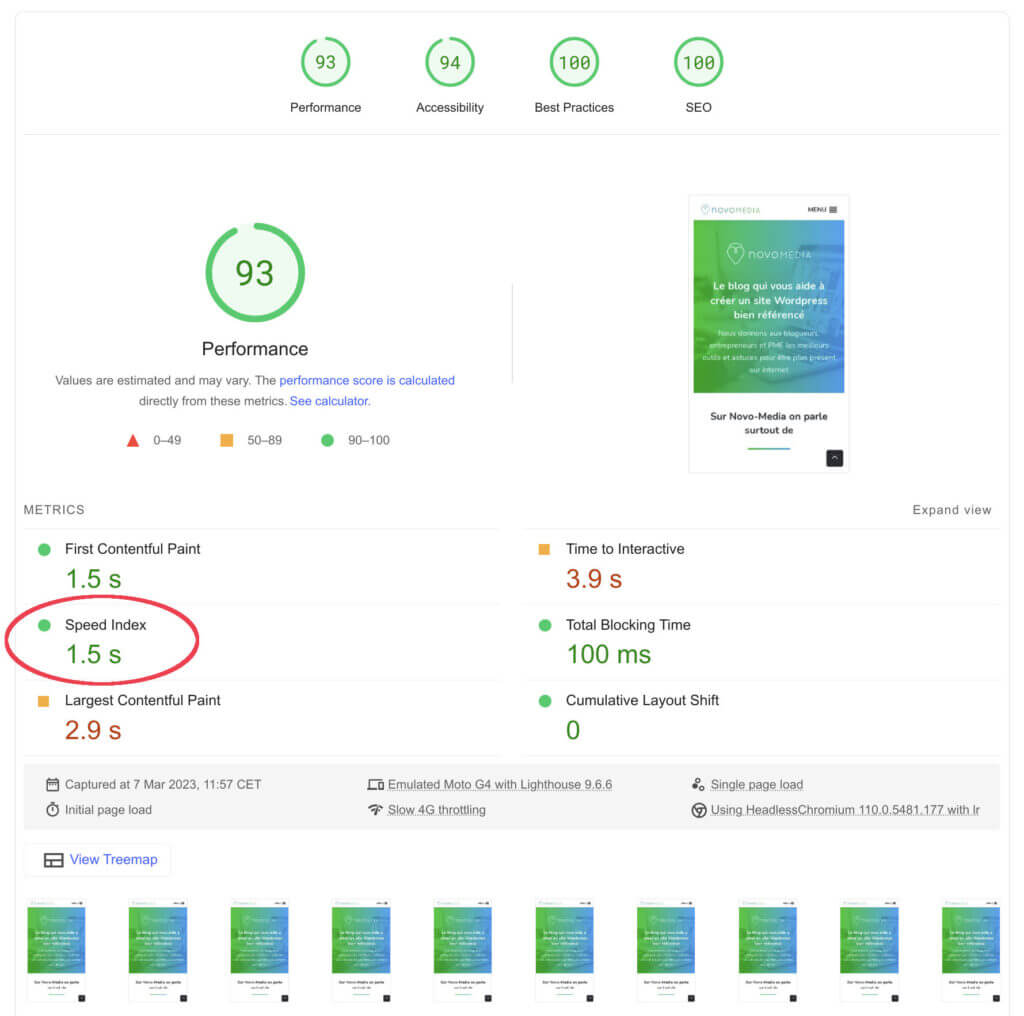
Un site performant est un site qui s’affiche rapidement
Ce qui est important pour vos visiteurs ce n’est pas que la page qu’ils visitent soit chargée en entier le plus rapidement possible, mais que le navigateur affiche les éléments visibles de la page le plus vite possible. C’est en quelques sorte la vitesse de chargement visuelle de votre page.
Il y a plusieurs outils de test de vitesse qui proposent des métriques de chargement visuelle. En général elles sont mesurées en prenant des captures d’écran de la partie visible de la page (10 par secondes peut-être) et en analysant la différence visuelle entre chaque capture d’écran.
Pour comparer les thèmes WordPress plus bas, on pourrait utiliser le Speed Index de GT Metrix ou celui de WebPageTest. J’ai retenu le Speed Index de Google Page Speed Insight car il propose une valeur ordinateur et une valeur mobile en 1 seul test.
Note : Depuis que Google Page Speed Insights et la plupart des outils de test de vitesse sont passés aux Core Web Vitals (Largest Contentful Paint, First Input Delay et Cumulative Layout Shift), les scores de ces outils sont bien meilleurs pour mesurer les performances d’un site web qui s’affiche rapidement. Néanmoins, l’indice de vitesse PSI est une valeur intéressante à prendre en compte pour mesurer les performances d’un thème rapide.

Un thème “Mobile first”
Si vous analysez un peu le trafic de votre site, vous aurez certainement remarqué qu’en général (ce n’est pas le cas de ce blog), la majeugutere partie de vos visiteurs visionnent votre site sur leur mobile et que cette tendance ne fait que se renforcer.
