
Adding a photo gallery to a blog post or web page is a very common need for many websites. By the way, if you take a look at our travel blog, you will find a gallery in almost all our articles 😉 . But surprisingly, even if adding a photo gallery to an article should be easy, it took me years to finally find a WordPress plugin that allows me to do this in a simple way.
It was such a frustration that I almost started creating my own plugin until I finally found the perfect one.
In this article, I will explain everything you need to know about wordpress galleries, the important criteria of a good photo gallery plugin and finally I will share with you the one that is for me the best photo gallery plugin for WordPress (just that 😉 )!
The native WordPress function for photo galleries
By default, WordPress already integrates a photo gallery feature natively. Obviously it’s already better than nothing but if you’re not a developer, you won’t be able to do much with the native WordPress galleries.
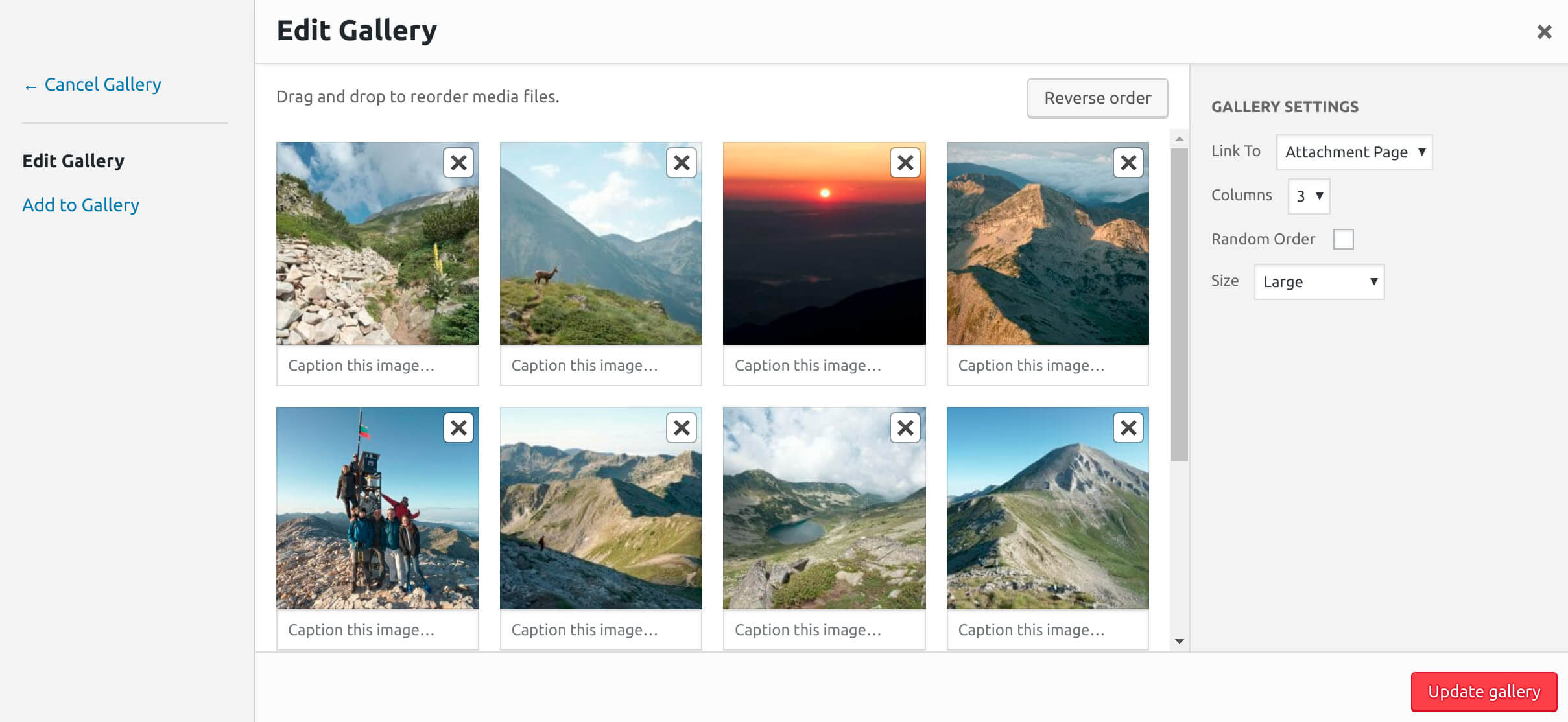
This is what the adding a gallery in the classic editor looks like. Basically you can select the photos, organize them, choose the number of columns, add descriptions and not a lot of other things.

