
Avec tous les types et les tailles d’écrans qui existent maintenant sur nos smartphones et ordinateurs, le sujet de l’optimisation des images d’un site web est devenu assez compliqué. Je vous expliquais dans mon dernier article comment vous pouviez compresser vos images pour diminuer leur poids tout en gardant une belle qualité (vous trouverez aussi un comparatif des meilleurs plugins WP pour compresser vos images par ici). Mais même si vos images ont été bien compressées, ça ne veut pas dire que le navigateur affiche la bonne image en fonction du type et de la taille de l’écran (comprenez par là qu’il est possible que le navigateur charge une image de 1500X1000 et l’affiche en fait en 900X600… ce n’est pas optimal car l’image chargée est beaucoup plus lourde que ce qu’elle devrait être).
Dans cet article je vais m’intéresser au cas des images avec le CMS WordPress. Mais sachez que la plupart des chose dont je vais parler ci-dessous sont valables pour n’importe quel site web qui affiche des images différentes en fonction de la taille et du type d’écran (ce qui est quand même vraiment recommandé en 2018 😉 ).
Ce qu’il se passe lorsque vous ajoutez une image dans WordPress
Lorsque vous ajoutez une image dans la bibliothèque Médias, WordPress va automatiquement créer plusieurs copies de cette image avec des dimensions différentes. D’ailleurs vous avez sûrement remarqué que quand vous insérez un média dans un article, vous pouvez choisir par défaut entre 4 tailles d’images :
- Taille originale : les dimensions originales de l’image que vous avez uploadée
- Grande : l’image par défaut a une largeur max de 1024px ou une hauteur max de 1024px (cela peut se changer dans les réglages des médias)
- Moyenne : l’image par défaut a une largeur max de 300px ou une hauteur max de 300px
- Miniature : l’image par défaut a une largeur max de 150px et une hauteur max de 150px
Sachez aussi que depuis wordpress 4.4, une 5ème taille d’image entre la grande et la moyenne est créée automatiquement avec une largeur de 768px (pas de hauteur max). Vous voyez donc que déjà par défaut, wordpress créé 5 images sur votre serveur à chaque fois que vous ajoutez un média dans votre bibliothèque.
Sans rentrer dans les détails, sachez aussi que les développeurs de thème wordpress ont aussi la possibilité d’ajouter des tailles d’images différentes qui pourraient être nécessaire à un design spécifique. Du coup il est tout à fait possible que vous ayez plus de 5 images créées à chaque fois (par exemple, pour le thème que j’ai créé pour notre blog de voyage novo-monde, j’ai rajouté une taille supplémentaire ce qui fait qu’à chaque fois que je met une image dans la bibliothèque, ce sont en fait 6 images qui sont créées).
Depuis la version 5.3 de WordPress ce ne sont plus 5 images mais bien 8 qui sont créées à chaque fois que vous mettez une image dans votre bibliothèque de média. Pour plus de détails, j’ai écrit un article complet sur cette mise à jour
Mais pourquoi wordpress créé-t-il des copies d’images de taille différentes ?
Des images différentes en fonction de la taille et du type d’écran ( images responsive )
Les images dans WordPress avant la version 4.4
A la base, wordpress créait ces différentes tailles d’images pour que vous puissiez simplement choisir si vous vouliez insérer une image plus ou moins grande dans vos pages web. Lorsque vous ajoutiez un média dans votre page, wordpresse ajoutait simplement un tag html image comme suit :
<img src="http://unblogcool.com/wp/wp-content/uploads/2018/03/grande-photo-1024x700.jpg" alt="le alt de mon image grande">
ou encore par exemple :
<img src="http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-photo-300x200.jpg" alt="le alt de mon image moyenne">
Le cas concret d’un site web responsive
Mais avec l’arrivée des sites web responsive (qui s’adapte à la taille d’écran) et l’avènement du mobile, cette façon d’insérer des images n’était plus adaptée. Il a fallu trouver une façon plus intelligente d’insérer des images afin que le navigateur puisse choisir la copie de l’image la plus adaptée en fonction de la taille et du type d’écran.
