As a WordPress developer, I’ve been thinking for a while now that I need to test the new editor that will be available to us all when WordPress 5.0 is released. Due to time constraints, I waited until the end of August 2018 to take an interest in this famous Gutenberg which is making a lot of noise. Since version 4.9.8 of WordPress (which was released in early August), we can even see a big message in our user interface that allows us to test the new editor… It was immediately more concrete 😉
As I have several WordPress sites of clients to maintain as well as a geolocation plugin that will certainly have to be modified a little for the new editor, it was clearly the moment to get into it! Come on, let’s see together what this new editor is and what it implies for you, the average WordPress user and content creator.
What exactly is Gutenberg?
You will tell me
It’s just a new text editor for WordPress no?
So actually at first, Gutenberg will just be the new WordPress text editor… But Gutenberg has never been a simple replacement for the current text editor. Gutenberg’s ambitions go far beyond that and the text editor is only the first step.
The concept of block
Gutenberg is completely based on the concept of blocks. Until now, all the content of an article (what appears in the current editor) was actually a single large package of content with titles, paragraphs, images, shortcodes… all saved in a single place in a database.

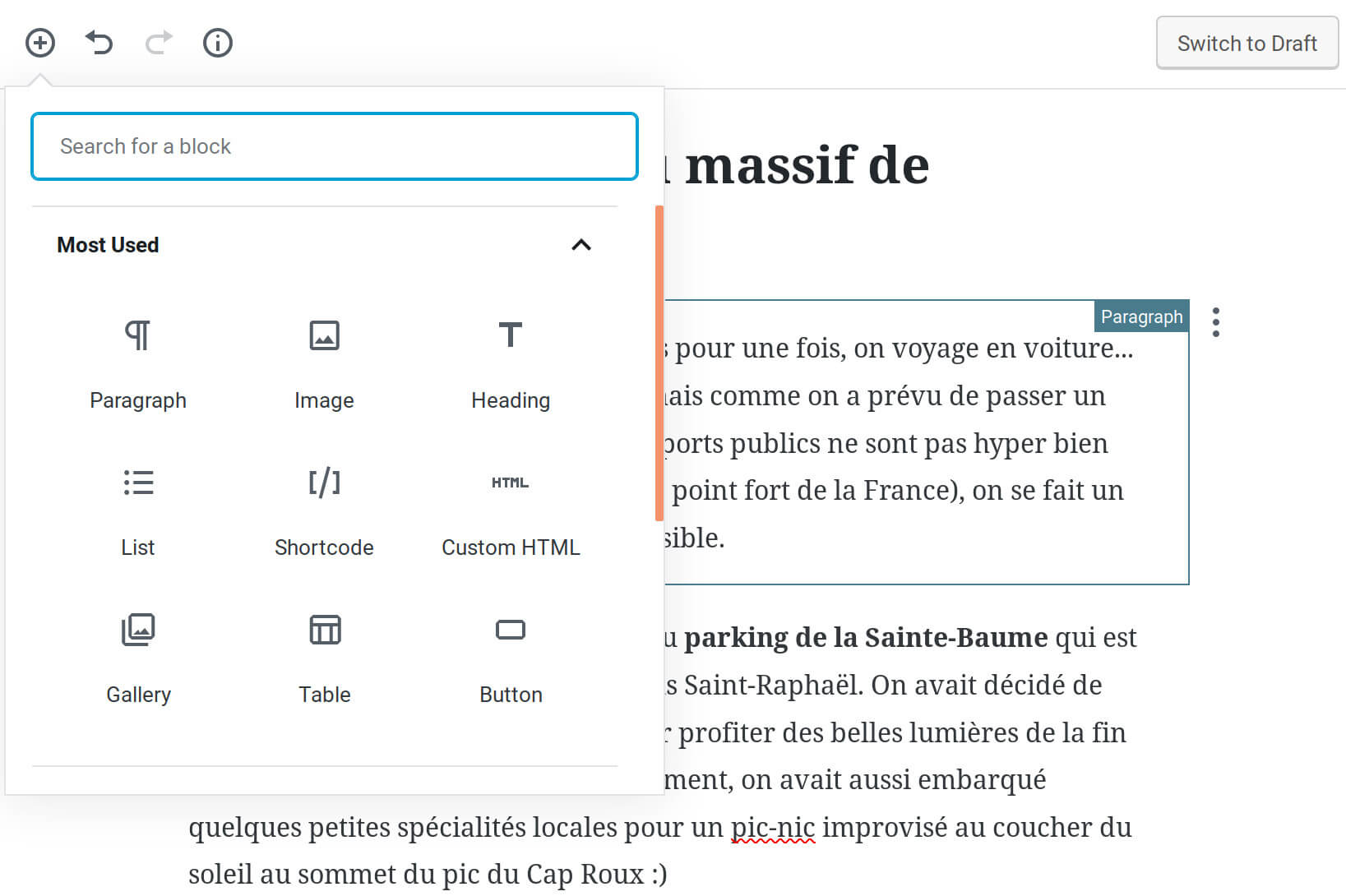
With Gutenberg, the content is actually divided into all kinds of blocks. A paragraph becomes a block, an image becomes a block, a title also becomes a block… and the same goes for lists, tables, columns, quotations, buttons and even widgets. Creating an article then becomes a kind of Lego game where you will create your blocks and arrange them as you wish.
