
Vous avez un site WordPress qui fonctionne mais vous avez l’impression qu’il est un peu lent ? Vous avez recherché des infos sur le web mais vous ne savez pas par où commencer ? Pas de panique! Dans ce guide vous trouverez toutes les infos dont vous aurez besoin pour optimiser au mieux la vitesse de votre site WordPress.
Remarque : la plupart des informations et conseils que vous trouverez ci-dessous sont applicables à n’importe quel site et ne sont pas spécifiques à WordPress.
- Pourquoi avoir un site web rapide est important ?
- Comprendre le processus d’une requête http
- Outils pour tester la vitesse de chargement de votre site
- L’influence de la version de php
- La mise en cache
- La compression gzip
- Minification des fichiers html, css et javascript
- Http1.1 VS http2 et le nombre de requêtes
- Limiter les ressources externes
- Complexité du HTML, du CSS et du JS
- Les images
- Emplacement du/des serveurs
- Ressources utiles pour améliorer la vitesse de votre site
Pourquoi avoir un site web rapide est important ?
- Pour le confort de vos utilisateurs : Il existe beaucoup de statistiques différentes sur le net (et il est difficile de savoir si ces statistiques sont bonnes) mais globalement, si votre page met plus de 3 secondes à charger (mobile ou desktop), vous perdrez déjà une partie des utilisateurs qui n’attendront pas que la page soit chargée. Une personne qui aura eu une mauvaise expérience sur un site n’aura pas non plus envie d’y revenir…logique non ?
- Pour le référencement : Ce qui est important pour les utilisateurs l’est aussi pour google! La vitesse de chargement est un facteur important dans la grande équation du SEO. Important comment ??? (la question à 1000fr) je dirais que ce qui compte le plus dans le SEO c’est d’abord de créer du contenu de qualité qui plaît et répond à des questions que se posent les internautes… l’optimisation de la vitesse de chargement (comme beaucoup d’autres points) vient ensuite. D’ailleurs si ça vous intéresse, on a écrit un guide super complet sur le SEO et le référencement organique:
Lire notre guide sur le SEO - Pour prendre soin de votre site web : Parce que votre site web, c’est finalement la seule chose qui vous appartient et que vous contrôlez sur le net (contrairement aux réseaux sociaux, à google et j’en passe qui peuvent changer leurs règles n’importe quand)… il est donc extrêmement important que vous en preniez soin!
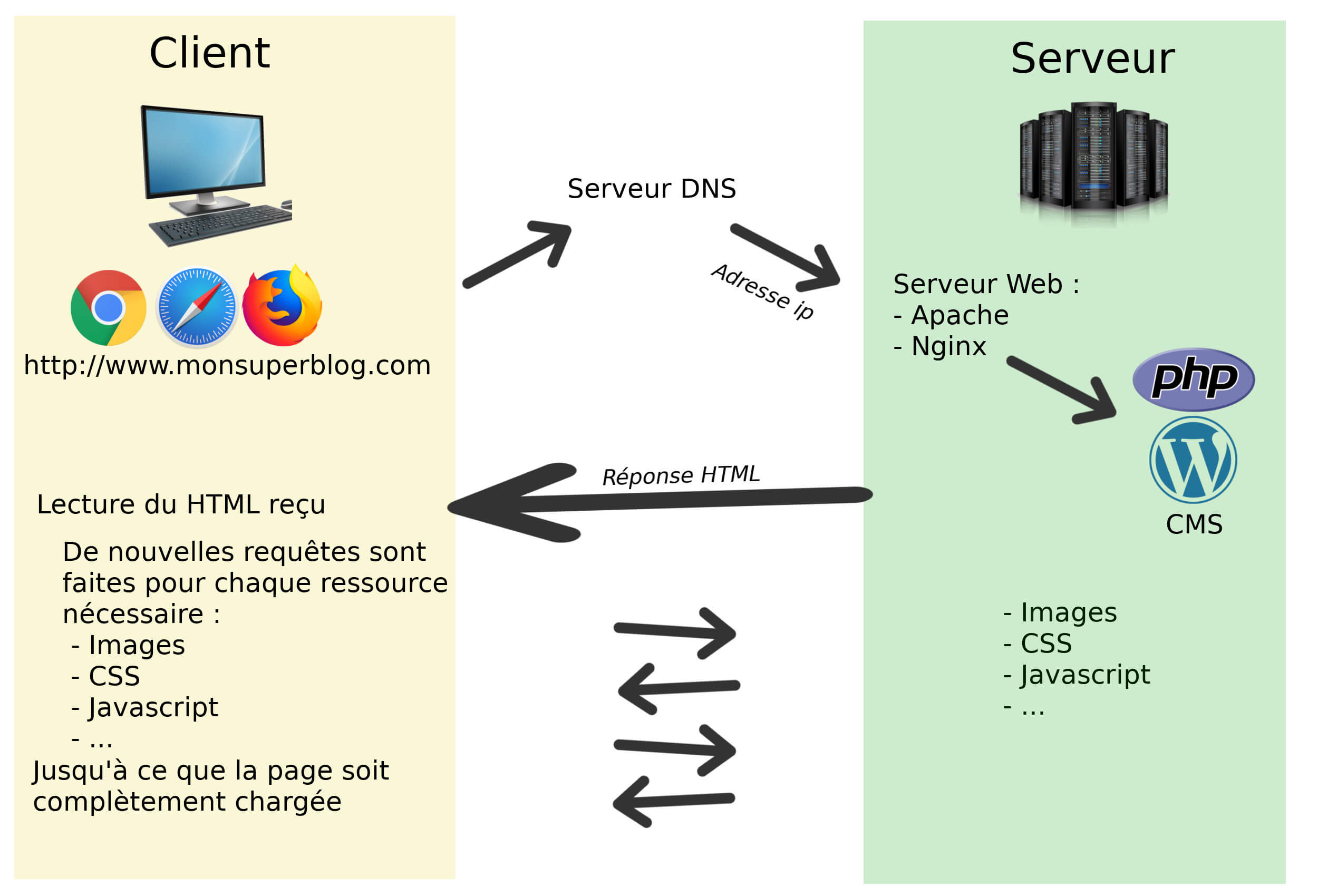
Comment se passe le processus d’une requête http : explications

- Un utilisateur tape une url dans son navigateur ou clique sur un lien.
- Il obtient l’adresse ip du serveur lié au nom de domaine demandé.
- Une connexion est ouverte entre l’ordinateur de l’utilisateur et le Serveur et la requête http est envoyée au serveur.
- La requête http est analysée par le serveur web (un software qui analyse les requêtes http et qui renvoie le contenu demandé à l’utilisateur)… attention à ne pas confondre le serveur web physique (un ordinateur connecté à internet et qui contient les fichiers nécessaires à l’affichage du site web) et le serveur web software.
- Pour des sites web dynamique (ce qui est le cas de la majeure partie des sites de nos jours), la requête est transmise par exemple à WordPress (qui est un CMS écrit en php) qui a comme rôle de construire le HTML de la page/url demandée (cad il va prendre le html du header, prendre le html du contenu de l’article dans la base de donnée, ajouter des commentaires s’il y’en a, ajouter le footer etc…).
- Une fois terminé, le HTML est envoyé au navigateur de l’utilisateur qui va l’analyser ligne par ligne.
- Le navigateur construit la page et fait de nouvelles requêtes au serveur pour chaque fichier qu’il a besoin pour créer la page (fichiers css, javascript, images, polices etc.) . C’est une sorte de partie de tennis digital entre le navigateur et le serveur web.
- À chaque fois que l’utilisateur clique sur un lien ou entre une url dans son navigateur, on recommence la même procédure.
C’est TRES important de comprendre le processus d’une requête http car il y’a plusieurs endroits pendant ce cycle où l’on peut agir pour optimiser la vitesse de chargement.
Outils utiles pour tester la vitesse de chargement de votre site
Avant de détailler point par point comment vous pouvez optimiser la vitesse de chargement de votre site, je vais d’abord vous parler des 4 outils les plus populaires pour tester les performances de votre site qui sont :
- Pingdom
- Google page speed ou lighthouse (est aussi intégré dans Chrome. Il suffit de faire un clic droit, inspecter et audit… l’interface est d’ailleurs plus complète dans le navigateur que sur le site web)
- Webpagetest
- GTmetrix

Comparaison de pingdom, google lighthouse, webpagetest et gtmetrix
Mais si vous avez déjà utilisé ces outils pour tester votre site web, vous aurez sûrement remarqué qu’ils ne vous donnent pas forcément les mêmes résultats. C’est parce qu’ils faut bien comprendre comment ces outils fonctionnent et ce qu’ils testent exactement pour comprendre leurs résultats. Voici les différents critères à tenir compte (si tout n’est pas encore clair ce n’est pas grave, nous reviendrons sur certains de ces critères plus en détail plus bas) :
- Emplacement du serveur : Si le serveur de votre site web se trouve en France, il faut que vous effectuiez le test avec un serveur qui se trouve le plus proche possible de la France pour obtenir les temps de chargement les plus proches de la réalité
- Mesure de vitesse :
- On Load : Quand la plupart des éléments d’une page sont chargés, le navigateur déclenche l’évènement windows.onload. Le problème avec cette mesure est que cet événement est justement utilisé par certain scripts, plugins ou autre pour ajouter des éléments à une page. Du coup cette mesure n’est pas forcément représentative du temps de chargement réel
- Fully Loaded : C’est le temps après lequel l’événement windows.onload a été déclenché plus qu’il n’y a plus aucune activité réseau. Cette mesure est donc plus consistante pour faire des tests.
- Core Web Vitals: Les Core Web Vitals sont 3 nouvelles métriques de l’expérience utilisateur sur votre site qui mesurent pour le moment la vitesse de chargement, la stabilité visuelle et l’interactivité de votre site pour vos visiteurs. Les Core Web Vitals (LCP, CLS, FID) sont les nouvelles métriques de référence pour Google et sont donc importantes.
- http1 vs http2 : On en reparlera plus bas mais http2 est le standard en terme de protocole http et un bon outil de test se doit d’utiliser http2 lorsque c’est possible.
- Type de connexion : Un bon outil de test vous permet de choisir différentes vitesses de connexions internet pour que vous voyiez comment votre site se comporte en fonction du type de connexion.
- Résolution de l’écran : Là aussi il est important de savoir à quelles dimensions se fait le test et encore mieux si on peut choisir différents types de résolutions (grand écrans, petits écrans, mobiles).
- Navigateur : Est-ce que l’outil utilise une instance réelle d’un navigateur (chrome, firefox, safari) ou pas (un navigateur émulé) ? Est-ce que je peux choisir différents types de navigateurs pour le test ?
| critère | Pingdom | Google lighthouse | gtmetrix | webpagetest |
|---|---|---|---|---|
| Emplacement du serveur | 7 endroits | celui du navigateur | 7 endroits | 38 endroits |
| Mesure de vitesse | On load | Core Web Vitals (+ d’autres) | Core Web Vitals (+ d’autres) | Core Web Vitals (+ d’autres) |
| Http1 vs http2 test | http1 | http2 | http2 | http2 |
| Type de connexion | ??? | Différents choix | Différents choix | Différents choix |
| Résolution de l’écran de test | 1024×768 | plusieurs à choix | Plusieurs à choix | Plusieurs à choix |
| Navigateur | Chrome (vieux) | Chrome | À choix | À choix |
En comparant en fonction de ces différents critères, on peut voir que GTmetrix, WebPageTest et google lighthouse (intégré dans le navigateur chrome) sont des outils plus complets et à jour que Pingdom
Les métriques importantes
Voici les métriques données par ces outils que je juge les plus importantes :
- Core Web Vitals: Depuis que Google a décidé d’intégrer ces métriques dans son algorithme (courant 2021), ce sont les nouvelles mesures de références pour l’expérience utilisateur et la vitesse de chargement des sites web. L’idéal est donc d’être d’être dans le vert pour les 3 scores de Core Web Vitals.
lire mon guide complet sur les Core Web Vitals pour WP - Speed Index : Indicateur de la vitesse à laquelle charge la partie visible de la page. Je dirai que si vous êtes déjà en-dessous de 2000 c’est déjà pas mal.