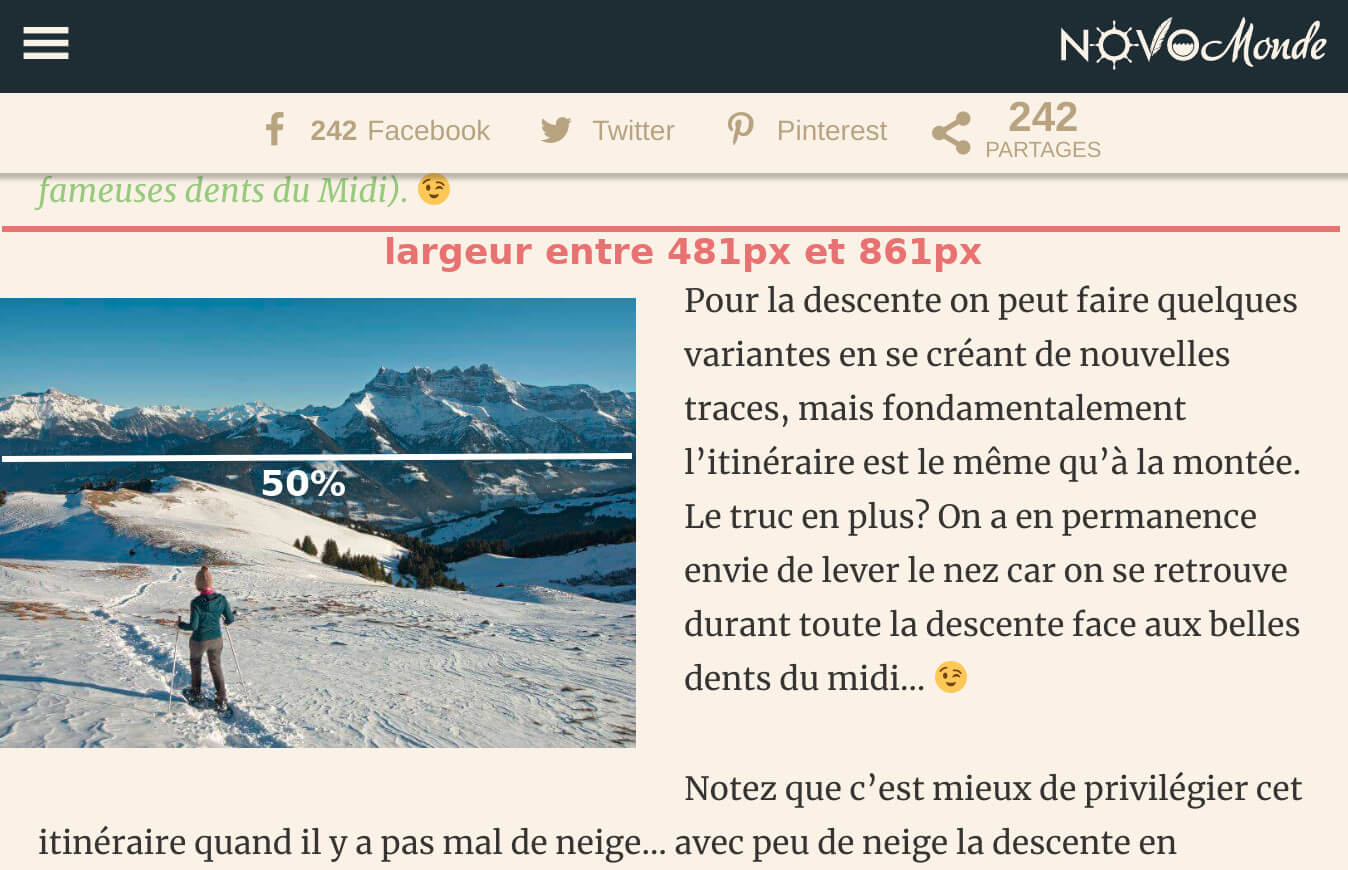
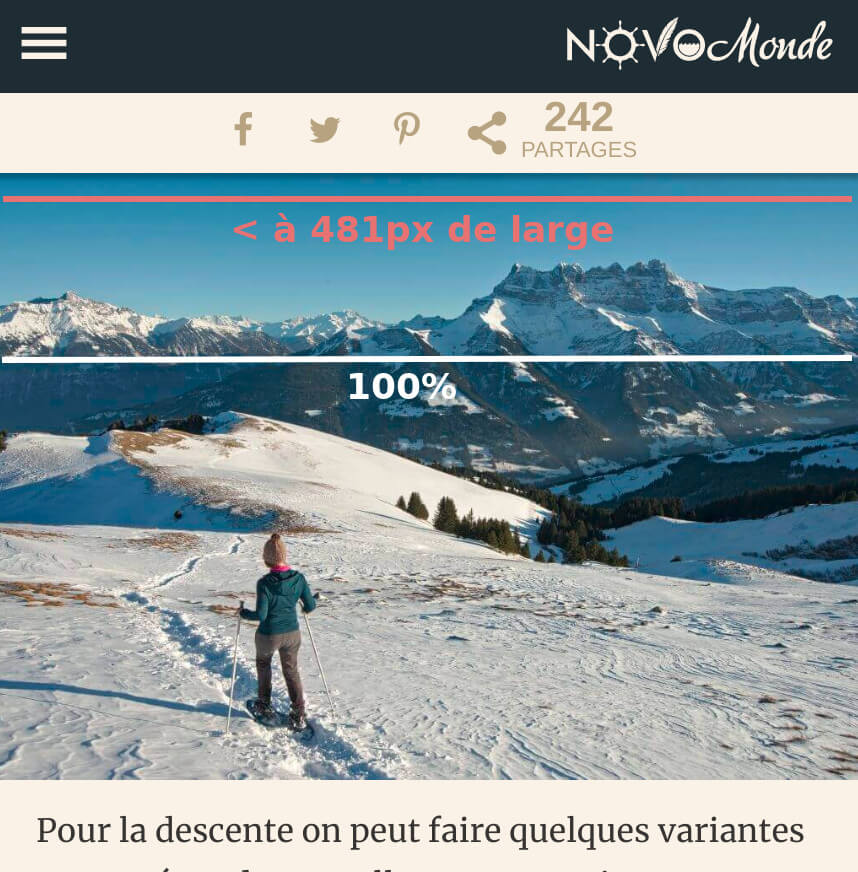
Pour mieux se représenter tout ça, prenons l’exemple classique d’une image alignée à gauche sur un site avec un design qui s’adapte à la taille des écrans (responsive) comme sur notre propre blog. Voici donc comment se comporte une image alignée à gauche sur novo-monde :



Vous voyez donc qu’il y’a 3 cas de figure et qu’en fonction de la largeur de l’écran, l’image se comporte de manière différente :
- si la largeur est supérieure à 861px, l’image fait 363px de large
- si la largeur est comprise entre 481px et 861px, l’image fait 50% de la largeur
- si la largeur est inférieure à 481px, l’image fait 100% de la largeur
On appelle ce genre de règle CSS des “media queries” en anglais et elles sont à la base de tout bon site web adaptatif.