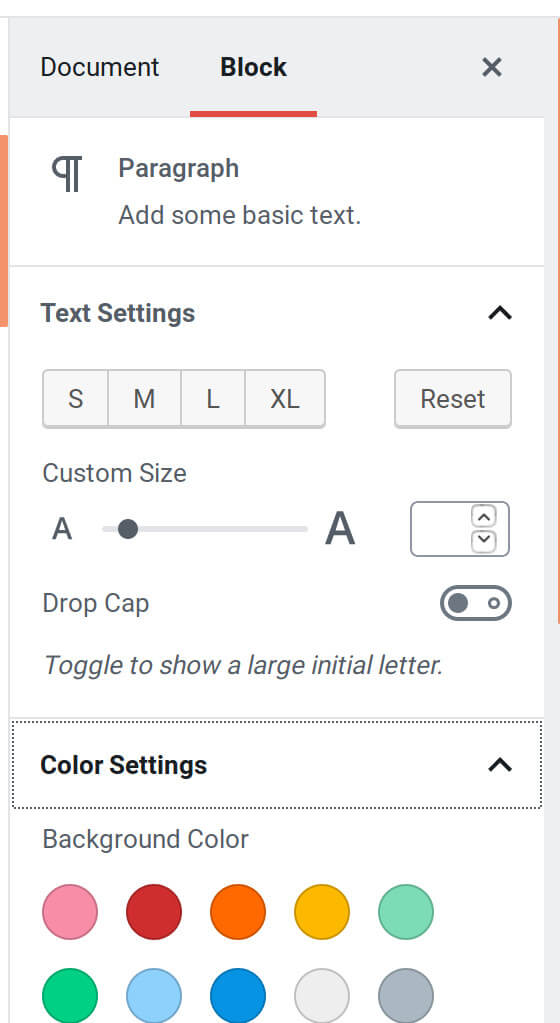
As the content is now divided into all kinds of blocks with more specific functions, you also have more control over the properties of each block. 
For example, a paragraph block has properties such as its font size, text or background color. A gallery block will have as an option the number of images per line etc… The goal is to give more control to content creators and allow them to write and create in an environment that looks much more like the final result that will be displayed in browsers.
But as I said, the purpose of the Gutenberg project goes far beyond the text editor. The idea is clearly to organize the entire website into blocks. It is true that today when we think of a website, we think of a header, a menu, maybe a sidebar, a content block, a footer… content that will adapt if it is displayed on a computer, a tablet or a smartphone.
But the web is evolving so fast and it is easy to imagine that in a few years time we will have completely changed the way we consume information on the web (with other connected objects, virtual reality).
But even if the way content is presented or consumed changes, the information remains the same and Gutenberg is simply an attempt to bring more flexibility to WordPress and prepare it for the future (and allow it to maintain its position as the leader in content management systems).
Gutenberg in practice
The theory is nice but I know you’re all asking yourselves the same questions:
When I upgrade to WordPress 5.0, will Gutenberg break my site?
Is it really necessary to change when the current editor works well for me?
The best way to answer these questions is to install the Gutenberg plugin and try it yourself… because as you will see, you absolutely won’t risk breaking your site if you install Gutenberg to try it.