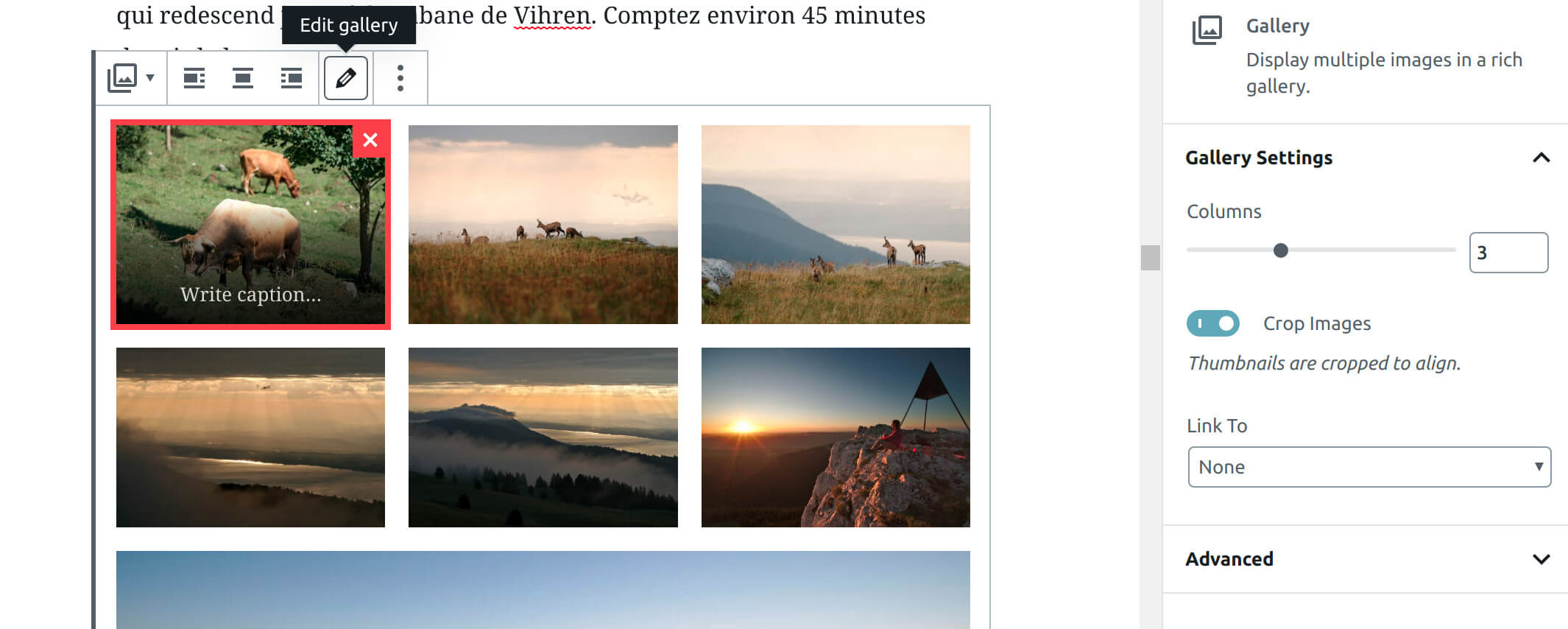
The same is true if you use the new Gutenberg text editor, you will not have much more possibilities