- TTFB (time to first byte) : Mesure le temps entre le moment où votre navigateur fait la 1ère requête http et l’arrivée de la réponse. Bon indicateur de la vitesse de votre serveur et de la vitesse à laquelle WordPress génère le html de la page.
Et voici les indicateurs qui ne sont pas si importants que ça à mon avis :
- Les notes : Il n’y a pas besoin d’avoir 100/100 au page speed de google pour avoir un site rapide
- Les différents temps de chargement : On Load, fully loaded… il vaut mieux se concentrer sur la vitesse de chargement de la prtie visible de la page.
- certaines recommandations : Une partie de ces recommandations ne sont plus à jour (notamment depuis l’arrivée de http2, toutes les recommandations visant à diminuer le nombre de requête ne sont plus valides. Plus de détails à ce sujet plus bas).
Quelle version de php utilisez vous ?
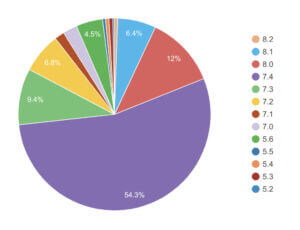
Si vous utilisez WordPress, vous utilisez le langage de programmation php… et même si vous n’utilisez pas wordpress, il y’a de fortes chances que vous utilisiez php aussi car 80 % de tous les sites web utilisent ce langage. En fonction de la version de php qui est installée sur votre serveur, votre site n’aura pas les même performances (versions de php utilisées par les sites wp).
En 2023, les versions 8.2(0.5 %), 8.1 (6.4 %) et 8.0 (12 %) de php sont encore supportées. Ce qui veut aussi dire que plus de 80% de tous les sites WordPress utilisent encore des versions plus vieilles de php qui ne sont plus supportées et qui posent des problèmes de sécurité et de performances (en 2023 c’est un peu la faute de WordPress eux-même qui sont toujours en beta pour php 8.0…). Il y a même plus de 5% des sites qui sont encore à des version <= à PHP 5.6…
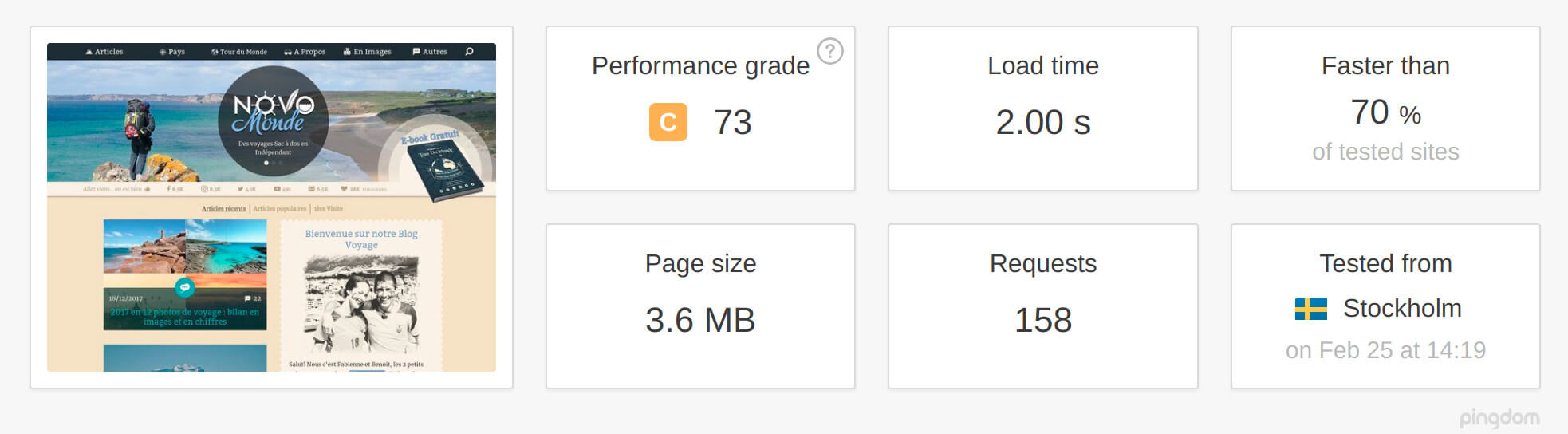
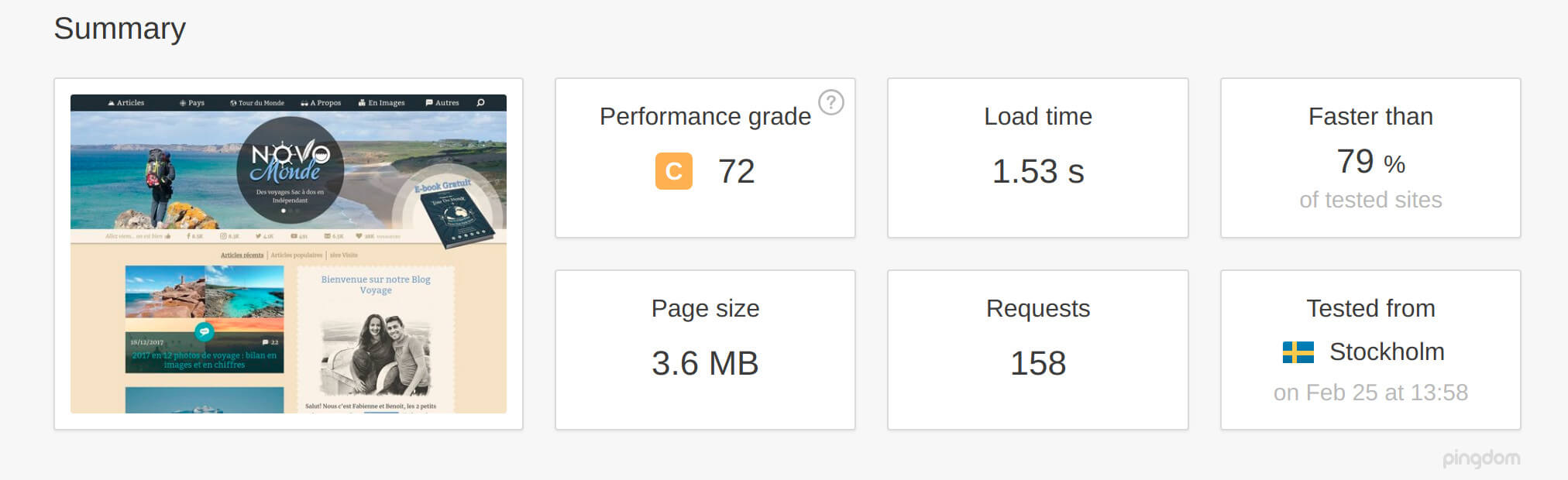
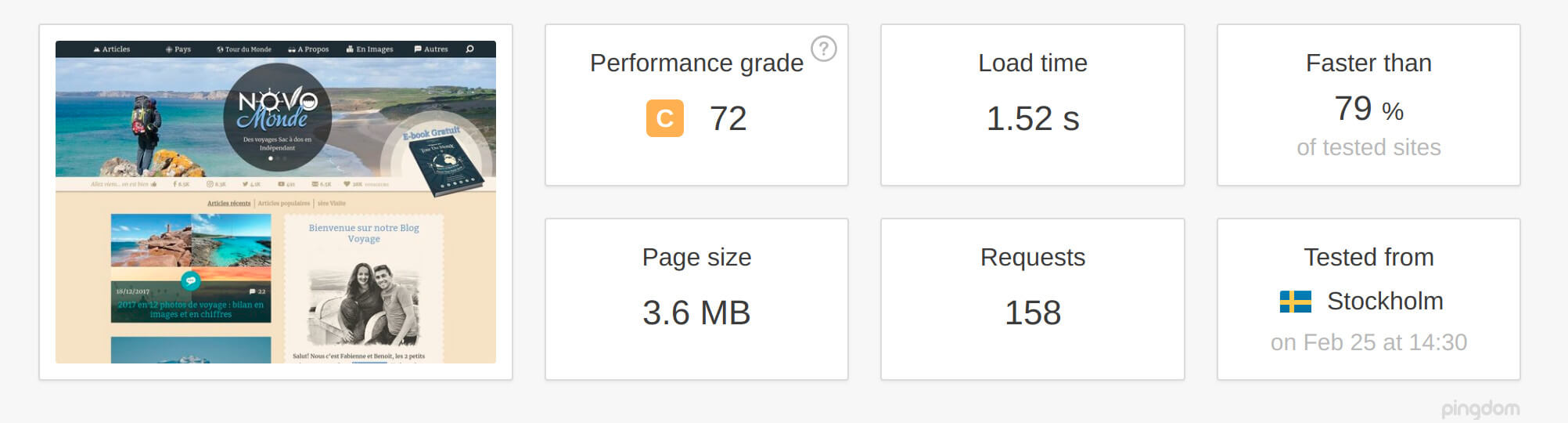
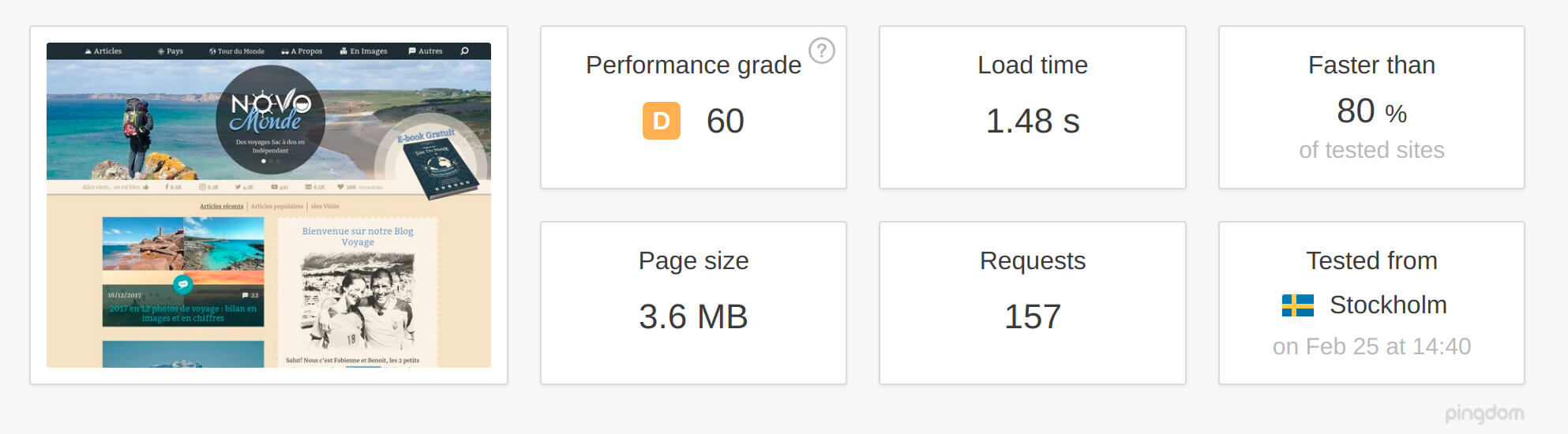
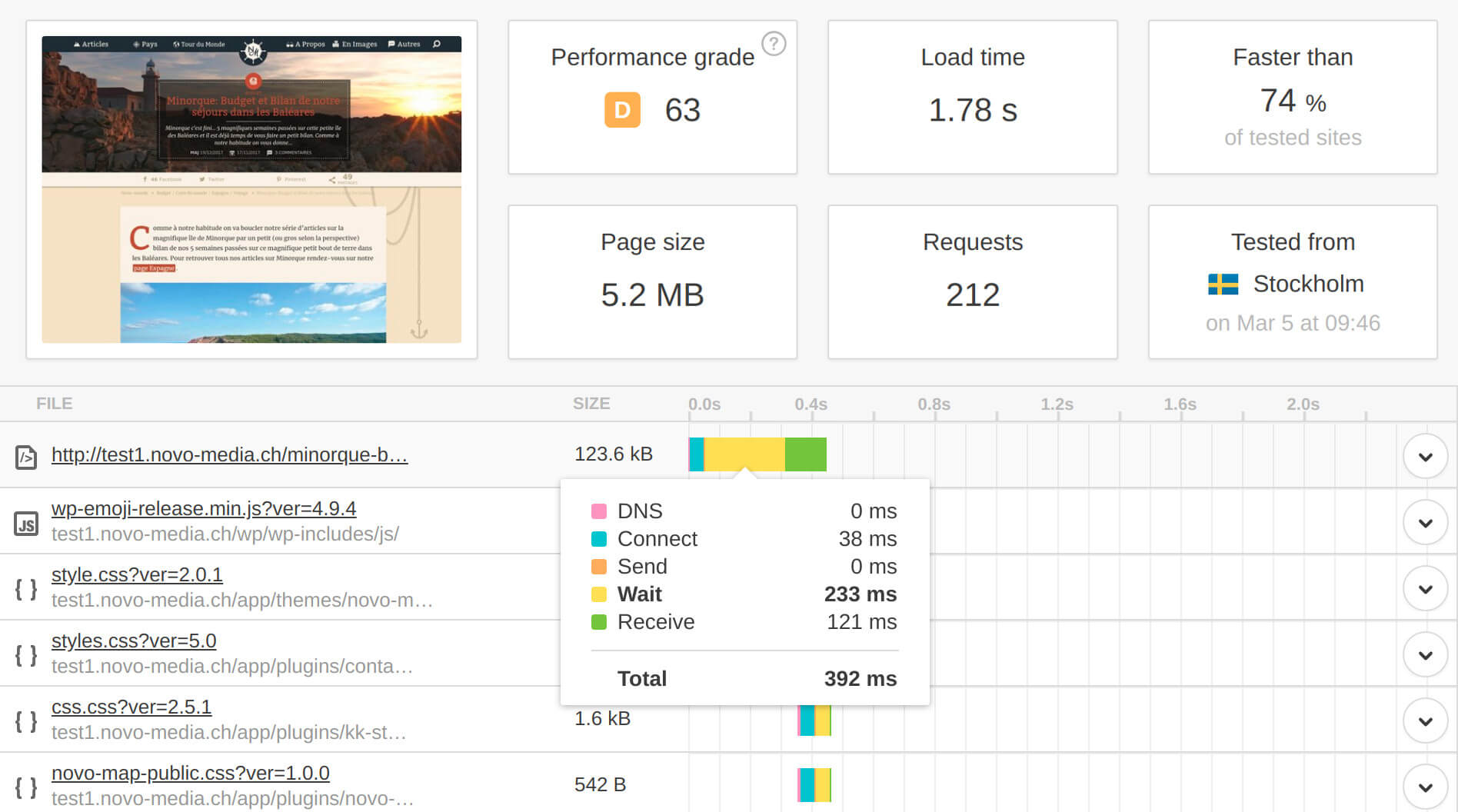
 Mais pour vous montrer l’influence que peut avoir la version de php installée sur votre serveur sur la vitesse de chargement de votre site, j’ai décidé de faire un petit test maison (à la place de vous sortir des chiffres trouvé sur internet). J’ai installé sur un serveur de développement une copie de notre blog de voyage en faisant bien attention de ne pas avoir de mise en cache active (pour être certain de recevoir le html créé par wordpress et php et non une version cache de la page) ni aucune autre optimisation. Ensuite j’ai testé la vitesse de chargement du site avec pingdom en ne changeant que la version de php (5.6, 7.0, 7.1 et 7.2) installée sur le serveur de test. Voici le résultat :
Mais pour vous montrer l’influence que peut avoir la version de php installée sur votre serveur sur la vitesse de chargement de votre site, j’ai décidé de faire un petit test maison (à la place de vous sortir des chiffres trouvé sur internet). J’ai installé sur un serveur de développement une copie de notre blog de voyage en faisant bien attention de ne pas avoir de mise en cache active (pour être certain de recevoir le html créé par wordpress et php et non une version cache de la page) ni aucune autre optimisation. Ensuite j’ai testé la vitesse de chargement du site avec pingdom en ne changeant que la version de php (5.6, 7.0, 7.1 et 7.2) installée sur le serveur de test. Voici le résultat :
Note: Ce test date un peu mais l’idée reste la même 😉 . Je referais peut-être un test avec les version plus récente de PHP à l’occasion




| php 5.6 | php 7.0 | php 7.1 | php 7.2 | |
|---|---|---|---|---|
| Résultat | 2 sec | 1.53 sec | 1.52 sec | 1.48 sec |
On voit bien qu’il y’a une grosse différence de performance entre php 5.6 et les php 7+ et que la 1ère requête est retournée beaucoup plus rapidement (pratiquement 25% plus vite).
De plus, ce rapide test n’essaie pas de charger le site avec beaucoup de visiteurs à la fois car dans ce registre aussi les versions de php 7+ sont beaucoup plus performantes ! (cad que php 7+ peuvent gérer beaucoup plus de requêtes/sec)
Remarque 1 : attention tout de même à la compatibilité de certains plugins avec les nouvelle version de php (surtout php 8.0 + qui est encore en beta)
Remarque 2 : pour les prochains tests, j’ai utilisé la version 7.0 de php sur le serveur de test… même si cette version date un peu, cela n’a aucune influence sur les conclusions de ces tests
La mise en cache
La mise en cache des pages
 Le processus de génération du HTML de la page lors de la 1ère requête prend du temps (même avec la dernière version de php et un thème bien optimisé etc) . Mais comme le contenu des pages ne change que rarement finalement (à chaque mise à jour d’un article ou lorsqu’il y’a un nouveau commentaire par exemple), il serait beaucoup plus efficace de créer 1 version du html pour chaque page du site et de retourner directement le html sans demander à wordpress et php de générer chaque fois ce html (qui est finalement souvent le même).