Mais ça veut dire quoi avoir un thème “Mobile first”?
Sans rentrer dans les détails techniques, cela veut dire que votre thème a été codé (et peut-être aussi designé) d’abord pour les mobiles et que son contenu s’adapte lorsque la taille d’écran grandit. Cette approche a plusieurs avantages:
- Cela améliore le temps de chargement sur mobile: Si le site n’est pas codé en “mobile first”, le navigateur doit d’abord parcourir tous le CSS pour desktop avant de trouver le CSS pour mobile qu’il a besoin pour afficher correctement la page an transformant l’affichage desktop. C’est d’autant plus vrai que sur mobiles on a des processeur moins puissants et en général moins de bande passante. Alors autant leur faciliter la vie en leur donnant le CSS tout de suite et en ne leur faisant pas charger tout les éléments nécessaires à la version desktop avant. Surtout que la majeure partie du trafic arrivent maintenant du mobile.
- La taille du CSS est en général plus petite: En général, il est plus facile de partir d’une version mobile épurée et d’ajouter des éléments que de faire l’inverse. Vous aurez besoin de moins de lignes de code CSS en utilisant l’approche “Mobile first” et de ce fait le CSS sera moins lourd.
C’est par exemple une des erreurs que j’ai faite sur le thème de notre blog voyage (qui est “desktop first”) ce qui le rend un peu moins rapide sur mobile. Mais c’est qqch qui me demanderait malheureusement énormément de travail à changer maintenant.
Pour vérifier si un thème est “Mobile First”, les CSS media queries devraient contenir des “min-width” et non des “max-width”. C’est aussi un point qui peut se vérifier dans le rapport de Yellow lab.
Ne pas tester la vitesse uniquement de la page d’accueil
J’ai été surpris de voir que la plupart des comparatifs en ligne ne testent que la page d’accueil (qui est souvent une des pages les plus rapides) pour comparer la vitesse de chargement des thèmes. Pourtant, un bon thème ne chargera pas forcément les mêmes fichiers CSS, JS sur la page d’accueil, les articles ou encore les pages catégories.
De plus, la majeure partie de vos visiteurs arriveront d’abord sur un article via Google, les RS ou un autre site. Il s’agit donc de tester au moins les pages articles (peut-être en y incluant différents types de contenu) et la page d’accueil pour avoir une bonne idée de la qualité d’un thème.
Comparaison des thèmes WordPress les plus rapides
Alors après avoir épluché beaucoup d’articles “les X thèmes WordPress les plus rapides en 2023”, voici les thèmes WordPress qui ressortaient le plus souvent et que j’ai retenus pour mon propre test.
- GeneratePress
- Astra
- le framework Genesis (que j’ai testé avec 2 thèmes enfants différents: le thème Mai et le thème Essence pro de Studiopress)
- Neve
- OceanWP
- Blocksy
- Suki
- Kadence
- Hello Elementor (juste pour vous montrer la différence dès que vous mettez Elementor)
Note: Si vous pensez connaître des thèmes WP rapides que vous voudriez que je teste, n’hésitez pas à les partager avec moi en commentaire de l’article. Je peux voir assez rapidement si ça vaudrait la peine que je les ajoute à ce comparatif.
Méthode de comparaison des thème WordPress les plus rapides
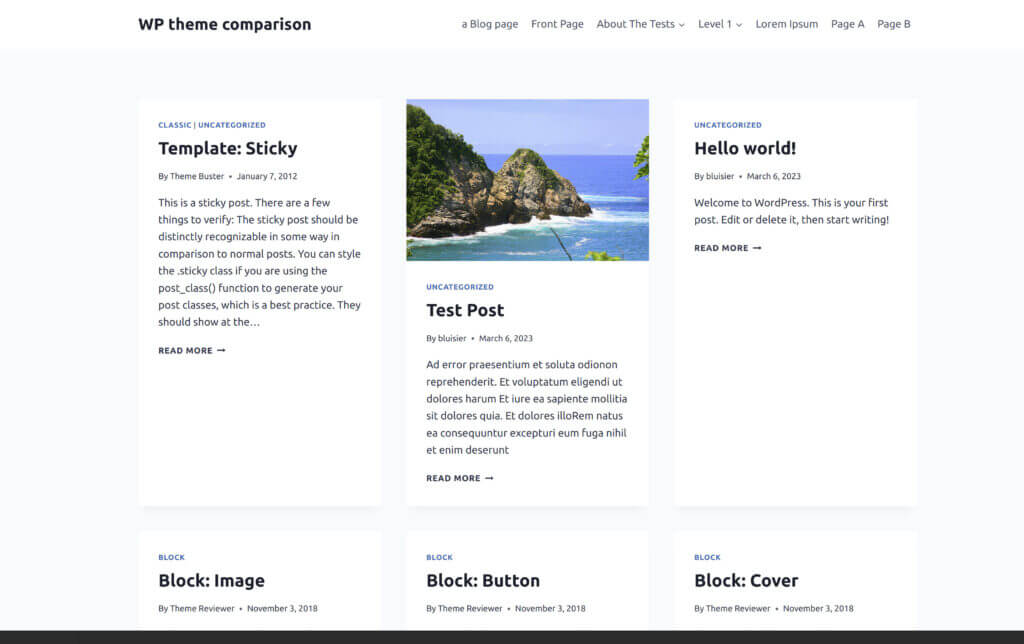
Ma méthode de comparaison est assez simple. J’ai simplement lancé une nouvelle installation WordPress sur mon VPS de développement avec WP 6.1.1, PHP 8.1 et HTTPS. J’ai préinstallé tous les thèmes que je voulais tester sans aucun plugin. Ensuite j’ai importé les données de test unitaire de WordPress (des données créées spécialement pour tester les thèmes WP) pour avoir du contenu de test sur le site (menu, articles, catégories, test de toutes les fonctionnalités). J’ai simplement réglé la page d’accueil pour qu’elle affiche les 10 articles les plus récents avec l’image à la une et le résumé (si défini).