The result of displaying a native WordPress gallery on your site then depends largely on the theme you use and the CSS that will control the display of your galleries. So if you are no developer and you don’t know how to modify the CSS of your theme, you won’t get much done with WP’s native galleries.
Why use a WordPress photo gallery plugin?
As you’ll understand, it is to have a little more control over your photo galleries (without the need to code) that you will want to install a plugin. A gallery plugin will allow you to:
- improve the display of your galleries
- display your galleries with different styles on a case-by-case basis (carousel, masonry, justified etc…)
- to control the margins, the borders
- maybe to add animations when hovering over the photos with the mouse
- …
There are hundreds of photo gallery plugins for wordpress and I think I have tested many of the most popular extensions. However, as you will see, there are very few that address photo galleries in the right way. So let’s see together what I consider to be important criteria for a good photo gallery plugin.
The important criteria of a good wordpress photo gallery plugin
First of all, I would like to say that these criteria only engage me and that it is possible that you have slightly different expectations from a Gallery plugin for wordpress. But I sincerely believe that any good gallery plugin should meet most of these criteria:
- Responsive: I explained in this article (which I strongly advise you to read) the importance of having responsive images… meaning that display the best image according to the type and size of the screen. So it’s not just a matter of having galleries that fit all types of screens, but also of not loading images that are too large and then scaled down by the browser. Thanks to the
srcsetandsizesattributes (which have been integrated into WordPress 4.4) and if properly configured, the browser is now able to choose the most appropriate image for each situation. However, the overwhelming majority of WP gallery plugins do not integrate these two attributes into the html of the images, which is in my opinion a complete nonsense!
To tell you the truth, plugins as popular as Nextgen Gallery, justified image grid, FooGallery and so on do not integrate these two attributes. So if you inspect the galleries created by these plugins, the image tag often looks like this:<img src="http://acoolblog.com/wp/wp-content/uploads/2018/03/large-image-1024x700.jpg" alt="alt of my image">
It should rather look like this:<img src="https://acoolblog.com/wp/wp-content/uploads/2018/03/large-1024x723.jpg" alt="le alte de mon image" srcset="http://acoolblog.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w, http://acoolblog.com/wp/wp-content/uploads/2018/03/medium-300x212.jpg 300w, http://acoolblog.com/wp/wp-content/uploads/2018/03/medium-large-768x542.jpg 768w, http://acoolblog.com/wp/wp-content/uploads/2018/03/very-large-1508x1065.jpg 1508w, http://acoolblog.com/wp/wp-content/uploads/2018/03/original-pic.jpg 3200w" sizes="(max-width: 300px) 100vw, 300px" > - Use the images in the media gallery: When you add an image to your media library, WordPress will already create at least 5 images of different sizes (thumbnail, medium, large…). In fact, depending on your theme, there may be more than 10 images created each time you add an image to your media library. So that’s already a lot of images created that are there to be used. So in my opinion, a good wordpress photo gallery plugin should use existing images in the media library as much as possible. Many gallery plugins impose their own structure and require you to upload images to your server even if they already exist in your media library, which is unnecessary in most cases.
- Compatible with native WordPress galleries: A good photo gallery plugin should in my opinion be compatible and improve the native WordPress gallery functionality. If a feature already exists in WordPress core, a plugin should use it as a base and then improve it. In the case of galleries, in the classic editor, the gallery shortcode is used to display galleries in articles and for Gutenberg, the gallery block is used. Even if the native features of wordpress galleries are rather limited, they should still be used as a basis by plugins.
If a plugin imposes its own way of working, you will become reliant on it… By that I mean that if one day you decide to change your gallery plugin, you will have to go back to all your articles and reintegrate new galleries. And believe me, you don’t want to do that 😉 - Simple and fast: Even if a simple plugin is not necessarily fast, it is often the case 😉 . A wordpress photo gallery plugin should focus only on photo galleries and not integrate dozens of features (like lightboxes, media management etc…). Each new feature should be the object of a new plugin. In addition, all gallery style effects (display, animation…) should use CSS as much as possible and only use Javascript when really necessary to optimize the loading speed of your wordpress site.
- Have different layouts and styles: We agree that the first reason to use a photo gallery plugin for your WordPress site is to have beautiful image galleries in your articles. So even if a gallery plugin meets all the above criteria, it is useless if it does not allow you to display beautiful galleries in your articles with different styles (masonry, carousel, justified etc…)
Meow Gallery: The best WordPress gallery plugin
I long believed that I would never find a wordpress plugin of photo galleries that would meet all these criteria until I finally came across Meow Gallery! Honestly, I think I had to test about twenty (maybe more) photo gallery plugins. I even bought the professional versions of NextGen gallery and justified image grid that I had live on different websites. But I must admit that I was rather dissatisfied! None of these plugins integrated the srcset and sizes attributes to get really responsive images. In addition, most of them integrated too many features and were not compatible with native WordPress galleries.
But well, one day while doing some research, I came across this little gem of a plugin developed by Jordy Meow, a French developer and photographer based in Japan (I invite you to take a look at his Instagram account which is great!) And what a surprise it was to discover that his photo gallery plugin met all the criteria mentioned above!
Already Jordy Meow had the good idea to create a separate plugin for each feature (you can find all his plugins on Meow apps)… it means that there is a plugin dedicated to galleries, one for lightboxes (and you don’t have to use his plugin for that if you don’t want to) but also one to synchronize Lightroom to WordPress, to rename image files etc…. This approach has the advantage of not increasing the complexity of each plugin too much. It also allows users who only need one feature to not overload their site with tools that are useless to them.