Le processus de génération du HTML de la page lors de la 1ère requête prend du temps (même avec la dernière version de php et un thème bien optimisé etc) . Mais comme le contenu des pages ne change que rarement finalement (à chaque mise à jour d’un article ou lorsqu’il y’a un nouveau commentaire par exemple), il serait beaucoup plus efficace de créer 1 version du html pour chaque page du site et de retourner directement le html sans demander à wordpress et php de générer chaque fois ce html (qui est finalement souvent le même).
C’est ce qu’on appelle la mise en cache des pages. Une version du html de chaque page est créée pour éviter de demander à wordpress de générer à chaque fois ces pages de manière dynamique. Ces versions de html ne sont mises à jours que lorsqu’un article est mis à jour ou qu’un commentaire est publié ou encore chaque intervalle de temps…
Il existe plusieurs plugins qui peuvent vous permettre de mettre ce système en place. Personnellement je vous conseillerai le plugin w3 total cache qui fonctionne bien avec apache et nginx et qui permet de mettre en place ce type de cache mais aussi tous les autres dont je vais parler plus bas (et qui est gratuit).
Là aussi, à la place de vous sortir des chiffres trouvés sur le net, je vais vous montrer le résultat d’un test de vitesse de chargement avec pingdom d’un article sur notre site de test, avant et après avoir activé la mise en cache des pages avec w3 total cache :


Conclusion : Si vous voyez que votre 1ère requête est lente (> 0.2-0.5 sec), la façon la plus facile de la rendre plus rapide est d’activer la mise en cache des pages (indépendamment de la version de php, de la qualité de votre thème etc…). Mais faites attention, la mise en place d’une solution de cache (comme w3 total cache par exemple) n’est pas forcément facile et si mal paramétrée, vous pourriez vous retrouver avec des pages mises en cache trop longtemps et qui ne se mettent plus à jour lorsque vous modifiez vos articles.
Sinon vous pouvez aussi essayer l’excellent plugin WpRocket qui est plus facile à paramétrer mais qui est payant par contre
Le cache du navigateur
Il est plus rapide d’obtenir un fichier depuis votre disque dur qu’en le téléchargeant depuis un serveur à travers une connexion internet. C’est en partant de ce principe que les développeurs de navigateurs ont développé le système de cache du navigateur. Le cache est simplement un espace sur votre disque dur utilisé par votre navigateur pour stocker les images ou fichiers qui ont été nécessaires pour afficher une pages web (par exemple le logo de votre site qui est utilisé sur toutes vos pages).
Mais pour utiliser le cache du navigateur, vous devez à nouveau ajouter des informations dans la configuration de votre serveur web (en utilisant un plugin comme w3 total cache, wprocket ou en modifiant le fichier de configuration de votre serveur web) pour aider le navigateur à savoir quel type de fichiers il doit enregistrer dans le cache et surtout combien de temps. En général, vous voudriez que le navigateur stocke :
- les fichiers de type images, médias, css, javascript… assez longtemps (1 année par exemple) car en général ils ne changent pas trop avec le temps.
- Le html des pages moins longtemps (1h à 1 jour) car ils y’a plus souvent des modifications et ça serait quand même bête que vos visiteurs voient par exemple un version d’il y’a 6 mois de votre page d’accueil.
De cette manière, lorsqu’un visiteur viendra pour la première fois sur votre site, il téléchargera tous les fichiers nécessaires à l’affichage de la page depuis le serveur. Par contre lorsqu’il continuera à naviguer sur votre site, tous les fichiers qu’il a déjà utilisé auront été mis en cache sur votre disque dur et seront pris directement depuis le cache du navigateur si besoin (comme votre logo par exemple). Du coup, la navigation sera plus rapide et plus fluide car tous les fichiers ne seront pas tous téléchargé depuis le serveur.
P.S. le cache du navigateur a une taille limitée et les fichiers qui sont utilisés le moins souvent sont remplacés par de nouveaux au fur et à mesure.
La compression Gzip (ou Brotli)
La compression gzip est un technique standard qui permet à votre serveur web de comprimer les fichiers avant de les transmettre au navigateur. Vous pouvez facilement tester sur ce site si vous utilisez déjà la compression gzip. Pour l’activer, il suffit d’ajouter quelques lignes dans la configuration de votre serveur web (apache, nginx…) ou d’utiliser un plugin comme w3 total cache pour le faire à votre place.
