
Gutenberg is the new text editor for WordPress, and its release (with WordPress 5.0) has been the talk of the town, to say the least! I had already written (in summer 2018) a blog post about Gutenberg to explain in detail how it works and if it would break your website 😉 (by the way, if you don’t know yet what a block is, I recommend you to read my post). In this article, I also shared with you my excitement about the new possibilities that Gutenberg brings for the future of WordPress but also the problems that still kept me from using it (I was still using the old editor with the classic editor plugin).
Well today you are officially reading the 1st post on Novo-media that I wrote entirely with the new WordPress Gutenberg editor. There is no doubt that Gutenberg is the future of WordPress (I’ll come back to that a little bit below) and it was time for me to start migrating our sites to the new editor. So in this article I’m going to share with you the problems I encountered during the migration and especially how I solved them 😉 #Enjoy
Gutenberg: the future of WordPress?
The question is legitimate:
Do you really have to switch to the new Gutenberg editor?

It’s been almost 2 years since WordPress 5.0 was released and therefore that Gutenberg is the default editor for WordPress. I must tell you that when I first tried it in 2018, I was skeptical because there were a lot of bugs and it still lacked a lot of features I needed to write my posts.
Fortunately Gutenberg has come a long way since 2018 and today, even if you still don’t have to change (the “classic editor” plugin will be kept up to date at least until 2022), I really recommend you to get started for several reasons:
- Gutenberg is developing at an impressive speed and will quickly become much more than a simple text editor for WordPress. Eventually, things like Shortcodes, Widgets will completely disappear from WordPress and everything will be created with Blocks. So it’s best to get started now and have more time to get used to this new tool.
- Gutenberg makes it easy to create complex layouts using Blocks (which was difficult with the old editor). You should see Gutenberg as a simplified version of a “Page Builder” (like Elementor or Divi) but which can be improved thanks to many plugins that have been released since then. Theme developers have understood this and now create themes with many “templates” that are nothing more than blocks assembled in a certain way. Besides, in my opinion Gutenberg could well make page builders disappear because it allows you to do similar things natively in WordPress.
- Gutenberg allows you to easily add very diverse elements to your content. I’m thinking for example about infos boxes, forms, price tables, previews of old posts, accordions and so on. The possibilities are endless and you will certainly find the blocks you need!
- Gutenberg integrates modern technologies to WordPress. Even if you’re not necessarily interested, Gutenberg is developed with react.js, a javascript library that is very popular. Personally, I think it’s a very good thing that WordPress is starting to integrate this kind of technology. It will certainly reconcile a lot of developers with WP (because yes there are a lot of devs who didn’t like WordPress because of the technologies they had to use) and maybe attract talented and creative people to our favorite platform.

I hope that these few arguments will convince you to give the new editor a chance. Of course I’m not saying that your transition to Gutenberg will be painless (you’ll see below that I’ve had a few issues) nor without an adaptation time. But I sincerely believe that Gutenberg is a positive and necessary change that will allow WordPress to become a long-lasting number one platform to create websites easily.
What happens when you switch to Gutenberg?
Many people wonder what will happen when they disable the “classic editor” plugin (or another one that allows to disable Gutenberg) to switch to Gutenberg. So I’m going to reassure you right away, you won’t risk anything because the Gutenberg developers have obviously thought about it.
The classic block for a smooth transition
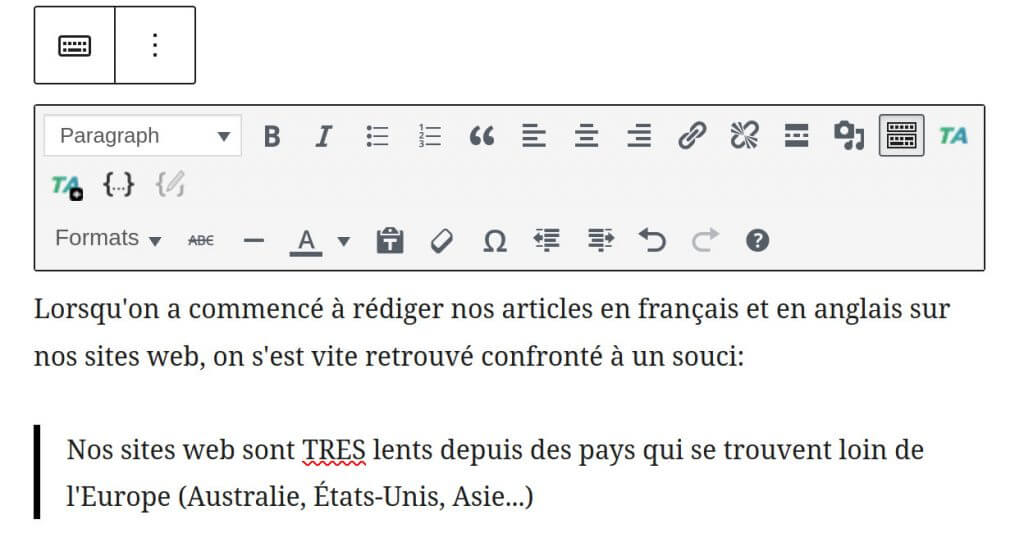
When you open with Gutenberg an old post that you had created with the classic editor, you will see that it is contained entirely in a so-called “classic” block. Moreover, if you click on the block, you will see an editor that you know well since it is the classic editor.

