
Lorsqu’on a commencé à rédiger nos articles en français et en anglais sur nos sites web, on s’est vite retrouvé confronté à un souci:
Nos sites web sont TRES lents depuis des pays qui se trouvent loin de l’Europe (Australie, États-Unis, Asie…)
C’est assez facile à comprendre. Comme les serveurs de nos sites se situent en France, le contenu doit effectuer beaucoup plus de chemin si le visiteur se trouve dans un pays très éloigné. Lorsqu’on écrivait seulement en français, ce problème était moins important étant donné que le 90% de notre trafic venait de France, Suisse, Belgique. Mais à l’heure où j’écris ces lignes, plus de la moitié des visiteurs de ce site sont anglophones (une proportion qui est aussi en train d’augmenter sur notre blog voyage)
La seule solution à ce problème est de mettre en place un CDN (content delivery network) ou réseau de diffusion de contenu en français… Et Cloudflare est justement un des plus gros CDN disponible à l’heure actuelle.
Mais qu’est-ce qu’un CDN au juste?
Comme je l’avais déjà expliqué dans mon guide pour optimiser la vitesse d’un site WordPress, un CDN est un réseau de serveurs situés un peu partout dans le monde. L’idée est assez simple: votre site est copié sur tous les serveurs du réseau et lorsqu’un internaute navigue sur votre site, il reçoit le contenu du site depuis le serveur le plus proche.
Imaginez que vous vous trouvez en Australie et que vous cherchez une info sur notre blog de voyage. Comme son serveur est situé en France, chaque requête http va prendre beaucoup plus de temps car elle va devoir traverser l’océan jusqu’en France pour revenir en Australie 😉 . Si vous avez une copie de votre site sur un serveur en Australie, les requêtes seront évidemment beaucoup plus rapides!

Bon ça paraît simple dit comme ça mais quand on va rentrer un peu plus dans le détail, vous verrez que ce n’est pas si trivial que ça à mettre en place (mais pas de soucis, je suis justement là pour vous montrer comment faire).
Ai-je besoin d’un CDN pour mon site WordPress?
C’est probablement la 1ère question à laquelle vous voudrez répondre 😉 . Vous devriez considérer l’installation d’un CDN si vous répondez oui à une ou plusieurs de ces questions:
- Avez vous un lectorat international? Si une partie non négligeable de vos lecteurs (plus de 20%) se connecte à votre site depuis l’autre bout du monde, il serait peut-être judicieux de mettre en place un CDN.
- Est-ce que vous avez l’impression que votre forfait d’hébergement n’est pas suffisent pour votre trafic? Si oui, un CDN peut réduire considérablement la bande passante (le volume de fichiers transférés) sur votre serveur d’origine en transférant une grande partie des fichiers de votre site depuis les serveurs du réseau de diffusion.
- Est-ce que vous avez été victime d’attaques du type DDoS? Ce genre d’attaque consiste à envoyer beaucoup de trafic simultanément sur le serveur de votre site pour le mettre hors d’usage. Grace à un CDN, vous avez tout un réseau de serveurs à votre disposition et il sera beaucoup plus difficile de le mettre hors d’usage.
Ça fait déjà pas mal de bonnes raisons de mettre en place un CDN non? Mais comme vous allez le constater ci-dessous, Cloudflare n’est pas un CDN traditionnel et il vous permettra de faire encore pas mal de choses supplémentaires. Mais pour bien comprendre comment tout ça fonctionne, voyons ensemble ce qui différencie Cloudflare de CDNs plus traditionnels
Les différences entre Cloudflare et un CDN traditionnel
Cloudflare et tous les autres CDN partagent le même but: rendre votre site internet plus rapide partout dans le monde. Mais même si la finalité est la même, le fonctionnement de Cloudflare est assez différent de la plupart des autres CDNs.
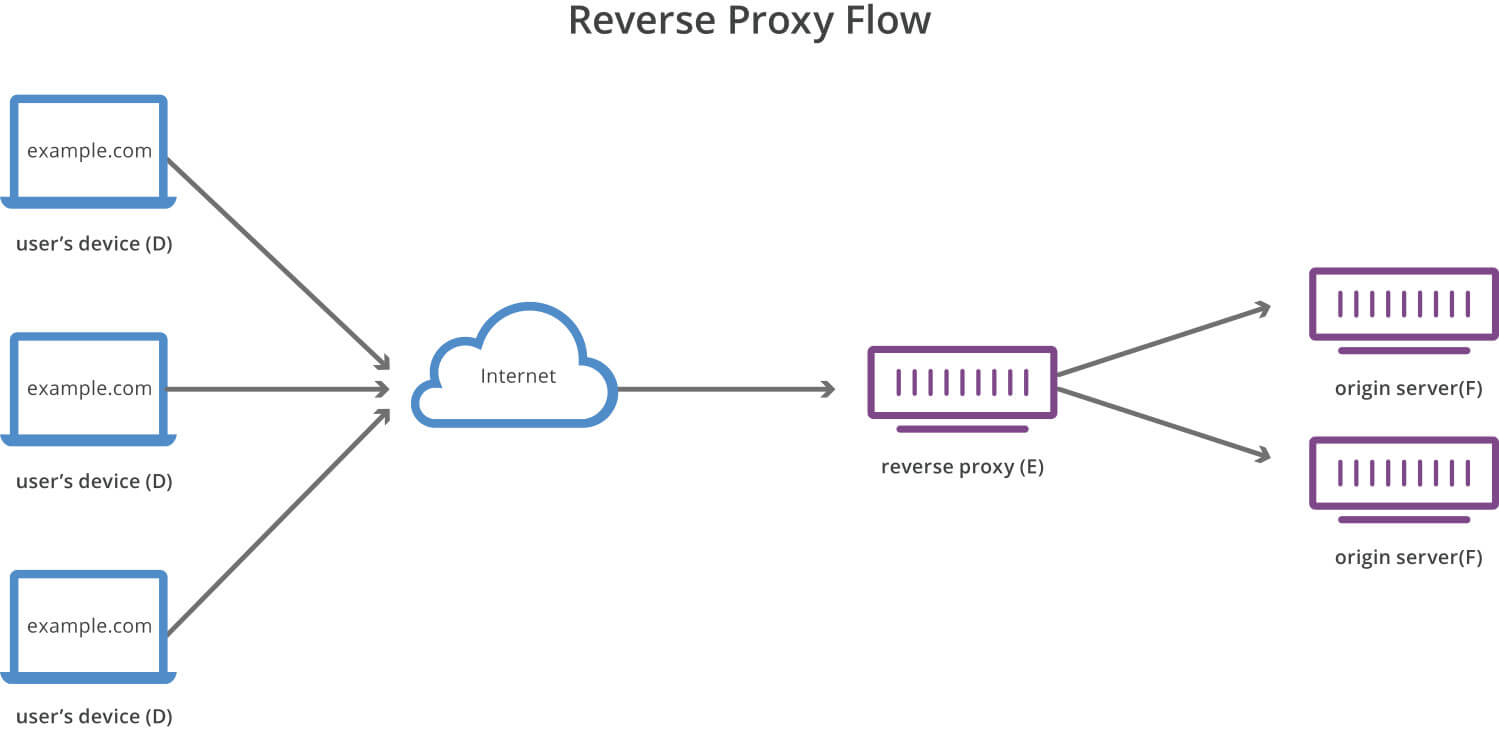
Cloudflare: “reverse proxy”, noms de domaines et bien plus encore
Cloudflare est ce qu’on appelle un “reverse proxy” ou proxy inversé 😉 … et mon petit doigt me dit que vous n’avez peut-être aucune idée de ce que signifie ces termes barbares (on va essayer de faire simple). En fait, pour utiliser Cloudflare, vous allez devoir pointer votre nom de domaine vers Cloudflare. De ce fait, Cloudflare va intercepter toutes les requêtes de vos visiteurs avant même qu’elles n’arrivent à votre serveur d’origine pour ensuite en faire le meilleur usage (par exemple obtenir les informations du serveur le plus proche). C’est aussi pour ça que quand vous utilisez Cloudflare, tout votre contenu continue d’être chargé depuis votresite.com alors qu’avec un CDN traditionnel, votre contenu sera desservi d’une nouvelle url comme cdn.votresite.com .