Ensuite j’ai décidé de tester 2 pages:
– La page d’accueil toute simple avec le titre, un menu, les 10 articles les plus récents et le footer.

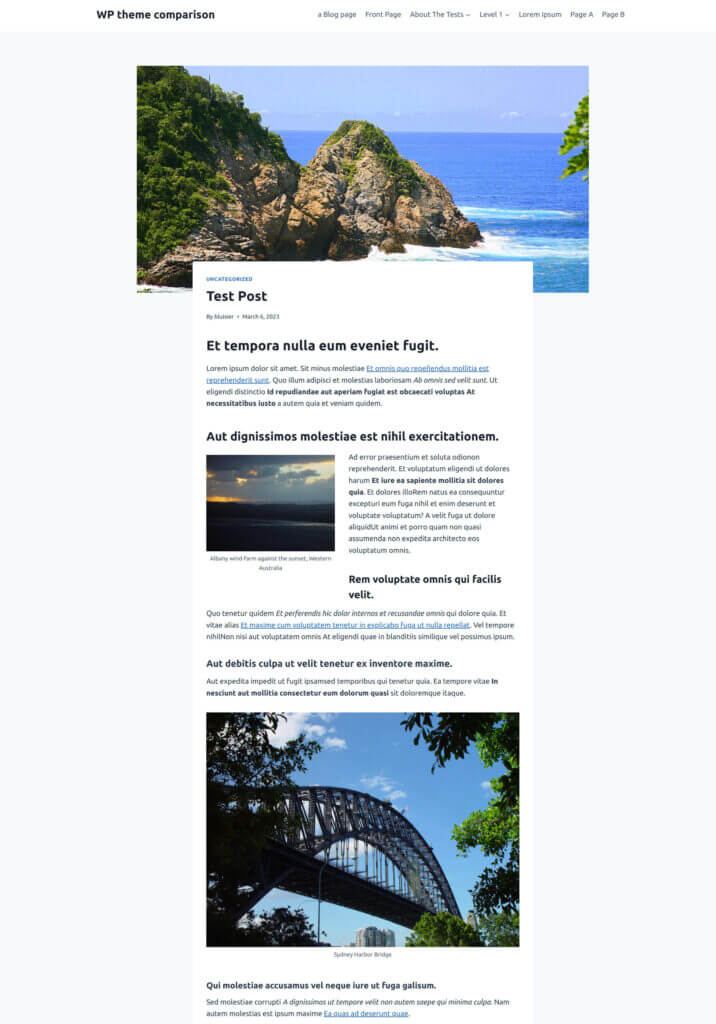
– Un article que j’ai créé avec du Lorem Ipsum contenant contenant différents styles de texte et aussi une image flottante à gauche avec une taille définie à “Moyenne”, une image centrée en pleine largeur de taille “Large”, une image de taille “Large” et en alignement “Wide”. L’idée étant de voir comment les thèmes gèrent les images avec différents alignements.

Résultats du test de vitesse des thèmes WP les plus rapides
J’ai donc compilé tous les critères expliqués plus haut en testant la page d’accueil et l’article de blog pour chacun de ces thèmes.