What happens after installing Gutenberg
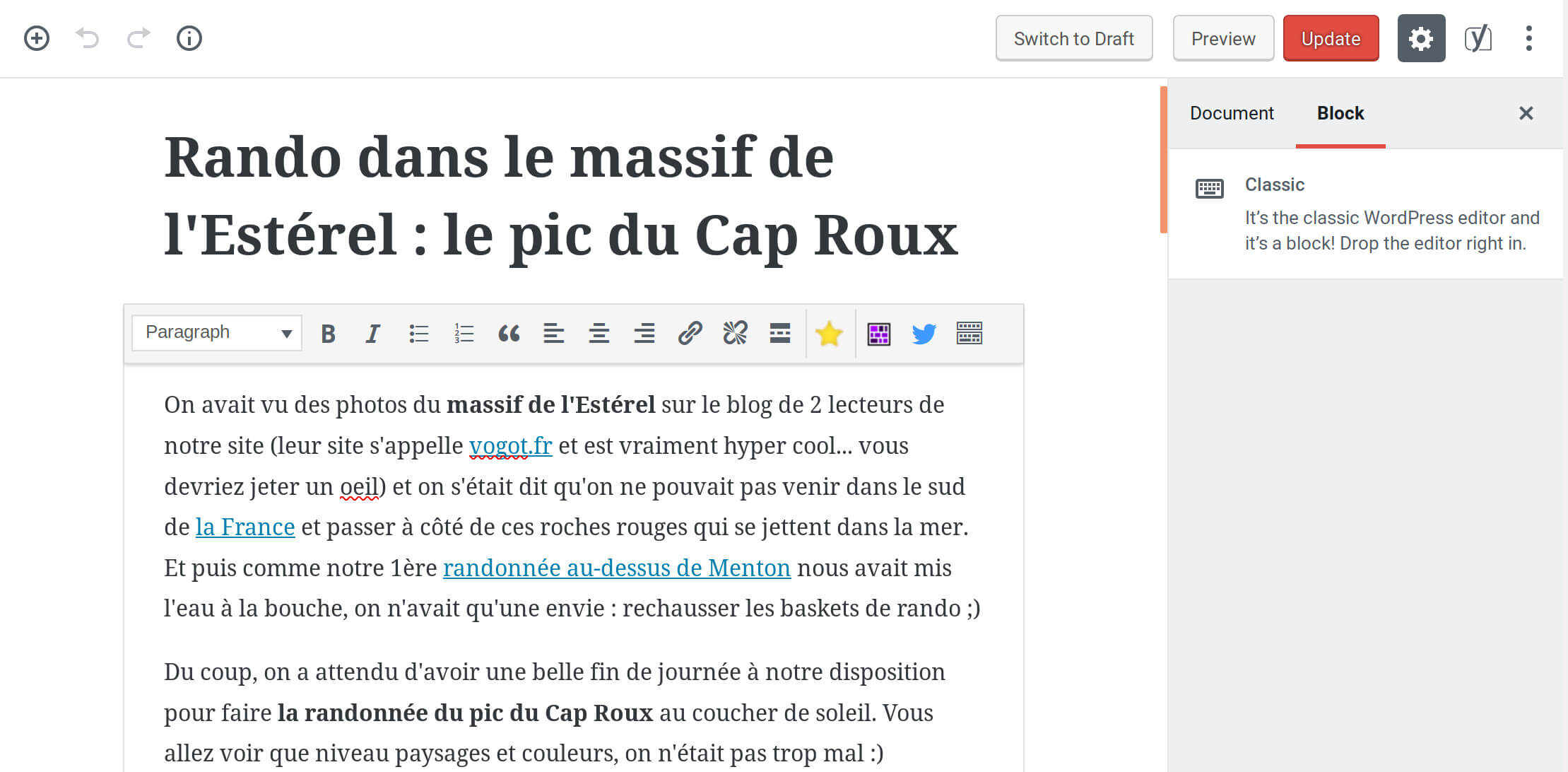
After installing Gutenberg (like a normal plugin), open an existing article or page as if you were editing it. You will see that the editor now has a much more streamlined interface, with the title of the article, the content below and a side menu. But if you look at the content of your article, you can see that it is in a block called “classic”. And if you click on this block, you will see that it is actually nothing more than the classic editor you are used to.
By default, Gutenberg does not convert your items into different blocks! So simply switching to WordPress 5.0 (which will have the Gutenberg editor by default) or installing Gutenberg will not break your site (or change anything in the database). All your items will be contained in this classic block and you can continue to modify them as before.

This classic block is actually designed to allow the smoothest possible transition between before and after Gutenberg. It is clearly possible that when Gutenberg arrives, not everything will work as you are used to. At that moment, if you can’t do what you want with the other Gutenberg blocks, you can just add a classic block and do what you’ve always done so far. But chances are you won’t have to wait long before you can do everything with the other blocks because Gutenberg is developing at an incredible pace!
Note: And if you hate Gutenberg after trying it for a while, you can still disable it completely with this plugin.