Cette façon de fonctionner donne beaucoup de contrôle à Cloudflare sur votre site web ce qui leur permet de faire plus que “juste” délivrer votre contenu depuis le serveur le plus proche:
- Cloudflare est le 2ème plus gros fournisseur de nom de domaine après GoDaddy mais est surtout le DNS le plus rapide. Pourtant on parle très peu de Cloudflare et jusqu’il y a peu je ne savais pas qu’ils permettaient d’acheter des noms de domaine. Du coup je pense que je vais probablement transférer petit à petit mes noms de domaine chez eux vu qu’ils ne facturent aucune charges supplémentaires (comme GoDaddy par exemple)
- Cloudflare sécurise votre site web en cas d’attaques de type DDoS ou autres
- Si vous vous êtes déjà amusé à configurer un serveur web comme moi (apache, nginx ou autres), vous savez que ça peut vite devenir compliqué. Grace à sa configuration en “reverse proxy”, Cloudflare permet de définir des règles de pages facilement depuis son interface sans toucher au fichier de configuration de votre serveur (mais on en reparle plus bas)
- Si vous n’êtes toujours pas passé à HTTPS, grâce à sa configuration Cloudflare vous permet d’activer HTTPS en 1 click avec des certificats SSL gratuits
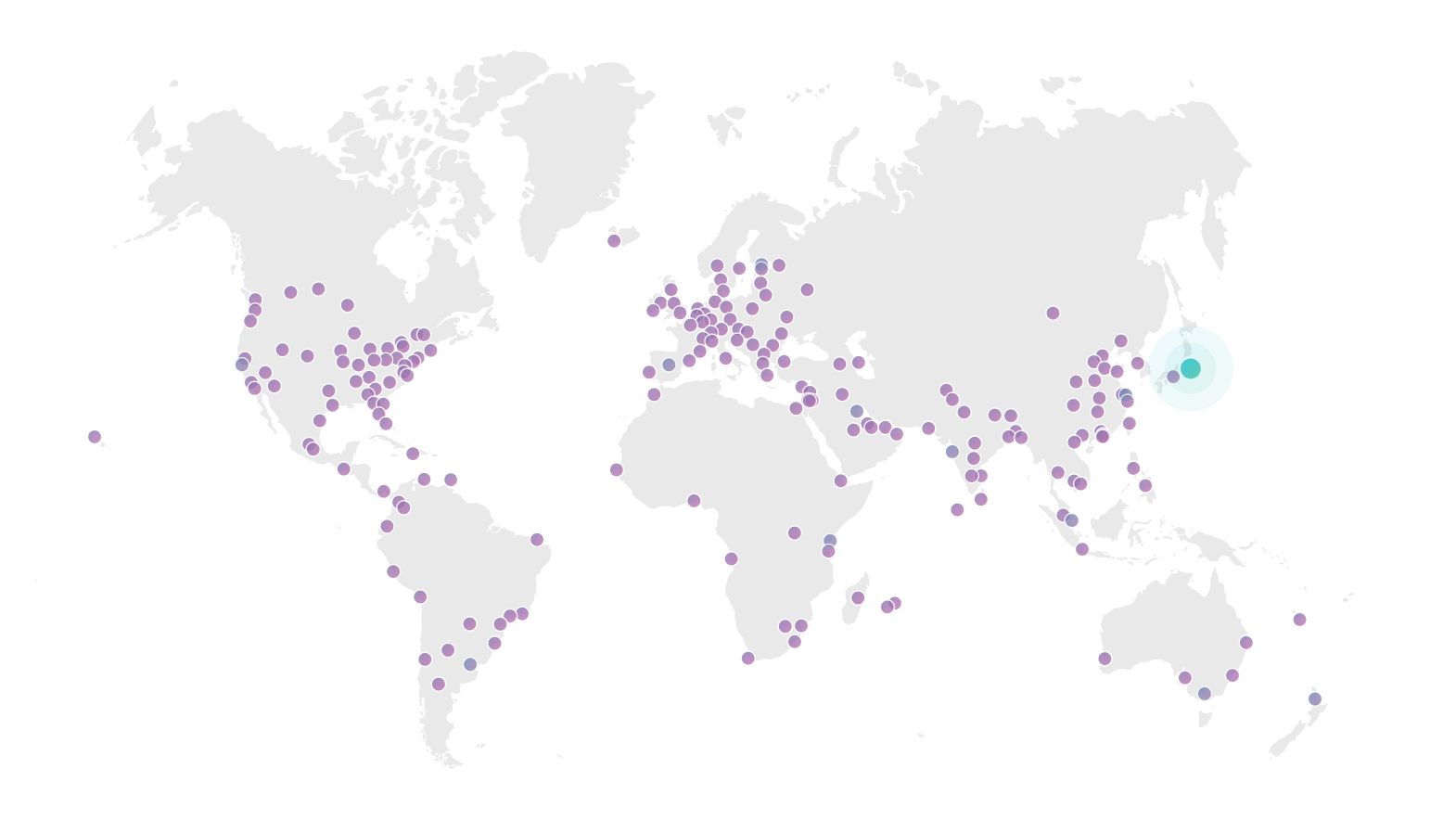
- Cloudflare a le plus grand réseau de serveurs avec plus de 200 emplacements dans la monde. C’est à ma connaissance le seul fournisseur qui propose son CDN gratuitement. D’ailleurs pratiquement 13% de tous les sites web utilisent Cloudflare pour améliorer leurs performances!
- Cloudflare tout comme les CDNs traditionnels permet aussi d’optimiser les performances de votre site web en compressant vos fichiers (gzip, brotli…), minification automatique de vos fichiers css/js, activer HTTP2, TLS 1.3 etc…

Les CDNs plus traditionnels
Avec un CDN plus traditionnel, vous n’aurez pas besoin de pointer votre nom de domaine vers le CDN. Mais comme ces CDNs ne contrôlent pas votre nom de domaine, ils ne peuvent pas automatiquement servir votre contenu depuis le serveur le plus proches. C’est pour cette raison qu’en utilisant un CDN traditionnel, vous devrez faire en sorte que les urls de vos fichiers (images, css, js etc..) soient réécrites de votresite.com à cdn.votresite.com par exemple. En général, la plupart des plugins de cache (w3 total cache, wp rocket…) permettent de faire ça facilement en entrant l’url de votre CDN dans les paramètres.
Les CDNs traditionnels vont ensuite automatiquement télécharger (ou “pull” en anglais) le contenu de votre site et le répartir sur leur réseau de serveurs. Ainsi, à chaque fois qu’un visiteurs va faire une requête qui contient l’url cdn.votresite.com, le fichier lui sera délivré depuis le serveur le plus proche. Quelques exemples de CDNs traditionnels:
- Amazon Cloudfront
- Key CDN
- StackPath
- Bunny CDN
- Jetpack (vous avez peut-être remarqué que si vous avez activé l’option CDN images de Jetpack, les urls de toutes vos images sont différentes)
- …
Comment mettre en place Cloudflare sur votre site WordPress
Bon je dois vous avouer que quand j’ai décidé de mettre en place un CDN sur ce site, je m’attendais à devoir payer pour ce service (on paye d’ailleurs déjà pour pas mal d’outils comme la recherche de mots clés, les e-mails, l’optimisation des images, sauvegardes, un bon hébergement etc…). Mais bon, après pas mal de recherches sur le net, il en est ressorti que Cloudflare était un outil plutôt facile à mettre en place et surtout gratuit pour la majeure partie de ses utilisateurs (il y a des options payantes mais pour un site wordpress, la version gratuite est en général suffisante). Et franchement, je n’y croyais pas trop avant de l’avoir mis en place moi-même! Voyons donc ensemble comment installer Cloudflare sur votre site WordPress.
S’inscrire à Cloudflare et pointer votre nom de domaine vers Cloudflare
J’avoue que cette étape me faisait un peu flipper (mes paramètres de nom de domaine sont un peu compliqués)… mais à tort. Voici les étapes à suivre pour activer Cloudflare manuellement:
Remarque: Certains hébergeurs populaires comme Siteground vous permettent d’activer Cloudflare plus facilement depuis votre cpanel. Mais si vous n’avez pas cette option, vous devrez procéder comme indiqué ci-dessous.
- Créez un compte Cloudflare
- Ajoutez votre nom de domaine et laissez Cloudflare scanner vos DNS records (choisissez la formule gratuite)

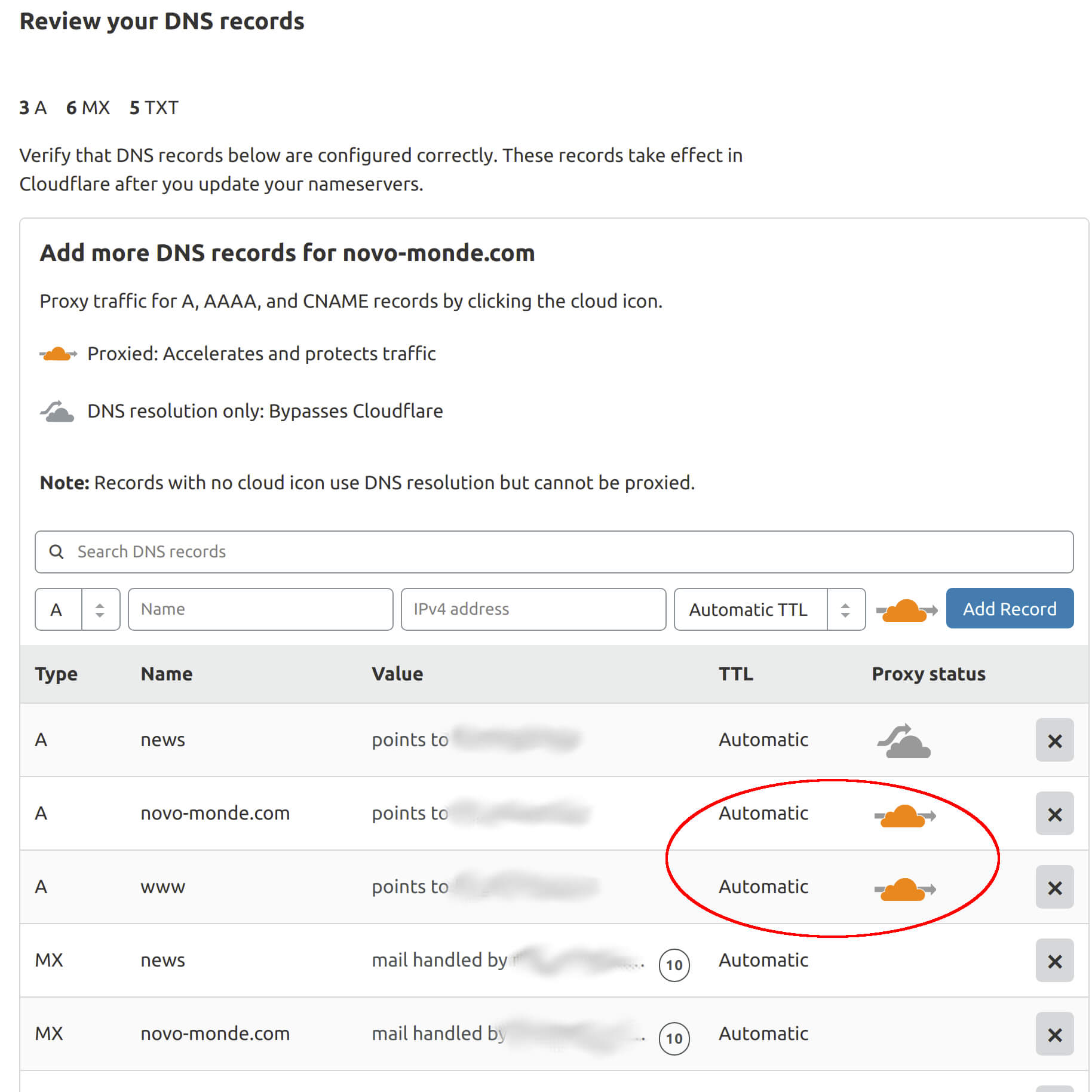
- Vérifiez que tous vos records (A, MX, TXT, NS…) sont bien présents et vérifiez qu’il y a un petit nuage orange à côté de votre nom de domaine et tous les sous domaine que vous voulez mettre en cache sur le CDN Cloudflare (pour moi c’est novo-media.ch et son sous domaine en www.novo-media.ch).