Comme je le disais, vous pouvez simplement utiliser un plugin comme w3 total cache pour activer la compression gzip. Si vous utilisez le serveur web apache, vous pouvez ajouter ces quelques lignes dans votre fichier .htaccess :
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Si vous utilisez le serveur web nginx, vous pouvez aussi ajouter ces quelques lignes dans votre fichier de configuration :
gzip on; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; gzip_vary on; gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
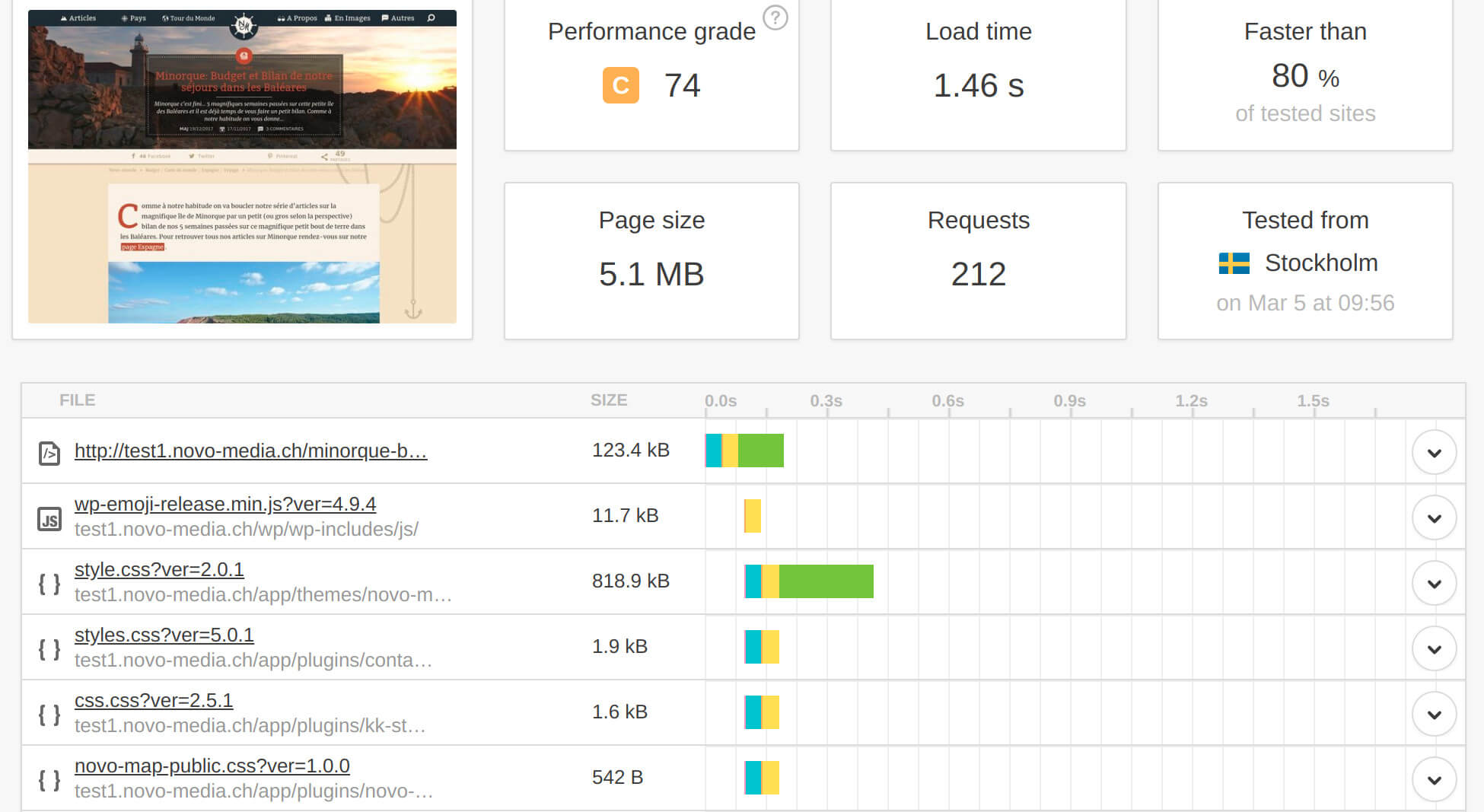
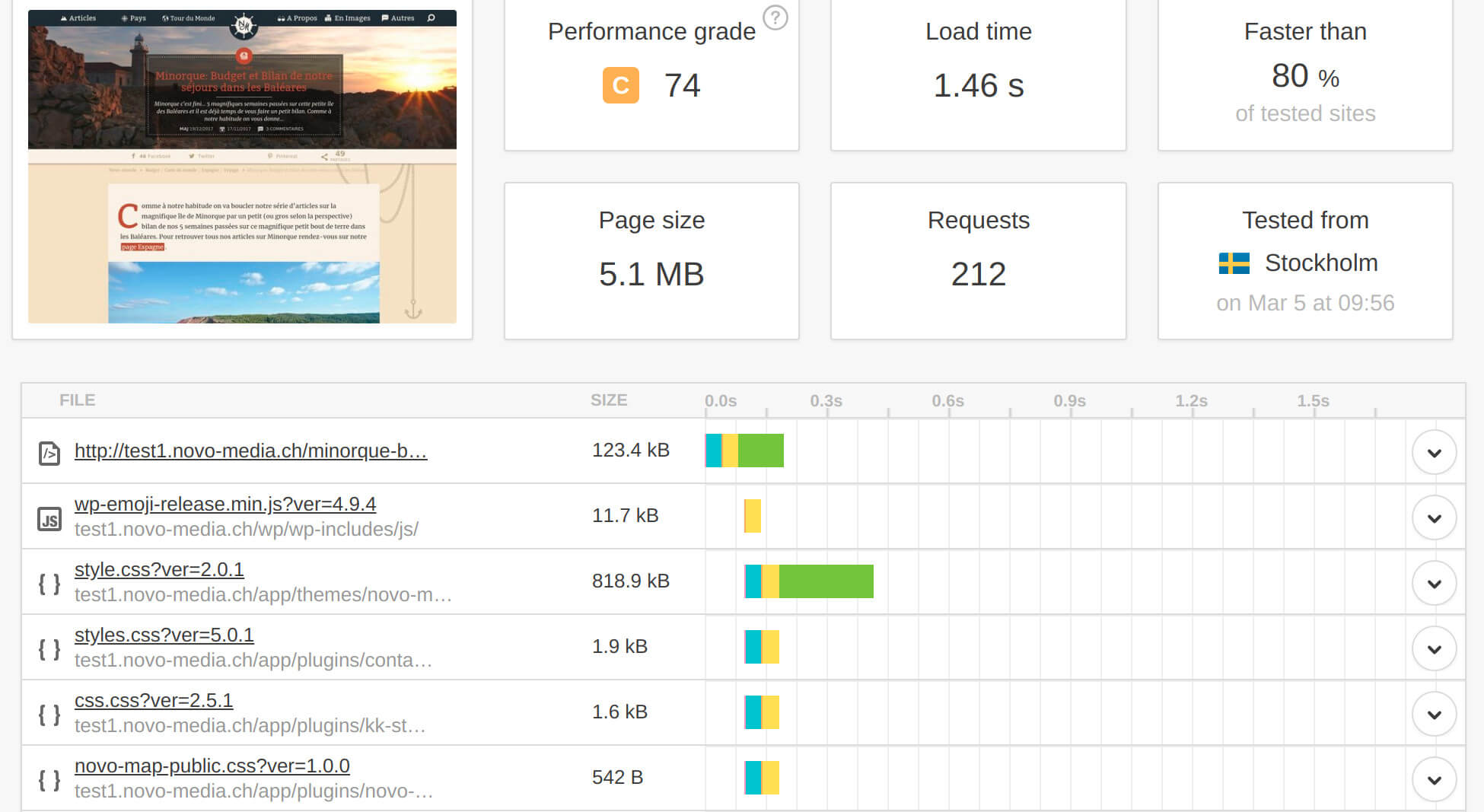
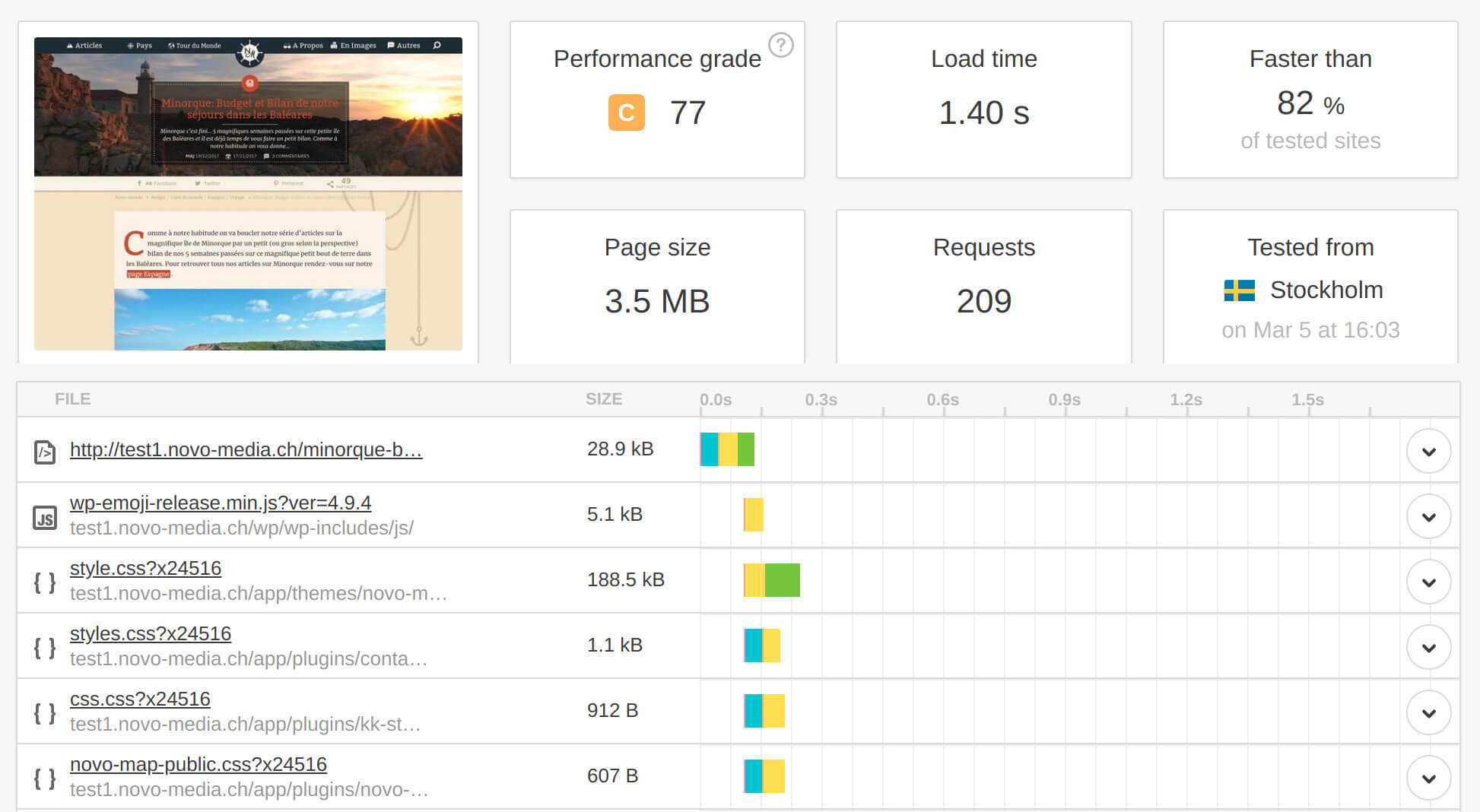
Cela a pour effet de beaucoup réduire la taille des fichiers texte comme le css et le javascript… en l’occurrence, la taille de la même page test que ci-dessus est passée de 5.2MB à 3.5MB juste en activant la compression gzip :


Conclusion : La compression gzip est un standard du web et devrait être activée sur n’importe quel site. Si elle n’est pas encore active sur votre site, faites le au plus vite. Si vous pouvez activer la compression Brotli, c’est encore mieux.