Résultats pour la page d’accueil
| Theme | CSS Size | JS Size | DOM Complexity | JS Complexity | CSS Complexity |
|---|---|---|---|---|---|
| Genesis Essence pro | 83.4kb | 112.1kb | A (277) | A (175) | A (2107) |
| Genesis Mai | 101.2kb | 7.6kb | A (216) | A (29) | A (1446) |
| GeneratePress | 19.4kb | 7.1kb | A (808) | A (78) | A (1121) |
| Astra | 39.9kb | 18kb | A (563) | A (169) | A (1699) |
| Neve | 38.4kb | 7.3kb | A (492) | A (39) | A (1282) |
| OceanWP | 243.1kb | 256kb | A (819) | E (156) | C (4122) |
| Blocksy | 92.9kb | 45.5kb | A (485) | A (290) | A (1659) |
| Suki | 60.7kb | 11.2kb | A (689) | A (115) | A (1435) |
| Kadence | 99kb | 17.6kb | A (587) | A (82) | B (1822) |
| Hello Elementor | 111.1kb | 102.6kb | A (246) | A (19) | A (1758) |
| Theme | responsive images | PSI speed index mobile | PSI speed index desktop | Mobile First |
|---|---|---|---|---|
| Genesis Essence pro | partiellement | 3.7s | 0.9s | Non |
| Genesis Mai | oui | 2.1s | 0.5s | Non |
| GeneratePress | partiellement | 2s | 0.5s | Non |
| Astra | partiellement | 2.4s | 0.7s | Non |
| Neve | partiellement | 2s | 0.6s | Oui |
| OceanWP | partiellement | 4s | 0.9s | Non |
| Blocksy | partiellement | 2.4s | 0.5s | Non |
| Suki | partiellement | 2.1s | 0.6s | Oui |
| Kadence | partiellement | 2.6s | 0.5s | Non |
| Hello Elementor | partiellement | 3.5s | 0.8s | Non |
Résultats pour l’article de blog
| Theme | CSS Size | JS Size | DOM Complexity | JS Complexity | CSS Complexity |
|---|---|---|---|---|---|
| Genesis Essence pro | 83.4kb | 112.1kb | A (273) | A (188) | A (2107) |
| Genesis Mai | 101.2kb | 7.6kb | A (140) | A (29) | A (1446) |
| GeneratePress | 21.1kb | 7.1kb | A (505) | A (85) | A (1149) |
| Astra | 39.9kb | 18kb | A (431) | A (167) | A (1750) |
| Neve | 38.4kb | 7.3kb | A (639) | A (46) | A (1292) |
| OceanWp | 243.1kb | 256kb | A (628) | A (120) | C (4122) |
| Blocksy | 99.9kb | 45.5kb | A (391) | A (314) | A (1717) |
| Suki | 60.7kb | 11.2kb | A (582) | A (122) | A (1435) |
| Kadence | 114.9kb | 52.1kb | A (941) | B (3731) | B (1966) |
| Hello Elementor | 146.7kb | 102.6kb | A (261) | A (26) | A (2323) |
| Theme | responsive images | PSI speed index mobile | PSI speed index desktop | Mobile First |
|---|---|---|---|---|
| Genesis Essence pro | partiellement | 3.6s | 0.9s | Non |
| Genesis Mai | Oui | 2s | 0.6s | Non |
| GeneratePress | partiellement | 1.8s | 0.5s | Non |
| Astra | partiellement | 2.3s | 0.6s | Non |
| Neve | partiellement | 2s | 0.5s | Oui |
| OceanWp | partiellement | 3.8s | 0.8s | Non |
| Blocksy | partiellement | 2.3s | 0.6s | Non |
| Suki | partiellement | 2.1s | 0.5s | Non |
| Kadence | partiellement | 2.6s | 0.7s | Non |
| Hello Elementor | partiellement | 3.8s | 0.9s | Non |
Classement des Thèmes WordPress rapides
Voici donc le classement des thèmes WP que j’ai testé:
1: Le thème WP Neve de Theme Isle (à égalité avec Generatepress)
Le thème Neve coche toutes les cases lorsqu’on parle de vitesse de chargement. Il est super léger avec les fichiers CSS et JS les plus légers juste après ceux de Generatepress. Le secret pour avoir du JS si léger, c’est que Neve n’utilise pas JQuery (qui est encore utilisé par énormément de thèmes et plugins WordPress malheureusement) mais seulement Vanilla JS (ou autrement dit du pur JavaScript). Il est aussi le seul thème de ce comparatif à utiliser l’approche “Mobile First” ce qui est un avantage par rapport à d’autres thèmes comme je l’ai expliqué plus haut.
En terme de fonctionnalités, un truc qui m’a aussi impressionné c’est toutes les choses qui sont déjà accessible dans sa version gratuite. Le thème Neve donne accès une partie de sa bibliothèque de templates gratuitement! Si jamais un template est un site pré construit avec l’éditeur de votre choix (l’éditeur de blocs Gutenberg ou un page builder… mais si vous voulez un site vraiment rapide, je vous déconseille les page builders comme Elementor ou Divi) et des plugins. Vous pouvez simplement importer un template et hop, en 2 minutes vous avez déjà une bonne base pour commencer. Ils développent aussi leurs propres plugins pour ajouter des fonctionnalités à Gutenberg comme Otter Blocks.
Note: Si vous importez des templates, cela va importer du CSS et JS additionnel en fonction du design et des plugins que le template va installer. Cela aura évidemment un impact sur la vitesse de chargement de votre site.