- Connectez vous à votre hébergeur de nom de domaine et pointez votre nom de domaine vers le serveur de Cloudflare (si vous avez acheté votre nom de domaine chez Cloudflare, cette étape est inutile)

- Attendez jusqu’à 24h que le changement se propage (en ce qui me concerne la propagation a pris 1-2 heures). Vous recevrez un e-mail de Cloudflare vous confirmant que votre site est actif

Configurer le CDN Cloudflare pour WordPress
Même si Cloudflare est très facile d’utilisation, c’est maintenant que ça se complique un petit peu. Le problème c’est que les paramètres Cloudflare peuvent être différents si vous utilisez ou non un plugin de cache comme w3 total cache, wp rocket…, si vous utilisez un plugin pour optimiser vos fichiers css/js comme autoptimize, fast velocity minify et j’en passe. Mais bon, je vais essayer de vous indiquer quel paramètre pourrait changer si vous utilisez le genre de plugin que je viens de mentionner.
Le menu SSL / TLS
Dans le menu SSL/TLS sous “overview” vous pouvez choisir entre Off, Flexible, Full ou Full (strict). Ici il y’a plusieurs cas de figure:
- Off: vous ne devriez plus avoir un site sans HTTPS donc à éviter
- Si vous n’avez pas encore HTTPS sur votre site (donc que vous n’avez pas de certificat SSL), vous devrez choisir l’option Flexible (même si je vous recommande d’avoir HTTPS activé avant de mettre Cloudflare en place). Si en activant cette option vous avez un problème indiquant “too many redirects”, ce plugin wordpress devrait régler votre problème.
- Si votre site est déjà sous HTTPS, vous devriez pouvoir choisir l’option Full (strict).
Sous le menu “Edge Certificates” il y a aussi différentes options à configurer:
- Always Use HTTPS: vous pouvez mettre cette option sur On
- HTTP Strict Transport Security (HSTS): Si vous êtes certain de ce que vous faites, vous pouvez activer cette option. Sinon passez simplement à l’option suivante
- Minimum TLS Version: Vous pouvez laisser l’option par défaut qui est TLS 1.0
- Opportunistic Encryption: laissez sur off si vous avez HTTPS activé sur votre site web (ce qui devrait être le cas)
- TLS 1.3: vous pouvez mettre cette option sur On
- Automatic HTTPS Rewrites: si vous avez des problèmes de “Mixed content”, vous pouvez mettre cette option sur on
Le menu Speed
Sous le menu “Optimization”, vous pouvez configurer les options suivantes:
- Auto Minify: Si vous utilisez déjà un plugin de cache qui s’occupe de la minifications des fichiers js, css et html, vous n’avez pas besoin d’activer ces options. Si vous n’utilisez pas de plugin pour ça, vous pouvez essayer d’utiliser Cloudflare pour minifier vos fichiers et voir le résultat. Personnellement je préfère utiliser d’autres plugins avec plus d’options comme Autoptimize ou fast velocity minify pour cette tache.
- Brotli: Vous pouvez mettre cette option sur On. La compression Brotli est plus efficace et rapide que Gzip
- Rocket Loader: Cette option est censée améliorer la vitesse de chargement en chargeant les javascripts de manière asynchrone. Essayez de la mettre sur On et si vous ne remarquez aucun erreur dans la console de votre navigateur, vous pouvez garder cette option enclenchée.
Le menu Caching
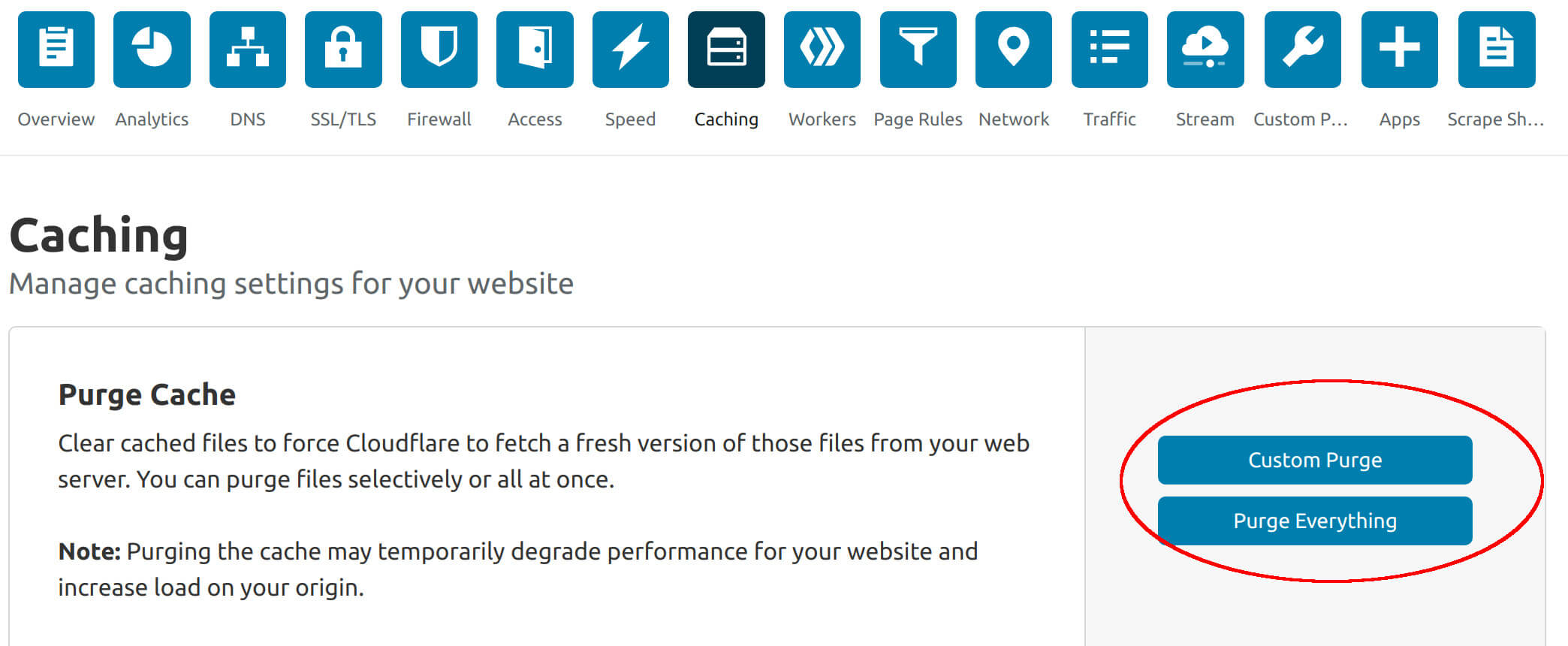
Sous le menu “Caching”, il y a plusieurs options qui vous seront utiles:
- Purge Cache: Vous permet de vider le cache du CDN pour tout votre site ou seulement certaines urls. Cette option est très utile notamment si vous avez effectué des modifications sur votre site et que vous voulez qu’elle se reflète en live sur votre site partout dans le monde (mais je vais reparler de ça plus bas)
- Caching Level: choisissez l’option “Standard”
- Browser Cache TTL: Si vous utilisez un plugin de cache comme Wp rocket ou W3 total cache pour configurer le cache du navigateur, choisissez l’option “Respect Existing Headers” (si vous ne savez pas ce qu’est le cache du navigateur, j’explique ça par ici). Il vaut mieux utiliser un plugin pour paramétrer le cache du navigateur afin de pouvoir choisir une valeur différente en fonction du type de fichier (pour les images, les js, css vous pouvez facilement choisir une longue durée comme 1 an mais pour le html des pages qui peut changer plus souvent, il vaut mieux choisir une durée courte de 1h à 1 jour). Mais si vous n’avez pas de plugin vous pouvez fixer une seule valeur ici.
- Always Online: Si votre serveur d’origine crash pour une raison ou une autre, avec cette option sur On votre site sera toujours visible à partir du cache du CDN
- Development Mode: Si vous travaillez sur votre site et que vous faites des modifications, activez cette option pour contourner le cache et voire toutes vos modifications directement. Evidemment, en activant cette option vous le cache du CDN ne sera plus actif et votre site sera plus lent partout dans le monde.
Comment vérifier si le cache Cloudflare fonctionne?
Avant d’aller plus loin et de vous parler des “Page Rules” de Cloudflare, je vais d’abord vous expliquer comment vous pouvez vérifier si votre site est bien desservi par le CDN Cloudflare. Alors il y a plusieurs façon de faire et vous pouvez utiliser par exemple utiliser ces outils de test de vitesse (vous pouvez voir les cascades de téléchargement), mais la façon la plus simple de procéder est encore d’utiliser votre navigateur.
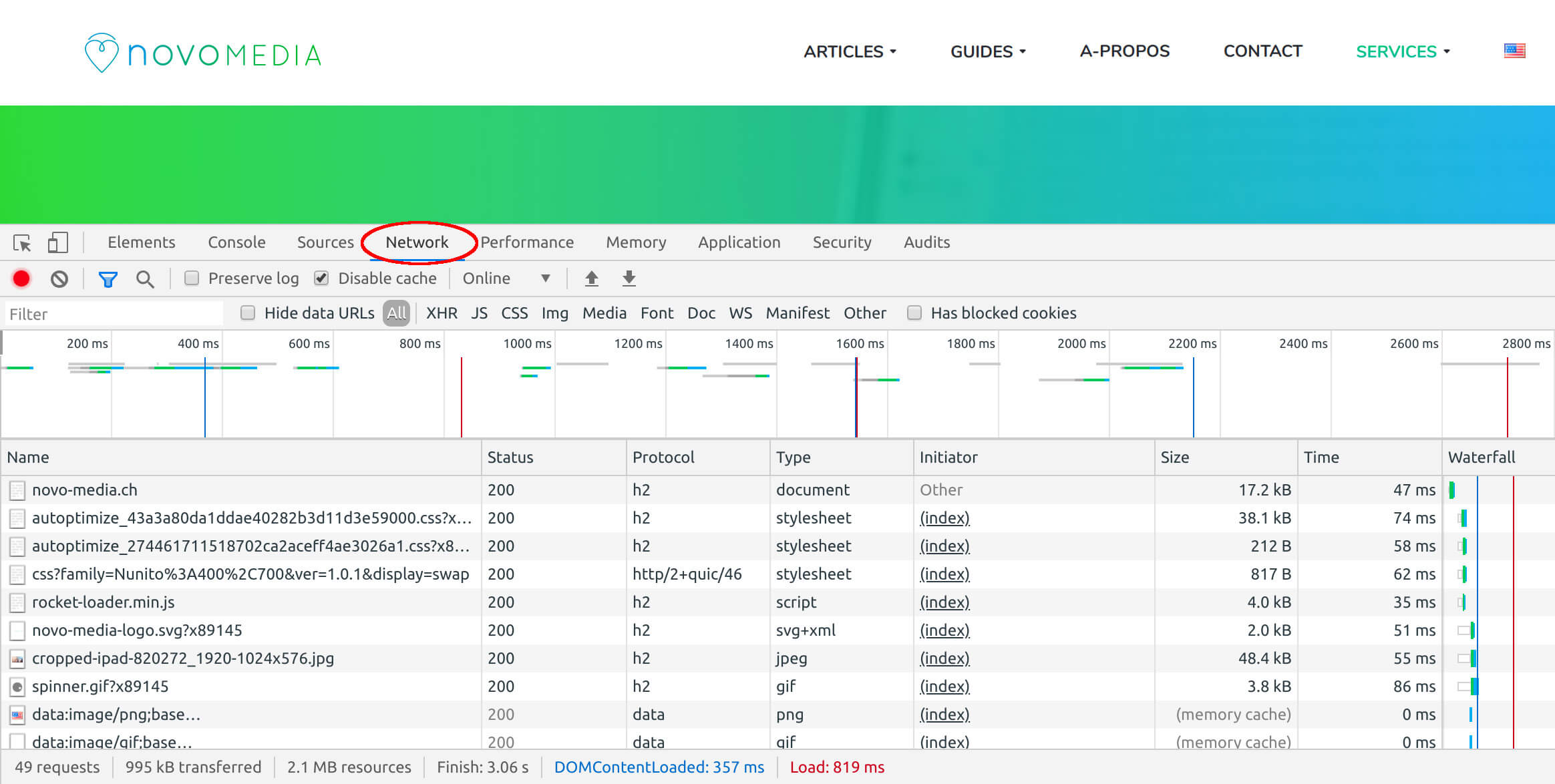
Cliquez droit sur un onglet ouvert de votre site, choisissez “inspecter” puis cliquez sur l’onglet réseau (ou network en anglais). Rechargez ensuite votre page pour voir la cascade de téléchargement et tous les fichiers qui sont requis par votre page.