Let’s take a look at the gallery plugin in particular:
Compatible with WP’s native galleries
The first thing we can notice is that the plugin is 100% compatible with the native features of WordPress. Basically to add a gallery, you just have to go to the media menu and add a gallery by choosing the images you want to see. If you use Gutenberg, you just have to use the “Meow Gallery” block and you will be able to see directly the preview of your gallery in the text editor. In both cases, if you disable the Meow Gallery plugin, you will have no problem and you will end up with the native WordPress galleries. Note also that the plugin uses the images that are already available in the media library and does not require you to upload the images again!
Beautiful styles for galleries
The 2nd important thing is that the plugin offers 5 different beautiful layouts in its free version (7 in its paid version). In its paid version, the plugin also offers great animation options when you move the mouse over the images and lazy loading for large galleries (but if you already use a lazy loading plugin, you don’t necessarily need it since meow gallery is compatible with this kind of plugins). Here are some examples of galleries:
Justified Gallery (free)






Tiled Gallery (free)






Masonry Gallery (free)






Squared Gallery (free)






Carousel Gallery (pro)
Other types of galleries
There is still a very interesting gallery layout (in paid version) called “Map” which allows you to display images on a google map (also works with Mapbox and Maptiler). Unfortunately, I can’t show it to you in this article because this feature requires the EXIF data of the images. But to reduce the weight of my images and speed up the loading speed of our sites, I remove the EXIF data from all the images I add to the media library (using the EWWW image optimizer plugin). But you can see this great feature in action here if you want.
Responsive Galleries
So now if you’re a little curious, you’re going to want to check if I didn’t tell you some nonsense a little bit earlier. If you right-click on the 1st image of the justified gallery for example, you should see that the image tag has the following format (I just removed the unnecessary attributes for more readability):
<img src="https://novo-media.ch/app/uploads/2019/11/DSC05737_01.jpg"
alt="éclair tenerife"
srcset="https://novo-media.ch/app/uploads/2019/11/DSC05737_01.jpg 4000w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-300x236.jpg 300w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-768x604.jpg 768w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-1024x806.jpg 1024w"
sizes="(max-width: 800px) 80vw, 50vw"
>
You can see that the browser has several image sizes to choose from in the attribute srcset and the attribute sizes="(max-width: 800px) 80vw, 50vw" explains how to behave in order to choose the most appropriate image. In this case, this rule means that:
- if the screen width is greater than 800px, the images take up 50% of the available space (viewport width)
- if the screen width is less than 800px, the images take up 80% of the available space.
This rule is obviously not perfect in all cases, but it is a fairly versatile behavior for a justified gallery. If you right-click on the other gallery types, you will see that the sizes attribute has been customized for each gallery type and each time in a rather versatile way!
But where this plugin is very strong, if you are a developer and perfectionist, you can go even further and customize the sizes attribute according to your own needs and the style of your site. For example on our novomonde travel blog, I customized the justified galleries as follows (using a filter) and left all the others with their default attributes:
add_filter( 'mgl_sizes', 'novomonde_mgl_sizes', 25, 4 );