Mais c’est bien joli tout ça, l’idée maintenant c’est de dire au navigateur de choisir parmi toutes les tailles différentes à notre disposition (6 dans le cas de notre blog novo-monde), l’image qui a les dimensions les plus adaptées en fonction de la taille et du type d’écran… Comprenez donc par la que si vous regardez le site sur un mobile, vous ne voulez pas qu’il charge l’image en taille originale 🙂 car l’image serait beaucoup trop lourde pour la qualité à laquelle elle serait affichée (et ça ne serait pas bon pour votre vitesse de chargement et votre SEO)
L’arrivée des attributs srcset et sizes
Pour résoudre ce problème, les développeurs ont introduit 2 nouveaux attributs au tag image qui sont srcset et sizes. Ces attributs ont été introduit dans wordpress à partir de la version 4.4 et maintenant quand vous ajoutez une image dans un article, le tag image est un peu plus compliqué. Voici ce que j’obtiens donc quand j’insère une image alignée à gauche sur notre blog:
<img
class="alignleft"
src="https://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024x723.jpg"
alt="le alte de mon image"
srcset="http://unblogcool.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w,
http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-300x212.jpg 300w,
http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-grande-768x542.jpg 768w,
http://unblogcool.com/wp/wp-content/uploads/2018/03/tres-grande-1508x1065.jpg 1508w,
http://unblogcool.com/wp/wp-content/uploads/2018/03/photo-originale.jpg 3200w"
sizes="(min-width: 861px) 363px,
(min-width: 481px) 50vw,
100vw"
>
Vous voyez que le tag image est beaucoup plus grand car les deux attributs srcset et sizes ont été ajoutés (ils sont mis en valeur en violet). Décortiquons ensemble ce qui se trouve dans ces deux nouveaux attributs :
- srcset : Vous voyez que l’attribut srcset contient 5 urls de la même image mais de taille différente. De plus, pour chaque url il contient aussi une information sur la largeur de l’image. WordPress met donc dans l’attribut srcset toutes les copies d’une image qu’il a à sa disposition sauf celle de la taille miniature. Ces informations vont permettre au navigateur de savoir quelles sont les différentes tailles d’image à sa disposition.
- sizes : Dans l’attribut sizes, vous remarquerez peut-être que les chiffres ressemblent étrangement au comportement de l’image alignée à gauche que je vous ai décrit plus haut. C’est parce que cet attribut est justement la pour décrire au navigateur comment doit se comporter l’image. Si on décortique bout par bout :
(min-width: 861px) 363px: Ca veut dire que si la largeur est supérieure à 861px, l’image doit faire 363px de large.(min-width: 481px) 50vw: Si la largeur est supérieure à 481px (mais du coup inférieure à 861px à cause de l’autre ligne), l’image doit avoir une largeur de 50% de l’espace à sa disposition100vw: Dans tous les autres cas (en gros si la largeur est inférieurs à 481px), l’image doit prendre 100% de l’espace à sa disposition.
NB: Vous noterez que les chiffres ci-dessus sont uniquement ici en guise d’exemple et ont été mis en place spécifiquement pour notre thème. Les règles à définir pour votre propre site dépendront de votre thème et de son comportement en fonction des différentes tailles d’écran.
Si ces deux attributs sont correctement mis en place dans votre thème, le navigateur sera capable de juger quel est la meilleure image (parmi celles à sa disposition dans le srcset) en fonction de la largeur et du type d’écran. Je vais vous donner quelques exemples pour que vous compreniez mieux :
- Si vous avez un écran Rétina (densité de pixels 2 fois plus élevée) de 1300px de large, le navigateur sait que l’image doit faire 363px de large. Mais comme vous avez un écran Rétina, le navigateur va avoir besoin d’une image deux fois plus large et choisira donc la version moyenne-grande qui fait 768px de large.
- Imaginez que vous avez une tablette avec un écran non Rétina de 600px de large. Le navigateur sait que l’image doit prendre 50% de la largeur (cad 300px) et il choisira donc la version moyenne à sa disposition qui fait justement 300px de large.
Comment savoir si votre thème wordpress a des images responsive ?