Convert your content in blocks

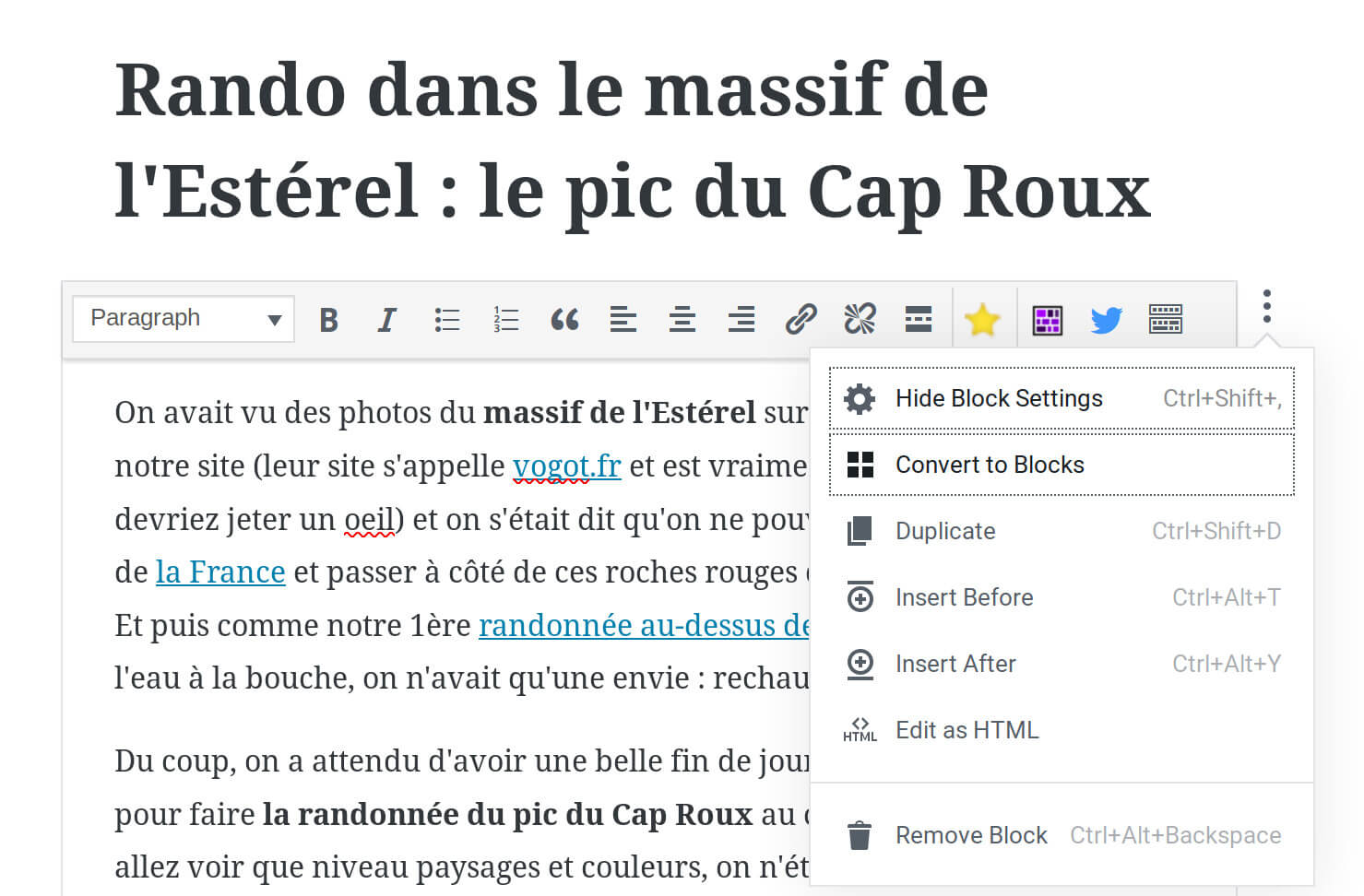
Now that you know that you are safe to install Gutenberg, if we tried to convert one of our items into blocks. By passing your cursor over the classic block, you will see 3 small dots appear and if you click on them, you will see the option “convert into blocks”. You can use this option to automatically convert the classic block into different blocks. Of course, you can do this without saving the content just to test how your site works with Gutenberg.
When I did this action on one of the articles of our blog novo-monde, I must say that the result of the conversion surprised me rather well. Most elements such as paragraphs, titles, lists, shortcodes, images, iframes… have been perfectly converted into blocks. However, as I expected, there were still some more specific elements that were problematic (in my case):
- the integration of adaptive images is still under development and for the moment my attributes
srcsetandsizesdon’t work as before. All images are currently inserted inside a tag figure<figure><img></figure>which has broken a bit the style of our images.- I had customized the classic editor to be able to easily create info boxes or other specific styles (with customized styles) to our theme and these features do not work for the moment in Gutenberg.