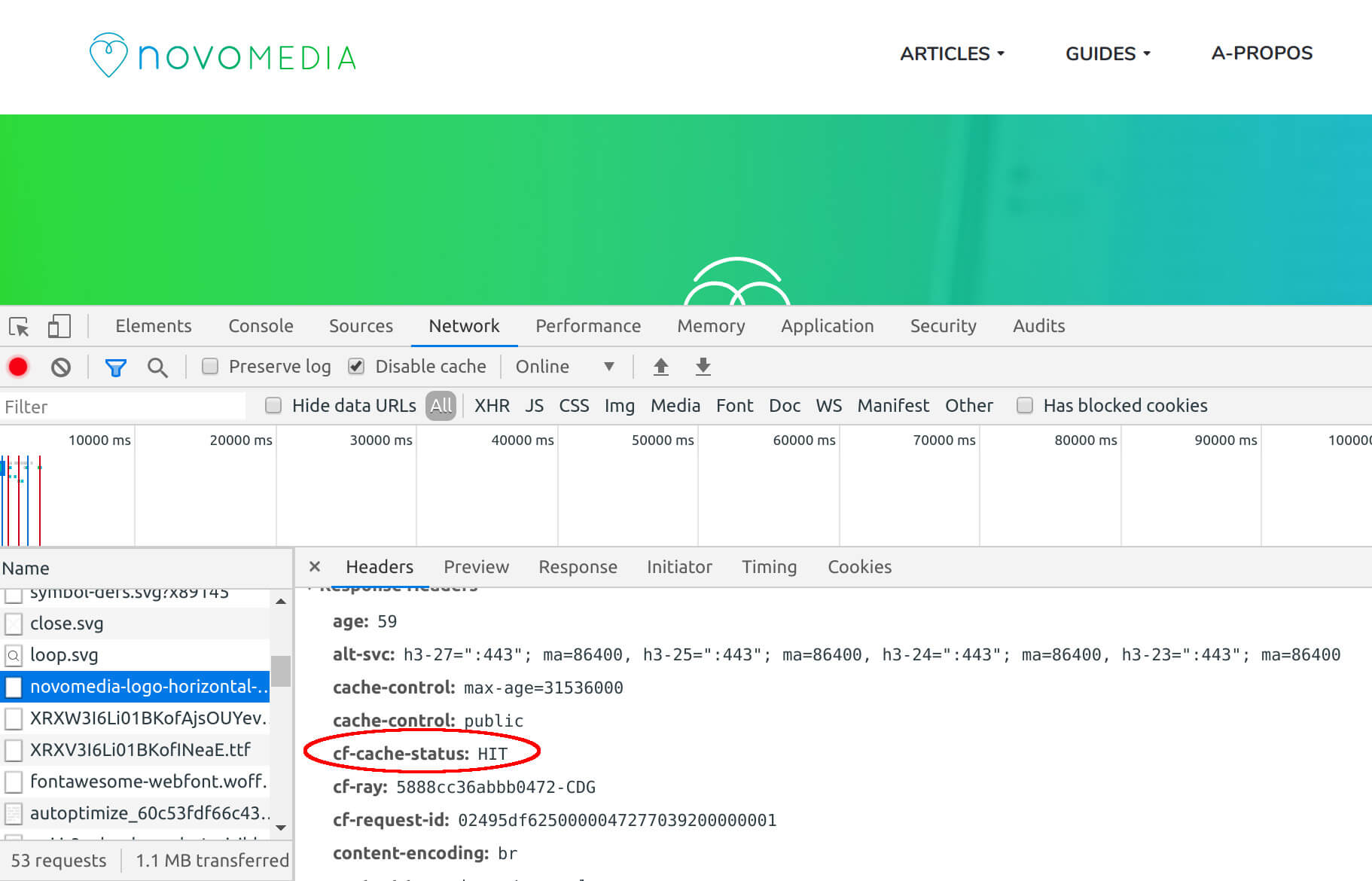
Si vous cliquez sur un des fichiers requis par votre page (une image, un css ou js) et que vous avez bien mis en place Cloudflare avec les paramètres que je vous ai présenté jusqu’à maintenant, sous l’onglet “headers”, vous devriez notamment voir une ligne avec “cf-cache-status”.