Minifier les fichiers html, css et javascript
Dans les fichiers html, css ou js de votre thème ou des plugins que vous utilisez, il y’a souvent des informations qui ne sont pas nécessaire à leur bon fonctionnement (comme les commentaires, les espaces, les lignes vides etc…). Il convient donc de les minifier pour les rendre aussi léger que possible sans changer leurs fonctionnalités. La plupart des plugins de cache comme w3totalcache et wprocket vous permettent de minifier et combiner ces fichiers. Mais comme vous le verrez dans le point suivant, combiner les fichiers pour diminuer le nombre de requête n’est plus nécessaire avec http2.
Conclusion : Avant d’utiliser un plugin, je vous conseille d’analyser vos cascades de téléchargement pour voir si vous avez réellement besoin de minifier des fichiers (en général des thèmes et plugins de qualité chargent déjà des versions minifiées du html, des js et css). Si oui, essayez les plugins mentionnés ci-dessus pour minifier ces fichiers. Mais attention, cette opération est délicate et pourrait briser votre site ou certain plugins. Et comme vous le verrez dans la partie suivante, combiner ces fichiers n’est plus nécessaire si vous avez http2
Http1.1 VS http2 : les implications sur le nombre de requêtes
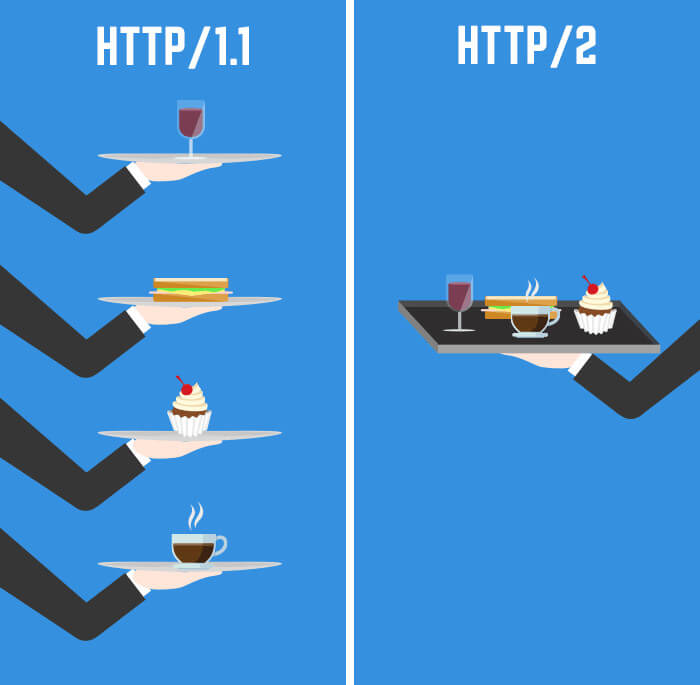
Si vous vous êtes déjà intéressé au sujet de l’optimisation de la vitesse de chargement d’un site, vous avez sûrement déjà lu que vous devriez diminuer votre nombre de requêtes et beaucoup de techniques assez créatives sont devenues des standards avec le temps (combiner les scripts et les css, css sprites…). C’est parce qu’avec http1.1, un navigateur ne pouvait avoir que jusqu’à 6-8 connexions simultanées avec le serveur et que chaque connexion ne pouvait s’occuper que d’une requête à la fois… ce système est assez inefficace car sans rentrer dans les détails, chaque connexion peut potentiellement bloquer le chargement de la page et le processus de création d’une connexion prend du temps.
Mais ce temps est révolu avec l’arrivée de http2 depuis fin 2015. Cette nouvelle version du protocole http apporte beaucoup de nouvelles améliorations qui rendent une partie des techniques d’optimisation utilisées jusqu’à maintenant obsolètes. La principale amélioration de http2 est qu’il permet d’effectuer de multiples requêtes à travers la même connexion. Donc le navigateur se connecte à votre serveur et toutes les requêtes se font en passant par la même connexion (cf captures d’écrans). Avec http2, c’est aussi le navigateur qui décide dans quel ordre il a besoin des fichiers pour afficher la page au plus vite… ce n’est plus l’ordre dans lequel les requêtes on été faites.
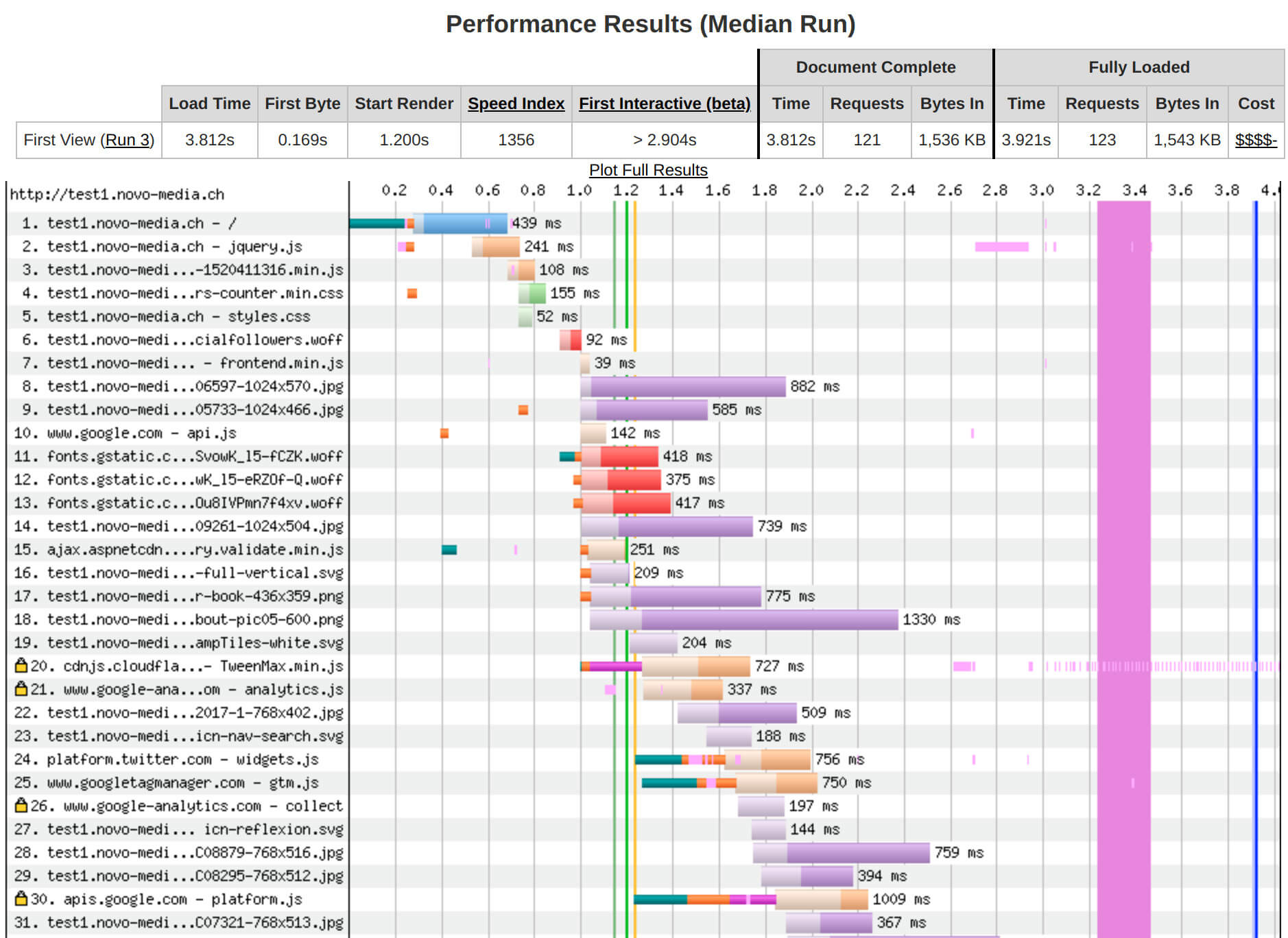
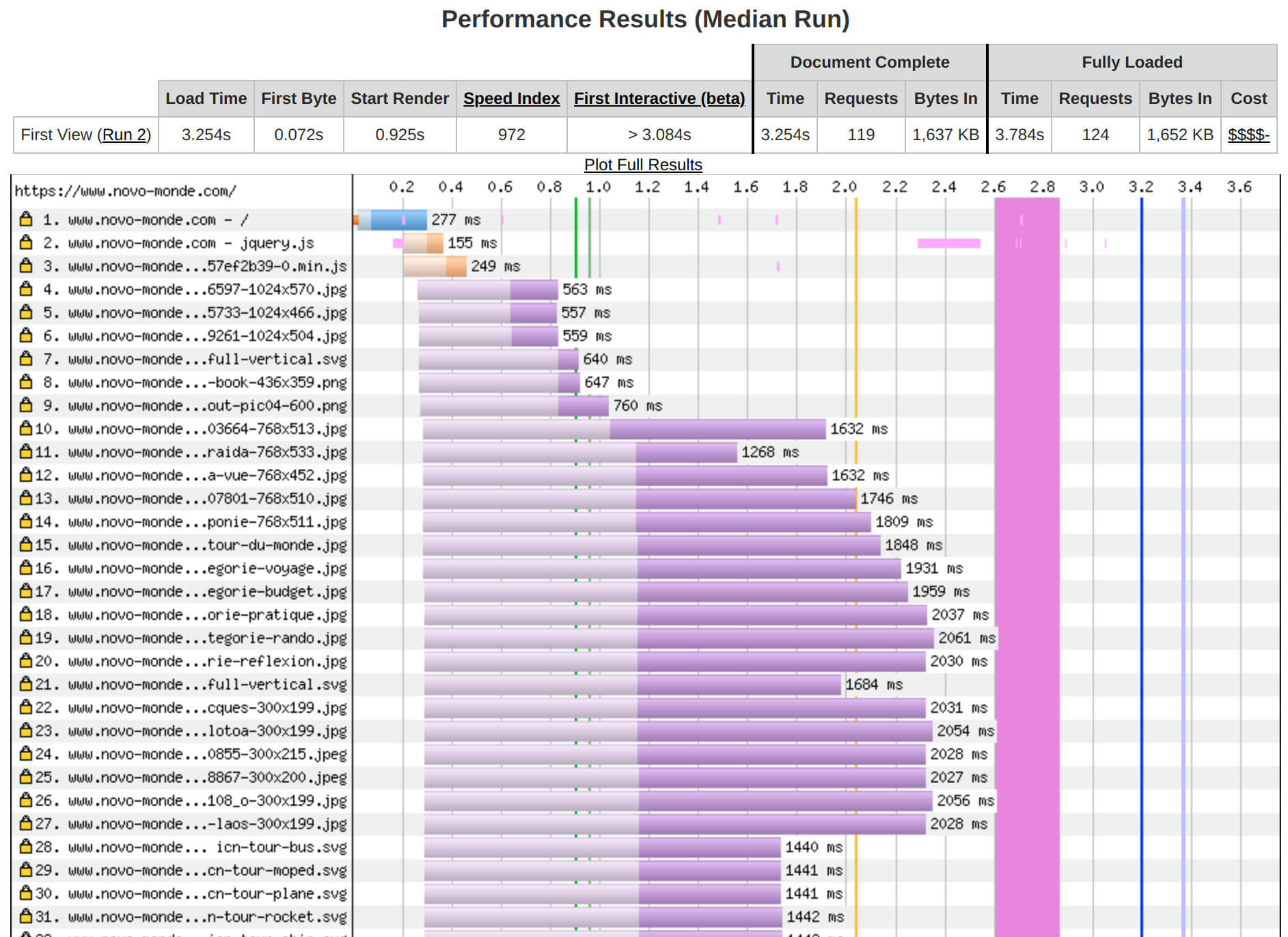
J’ai testé la page d’accueil de notre blog sur le serveur de test (http1.1) et sur le serveur de production (http2) avec l’outil WebPageTest dont je parlais plus haut et qui supporte http2. Voici le résultat:



Une analogie pour mieux comprendre serait celle d’un bar ou 6 serveurs ne peuvent prendre qu’une seule choses à la fois sur leur plateau tandis que dans l’autre bar, un serveur super balèze peut mettre autant de choses qu’il veut sur son plateau et les distribuer dans l’ordre le plus optimal.