So what I did next, I went to the Gutenberg GitHub page to open tickets and report the problems I had encountered. Indeed, as I told you earlier, Gutenberg is VERY active in development and a new version of the editor is released almost every week. That’s why I encourage you to do as I do, test Gutenberg and inform the developers of the problems you encounter. This is the best way to ensure that the new editor fits as well as possible into as many WordPress sites as possible.
Gutenberg release date
As I said, Gutenberg will arrive with WordPress 5.0. There is no exact date for the release of WP 5.0 yet but things are getting clearer and you can expect to see this update coming before the end of the year. For more details, you can follow the WordPress 5.0 development cycle on this page.
Tips and ideas to test Gutenberg
- If you don’t want to test Gutenberg on your live site (even if you are safe as I showed you above), you can always install your site locally on your computer to do your tests.
- If your theme doesn’t work perfectly with Gutenberg yet, try a theme that works with Gutenberg (this one for example) to see what it feels like to create content with the new editor under the right conditions.
- Test all the different blocks at your disposal and try to install a plugin that adds new blocks to the editor to get an idea of Gutenberg’s potential.
My opinion about Gutenberg
My opinion as a user
After having tested the new editor in depth, I must say that I like this new way of creating content. Adding blocks is really easy and intuitive. In addition, having control over the specific properties of blocks gives us more freedom and flexibility to adjust the look of our articles without touching the html. I also like the very refined interface which is less distracting than the old one and which will eventually allow us to see in the editor a result that will be much closer to what will be displayed in the browser. I have no trouble imagining that Gutenberg is the text editor of the future and that its possibilities are much greater than those of the current one.
However, in the current state of the editor, I can’t use it yet because of the bugs mentioned above. And even if these problems will most certainly be fixed (well end of 2019 some are still not fixed), I will probably have to make some changes to my theme to make it 100% compatible with the new editor. But well, even if I feel that we are being forced to use Gutenberg in a rather aggressive way, I also appreciate the developers’ efforts to have made the classic block available to us to make the transition more smooth. For me, this is the key element that will allow us to continue to create content worry-free in the new editor until everything is compatible (themes and plugins).
My opinion as a developer
On the one hand, I am very excited / interested in the new technologies that Gutenberg is introducing in WordPress. It should be noted that under the hood of Gutenberg is actually hidden a javascript library called React.js and which allows you to create high-performance applications that only work in your browsers (which is the case with Gutenberg). In the small world of developers, React is one of the most popular tools and the simple fact of introducing it to WordPress should reconcile a lot of developers with WordPress (which is not unanimously accepted by developers). On this side, it’s a very good thing because a lot of talented developers will be re-interested in WordPress and create new features for our favorite platform.
So I started learning how React.js works in the last few weeks and I also took some courses to learn how to create blocks in Gutenberg. So it will certainly require a lot of work to learn React and understand how this tool is integrated into WordPress, but the possibilities are really endless. I hope I will have time to refine my knowledge this fall and that I can quickly update my plugin and themes.
But even if I see the arrival of Gutenberg and React as a great opportunity anymore, I can’t help but be a little worried anyway. When customers update their WordPress to 5.0 (assuming they do the updates 😉 ), they still risk to have a big surprise… and we will have to explain to them that WordPress has decided to change the text editor, that it’s for the best etc…
Another rather annoying point is that Gutenberg is growing so fast that it is very difficult to prepare for it (understand to adapt our plugins and themes) because the tool is constantly changing. Moreover, the documentation is not very good at the moment and I had to search quite a bit in the Gutenberg source code or in the Github tickets to find solutions to my problems. Add to that that I’m not yet a React.js pro… it doesn’t help to prepare easily for Gutenberg’s arrival. So personally, I would like people to wait a little longer for Gutenberg to stabilize and prepare for it’s arrival in the best conditions.
Conclusions
Whether you are againts it or not, Gutenberg will still come with WordPress 5.0 and the best we can do is to prepare for it. So don’t wait for WP 5.0 to be released! Install Gutenberg and test it for a while (more than 5 minutes!). And especially if you have any problems, bugs etc…, inform the developers about it on GitHub so that it can improve our future editor as much as possible before its release.
Now it’s up to you… what do you think of the new WordPress editor? rather against it or not? why?
Pin it on Pinterest