Ce header indique l’état du cache Cloudflare pour ce fichier et peut avoir les valeurs suivantes:
- HIT: Cette ressource a été délivrée depuis le serveur le plus proche par le CDN Cloudflare
- MISS: Cloudflare a cherché cette ressources dans son cache mais ne l’a pas trouvée et a donc du la prendre depuis le serveur d’origine. Mais la prochaines fois cette requête devrait être un HIT
- EXPIRED: Cloudflare avait déjà mis en cache ce fichier mais le cache a expiré et a donc du le télécharger depuis le serveur d’origine
- DYNAMIC: Cette requête n’est pas mise en cache par défaut car rien n’a été configuré pour la mettre en cache
Normalement si vous avez chargé cette page plus d’une fois (et donc que Cloudflare a déjà mis en cache ces fichiers), toutes vos images, fichiers js/css devraient avoir le header HIT indiquant que ces ressources ont été desservies depuis le serveur Cloudflare le plus proche. Vous remarquerez aussi que le header “content-encoding” a la valeur de “br” pour la compression Brotli qu’on a aussi configuré plus tôt. C’est déjà plutôt balèze pour un service gratuit non? Et ça devrait déjà considérablement augmenter la vitesse de chargement de votre site partout dans le monde.
Mettre en cache la 1ère requête HTML de vos pages
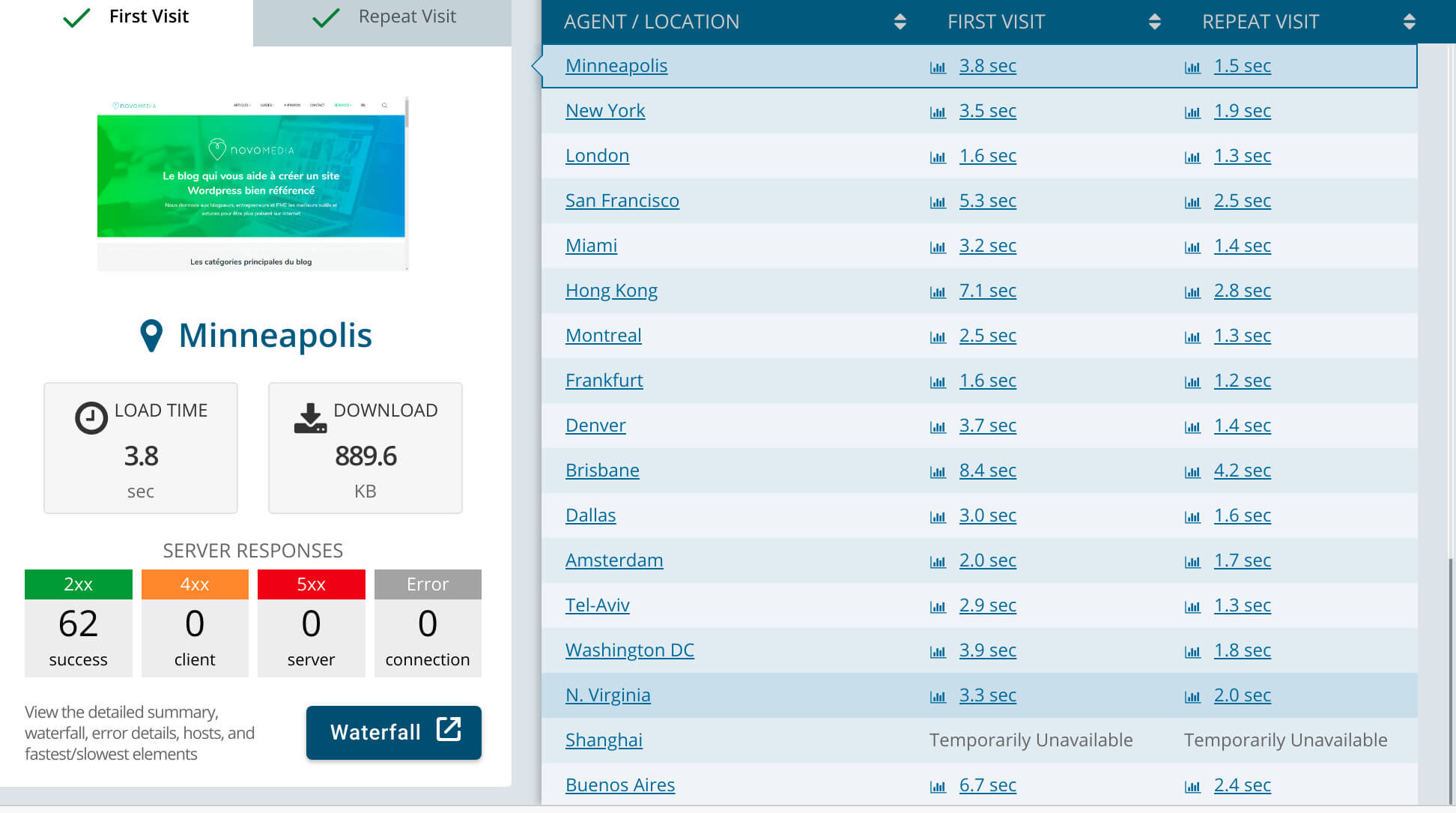
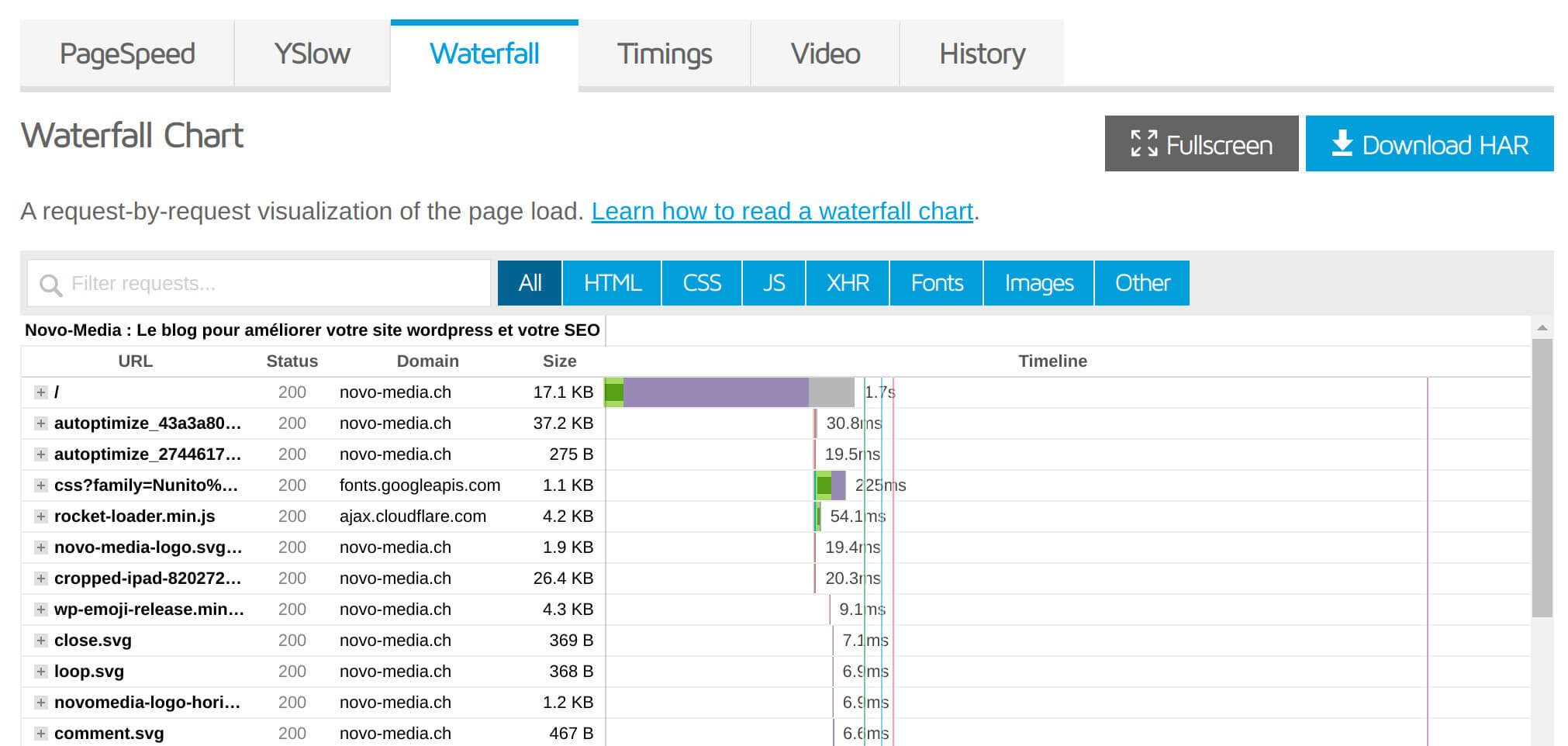
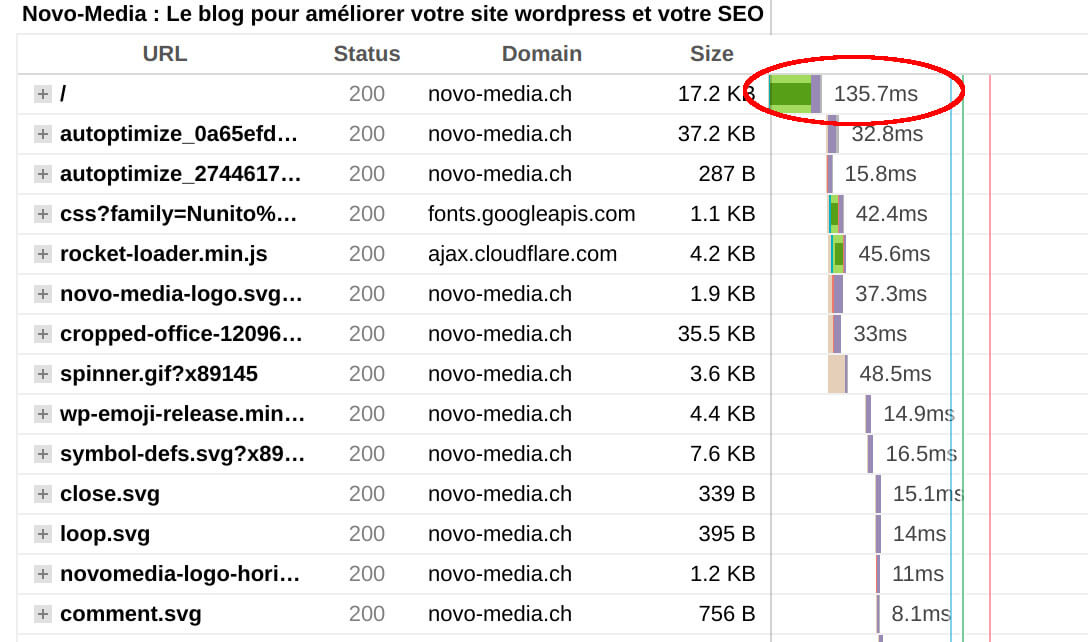
Faisons maintenant un petit test avec par exemple l’outil de test GT Metrix en effectuant l’analyse depuis un serveur en Australie (vous pouvez choisir l’emplacement du serveur dans les options d’analyse). Analysez ainsi une page de votre site une première fois, puis une seconde fois pour être certain que Cloudflare a bien mis en cache vos fichiers sur ses serveurs australiens. Si vous allez sous l’onglet “Waterfall” (cascade de téléchargement), vous devriez voir qqch comme ça:

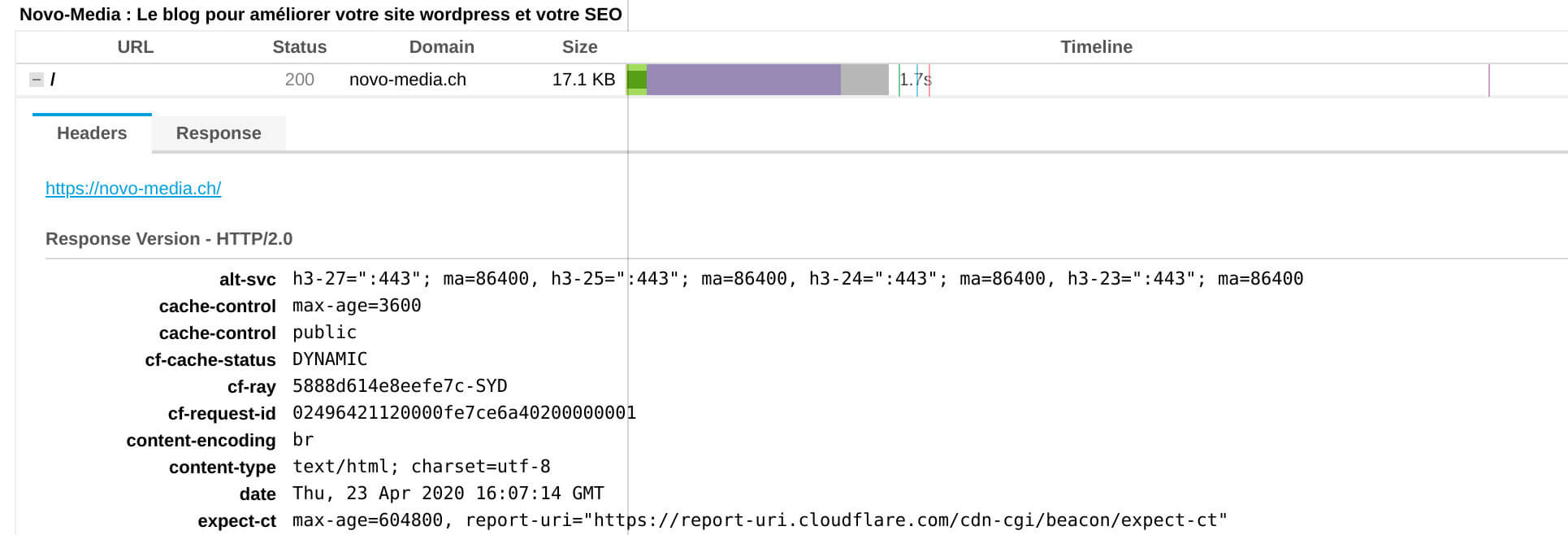
Vous remarquerez certainement que le chargement de vos fichiers est super rapide mais que la 1ère requête qui renvoie le HTML de votre page est super lente, en l’occurrence 1,7s (j’explique en détail le processus d’une requête HTTP par ici). C’est tout simplement parce que le HTML de vos pages n’est pas encore mis en cache sur les serveurs de Cloudflare. Donc, lorsqu’un internaute visite une page du site, la 1ère requête va dans ce cas faire le voyage jusqu’en France pour récupérer le HTML de votre page et revenir en Australie… pas vraiment top non?
D’ailleurs si vous cliquez sur cette première requête, vous verrez que le header “cf-cache-status” est indiqué DYNAMIQUE