Franchement si vous n’êtes pas développeur et que vous voulez une base solide pour avoir un site web rapide, Neve est un thème polyvalent qui ne vous décevra pas.
1: Le thème WordPress GeneratePress (à égalité avec Neve)
GeneratePress est aussi léger et rapide que Neve d’après mes tests (il a les fichiers JS et CSS les plus légers du test). Il a exactement la même philosophie en évitant d’utiliser JQuery pour du simple Vanilla JS qui est beaucoup plus léger et rapide. La seule petite différence notable est que Generatepress n’est pas complètement “Mobile first”. Mais franchement entre ces deux ça se joue à très peu de choses.
En terme de fonctionnalités, le développeur en moi apprécie beaucoup le côté modulaire et minimaliste de ce thème. Vous pouvez activer uniquement ce que vous utilisez, ce qui rend le thème aussi léger que nécessaire. De plus, il n y a pas des centaines d’options inutiles ce qui rend ce Generatepress facile à prendre en main et stable sur le long terme.
La documentation est très complète et surtout le support super réactif (pratiquement toutes les reviews de ce thème mentionne la qualité du support, ce qui est très important). D’ailleurs c ‘est le thème qui a le meilleur ratio de reviews 5 étoiles sur WordPress… Franchement, c’est assez dingue et ils n’ont pratiquement pas de reviews négatives.
Ils ont aussi une bibliothèque de templates bien fournies (accessibles en premium seulement), misent sur l’éditeur de blocs Gutenberg avec une très intelligente intégration via le plugin GenerateBlock (même s’ils fonctionnent aussi avec les page builder)… Bref que du positif!
Niveau prix, c’est 59$ / an et ils ont même une offre à vie à 249$ ce qui est à mon avis le top du top (30 jours satisfait ou remboursé).
Franchement, le choix est difficile avec Neve mais je dirais que le développeur en moi choisirai plutôt GeneratePress pour la documentation, le support, la stabilité et pour l’excellente intégration avec Gutenberg grace au plugin Generateblock.
D’ailleurs je vous prépare bientôt des articles détaillés sur GeneratePress car j’ai récemment créé un nouveau site avec ce thème et j’ai pas mal de choses à partager à ce sujet
3: le framework Genesis avec le thème enfant Mai
Bon, je ne vais pas rentrer dans les détails mais depuis que WP Engine a acheté Studiopress en 2018 (et donc le framework Genesis et tous les thèmes qui allaient avec), et bien figurez vous qu’ils ont décidé depuis 2021 de mettre à disposition le framework Genesis gratuitement (et c’est une très bonne nouvelle).
Contrairement aux thèmes précédents, Genesis est en fait un framework qui fonctionnent avec des thèmes enfants. Cad que vous devrez avoir Genesis et le thème enfant (en l’occurrence le thème Mai) installé sur votre site pour que tout fonctionne.
Il ne faut pas confondre les thèmes enfants et les templates décrits précédemment. Les templates installent simplement des plugins, du contenu sous forme de blocs, des réglages et un peu de CSS pour que le thème ait un certain design. Un thème enfant va plus loin et permettant de customiser précisément des designs et d’intégrer de nouvelles fonctionnalités à un thème. A noter qu’il est tout à fait possible de créer des thèmes enfants pour Neve, GeneratePress ou Astra.
Côté vitesse, un des seuls défauts du framework Genesis et de la plupart de ses thèmes enfants est qu’ils utilisent encore JQuery (pour le menu et 2-3 autres petites choses), ce qui rend son JS plus lourd et plus lent par rapport aux 2 autres thèmes ci-dessus (cf le thème Essence pro juste en dessous).
Mais heureusement les développeurs des thèmes Mai (Mike Hemberger et Lee Anthony) ont développé une nouvelle version de leur plugin Mai Engine (qui s’installe automatiquement avec leur thème Mai) qui enlève toutes dépendances à JQuery même avec Genesis installé. Le thème Mai a donc du JS pratiquement aussi léger que Neve et Generatepress.
Vous pouvez aussi voir que les autres métriques analysées sont quasi aussi bonnes que les 2 premiers thèmes. De plus c’est aussi le seul thème qui customisent les attributs srcsets et sizes des images pour un meilleur chargement des images en fonction des différentes tailles d’écran.
Côté prix, depuis que Genesis est gratuit, il vous suffit donc simplement d’acheter le Thème Mai (et son design pack) directement sur le site de bizbudding et vous aurez tout ce qu’il vous faut pour créer des sites WordPress rapide avec Genesis et le Thème Mai.
Voir le thème Mai sur bizbudding
4: Le thème Suki
Moins connu et populaire que les 2 premiers thèmes mentionnés, Suki n’en est pas moins un thème léger et très rapide. Il a exactement la même philosophie que Neve et GeneratePress en remplaçant JQuery par du Vanilla JS.
Côté fonctionnalités, Suki est un thème polyvalent en terme de design et est bien compatible avec l’éditeur de blocs Gutenberg (ou avec les principaux page builder). En revanche, du fait de son plus jeune âge, il dispose d’une moins grand librairie de template et sa documentation n’est pas très fournie.