Maintenant que je vous ai expliqué tout ça, je suis sûr que vous mourrez d’envie de savoir si votre thème wordpress (ou votre site web en général) a des images adaptatives correctement intégrées. Si vous voulez vérifier, vous pouvez par exemple suivre ces étapes :
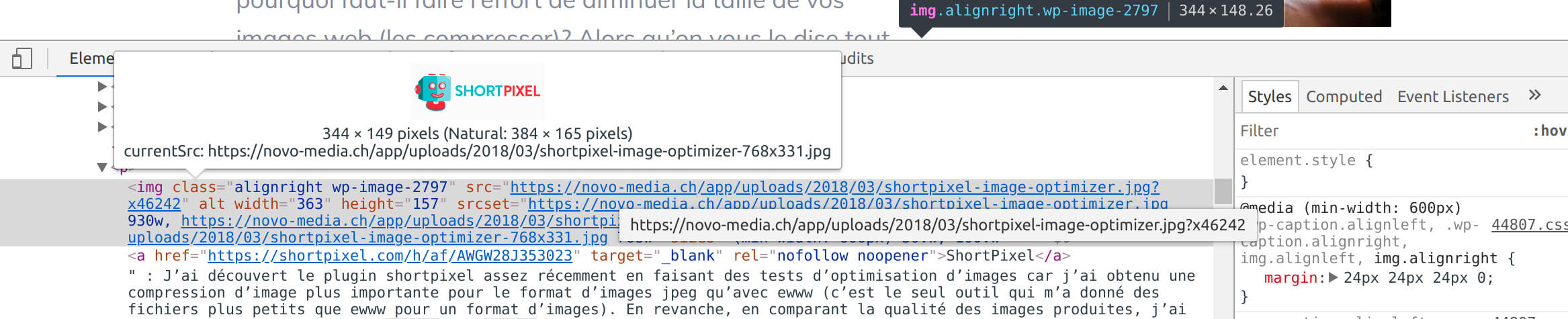
- Ouvrez un article de votre site en utilisant le navigateur Chrome (c’est pas de la pub… simplement le navigateur que je préfère pour ce genre de choses)
- Mettez votre curseur sur une image, faites un clique droit et choisissez “inspecter l’élément” (ou inspect en anglais)
- Vous devriez voir le tag img de l’image en question qui devrait contenir les deux attributs srcset et sizes.
- Si vous passez votre curseur sur l’attribut src, une petite fenêtre va s’ouvrir vous indiquant quelle version de l’image est utilisée (dans le currentSrc)… c’est comme ça que vous pourrez vérifier si c’est la bonne version de l’image qui est chargée

Si c’est le cas, c’est déjà un bon début… mais ça ne veut pas dire que les attributs srcset et sizes sont correctement mis en place. Selon mon expérience voici comment wordpress fonctionne par défaut (cad si vous installez wordpress sans aucun thème spécial, c’est comme ça qu’il fonctionne 😉 ) :
Comment se comporte srcset et sizes par défaut dans WordPress
Partons du principe que vous avez mis dans votre bibliothèque de médias une image qui fait 3200px de large et 2138px de haut (c’est la taille de l’image que j’avais choisi pour tester). Vous insérez cette image en taille moyenne dans votre article, voici le tag image qui est créé par wordpress (sur une installation de wordpress toute fraiche avec le thème twentyseventeen) :
<img
class="size-medium alignleft"
src="https://novo-media.ch/app/uploads/2018/03/DSC08456_2-300x200.jpg"
alt="le alte de mon image"
width="300"
height="200"
srcset="https://novo-media.ch/app/uploads/2018/03/DSC08456_2-300x200.jpg 300w,
https://novo-media.ch/app/uploads/2018/03/DSC08456_2-768x513.jpg 768w,
https://novo-media.ch/app/uploads/2018/03/DSC08456_2-1024x684.jpg 1024w"
sizes="(max-width: 300px) 100vw, 300px"
>
Si vous insérez l’image dans un article en taille grande (525px de large dans le thème twentyseventeen), vous obtiendrez ce tag :
<img
class="size-large alignleft"
src="https://novo-media.ch/app/uploads/2018/03/DSC08456_2-1024x684.jpg"
alt="le alte de mon image"
width="525"
height="351"
srcset="https://novo-media.ch/app/uploads/2018/03/DSC08456_2-300x200.jpg 300w,
https://novo-media.ch/app/uploads/2018/03/DSC08456_2-768x513.jpg 768w,
https://novo-media.ch/app/uploads/2018/03/DSC08456_2-1024x684.jpg 1024w"
sizes="(max-width: 525px) 100vw, 525px"
>
Quand je regarde les tags créé, je remarque 2 choses principales :
- l’image originale (celle de 3200px de large) n’est pas dans l’attribut srcset. C’est parce que par défaut, wordpress applique une limite de 1600px pour éviter que des thèmes qui n’ont pas été pensé pour fonctionner avec les images adaptatives ne se retrouvent pas à charger des images gigantesques. Cette limite peut-être enlevée en utilisant cette fonction (que j’ai justement utilisée sur notre thème pour enlever la limite).