le menu Page Rules qui fait toute la différence!
Pour réussir à mettre en cache le HTML de vos pages, on va devoir configurer le dernier menu Cloudflare qu’on va regarder aujourd’hui: les “Page Rules”. Ces règles de page vous permette de contrôler le comportement de Cloudflare sur seulement certaines pages de votre site en définissant certaines règles
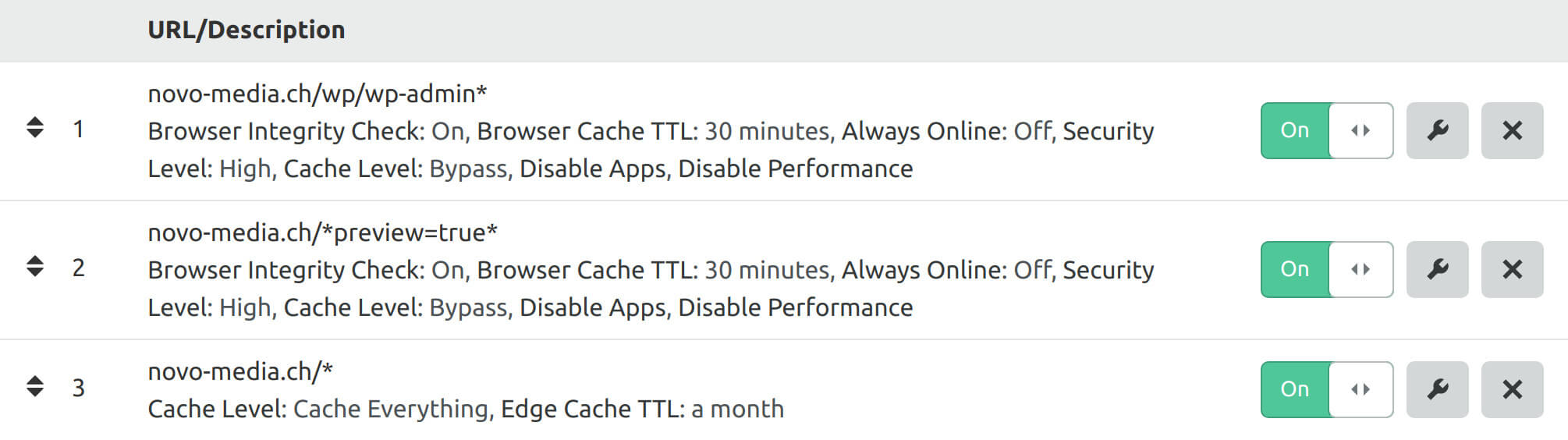
Avec le compte gratuit de Cloudflare, vous avez le droit de mettre en place 3 règle de page. Voyons ensemble comment tirer le maximum de ces 3 règles pour accélérer au maximum votre site WordPress. Voici les 3 règles que vous devez définir:

Remarque: L’ordre de ces règles de page est important car une seule de ces règles va se déclencher par page. Le signe * permet de cibler plusieurs urls avec une seule règle.
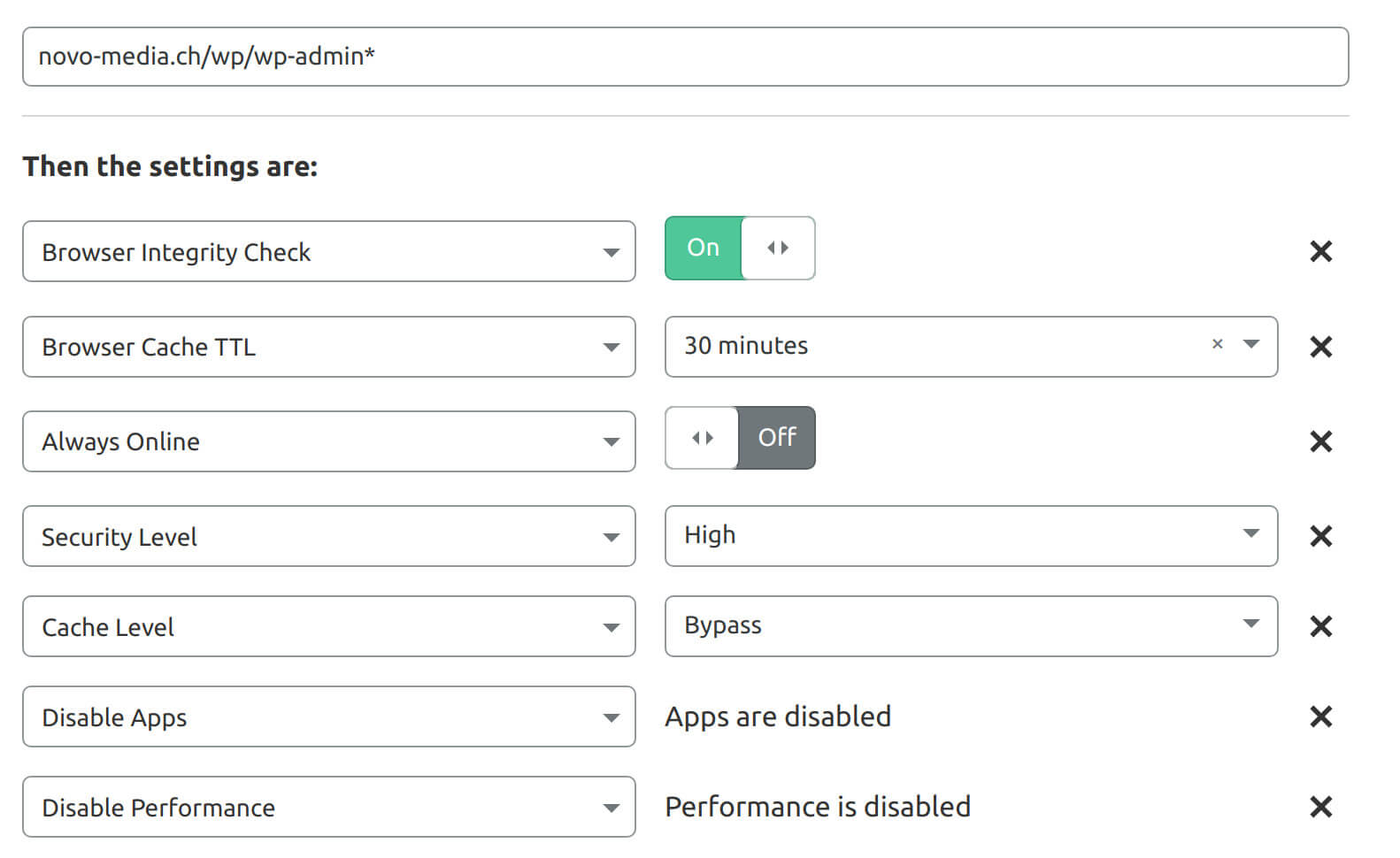
Décortiquons ensemble chacune de ces règles:
La 1ère va indiquer à Cloudflare de ne pas mettre en cache tout l’admin de votre site (Remarque importante!!! Dans votre cas, il est probable que vous n’ayez pas le “/wp/” dans l’url. C’est qqch qui est propre à mon installation):

Le plus important ci-dessus étant d’avoir définit le “Cache Level” à “Bypass” pour faire en sorte que vos pages d’admin ne soient jamais mises en cache par Cloudflare.
La 2ème règle de page va indiquer à Cloudflare de ne pas mettre en cache tous les aperçus de vos articles lorsque vous êtes en train de les écrire. Pour créer cette règles, il vous suffit d’utiliser les même paramètres que pour la première mais en visant les urls structurées comme suit: novo-media.ch/*preview=true*
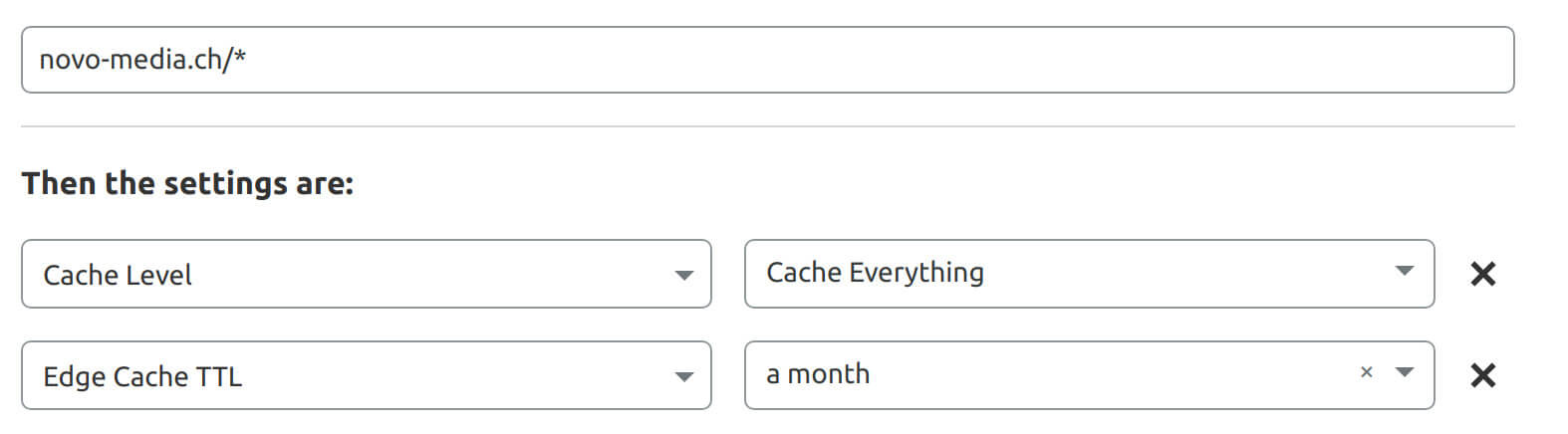
Enfin, la dernière règle, la plus importante, va indiquer à Cloudflare de mettre en cache toutes vos pages (html, css, js, images) pour une durée d’un mois, qui se trouve être la durée maximale proposée par Cloudflare.