To avoid potential problems, Gutenberg developers have decided not to automatically transform your old content into blocks. Instead, they automatically put them in this classic block which is nothing more than the old editor in a block.
This classic block has also been thought of to allow you to do all the things you were doing with the old editor that you might not be able to do with the new one. If that was the case, you could simply open a classic block, create the part that causes problems and then continue to create the rest of your content with the other blocks at your disposal.
Convert your old blog posts to blocks
Now that you know you are safe by switching to Gutenberg, the idea is not to use the classic block but rather to use all the new features of Gutenberg to create your new blog posts but also to modify your old ones.
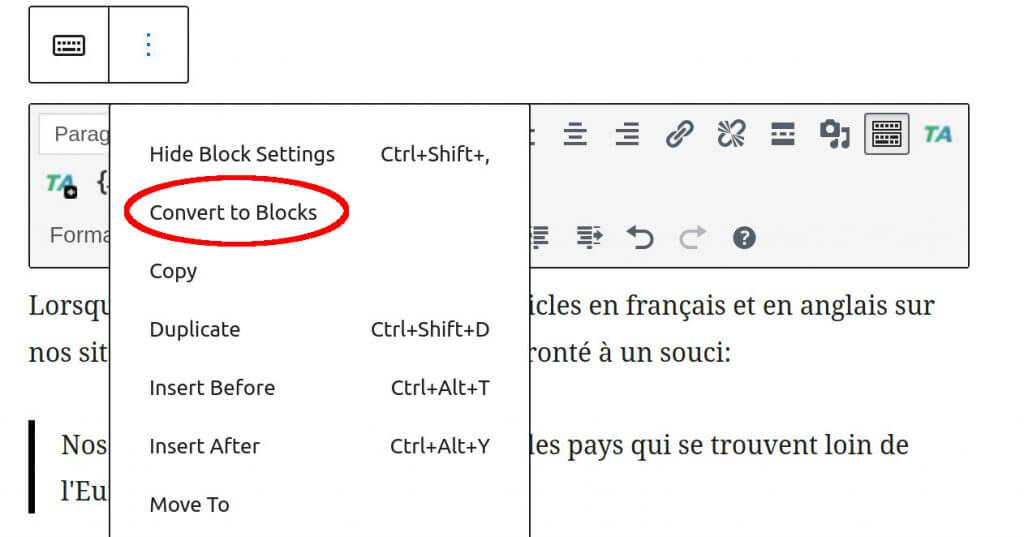
To do this, when you click on a classic block, you will see at the top a button with 3 dots indicating more options. By clicking on it you will see the option “convert to blocks”. Clicking on this option will automatically convert your old post contained in a single classic block into blocks. This is also the moment you will see if your WordPress theme is compatible with the new editor (i.e. if the conversion into blocks does not break the layout of your content too much).

The issues I encountered with Gutenberg
Of course, it was when I converted some of our old articles into blocks that I encountered some small problems. Nothing too bad but I really wanted to fix those little problems before completely migrating to Gutenberg.
Here’s what I had to do to make my theme compatible with Gutenberg:
Some issues with images
For me personally, the point that caused me the most trouble during the changeover to Gutenberg is images, because the new editor brings quite important changes on that side.