Avec http2 donc, toutes les techniques qui visent à diminuer le nombre de requêtes deviennent obsolètes… seules les technique qui visent à diminuer la taille des fichiers téléchargés restent valables (minifier les fichiers js et css, tailles des images etc…).
Personnellement sur les même pages avec pour seule différence http1.1 et http2, j’ai remarqué une amélioration entre 10 % et 20 % des performances avec http2
Vous allez donc me dire
cool mais comment j’installe http2 sur mon site???
Alors il vous faut 2 choses :
- Que votre site soit sous https (car des navigateurs comme Chrome n’activent http2 que si votre connexion est sécurisée)… donc une raison de plus de passer à https si vous hésitiez encore.
- Que votre serveur web (apache, nginx) ait activé http2 (à voir avec votre hébergeur)
Une fois ces deux conditions réunies, http2 sera activé automatiquement!
Vous pouvez tester ici si votre site web supporte http2
Limiter les ressources externes
Par ressources externes j’entends tous les éléments que vous utilisez sur votre site mais qui ne sont pas hébergés sur votre serveur. Je vais vous donner quelques exemples pour que vous visualisiez mieux :
- les scripts de google analytics
- des iframes que vous insérez dans vos articles (Google Map, vidéos, etc)
- les fonts google (polices d’écriture)
- widgets de partage facebook ou twitter
- images amazon utilisée pour l’affiliation
- bannières de pub
- des scripts ou fichiers pour un plugin
- etc…
Le problème des ressources externes est que comme elles ne sont pas sur votre serveur, elles sont difficiles à optimiser (ce n’est pas vous qui contrôlez la taille de ces fichiers, comment ils sont mis en cache etc…). De plus, chaque ressource externe qui arrive d’un nouveau nom de domaine va nécessiter une nouvelle requête DNS (et donc une nouvelle connexion). Alors certes vous pouvez difficilement vous passer d’un google analytics ou des polices d’écriture, mais pour le reste c’est complètement envisageable. C’est d’ailleurs un point sur lequel j’ai pas mal retravaillé sur novo-monde début 2019… J’ai par exemple remplacé tous les compteurs de réseaux sociaux par de simples boutons (des liens) qui ne font plus aucun appels à des API externes comme facebook, instagram ou twitter.
Conclusion : Les ressources externes peuvent parfois énormément ralentir un site web. Analysez bien vos cascades de téléchargement pour voir si vous n’avez pas des ressources externes qui ralentissent votre site. Et avant d’ajouter un nième widget facebook, instagram etc… posez vous la question si c’est réellement nécessaire ou si la vitesse de votre site n’est pas plus importante.
Complexité du html, du css et du javascript
Votre navigateur reçoit d’abord le HTML de la page requise et construit ce qu’on appelle le DOM (en gros il créé une sorte de diagramme en arbre de votre page). Une fois que le DOM est créé, le navigateur va ensuite s’occuper des tous les fichiers CSS et JS qu’il rencontre pendant l’analyse du HTML. Les fichiers CSS vont être responsable de mettre en page le DOM (position et style des éléments) tandis que les fichiers JS vont être capable de modifier le DOM (et le CSS aussi) pour rendre les pages dynamiques et interactives.
Ce que vous devez retenir c’est que si vos fichiers CSS et JS sont très gros et compliqués, votre navigateur va d’abord avoir besoin de temps pour les télécharger. Mais surtout, il va ensuite avoir besoin de plus de temps pour lire ces fichiers et les interpréter, ce qui va ralentir le rendu final de la page. Donc avant de rajouter des plugins pour styliser et dynamiser votre site web, pensez d’abord à si vous avez vraiment besoin de cet icône ou de cette animation supplémentaire.
Mais tout est une question de choix… par exemple sur notre blog de voyage on utilise un plugin qui nous permet de gérer facilement tous nos formulaires, de faire du AB testing, de connaître les taux de conversion d’inscription à nos newsletter etc… Mais ce plugin arrive malheureusement avec beaucoup de CSS et JS en plus et nous coûte certainement 0.2, 0.3 sec de temps de chargement. Mais on l’accepte car on a réellement besoin des fonctionnalités qu’apporte ce plugin.
Que ça soit les ressources externes ou la complexité du HTML / JS / CSS, cela va principalement dépendre du thème et des plugins que vous avez installé sur votre site WordPress. Pour vous aider à choisir un thème WP rapide qui n’utilise pas des tonnes de CSS ou JS inutils et qui ne fait pasappel à des ressources externes, j’ai écrit un guide complet (avec test et comparatif) des thèmes WordPress les plus rapides.
Les Images
Optimiser le poids des images
 Vous avez déjà fait toutes les choses mentionnées ci-dessus mais votre site est encore un peu lent ? Peut-être alors que vos images sont trop lourdes… Imaginez, en 2018, les images représentent 50 % de la bande passante totale sur internet. Ça veut dire que 50 % du volume de fichiers qui transitent entre les navigateurs et les serveurs sont des images (et c’est probablement encore plus pour les blogs voyage qui utilisent beaucoup d’images).
Vous avez déjà fait toutes les choses mentionnées ci-dessus mais votre site est encore un peu lent ? Peut-être alors que vos images sont trop lourdes… Imaginez, en 2018, les images représentent 50 % de la bande passante totale sur internet. Ça veut dire que 50 % du volume de fichiers qui transitent entre les navigateurs et les serveurs sont des images (et c’est probablement encore plus pour les blogs voyage qui utilisent beaucoup d’images).
En général, le format des images utilisées sur le net sont soit des jpeg ou des png qui sortent soit directement de votre appareil photo ou alors après post traitement d’un fichier raw dans des logiciels comme lightroom. Typiquement ces images pèsent entre 0.5 et 10 Mb en fonction de leur qualité et de leurs dimensions.
Mais si je vous disais que sans changer les dimensions de l’image tout en gardant une très belle qualité, vous pourriez beaucoup diminuer le poids de vos images. Ca parait peut-être trop beau mais c’est possible.
L’idée est d’enlever toutes les informations qui ne sont pas nécessaires à l’affichage d’une image sur le web (métadonnées) puis d’optimiser l’image pour réduire son poids sans que la perte de qualité ne soit visible à l’oeil nu (en utilisant de puissant algorythmes). Pour vous donner une idée, on peut obtenir des réductions de poids de 70-80 % sur un jpeg normal pratiquement sans perte visible de qualité. Imaginez…. Si vous n’optimisez pas encore la taille de vos images, le gain en terme de poids de vos pages web et de vitesse de chargement pourrait être vraiment important !
Il y’a 2 outils que je vous conseille pour optimiser vos images sous WordPress :
Attention, pour obtenir une bonne optimisation de vos images, vous devrez utiliser les versions payantes de ces plugins… mais croyez moi, ça en vaut vraiment la peine et ces 2 plugins sont les moins chers du marché (vous payerez entre 0.001$ et 0.003 $ par image optimisée)
Pour plus de détails sur le sujet de l’optimisation du poids des images, je vous invite à lire mes articles détaillés sur le sujet ci-dessous.
comment optimiser le poids des images de mon site
test et comparatif des meilleurs plugins de compression d’images wp
Avoir des images adaptatives (responsive images)
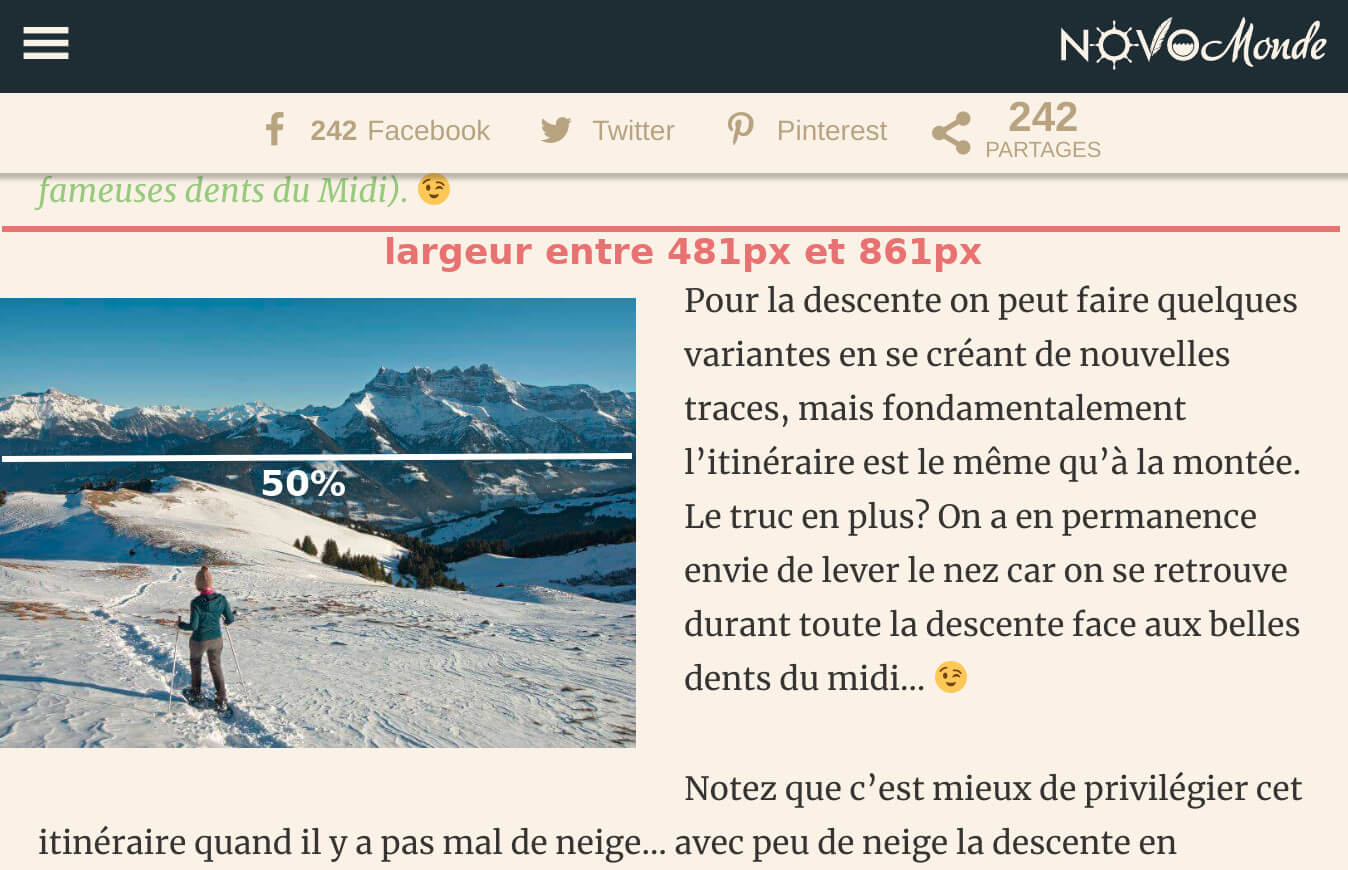
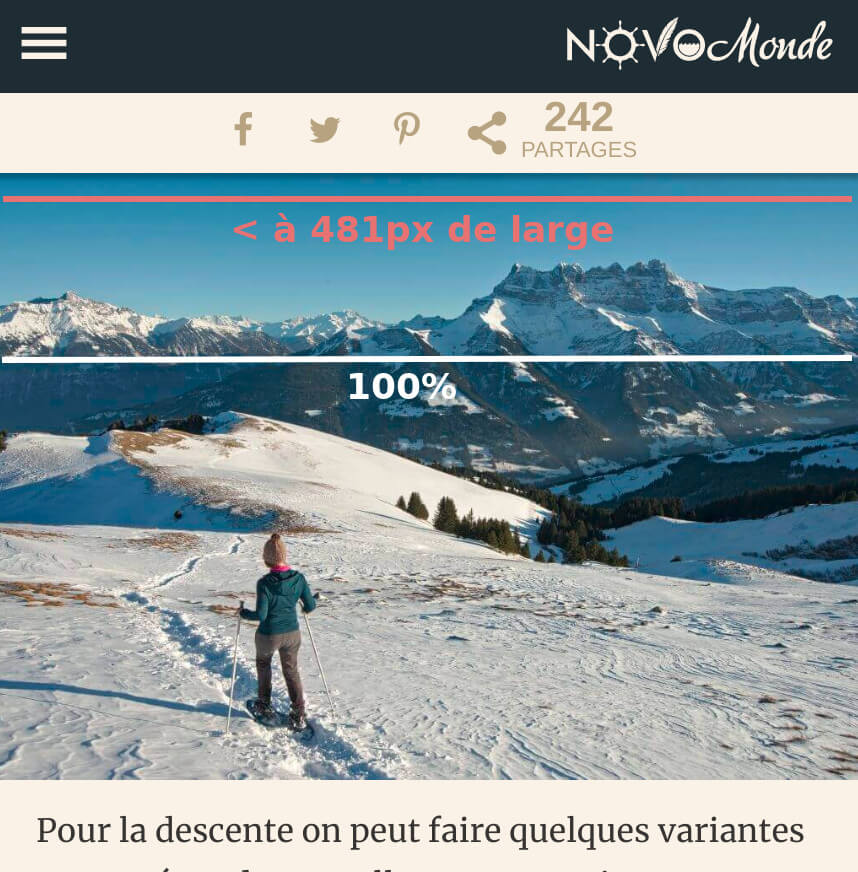
 Avoir des images bien optimisées et légères ne veut pas dire que votre thème va intégrer les images de la bonne façon en fonction du type d’écran (rétina ou pas) ou de sa taille (laptop, tablette, mobile). Pour bien comprendre comment avoir des images adaptatives sous wordpress, il faut d’abord comprendre ce qu’il se passe quand on ajoute une image à sa bibliothèque de média. Lorsque vous mettez une image dans la bibliothèque, wordpress va immédiatement créer au minimum 5 copies de l’image (ça peut varier en fonction des thèmes) avec des dimensions différentes (150px, 300px, 768px, 1024px, originale) et les stocker sur votre serveur.