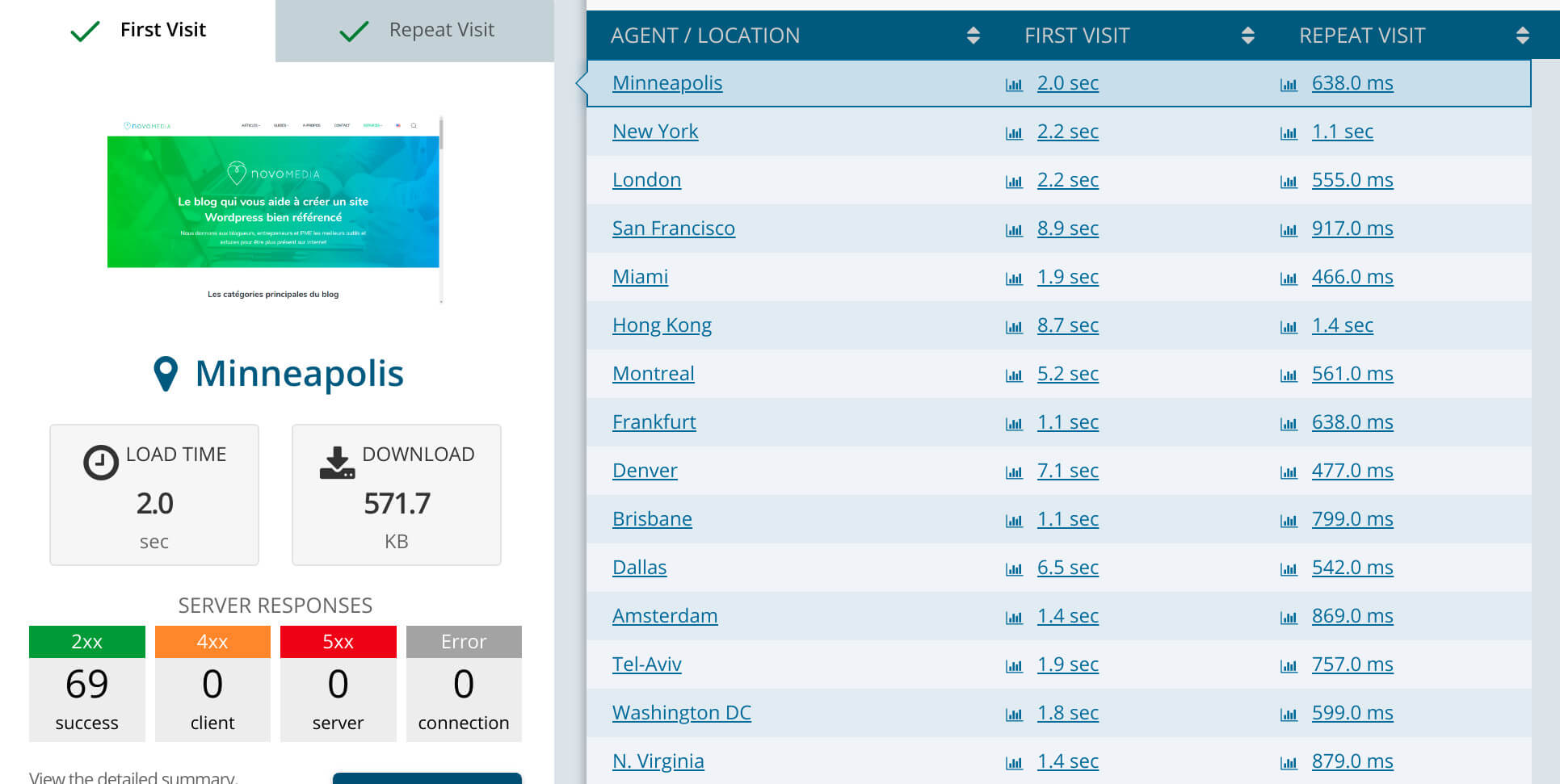
Une fois que vous aurez mis en places ces 3 règles, si vous retestez la même page avec gtmetrix, la vitesse de votre 1 requête devrait être beaucoup plus rapide qu’avant (et si vous cliquez sur la 1ère requête, vous verrez que la statuts du cache Cloudflare sera HIT) et votre site devrait maintenant avoir une vitesse de chargement similaire un peu partout dans le monde… et tout ça toujours gratuitement!!!

On pourrait aussi refaire le test de la 1ère image de l’article depuis plusieurs endroits dans le monde, et on voit que le site est beaucoup plus rapide qu’avant partout dans le monde!

Les problèmes qui pourraient arriver et comment les régler
Alors ça serait évidemment trop beau si tout pouvait fonctionner parfaitement comme ça sans aucun souci. Pourtant il y a quelques points auxquels vous allez devoir faire attention:
La navigation admin de votre site
Lorsque vous naviguez sur votre site WordPress et que vous êtes connecté à l’administration, il y a en général un menu de navigation de l’administration qui apparaît au sommet de la page. Le problème est que si vous laissez activé ce menu d’administration, il pourrait être mis en cache par Cloudflare et se retrouver visible pour vos visiteurs (même si ils n’auraient pas accès à votre admin, pas d’inquiétude). Il y a plusieurs façon de régler ce problème:
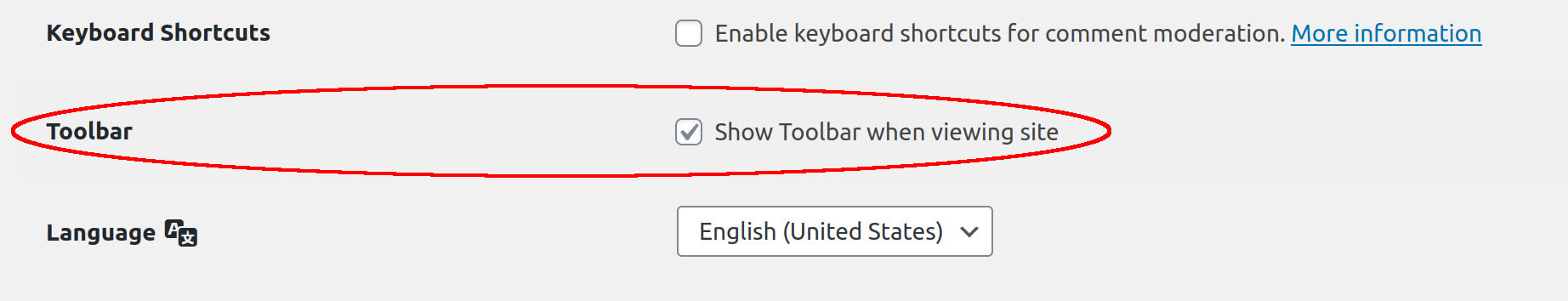
- Vous pouvez simplement désactiver la toolbar dans votre page utilisateur de l’administration WordPress (enlevez la coche ci-dessous)

- Il semblerait que ce plugin règle complètement ce problème mais je n’ai pas encore eu le temps de le tester en détail (je vous ferai un retour par ici dès que ça sera fait)
Mises à jour d’articles, modifications et nouveaux commentaires
Si vous mettez à jour un article, que vous approuvez des commentaires sur votre site ou que vous faites des changements sur votre site, ces modifications ne seront pas visibles par vos lecteurs à moins que vous ne vidiez le cache des page en question de Cloudflare (à moins que vous n’attendiez le temps définit dans le paramètre “Edge Cache TTL”). Pour ce faire il y a aussi plusieurs solutions:
- Vous pouvez vider manuellement le cache d’une, plusieurs ou toutes les pages de votre site depuis le menu admin de Cloudflare.

- Le plugin dont je vous parlais avant règle théoriquement ce problème en vidant le cache Cloudflare des pages appropriées lorsque vous approuvez un commentaire ou que vous mettez à jour un article. Mais comme je vous le disais, je dois encore tester ce plugin plus en détails.
- Le plugin W3 total cache a une extension Cloudflare qui permet de vider le cache du CDN directement depuis l’administration WordPress de votre site. D’après mes tests, le cache d’un article est vidé automatiquement lorsque l’article est modifié ou qu’un commentaire est approuvé sur cet article. C’est ce que j’utilise pour le moment (mais il me faudrait probablement un autre article pour expliquer la mise en place de W3 Total Cache avec Cloudflare).
Le plugin qui change tout: WP CloudFlare super page cache
MAJ 2020: Je l’ai rapidement mentionné ci-dessus, mais j’ai enfin eu le temps de mettre en place et tester le plugin WP Cloudflare super page cache… et le moins que l’on puisse dire c’est que ce plugin est génial puisqu’il règle tous les problèmes mentionnés ci-dessus!

Grace à ce plugin, vous n’aurez plus besoin de configurer manuellement les 3 Page Rules expliquées ci-dessus. Lorsque vous connectez ce plugin à votre compte CloudFlare, il va créer automatiquement une seule Page Rule et tout le reste se contrôle directement depuis les menus du plugin. WP Clouflare super page cache vous permet de régler facilement tous les problèmes mentionnés ci-dessus cad:
- Bypass le cache lorsque vous êtes logué dans l’admin de votre site
- Vide le cache Cloudflare lorsque vous modifiez un article (vide seulement le cache de l’article en question)
- Option de vider le cache d’un article ou d’une page lorsqu’un commentaire est approuvé
- Compatible avec beaucoup de plugins comme WP Rocket, Autoptimize etc…
- Permet même de précharger vos pages dans le cache CloudFlare pour une mise en cache immédiate
Franchement ce plugin est magique et vous permet d’avoir tous les avantages d’options payantes de CloudFlare (pour avoir les même avantages sans ce plugin, ça vous coûterait 200$ par mois d’abonnement CloudFlare) mais en restant avec le forfait gratuit. En plus les développeurs du plugin sont super disponibles et répondent à toutes les questions qui leurs sont posées sur le forum WP du plugin. Je l’ai d’ailleurs installé sur tous mes sites web!
Remarque: N’oubliez pas de faire une donation aux développeurs si vous êtes content de ce que le plugin vous apporte. En tant que développeur de plugins moi-même, je sais le temps que ça demande de développer un tel plugin et de répondre aux questions des utilisateurs… Pour que ce genre de plugin reste gratuit, il est important de dédommager les développeurs à leur juste valeur!
téléchargez WP CloudFlare super page cache
Voilà je crois que je vous ai expliqué tout ce que vous devez savoir pour mettre en place le CDN Cloudflare gratuitement sous WordPress. Je sais que tout ça n’est pas forcément évident pour tout le monde mais croyez moi, les gains en vitesse de chargement sont spectaculaires et ça en vaut vraiment la peine. A l’heure ou j’écris ces lignes, je n’ai installé Cloudflare que sur novo-media mais je m’apprête à faire la même chose sur notre blog de voyage.
En tout cas si vous avez des questions ou suggestions, n’hésitez pas à les laissez en commentaire ci-dessous.
J’ai trouvé beaucoup de très bonnes informations sur le site en anglais et le groupe facebook associé WP Speed Matters.
Epingler cet article