The html generated by the image block
Since WordPress 4.4, the html generated when you insert an image in your content looked like this:
<img
class="alignleft"
src="https://acoolblog.com/wp/wp-content/uploads/2018/03/large-1024x723.jpg"
alt="image alt"
srcset="http://acoolblog.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-300x212.jpg 300w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-large-768x542.jpg 768w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/very-large-1508x1065.jpg 1508w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/full-size.jpg 3200w"
sizes="(min-width: 861px) 363px,
(min-width: 481px) 50vw,
100vw"
>
But if you integrate the same image with the Gutenberg image block, you will get the following html:
<div class="wp-block-image wp-image-id">
<figure class="alignleft">
<img
class="wp-image-id"
src="https://acoolblog.com/wp/wp-content/uploads/2018/03/large-1024x723.jpg"
alt="image alt"
srcset="http://acoolblog.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-300x212.jpg 300w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-large-768x542.jpg 768w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/very-large-1508x1065.jpg 1508w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/full-size.jpg 3200w"
sizes="(min-width: 861px) 363px,
(min-width: 481px) 50vw,
100vw"
>
</figure>
</div>
You will notice that there is a <div> and a <figure> in addition to the old generated html which can cause some small style problems depending on the CSS of your theme. Nothing too bad but I’ve made some small changes to the CSS because of that.
Customize srcset and sizes attributes to have responsive images
I explained extensively how to have responsive images by customizing the srcset and size attributes in this article. So without going into too many technical details, you should know that the method explained in detail in this post doesn’t work anymore with Gutenberg. By the way, the Gutenberg developers have known about this problem for a long time but still haven’t implemented anything to fix it (see this WP trac ticket).
And since having responsive images is very important for the site’s loading speed, I had to find a new way to customize these attributes that I share with you below (to be adapted for your theme and added in the function.php file):
add_filter( 'the_content', 'novomedia_change_image_markup');
function novomedia_change_image_markup($content) {
$post = new DOMDocument();
$post->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'));
$figs = $post->getElementsByTagName('figure');
foreach( $figs as $fig ) {
$class = $fig->getAttribute('class');
$img = $fig->getElementsByTagName('img')->item(0);
if (strpos($class, 'aligncenter') !== false) {
$img->setAttribute('sizes', '(min-width: 860px) 795px, 80vw');
}
elseif (strpos($class, 'alignleft') !== false or strpos($class, 'alignright') !== false){
$img->setAttribute('sizes', '(min-width: 600px) 30vw, 100vw');
}
}
return $post->saveHTML();
}
This is certainly not the most elegant method because it consists in searching all the <figure> tags in the content of an article and modifying the sizes attribute of the image according to its alignment. But it works well and I think it’s the only possible solution for now.
Customize the Editor
I used to customize a lot the classic editor (using the tiny_mce_before_init filter) to add features that I often used as styles (infoboxes, inline styles etc…). As Gutenberg doesn’t use Tiny-mce anymore, I had to find other solutions to add features I needed to the editor and I was pleasantly surprised by the possibilities existing with Gutenberg in 2020.
Here are some tools that I found very useful and that allowed me to customize the editor to save time when creating articles.