Avoir des images bien optimisées et légères ne veut pas dire que votre thème va intégrer les images de la bonne façon en fonction du type d’écran (rétina ou pas) ou de sa taille (laptop, tablette, mobile). Pour bien comprendre comment avoir des images adaptatives sous wordpress, il faut d’abord comprendre ce qu’il se passe quand on ajoute une image à sa bibliothèque de média. Lorsque vous mettez une image dans la bibliothèque, wordpress va immédiatement créer au minimum 5 copies de l’image (ça peut varier en fonction des thèmes) avec des dimensions différentes (150px, 300px, 768px, 1024px, originale) et les stocker sur votre serveur.
Prenons ensuite le cas concret d’une image flottante à gauche sur un site web responsive comme notre blog novo-monde :



Devinez dans quel cas l’image est affichée avec les plus grande dimensions ?
Sur mobile lorsque l’écran fait 480px de large. De plus, si vous avez un écran rétina, l’image nécessaire doit être encore 2 fois plus grande.
Mais au final, quand on écrit un article ou une page dans WordPress, on insère une seule image (malgré le fait qu’on ait différentes tailles d’images à notre disposition). Alors comment faire pour que la bonne copie de l’image soit utilisée en fonction du type et de la taille de l’écran de l’appareil qui visite la page ?
En fait, il existe 2 nouveaux attributs du tag html image qui permettent aux navigateurs de choisir la meilleur image à sa disposition en fonction de la situation.
- Avant WP 4.4, quand vous insériez une image dans un article, voici le tag html qui était créé:
<img class="alignleft" src="http://unblogcool.com/wp/wp-content/uploads/2018/03/grande-photo-1024x700.jpg" alt="le alt de mon image grande" >
- Après WP 4.4 vous voyez que la tag a bien évolué avec l’arrivée de deux nouveaux attributs que sont srcset et sizes :
<img class="alignleft" src="https://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024x723.jpg" alt="le alte de mon image" srcset=" http://unblogcool.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-300x212.jpg 300w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-grande-768x542.jpg 768w, http://unblogcool.com/wp/wp-content/uploads/2018/03/tres-grande-1508x1065.jpg 1508w, http://unblogcool.com/wp/wp-content/uploads/2018/03/photo-originale.jpg 3200w" sizes=" (min-width: 861px) 363px, (min-width: 481px) 50vw, 100vw" >
Décortiquons ensemble les nouveaux élément du tag img :
- l’attribut srcset : il contient les urls de toutes les copies d’une image (aux différentes dimensions) avec en plus une information sur leur largeure
- l’attribut sizes : décrit comment l’image se comporte en fonction de la largeur de l’écran
Si ces deux attributs sont correctement mis en place, le navigateur choisira la meilleure image à sa disposition en fonction de la taille et du type d’écran qui affiche la page. Pour plus de détail sur les images adaptatives et comment mettre en place correctement ces deux attributs, je vous invite à cliquer sur le bouton ci-dessous.
Attention : Ce n’est pas parce que vous avez une version de WordPress supérieure à 4.4 que ces attributs sont correctement implémentés! Ca va principalement dépendre de la qualité de votre thème!
Comment avoir des images responsives sous WordPress
Le format d’image vectoriel (svg)
Les images .svg ou vectorielles sont un format d’image bien particulier qui peuvent être redimensionnées sans perte de qualité. C’est à dire que même si vous affichez une image vectorielle en très grand, le poids de l’image sera toujours le même et la qualité restera parfaite. Ce type d’images est particulièrement intéressant dans les designs responsive car il vous suffit de mettre une image que vous pouvez redimensionner sans perte de qualité en fonction des tailles et types d’écran.
Mais comme rien n’est parfait, les images vectorielles ne peuvent être utilisées que pour des logos ou des icons. Une photo sortant de votre appareil ne pourra jamais être convertie au format vectoriel. Par contre je vous recommande d’utiliser ce format pour tous vos icons et logos.
Le lazy loading des images
Je viens de vous faire toute une théorie sur comment réduire le poids de vos images et avoir des images adaptatives. Mais si je vous disais qu’il est possible de différer le chargement des images et de ne les afficher que quand vos lecteurs en ont besoin (cad quand l’image arrive à l’écran durant le scroll). Cette technique s’appelle le “lazy loading” ou le “chargement différé” et ne date pas vraiment d’hier.
Même si cette technique n’a en soit que des avantages, il faut qu’elle soit bien intégrée à votre site afin d’être efficace. Pour les sites fonctionnant avec WordPress, il existe tout un tas de plugins pour activer le “lazy load” des images. Mais comme d’habitude, beaucoup de plugins sont de mauvaise qualité et pourraient faire plus de mal que de bien à votre site. Pour une extension de lazy load, voici les critères importants :
- L’intégration d’une librairie javascript de lazy load de qualité.
- compatible avec les nouveaux attributs srcset et sizes du tag image
- intégration du tag
<noscript>comme alternative pour afficher les images si le javascript est désactivé par le navigateur. - Possibilité de préoccuper l’espace dédié à l’image sur la page pour éviter que le contenu saute quand l’image apparaît.
- Qualité générale du code du plugin
Après avoir testé pas mal de plugins différents, j’en ai retenu 2 qui d’après moi réunissent ces critères :
 Lazy Loader : Ce plugin utilise l’excellente librairie lazysizes.js pour différer le chargement des images. Le plugin est super bien codé et rempli tous les autres critères mentionnés ci-dessus. Le meilleure que j’ai trouvé jusqu’à maintenant.
Lazy Loader : Ce plugin utilise l’excellente librairie lazysizes.js pour différer le chargement des images. Le plugin est super bien codé et rempli tous les autres critères mentionnés ci-dessus. Le meilleure que j’ai trouvé jusqu’à maintenant. A3 lazy load : C’est un des plugins les plus populaires sur wordpress pour le lazy loading (mais un des seuls qui est de qualité). Il utilise une librairie un peu moins populaire que le plugin précédent (lazy load xt) mais est bien codé et rempli aussi tous les critères mentionnés ci-dessus.
A3 lazy load : C’est un des plugins les plus populaires sur wordpress pour le lazy loading (mais un des seuls qui est de qualité). Il utilise une librairie un peu moins populaire que le plugin précédent (lazy load xt) mais est bien codé et rempli aussi tous les critères mentionnés ci-dessus.
Conclusion : Si vous mettez beaucoup d’images sur vos pages, intégrer la technique du “lazy load” peut apporter un gros boost à votre vitesse de chargement en réduisant énormément le poids initial de vos pages.
Emplacement du/des serveurs
Localisation du serveur principal
Ça peut paraître évident, mais il faut que le serveur de votre site se trouve le plus proche possible de la majorité de vos lecteurs. Si votre site se trouve aux États-Unis et que vos lecteurs sont majoritairement français, chaque requête devra “voyager” beaucoup plus et les temps d’attente seront beaucoup plus importants.
Mais ne vous inquiétez pas, la plupart des bons hébergeurs vous permettront de choisir entre différents emplacements de serveur.
Utiliser un CDN ou pas ? (content delivery network)

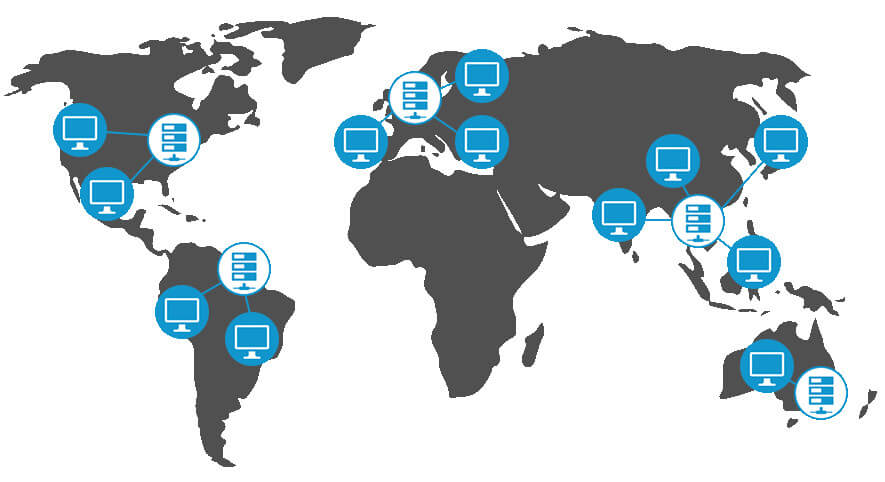
Vous avez peut-être déjà entendu parler des CDN‘s et peut-être vous a-t-on dit que c’était indispensable pour améliorer la vitesse de chargement de votre site… Mais déjà, qu’est-ce qu’un CDN?