Salut Benoit,
je viens de finir de terminer ton article, très intéressant ! Il faut dire que j’étais particulièrement concerné vu que je suis passé sous Cloudfare aussi il y a quelques mois. Je vais essayer de tester le plugin dont tu parles pour purger en auto le cache de CF.
J’aurai une question sur les pages rules. Pour la première règle et ses paramétrage, je n’avais pas placé autant de règle. Je pense notamment au Browser Cache TTL, always online ou Browser integrity check. Tu me conseillerais de paramétrer ces options aussi comme tu l’as fait ?
Merci encore pour cet excellent article et je suis sûr qu’il risque d’aider pas mal de gens
Sylvain
Salut Sylvain,
Je serai intéressé par ton retour sur le plugin si tu l’installe… car finallement en ce qui me concerne ma setup avec W3TC fonctionne bien et vide automatiquement le cache après validation des commentaires ou MAJ des articles.
Alors pour les règles de page:
– Browser cache TTL: Si tu gères comme il faut le cache du navigateur avec ton plugin de cache (WP rocket pour toi) et que tu as l’option “respect existing headers” dans le menu caching, tu n’as pas forcément besoin de mettre cette règle
– Always online: Il faut le mettre sur off car si tu as un problème sur ton serveur, tu ne veux pas avoir une version en cache de ton admin à la place
– Browser integrity check: tu peux l’activer et Cloudflare s’occupera de réduire les bots/spammers sur tes pages d’admin
Et avec plaisir pour l’article 😉
Re,
super, je vais corriger ça alors. Pour le plugin, je vais le tester et te dire si cela fonctionne comme tu penses. Pour l’instant, je vais purger en manuel quand je fais une mise à jour ou que je publie un article !
Sylvain
Bonjour,
Merci pour cet article très complet.
Est-ce pertinent d’installer CloudFlare sur un site WordPress hébergé en France, avec un public purement français ?
Merci d’avance.
Hello Alexis,
C’est moins pertinent que pour un site qui a un public international mais pertinent quand même. J’ai tout de même remarqué une amélioration importante de la vitesse de chargement de nos sites en France aussi. J’ai notamment noté une diminution du TTFB (Cloudflare a le DNS le plus rapide du monde actuellement) et une amélioration de la vitesse de chargement des fichiers (Cloudflare permet facilement d’utiliser des techniques de compressions avancées comme Brotli qui est plus efficace que Gzip)
Merci des précisions, je vais me pencher sur l’utilisation de Cloudflare.
Bonjour et merci pour cet article !
Du coup, est-il judicieux d’installer W3 total cache et WP cloudflare super page cache en même temps ? Les deux sont-ils complémentaires ?
Bonjour Julia,
Alors si vous activez aussi les options “Fallback page caching” et “Browser caching” de WP cloudflare super page cache, vous n’aurez normalement plus besoin de W3TC du tout. Après si pour une raison ou une autre vous avez des problèmes avec ces options, vous pouvez aussi tout à fait activer le page caching et Browser caching dans W3TC, les plugins ne sont pas incompatibles.
Merci beaucoup pour votre réponse !
Alors du coup je vais supprimer W3TC, installer WP cloudflare et activer les options que vous donnez. Car je galère ! Hier j’ai inscrit mon site sur cloudfare et installé W3TC. Mais quand W3TC est activé, le site apparait avec juste des caractères et des losanges. J’ai cru que cocher la case uft8 de page cache règlerait le problème mais rien n’y fait. J’ai beau chercher, je n’ai toujours pas trouvé comment résoudre le problème. Donc je vais essayer d’installer WP cloudflare et supprimer W3TC. J’espère que mon problème sera résolu !
J’imagine peut-être que c’est pour cette raison que la vitesse du site s’est amélioré sur google insight pagespeed avec une telle fulgurance : y a que des losanges et des lettres à charger 😀
Petit retour : tout fonctionne bien ! Dommage que vous n’ayez pas fait un article sur la configuration du plugin WP cloudflare super page cache.
Quand on active l’option “Fallback page caching” il y a des paramètres qui aparaissent et j’avoue que je ne sais pas quoi en faire vraiment…
Dans l’onglet advanced, activeriez vous les options “others” ? (OPcache purge et object cache purge).
Que se passe-t-il quand le site est mis à jour ? Faut-il purger le cache après ? De même, je vais devoir mettre à jour mon thème et remettre mes configs dans le css. Faut-il purger tout le cache après ce genre de manips ?
Désolée pour ces questions de débutante…
Cool que ça fonctionne pour vous… oui c’est vrai que ça pourrait être une idée d’article pour le futur. C’est vraiment un super plugin qui devrait avoir plus de visibilité!
Pour répondre à vos questions, je ne suis pas certain car je n’utilise pas ces options (sans rentrer dans les détails j’ai un autre page caching et j’active le browser caching directement depuis ma config nginx). Mais je ne pense pas que ça soit nécessaire (pour OP cache et object cache). Sinon lorsque vous publiez un nouvel article / page ou que vous effectuez des modifications sur un article, le cache est automatiquement mis à jour sur cloudflare par le plugin. Par contre si vous effectuez une modification de votre thème par exemple (css/js), là vous devrez purger le cache manuellement en cliquant sur le bouton à cet effet dans le plugin
Merci beaucoup !
Si je peux abuser encore un peu, j’ai des widgets derniers articles et articles phares. Je ne vois pas comment contourner le cache pour ça. Dans WPCSPC, il y a une option “Don’t cache the following dynamic contents:” Mais il n’y a pas is_widget dans les propositions. (si je ne me trompe pas, c’est bien is_widget qu’il faut utiliser pour ça).
Sauriez vous si je peux bidouiller avec ce plugin pour arriver à mes fins ou si un autre plugin de cache en complément pourrait me permettre de contourner le cache pour ces éléments dynamiques ?
Comme ça sans voir c’est difficile à dire pour moi mais je ne suis pas certain que ça soit possible facilement… Sinon il faudra vider le cache de cf à chaque fois qu’un nouvel article est publié.
Bonjour !
Ahlala ! Si vous saviez ! 😀
J’ai passé les 8 derniers jours à optimiser, fait des erreurs, restauré tout le site et la BDD, comprendre le fonctionnement et les conflits des plugins d’optimisations installés… Une vraie épreuve qui a au moins porté ses fruits !
J’ai réussi à optimiser mes web vitals avec 3 plugins ( j’aurais aimé en utiliser que 2 mais le minify de l’un n’est pas aussi efficace que le minify de l’autre). Du coup, j’ai installé Cloudflare super page cache, wp optimize (pour minifier js et css, defer js, et accessoirement effacer les révisions des articles) et asset cleanup (pour désactiver des scripts sur certaines pages). J’ai réussi à descendre mon CLS, mon TBT et mon LCP.
Pour le contenu dynamique des articles populaires, j’ai du installer un plugin qui propose ajax pour ne pas cachifier ce contenu tout en gardant le page cache.
Avec Cloudflare, j’ai pu me rendre compte que google analytics déconne en ce moment car il me donne des stats complètement erronées : 2 à 3 fois moins de visites que ce me donne cloudflare. Alors soit cloudflare donne des chiffres faux, soit c’est google… mais vu que j’ai initié toute cette optimisation du site à cause d’une baisse faramineuse d’audience depuis un mois, je pense que ça vient de google.
Bonjour Julia,
Content de lire que vous avez réussi à améliorer votre vitesse de chargement.
Concernant les stats, il vaut mieux vous fier à Google Analytics car Cloudflare mesure les visites différemment et ne filtre pas les robots, les crawlers et j’en passe (c’est pour ça que les stats sur CF sont bcp plus élevées)… GA ne tient compte que des visiteurs réels sur votre site.
Bonjour Benoit,
C’est ce que je me suis dit pour cloudflare, qu’il prenait aussi les robots et tout le reste… Mais est ce que cela vous semble cohérent que google m’aie pénalisée sans m’avertir du jour au lendemain ? A la fin du mois de décembre, je suis passée de 130 visites quotidiennes à 80 puis 60 visites quotidiennes d’un coup, d’un jour à l’autre.
Malheureusement, mon LCP fait encore plus de 4s sur mobile, il va falloir que je trouve une solution.
Il me reste à m’occuper des backlinks… Il y a un site qui s’appelle 5euros où on trouve des services qui proposent de poser des backlinks sur des sites à fort DA. Est ce que vous proposez ce genre de services ?
Bonjour Julia,
Malheureusement c’est tout à fait possible d’être pénalisé par Google du jour au lendemain (lors d’une mis à jour de l’algorithme par exemple). Par contre il faut bien analyser la situation car ça pourrait aussi être autre chose.
Concernant les backlinks je vous déconseille d’en acheter (et encore moins sur 5€)… l’achat de lien n’est pas autorisée par Google et c’est un exemple typique de black hat SEO qui peut être pénalisé. Je vous conseille plutôt de créer du bon contenu, d’écrire des articles invités sur des blogs de qualité etc…
Bonjour,
Ma foi, je ne vois pas quel autre problème cela pourrait être… J’ai du contenu cohérent et somme toute optimisé, avec des liens internes, certains articles en 1ere position (qui commencent à descendre du coup) et mis à jour assez régulièrement même si je dois améliorer ma fréquence de publication. J’avais un CLS et un LCP assez élevés et des URL lentes, j’ai soumis sur google search console des révisions concernant ces points (sauf le LCP sur mobile qui est encore trop élevé) et c’est en cours de traitement. J’espère que google va les valider et que cela permettra une amélioration. Je ne vois que ça comme problème…
Concernant les backlinks, certains proposent 2 à 5 liens avec des articles non spinnés sur des sites qui correspondent à mon thème. Je ne suis pas sur un secteur ultra concurrentiel et je pense que 2 à 5 liens sur des sites à fort DA serait mieux que 0 😀 J’ai quelques backlinks “naturels” mais pas suffisant… Ce genre de service me parait correct, bien plus correct que ceux qui proposent 500 liens avec des articles spinnés. Je me trompe peut-être…
Cependant, je me demande vraiment si analytics n’a pas un problème, je ne suis pas la seule à avoir ce problème et mes propres visites sont devenues invisibles…
Salut,
J’ai testé ta config sur les 3 pages gratuites d’optimisation, malheureusement je ne vois pas de changement et le statut est toujours sur “Dynamic”.
Idem j’ai essayé de tester le plugin dont tu parles mais il semble obsolète, en tout cas j’obtiens une erreur de mon côté en entrant les API.
Hello Damien,
Je pencherai plutôt pour une erreur de config de ton côté… les “page rules” si bien configurées doivent fonctionner. Sinon le plugin est régulièrement mis à jour et est toujours un des plugins les mieux noté du répertoire WordPress. Il n’est probablement pas obsolète et fonctionne d’ailleurs très bien sur tous mes sites. Il faut creuser d’avantage à mon avis pour comprendre d’ou vient le problème
Merci Benoît, je n’avais pas vu ta réponse. J’essaierais de revoir ça ou alors je vais laisser de côté Cloudflare, pour mon besoin ce n’est pas si crucial. Top en tout cas ton article, merci pour le taf.
Bonjour,
Merci pour cet article très intéressant.
En modifiant les serveurs de noms par ceux de Cloudflare, que devient la messagerie (enregistrement MX) ?
Cordialement.
Bonjour Syl,
Ils resteront les même mais seront simplement gérés depuis l’interface CloudFlare à la place de votre ancien gestionnaire de nom de domaine
I have always used Wordfence for my websites, but after reading your article I am going to see if Cloudflare is compatible and then install it. Thanks!