- l’attribut sizes est très simpliste. Il veut dire que si la taille de l’écran est plus large que l’image, la largeur de l’image ne doit pas dépasser la taille définie (300px ou 525px). Si l’écran est plus petit que la largeur de l’image, l’image doit prendre toute la largeur de l’écran. On dira que cette règle convient bien pour des design pas trop compliqué avec des images qui prennent toute la largeur de l’écran jusqu’à une certaine taille. Mais pour des sites responsive plus évolués, l’attribut sizes doit être modifié afin que l’image la plus adaptée soit chargée dans tous les cas! (s’il y’a des développeurs qui passent par ici, il faut utiliser ce filtre pour modifier l’attribut sizes. Vous pouvez aussi lire cet article qui donne un excellent exemple d’implémentation de ce filtre).
Je vous l’accorde, pour l’utilisateur de wordpress lambda, cela peut sonner un peu comme du charabia. mais rien qu’en inspectant votre tag image, vous pourrez déjà vérifier si vous n’utilisez pas des versions inutilement grande (ou petite) de vos images… c’est déjà un bon début.
Mais…Je ne suis pas développeur et mes images ne sont pas responsive… que puis-je faire ???
Installer un thème wordpress avec des images responsive
Alors je vais être honnête avec vous, j’ai l’impression que cette fonctionnalité de wordpress est un peu ignorée par les développeurs de thèmes. J’ai essayé de tester les démos de plusieurs des thèmes les plus populaires et vendus sur la toile et aucun d’entre-eux ne customise l’attribut sizes des images. Si on considère ce qu’il est possible de faire avec ces deux attributs et que le fait de charger des images plus grandes qu’elles ne sont affichées ralentit le temps de chargement des pages web, je trouve ça très étrange et vraiment dommage!
En tout cas si vous connaissez des thèmes wordpress qui utilisent ces deux attributs à leur plein potentiel, je serais ravi de les ajouter dans l’article 😉 (n’hésitez pas à me donner des liens en commentaire)
J’ai enfin trouvé des thèmes qui intègrent ces attributs plus ou moins correctement. Vous pouvez jeter un oeil aux thèmes Mai Reach et Mai Success qui fonctionnent avec le framework Genesis et qui customisent les attributs srcset et sizes.
Sinon j’ai aussi écrit un guide sur les thèmes WordPress les plus rapides qui pourrait aussi vous intéresser
Utiliser un CDN spécialisé pour les images
Il existe aussi des services de CDN spécialisé pour les images qui se vantent de pouvoir desservir les images directement aux bonnes dimensions. Comment ça fonctionne un CDN pour les images ? A la place d’être desservies depuis votre serveur, vos images sont distribuées sur un réseaux de serveur à travers le monde et sont desservies depuis le serveur le plus proche de l’internaute. En théorie, comme ces serveurs sont spécialisés dans la gestion des images, ils sont aussi sensés compresser les images (dans ce cas, l’utilisation d’un plugin de compression devient redondante) et les desservir aux dimensions idéales pour l’affichage sur le navigateur (mais ça reste à vérifier). Voici quelques exemples de ce genre de CDN
 Photon : Le plus connu de ces services est certainement photon du plugin wordpress Jetpack. Une fois activé, vos images seront automatiquement mises sur les serveurs de photon et toutes les urls de vos images seront réécrites pour rediriger sur ces serveurs. D’après la documentation, le plugin se base sur les attributs width et height de vos tags img ou sur la taille du container de l’image (il choisit le plus petit des 2) pour afficher des images directement redimensionnée à la bonne taille. Donc même si les attributs srcset et sizes sont inexistants sur votre site, les images devraient directement être servies à la bonne taille.
Photon : Le plus connu de ces services est certainement photon du plugin wordpress Jetpack. Une fois activé, vos images seront automatiquement mises sur les serveurs de photon et toutes les urls de vos images seront réécrites pour rediriger sur ces serveurs. D’après la documentation, le plugin se base sur les attributs width et height de vos tags img ou sur la taille du container de l’image (il choisit le plus petit des 2) pour afficher des images directement redimensionnée à la bonne taille. Donc même si les attributs srcset et sizes sont inexistants sur votre site, les images devraient directement être servies à la bonne taille.