En ce qui concerne les prix, là aussi c’est assez correct à partir de 59$/an avec 20% de rabais après la 1ère année. Ils ont aussi une offre “à vie” qui est plutôt intéressante. Franchement, si il continue sur cette voie, le thème Suki pourrait venir concurrencer les thèmes légers et rapides les plus populaires dans les années à venir.
5: Le thème Astra de Brainstorm force
C’est le premier thème WP de l’histoire qui n’est pas développé par WordPress à atteindre plus de 1 million d’installations. Ce thème a aussi un nombre impressionnant de reviews positives (quand même plus de 5000 en 2023).
En terme de vitesse de chargement, Astra a adopté la même stratégie que GeneratePress et Neve à savoir qu’ils n’utilisent pas Jquery pour avoir du JS léger et rapide. Par contre côté CSS, Astra est certainement un peu plus lourd et complexe (et pas “Mobile First”) ce qui lui coûte un petit peu en terme de vitesse de chargement.
En terme de fonctionnalités, c’est du très solide est c’est certainement pour ça qu’ils ont autant d’installations. Comme Neve, ils vous donnent accès à une bibliothèque de templates gratuits ou payants (pour l’éditeur de blocs Gutenberg, elementor, beaver…) pour vous donner une bonne base pour votre site web. Ils développent aussi leur propres plugins pour ajouter des fonctionnalités à Gutenberg, Elementor ou beaver builder ce qui leur permet de toucher d’autant plus de monde (même si je vous déconseille d’utiliser des pages builder pour avoir un site WP vraiment rapide).
Côté prix, Astra pro commence à 47$ / an (ou 249$ à vie) ce qui est très correct franchement. Tout comme Neve, c’est un produit qui est vraiment destiné aux “non développeurs” (même s’ils ont une documentation correct pour les devs), avec beaucoup de fonctionnalités, qui vous permettra de créer un site facilement sans toucher au code. Mais j’ai tout de même une petite préférence pour Neve (plus rapide et tout aussi facile d’utilisation) et GeneratePress (pour son côté modulaire, sa doc, sa stabilité et le support).
Voir le site du thème WP Astra
6: le thème Blocksy de creative themes
Bon ok ce n’est pas le thème le plus rapide testé ici mais il a quand même beaucoup de bonnes choses (pas de JQuery, beaucoup de fonctionnalités, code de qualité)… D’ailleurs jusqu’à il n y a pas si longtemps, ce thème était encore complètement gratuit. En terme de vitesse c’est correct même si le CSS du thème est un peu lourd à mon goût directement après l’installation. Je préfèrerais avoir du CSS plus léger et que je puisse ajouter des éléments ensuite selon mes besoins.
Ce thème a énormément d’options de customisation directement depuis le Customizer et est à 100% compatible avec Gutenberg. De plus il y a aussi plusieurs template disponible gratuitement pour vous aider à commencer votre site. En gros, il n’a pas grand chose à envier aux thèmes ci-dessus en terme de fonctionnalités et beaucoup d’entre elles sont disponibles gratuitement déjà! Pas étonnant d’ailleurs que sur la bibliothèque de thème WordPress il ait plus de 700 reviews 5 étoiles sans aucune review négative! Pas mal quand même.
7: Le thème Kadence
Le thème de Kadence WP a exactement la même philosophie que les 3 thèmes ci-dessus (pas de JQuery). Il arrive toutefois avec du CSS quand même plus lourd même si le design est un peu plus affiné dès l’installation du thème.
Ce que j’ai bien aimé avec Kadence c’est le côté modulaire (comme GeneratePress) et le fait que le thème ne charge que les scripts des fonctionnalités que vous avez activées. De plus dans sa version gratuite Kadence arrive déjà avec beaucoup de fonctionnalités qui sont en général premium dans les autres thèmes (un header builder par exemple). En utilisant simplement le customizer vous pourrez déjà faire beaucoup de choses avec ce thème.
Kadence offre aussi dorénavant une version premium car ils ont ajoutés de nombreuses fonctionnalités supplémentaires ces derniers temps (avec un abonnement annuel ou à vie) mais je vous conseillerai d’abord de tester la version gratuite très complète pour vous faire votre opinion.
Pour moi, Kadence est un thème facile à prendre en main et à personnaliser… mais en terme de performance, même si ça reste tout à fait correct, il fait quand même moins bien que tous les thèmes que j’ai mentionné plus haut. Mais rien ne vous empêche de l’essayer 😉
8: le framework Genesis et le thème enfant Essence pro
Essence pro est un exemple classique d’un thème enfant pour le framework Genesis développé par StudioPress (les développeurs du framework) qui intègre donc JQuery. Alors même si le thème est assez rapide, je l’ai intégré dans la comparaison pour vous montrer la différence non négligeable en terme de performance d’un thème qui arrive avec JQuery. Le JS est tout de suite plus lourd et les indices de vitesse sont plus élevés. La plupart des thèmes enfants de Genesis (à l’exception des Mai themes) auront des performances similaires.