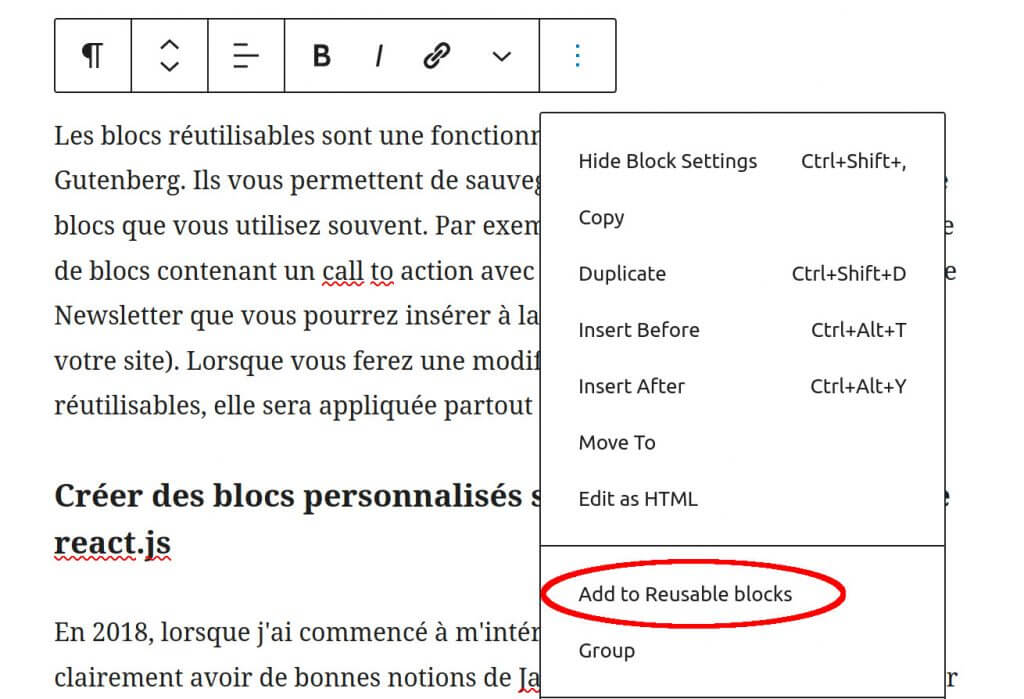
Reusable blocks
Reusable blocks are a really interesting feature of Gutenberg. They allow you to save blocks or groups of blocks that you use frequently. For example, you could create a group of blocks containing a call to action with a newsletter subscription form that you can insert at the end of your articles (or elsewhere on your site). When you make a modification to one of your reusable blocks, it will be applied wherever the reusable block has been inserted.

Create custom blocks without necessarily learning react.js
In 2018, when I started to be interested in Gutenberg, it was clearly necessary to have good notions of Javascript and react.js to be able to create your own blocks. This is one of the points that made some WP developers a little bit grumbled, as they didn’t necessarily have the time to learn all these new technologies to create custom sites.
But since then, there are plugins that simplify the task of developers by allowing them to create blocks without necessarily needing to learn react.js. After my researches, there are 3 plugins that stood out from the crowd:
- Lazy blocks
- Genesis custom blocks (formerly block lab)
- Advanced custom field
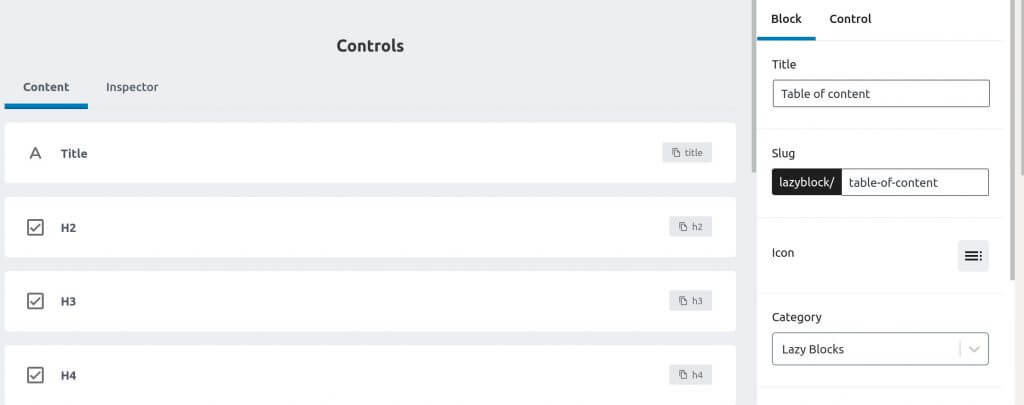
These 3 plugins all work in the same way (although ACF allows you to do much more). They allow you to create custom blocks using available controllers (text area, image, title, checkbox, colors etc…). Then you can simply control how these elements will be displayed in html and php without writing a single line of js. Ideal for developers who want to be able to quickly code custom blocks for their customers’ sites with a minimum of effort.