Le point négatif de photon est que toutes les images sont automatiquement mises en cache sans aucun moyen de le vider (donc pour faire un modification sur une images, il est nécessaire d’en créer une nouvelle dans la bibliothèque). De plus, si vous effacez une image de votre bibliothèque média, elle ne sera pas effacée du serveur de photon. Et bien sûr, vous êtes obligé d’installer un énorme plugin comme jetpack juste pour photon. ExactDN : ExactDN est en fait une option du plugin ewww image optimizer qui fonctionne sur le même principe que photon. Contrairement à Photon, ExactDN n’est pas gratuit et demande une clé API pour fonctionner. Par contre vous pourrez vider le cache de vos images et les effacer en utilisant cette solution. Je n’ai pas encore eu le temps de tester cette solution pour le moment mais dès que ça sera le cas je vous ferai un retour. Plus d’infos à propos d’ExactDN par ici.
ExactDN : ExactDN est en fait une option du plugin ewww image optimizer qui fonctionne sur le même principe que photon. Contrairement à Photon, ExactDN n’est pas gratuit et demande une clé API pour fonctionner. Par contre vous pourrez vider le cache de vos images et les effacer en utilisant cette solution. Je n’ai pas encore eu le temps de tester cette solution pour le moment mais dès que ça sera le cas je vous ferai un retour. Plus d’infos à propos d’ExactDN par ici.- J’ai vu encore quelques autres plugins comme Cloudinary, Sirv… qui proposent globalement le même genre de services
Mon avis sur les CDN spécialisés dans les images
Après avoir regardé quelques sites qui utilisent photon ou ExactDN, j’ai l’impression que ces services respectent les règles définies dans les attributs srcset et sizes (peut-être que je me trompe mais c’est mon impression). Donc pour des sites qui ont ces attributs implémentés (avec les règles par défaut de wordpress), je ne pense pas que ces CDN vont régler le problème des images adaptatives.
A mon avis, vous pouvez utiliser ce genre de service si vous voulez que vos images soient plus rapidement desservie à vos lecteurs ( par exemples pour des internautes qui naviguent sur votre site depuis des zones éloignées de votre serveur). Mais à ce moment là, autant mettre tout votre site sur un CDN et pas seulement les images.
la aussi, j’adorerai avoir des retours de personnes utilisant ces services régulièrement et qui n’ont pas forcément le même avis que moi 😉
La solution du moindre mal pour monsieur et madame tout le monde
Je sais bien que je n’ai pas encore donné de réponse satisfaisante pour toutes les personnes qui n’ont pas envie (ou les connaissances) de mettre les mains dans le code pour modifier les attributs srcset et sizes. Si c’est votre cas, voici comment vous devez insérer les images dans vos articles :
Insérez toujours vos images avec la taille (disponible dans votre thème) la plus proche des dimensions de l’image sur grand écran! Par exemple si vous insérez une image alignée à gauche et que cette image fait 400px de large sur grand écran, choisissez la taille d’image disponible qui est la plus proche de 400px de large. Même chose si vous insérez une image centrée et qu’elle fait 1200px de large sur les grands écrans, choisissez la taille disponible la plus proche de ces 1200px.
Vous allez me dire mais pourquoi ça ?
Rappelez vous des réglages par défaut de wordpress pour l’attribut sizes. Si vous insérez une image alignée à gauche avec une taille de 400px de large, voici l’attribut qui sera créé :
sizes="(max-width: 400px) 100vw, 400px"
Cette règle veut dire : si la largeur de l’écran est inférieure à 400px, la largeur de l’image est égale à la largeur de l’écran. Dans tous les autres cas, la largeur de l’image est de 400px. Cette règle sera probablement bonne pour les mobiles (ou les images sont en général affichées en plein écran) et pour les grands écrans. Il est possible que le comportement sur les tailles intermédiaires ne soit pas optimal mais je crois que c’est un moindre mal!