Voir les thèmes enfants de Genesis
9: le thème Hello pour le pagebuilder Elementor
Si j’ai intégré Hello Elemento, c’est parce que ce thème a été conçu par Elementor pour être une base légère et rapide pour tout site construit avec le page builder Elementor. Je voulais aussi vous montrer la différence en terme de taille de fichier CSS / JS et d’indice de vitesse dès que vous commencez à utiliser un page builder comme Elementor…
Donc même si Elementor a fait d’énormes progrès en terme de simplicité du HTML généré et de vitesse de chargement… il n y a toujours pas photo par rapport aux thèmes les plus performants de ce comparatif comme GeneratePress et Neve. Donc si vous voulez un site rapide, passez vous de pagebuilder comme Elementor (ou Divi ou d’autres) si vous le pouvez.
10: le thème Ocean WP
Bon je ne vais pas trop m’attarder sur Ocean WP car les tests parlent d’eux-même et ce thème est beaucoup plus lent et lourd que les autres testés (même si ça reste relatif et qu’il est plus rapide que beaucoup d’autres thèmes WP). Il est surtout connu pour être super compatible avec le page builder Elementor. Mais bon, comme je vous déconseille d’utiliser des page builder, d’autant plus avec Gutenberg qui s’améliore de plus en plus, je ne vais pas vous recommander ce thème qui n’est clairement pas autant performant que les autres présenté ci-dessus (malgré ce qu’ils disent sur leur site).
Neve vs Generatepress vs Genesis vs Suki vs Astra… : Mon avis
Alors je vais être honnête avec vous, il est tout à fait possible de créer des sites web rapides qui passent les Core Web Vitals avec les 8 premiers thèmes WP de ce comparatif (voire même tous). Ca sera simplement plus facile à atteindre si vous utilisez les thèmes qui sont plus hauts dans le classement.
Personnellement (et parce que si vous lisez ces lignes, c’est que vous considérez mon avis comme digne d’intérêt), après l’avoir utilisé pour créer mon dernier site, je vous recommanderai plutôt le thème GeneratePress pour les raisons suivantes:
- J’apprécie énormément la vision du créateur de GeneratePress (et du plugin GenerateBlocks) Tom Usborne. Il essaie de garder son thème le plus simple, flexible et rapide possible; il n’ajoute des fonctionnalités que si elles sont vraiment nécessaire; il accorde beaucoup d’importance à la stabilité de son thème dans le temps; le code est de super qualité… Bref, avec GeneratePress, vous êtes bons pour des années.
- Pour le support qui est excellent! Je pense qu’ils doivent répondre à plus de 100 questions par jour, ce qui crée aussi une énorme base de documentation pour les autres utilisateurs. C’est simple, à chaque fois que j’avais une question à propose de GeneratePress, je trouvais déjà la réponse dans le forum du support en googleant.
- Pour sa flexibilité! Même si vous n’êtes pas développeurs, c’est un thème polyvalent et vous pourrez facilement créer un site sur mesure et rapide en utilisant juste l’éditeur Gutenberg et le plugin GenerateBlocks. Mais pour les devs comme moi, je peux aussi créer un thème enfant pour faire des customisations plus poussées (mais je reparlerai de ce sujet dans un futur article).
- Pour l’excellente intégration avec les outils natifs de WordPress. Ils ont totalement intégré l’éditeur Gutenberg dans leur Workflow et je n’ai aucun doute qu’ils s’adapteront très bien aux prochains challenges comme le “full site editing”
Bref, vous l’aurez compris, j’apprécie vraiment GeneratePress et je pense sincèrement que leur licence à vie pour 249$ vaut vraiment le coup.
Voir les offres sur GeneratePress
Influence des plugins WordPress utilisés
Je tiens aussi à préciser que même si vous choisissez un thème WordPress rapide et de qualité, si vous installez des plugins qui vont charger d’énormes fichiers CSS / JS sur toutes les pages de votre site, ça ne sert absolument à rien… Par exemple, des plugins de partage sur les réseaux sociaux qui vous fournissent des centaines d’icons et de designs, des plugins d’Opt-ins qui vous proposent des dizaines d’animations, aussi les nombreux plugins qui utilisent encore Jquery… la liste est énorme.