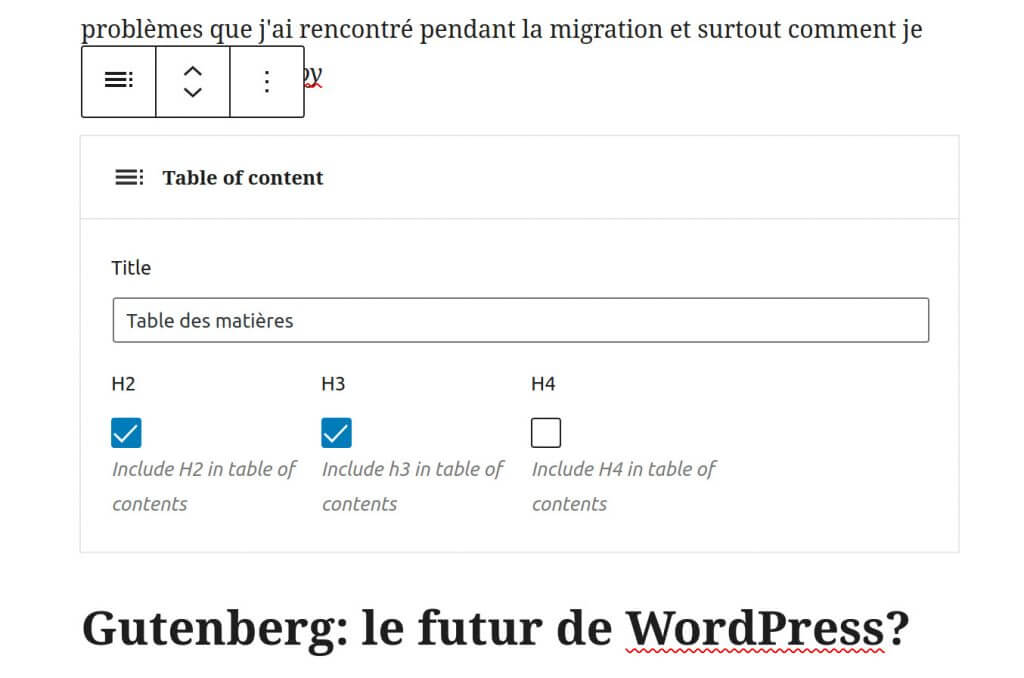
On my side I chose to use Lazy Blocks to begin (it’s the only one that is completely free) and I have already created several custom blocks as for example a “Table of Contents” block that allows me to automatically create a table of contents based on my H1, H2 and H3 (I can choose which level of titles I include in the table of contents) . I might explain how I created this block in another article if you are interested.


Extend the functionalities of existing blocks with a plugin (existing or by creating your own)
It’s good to create reusable or custom blocks but I also needed to add features to existing blocks (like adding underline and highlight style to the rich text editor or adding custom classes to the link editor). Unfortunately, there are not a lot of solutions for this:
- Either there is already a plugin that adds these features to the editor. For example the plugin Editors kit allows you to add a lot of features to the editor and could be interesting for you
- Either you need to create your own plugin to extend the functionality of the existing blocks of the editor. This is the solution I chose and I already managed to add the underlined and highlight style to the editor. On the other hand I have not yet succeeded in adding a custom class tab for links.
Besides I must admit that it is still quite difficult to find information to create this kind of things on Gutenberg. There are still very few documentations and tutorials online which can be quite discouraging for people who are not yet JS pros like me… But it takes more than that to discourage me 😉
Plugins compatibility
Some plugins you use may not be 100% compatible with the new editor. For example, the plugin I use to display code on this site (the Enlighter plugin) doesn’t allow me to do yet exactly everything I was doing in the classic editor directly in Gutenberg.
If you find yourself in this situation with a plugin that you use, don’t panic! You can still open a classic block to write the part of your article that is problematic as before with the old editor. Then contact the developer of the plugin and ask him nicely if he could maybe add this feature to his plugin in one of the next versions. When asked politely, it always works better 😉 . That’s what I did with this plugin and the problem will be fixed in its next version already <3
In conclusion, I must say that Gutenberg has improved enormously since 2018. The writing experience is very fluid, the editor is fast (I remember at the beginning it was a bit slow and with bugs) and there have been a lot of improvements / new features that have been added. For me Gutenberg is mature enough to start using it serenely on all our sites and I recommend you to do the same.
Because yes, even if you prefer the old editor, WordPress will continue to evolve with Gutenberg in the future. In fact, it will be much more than just an editor and the block system will become a fundamental part of how WordPress works. So it’s best that you get used to this system early enough so that the transition will be smoother when Gutenberg becomes more important within WordPress.
And you, have you started using Gutenberg yet? How do you like the new WordPress text editor?





Great written up and thank you for your sharing.
I am having the same thoughts but even more skeptical than you, still using the classic until the theme developer switched focus on Blocks. Then I was forced to switch (and learn). Good to know that the old classic post still being untouched.