Un CDN est un réseau de serveurs situés un peu partout dans le monde. Lorsque vous utilisez un CDN, votre site est copié sur chacun des serveurs du réseau. L’idée étant que si des personnes se connectent à votre site depuis l’étranger, ils reçoivent votre site depuis le serveur le plus proche améliorant ainsi énormément les performances de votre site partout dans le monde! (Vous pouvez imaginer que si un de vos lecteurs se trouve en Australie et que votre site web se trouve en France, la requête doit faire beaucoup plus de chemin et sera donc plus lente)
Vous l’aurez donc compris, un CDN est particulièrement intéressant si vous avez un lectorat international. Si plus de 80% de vos lecteurs viennent de France et que le serveur de votre site se trouve en France, vous n’avez du coup pas forcément besoin de mettre un CDN en place. Évidemment un CDN pourrait être utile pour les 20% restant… D’ailleurs, si vous voulez aller plus loin sur ce sujet, j’ai écrit un guide complet pour vous expliquer comment mettre en place le CDN Cloudflare gratuitement sur votre site WordPress
lire le guide d’installation de Cloudflare pour WordPress
Ressources utiles pour améliorer la vitesse de votre site
Je vous ai parlé de plusieurs outils utiles pour améliorer la vitesse de chargement de votre site dans ce guide. Mais comme certains outils servent à améliorer plusieurs des points mentionnés ci-dessus, je me suis dit qu’il valait mieux que je créé une autre page listant tous les plugins, outils, hébergeurs qui pourraient vous aider à optimiser votre site. Vous trouverez cette liste en cliquant sur le bouton ci-dessous
Ressources utiles pour optimiser la vitesse de son site wordpress
Voilà voilà, je pense que je n’ai rien oublié d’important! En tout cas si quelque chose n’est pas clair ou que vous avez des suggestions pour améliorer ce guide, n’hésitez pas à laisser un commentaire !
Liens Utiles
Je vous invite aussi à lire l’excellent guide de plus de 25’000 mots de Kinsta sur comment accélérer votre site WordPress. C’est un des seuls guides (avec celui que j’ai écrit ici qui fait déjà 7000 mots) qui donne des exemples concrets avec tests à la clé sur comment améliorer la vitesse de chargement de votre site WP. Attention ça ne se lit pas en 5 minutes 😉
P.S. Cet article content quelques liens affiliés. Cela veut dire que si vous achetez une licence pour certains produits que je recommande dans cet article, je toucherai une petite commission (et bien entendu vous ne paierez pas un centime de plus). Donc si vous appréciez les explications et informations que j’ai mis à votre disposition dans ce guide, n’hésitez pas à utiliser ces liens.









En voilà un article des plus complet en effet !
Je me serais attendu à ce que la différence soit plus importante entre PHP 7 et PHP 5.6. Je n’avais pas fait de mesures, donc c’est très subjectif, mais j’avais l’impression que les pages étaient générées quasi 2 fois plus vite quand je suis passé à PHP7.
Question pour HTTP2, tu l’as activé et point barre ? Tu n’as rien fait d’autre ? Je ne suis pas passé à HTTP2, mais c’est dans ma todo liste, mais j’avais laissé un peu traîné, car en lisant des articles sur le sujet ici ou là, j’avais eu l’impression que pour un gain tangible, c’était tout de même un gros boulot entre les histoires de preload et j’en passe.
Autre question pour HTTP2, tu continues à minifier ton css/js ? Ça n’est plus si utile qu’en HTTP1.1 non ?
Question pour le CDN, que pense tu par exemple des CDN gratuits type CloudFlare ? Je n’ai jamais testé, mais on en entend souvent du bien, même pour l’offre gratuite.
Je confirme que ne plus loader les ressources externes pour les réseaux sociaux est un gain non négligeable. Je ne load plus rien, que ce soit Facebook, Twitter & co. Là où le gain est d’autant plus grand, c’est sur mobile. Et là pour le coup, ça ne sert vraiment à rien sur mobile, je pense, ces boutons.
Salut Laurent,
Alors concernant php7+, ce test est valable pour la version testée de notre site mais évidemment les résultat peuvent varier beaucoup en fonction du thème et des plugins installés sur le site testé. Mais ce qui est certain, c’est que php7+ est bcp plus rapide et efficace que la version 5.6 . Et comme je le mentionnait, je n’ai pas essayé de tester en augmentant le nombre de connexion simultanées mais dans ce domaine aussi php7+ devrait être bien plus performant.
Pour Http2, je l’ai plus ou moins activé point barre 😉 … cad que je ne me suis pas amusé avec les histoires de preload (ça c’est assez compliqué). Mais rien qu’en activant http2, tu auras bcp moins de connexion (une par requête DNS) et tes ressources seront chargées dans un ordre plus optimal (défini par le navigateur). Rien qu’avec ça tu devrais déjà voir un meilleur temps de chargement et surtout un meilleur speed index.
Et avec http2, il est toujours utile de minifier les fichier css et js mais par contre tu n’as plus besoin de les combiner (étant donné que toutes les requêtes se font par la même connexion). En gros toutes les optimisations qui visaient à diminuer le nbr de requêtes ne servent plus à rien (les sprite css aussi par exemple). Par contre ces trucs étaient tellement devenu des standards que je n’ai pas encore trouvé un plugin wp qui me permettent de minifier tous les css et js sans les combiner 😉
Pour Cloudflare je ne sais pas, je n’ai encore jamais essayé… j’avais essayé de configurer amazon Cloudfront mais les résultats ne m’avaient pas convaincu. Il faudrait que je me penche sur le sujet plus en détail une fois même si ce n’est pas super important pour nos différents sites.
Enfin pour les ressources externes, je pense qu’à terme je vais faire comme toi. ça sera boutons et rien d’autre. Fini les ressources externes inutiles
OK, merci pour ces précisions. Je vais tester le HTTP2 donc. Le fait de ne plus avoir à grouper les css/js m’intéresse, notamment pour les js qui ne sont chargés que sur certains types de pages et que je devais empêcher de grouper avec les autres, sinon ça faisait des groupes différents d’une page à une autre, et donc le lecteur se retrouvait à charger un nouveau groupe de js alors qu’il avait déjà 80 % du code. Bref, un peu pénible à optimiser.
Article très intéressant sur l’optimisation d’un site internet, merci beaucoup pour toutes ces précisions. Excellente semaine.
Un article bien précis et bien expliqué surtout avec les exemples c’est du concret. Merci !
It’s a pity you don’t have a donate button! I’d definitely donate to
this excellent blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my
Google account. I look forward to new updates and will share this blog with my Facebook
group. Talk soon!
Superbe cet article Benoit 🙂
Je me suis régalé, je vais fouiller et vérifier, mais je crois que je suis pas si mal sur la quasi totalité des points haha !
Je vais allez lire le pavé de 25K mots !
Sylvain
Un régal de lire tes petits pavés Benoit !
Très bien rédigé, clair et accessible même si on est toujours en période d’apprentissage.
Merci à vous de nous partager le fruit de vos années d’expériences, j’ai quelques-uns de vos articles en favoris que je dois encore lire, en attendant la suite. 🙂
Au plaisir de discuter,
Jérémy
Merci pour le message Jeremy,
Content que mes “pavés” te soient utiles et bien du courage pour la suite de tes lectures par ici (d’autant plus qu’on a prévu pas mal de nouveaux articles sur novo-media pour l’année prochaine).
Bonjour Benoit,
Un grand merci pour tous ces bons conseils qui m’ont permis, pas à pas, de diviser le temps de chargement de mon site par 2 et d’obtenir dorénavant un Speed Index raisonnable pour l’exigeant Google. Au top !
Belle journée à toi 🙂
Salut Benoit,
Ca me fait plaisir de savoir que mon article t’ait été utile… et effectivement le temps de chargement de ton site c’est super bien amélioré! Bravo!
Wouah, je viens de découvrir et terminer vos deux guides (sur la vitesse et le SEO) et un grand merci ! C’est super tout ce contenu que vous fournissez !
On a débuté notre voyage en octobre 2019, avec l’intention de partager notre expérience via notre blog. On se pose 1000 questions, on tâtonne, on apprend et on essaye aussi de ne pas trop se prendre la tête car on est aussi surtout partis pour en profiter 🙂
Quand je lis ces articles je suis à la fois regonflée à bloc et motiver pour investir du temps et de l’énergie dans notre blog. Mais également je dois le dire un peu découragée tellement je pars de loin. Mais on a rien sans rien !
Je me demande quel est ton avis sur la performance des thèmes WordPress. Nous avons opté pour un thème qu’on trouvait super beau mais les commentaires mentionnait sa lenteur, et il s’avère que c’est vrai… (ou alors on a vraiment rien fait comme il faut, c’est possible ahah). Nous sommes au début de notre blog alors penses-tu qu’il soit judicieux de changer de thème tout de suite pour quelque chose de plus simple et plus réactif ou bien d’essayer d’optimiser notre thème au maximum ? Y a t’il vraiment des thèmes “plus lents” que d’autres ?
Un grand merci encore pour ces guides et également pour votre blog. J’ai adoré lire vos réflexions sur vos voyages et votre vie de nomade. Ça plante des petites graines dans nos têtes…
Hello Mathilde,
Tout d’abord merci pour ton commentaire! Ca nous fait super plaisir de savoir que nos articles vous sont utiles et encore plus de savoir qu’ils planteraient de petites graines 😉
Comme tu le dis on a rien sans rien 🙂 … le blogging touche à tellement de domaines qu’il ne faut effectivement pas avoir peur d’apprendre et de mettre les mains dans le cambouis 😉 . Mais si vous êtes motivés et que ces sujets vous intéressent, il n y a rien d’insurmontable.
Par rapport à ta question, oui il y a malheureusement des thèmes qui sont plus lents que d’autres. Il y a beaucoup de thèmes qui intègrent trop de CSS/JS inutiles et complexes… certains thèmes intègrent parfois très mal les images (comme je le mentionnais dans le guide). Par contre il y a aussi beaucoup de choses que vous pouvez faire pour optimiser la vitesse de votre site qui sont indépendantes du thème et vous pourriez déjà commencer par ça (les différentes mises en cache, le chargement différé des images, la compression des images, la version de php etc…).
Ta question me fait penser qu’il faudrait que j’essaie de faire une petite liste de thèmes WP rapide et de qualité dans un futur article. On me pose souvent la question et je ne sais jamais quoi répondre (vu que pour nous je développe moi-même les thèmes 😉 )
Hello,
L’un des grands axes d’amélioration du temps de téléchargement d’un site, c’est les images. Cela représente souvent plus de 60% du poids de la page.
Ce qui marche le mieux pour moi en terme de résultat, c’est de faire du lazyloading et d’essayer de mettre en place le webP sur son site.
Je suis bien d’accord avec toi… le lazyloading est certainement un des points les plus important de ce guide. Pour WebP, les premiers tests que j’ai effectué n’étaient pas super concluants mais j’irais un peu plus dans le détails prochainement
Chapeau bas pour ces précisions qui valent de l’or. Je vais m’y atteler de ce pas et te me fignoler ça aux petits oignons. J’ignore où je vais arriver, mais j’y vais tout droit, et confiant, en plus. Merci infiniment.
Excellent article effectivement. Merci beaucoup !
Bonjour Benoît,
Merci pour cet excellent article. J’ai une question : en regardant le code source du site j’ai remarqué que les dossiers wordpress sont dans un dossier app et non dans l’arbo habituelle, comment fait on cela ?
Merci d’avance pour tes lumières 😉
Hello Mickael,
ahah c’est une excellente question… qui mériterait certainement un article sur le blog 😉 . Pour faire court, j’utilise Bedrock (https://roots.io/bedrock/) qui est un outil qui améliore la structure des dossiers WordPress et qui me permet d’utiliser des outils comme Git et Composer pour développer mes sites. Je te conseille vraiment de jeter un œil à ce projet qui rend un énorme service à la communauté des développeurs WP