Mon conseil serait qu’à chaque fois que vous installez un nouveau plugin, vous testiez son impact sur la vitesse de chargement de votre site, que vous regardiez la taille des fichiers CSS / JS qu’il rajoute à votre site… et que vous n’installiez un plugin que s’il apporte des fonctionnalités indispensables au fonctionnement de votre site ou business (les boutons de partage sur les RS ne sont pas une fonctionnalité indispensable 😉 )
Des plugins pour améliorer la vitesse de votre site WordPress
S’il y a beaucoup de plugins qui pourraient fortement ralentir votre site, il en existe aussi certain qui peuvent fortement améliorer sa vitesse 😉 . Si je devais n’en citer qu’un qui baissera drastiquement le temps de chargement de votre site (en intégrant le CDN Cloudflare et en réglant tous les problèmes de cache), c’est l’excellent plugin WP CloudFlare super page cache (100% gratuit). J’ai d’ailleurs dédié un article complet à ce sujet que vous pourrez trouver ci-dessous:
Mais je pourrais aussi mentionner les plugins de performance suivants:
- WP Rocket qui est un très bon plugin de mise en cache et qui optimise aussi les fichiers JS/CSS.
- EWWW image optimizer ou Shortpixel pour optimiser vos images.
Précisions sur les images responsive
Vous aurez remarqué que dans les tableaux de comparaison, je note que l’implémentation des images responsive est partielle. Cela signifie que ces thèmes incluent bien les attributs srcset et sizes dans le tag img des images mais qu’ils se contentent de laisser les réglages par défaut de WordPress qui sont loin d’être idéaux (j’explique pourquoi dans cet article).
D’un côté que des thèmes comme Neve, GeneratePress, Astra ou un framework comme Genesis ne customisent pas ces attributs est assez normal vu qu’ils ne savent pas à l’avance quel design va choisir l’utilisateur et comment les images devront s’afficher en fonction de la taille d’écran. Par contre, les thèmes enfant de ces thèmes devraient clairement customiser ces attributs (comme le fait le thème Mai) pour ne pas afficher des images trop lourdes (comme on ne peut pas modifier ces attributs avec du CSS, les templates ne peuvent pas les changer contrairement aux thèmes enfants).
Voilà, je crois que j’ai fait le tour de ce que vous devez savoir pour choisir un thème WordPress rapide (tout en vous orientant vers quelques thèmes de qualité). Si vous avez d’autre suggestions de thèmes WP intéressants du point de vue des performances ou que vous avez des question, n’hésitez pas à me laisser un commentaire ci-dessous!
Note: Cet article contient quelques liens affiliés pour ces thèmes que j’ai testé. Si vous achetez un thème en passant par nos liens, vous ne payerez pas un centime de plus mais nous toucherons une petite commission. De cette façon, vous nous soutiendrez dans la création de ce genre de guides gratuits et indépendants. Merci!

















Pourquoi pas de test de thèmes plus communs (genre les best sellers sur Themeforest) pour se rendre compte des différences ? (j’ai jamais entendu parler des 5 thèmes dans l’article contrairement à Avada, etc.). Du coup difficile de se rendre compte (mais la question m’intéressait énormément :D)
Ciao Brice,
C’est une excellente idée! Est-ce que par hasard tu aurais un de ces thèmes? histoire que je n’ai pas besoin d’acheter la licence juste pour le faire le test 😉 . Mais je pense que la différence sera assez importante.
Hello Benoit,
Thank you very much for this nice article!
I suggest you to keep an eye on eStar from (Anh Tran, Gretathemes/Metabox.io)
https://demo.gretathemes.com/estar/
Regards,
Luigi
Hey Luigi,
I didn’t know this one and it looks promising (lightweight, no jquery and so on…). I’ll test it next time I update this blog post
Bonjour Benoit
Grand grand MERCI pour cet article ! J’ai appris bcp de choses comme “Mobile First” c’est un gros point selon moi. Je vais rechercher ce type de themes desormais (merci pour le truc min-width)
Je pensais que Kadence etait le theme le plus rapide… Je suis tombe dans le panneau marketing…
MAJ pour ton article:
Kadence PRO + Kadence Blocks Pro sont sortis en Aout 2020, j’ai achete la licence Membership Lifetime US$400 au Black Friday Nov 2020 car WPCrafter Youtube le recommandait sans arret comme le meilleur theme.
$599 maintenant (juin 2021)
Blocksy PRO coute $299 desormais en Juin 2021
J’ai rempli ton questionnaire. Pour vendre un theme, en fait c’est celui qui fait le plus gros tapage sur Youtube et ses affilies, comme tu dis pour les mauvaises comparaisons…
Cite plus haut:
gretathemes.com/estar/ PageSpeed Insight mobile 97!!! PC 100!!!
est a LTD $149, ca vaut le coup apparemment si l’entreprise survit
Pour info suite a ton autre article sur Image Responsive: j’ai Google (version US) “srcset Kadence theme” et on tombe sur ton article en francais parmi d’autres en anglais !
Merci encore
Hello Michael,
Oui il faut que je mette à jour cet article, c’est sur ma todo liste depuis un petit moment mais je manque de temps (Il faut que je mette à jour les tests et que je parle des métriques Core Web Vitals qui sont importantes dorénavant). Bon Kadence est quand même un bon thème mais les sites comme WPCrafter vont mettre en avant ce qui se vend le mieux et leur rapporte le plus d’argent 😉