function novomonde_mgl_sizes( $sizes, $gallery_layout, $attachment, $attr ) {
if ( $gallery_layout === 'justified' ) {
$sizes = '(min-width: 861px) 500px, 100vw';
}
return $sizes;
}
For more customization options, you can take a look at this page that will show you everything you can do with this plugin!
A fast gallery plugin
The thing that’s really great too is that this plugin only uses CSS for most layouts (justified, masonry, square, tiles) and only adds javascript when it’s really necessary. The result is that this plugin is faster than all the other wordpress photo gallery plugins I’ve used until now.
Complementary features in other plugins
As I told you earlier, Jordy Meow had the good idea to separate the features into different plugins for simplicity. The following extensions may therefore also be of interest to you:
- Meow Lightbox: It is their plugin that adds a lightbox to the galleries and/or images of your site (the window that displays the image in large when you click on an image). The particularity of this lightbox plugin is that it is designed for photographers and allows you to display the EXIF information of your images if available (examples here). In fact, I also use this extension on our sites.
- WP/LR Sync: I don’t use lightroom for photo editing because I am a linux user. But I know that this plugin could interest a lot of photographers. It allows you to Synchronize your lightroom folders and collections with your WordPress site and maintain them in sync. So, if you edit a photo again in one of your synchronized folders, your changes will automatically be applied to your wordpress site.
- Media File renamer: A plugin that I haven’t had the opportunity to test yet but that I might need one of these days. It allows you to easily rename the images on your site (you know, the images that are called DSC466373748.jpg) which is important for SEO. At the beginning of our blogging journey we didn’t think to rename all the images, I might need this plugin.
- Other extensions: Jordy Meow has developed a few other extensions that could be useful to you and that you can find here.
Why buy the pro version of Mow Gallery?
So you may have noticed, the free version of Meow gallery already offers some pretty crazy features (5 nice layouts, responsive, fast, 1 Gutenberg block) and big up to developers to leave it so accessible. Moreover, it will allow you to test the plugin perfectly without making any financial commitment.
However, I really encourage you to buy the pro version of the plugin if you like the free version!
Already you will have access to 2 additional layouts that are really cool (the carousel and the map), you will also have the beautiful animations and lazy loading, but above all you will support the quality work that these developers do! As a plugin developer myself, I know the investment involved in creating and maintaining (support, updates) such plugins. So I strongly encourage you to support them by buying the pro version of Meow Gallery (or one of the other plugins). And Honestly, $49 for a lifetime license for 5 websites is really nothing!
Pin it on Pinterest


Note: this article contains affiliate links to Meow Apps plugins. If you buy the plugin via our links, we will receive a small commission and you will not pay a penny more. You will thus support the creation of this kind of free and independent articles. Of course, we only recommend these plugins because we use them and are sure of their quality!







These look really nice. I want to bookmark it for my future needs.
I want to suggest another top-hole Portfolio Designer WordPress plugin for photo gallery. You can use this to create grids for blogs, portfolios, galleries, shops, and product sliders, etc.
Excellent tutorial and very well explained! Very useful for the beginners. Thanks a lot.