Un plugin de galeries WP qui intègre les images responsive
Ca peut paraître fou mais depuis que j’utilise WordPress, je n’ai trouvé qu’un seul plugin de galeries qui intègre correctement les attributs srcset et sizes (et qui est compatible avec les galeries natives de WordPress). Ce plugin s’appelle Meow gallery et je l’utilise maintenant sur tous mes sites! J’étais tellement content de trouver ce plugin que je lui ai même consacré un article entier et super détaillé:
le meilleur plugin de galerie WP: Meow Gallery
Pour finir, je sais que le sujet des dimensions des images dans wordpress est assez “indigeste” mais je crois qu’il est important de bien comprendre comment tout ça fonctionne afin d’éviter de charger des images inutilement grandes et d’optimiser la vitesse de chargement de votre site. Sinon je dirais que si vous avez déjà les attributs srcset et sizes dans vos images avec leurs réglages par défaut (et que vous suivez mon dernier conseil), c’est déjà un bon début.
Et surtout, si quelque chose n’est pas clair, n’hésitez pas à me laisser vos questions en commentaire de l’article 😉


 Photon : Le plus connu de ces services est certainement photon du plugin
Photon : Le plus connu de ces services est certainement photon du plugin  ExactDN : ExactDN est en fait une option du plugin
ExactDN : ExactDN est en fait une option du plugin 





Bonjour Benoît, merci beaucoup pour cet article qui répond exactement à ma recherche.
Je tiens juste à eclaircir un point qui pourrait peut-être prêter à confusion à la lecture : les attributs srcset et size ont été créés non pas pour WordPress ou par les développeurs de WordPress, mais sont des standards issus du world wide web consortium. Les specs sont disponibles sur http://w3c.github.io/html/semantics-embedded-content.html#ref-for-element-attrdef-img-srcset
Bonne continuation,
Yann
J’ ai une question,j’ai vu sur une vidéo (https://www.youtube.com/watch?v=DQMdorJPOJA&t=9s) ou la personne disais qu’il fallait avec Photoshop enregistrer l’image sous plusieurs format en fonction des appareil que les gens vont utiliser, si il a raison cela veux dire que l’on doit mettre sur son site web 6 photo de taille différente pour une seul image, et sur une autre vidéo (https://www.youtube.com/watch?v=-xL_9TGyo4A) la personne disais qu’il fallait utiliser retina sous Photoshop par rapport au nouveau écran rétine qui double les pixel sinon on a des photo flou,….alors voila ma question et quel et le vrai système qu’il faut employé pour redimensionner correctement une image pour quel soie net en fonction des utilisateur et en fonction de se que l’on veux montrer sur son site exemple moi je suis photographe je veux des belle image qui représente mon travail mais sans me pénaliser sur le web merci beaucoup
Hello Stephanie,
Peu importe comment tu exportes tes images avec photoshop, si tu utilises un des 2 plugins que je mentionne ici (https://novo-media.ch/optimisation-web/compresser-image-wordpress-plugin/) toutes les images que tu ajouteras à ta librairie de médias dans WordPress seront compressées et optimisées pour être utilisées sur le Web. Donc exporte tes images comme tu le souhaite avec Photoshop et installe soit le plugin smartpixel ou ewww image optimizer (en version payante) sur ton site.
Ensuite il faut t’assurer que ton thème WordPress intègre correctement les attributs srcsets et sizes comme indiqué dans cet article pour un affichage optimal sur toutes les tailles d’écrans.
Bonjour,
Je viens de passer une journée entière à essayer d’optimiser mes images sur un WordPress vieux de 10 ans. Merci pour votre article.
Pour ma part, j’ai désactivé la compression à l’envoi des miniatures par WordPress et je passe toute mes images à la moulinette d’un super logiciel de compression que je viens de trouver, gratuit et open-source : FileOptimizer.
Ca implique un passage par la case transfert FTP, mais quel soulagement. Plus de plugin lourdingue en shareware/payware
Hello Nicolas,
Merci pour ton commentaire et le lien de ce logiciel.
En ce qui me concerne, ce n’est pas envisageable de devoir à chaque fois compresser mes images manuellement et les uploader via ftp… je préfère largement payer 1-2€ par mois et savoir qu’à chaque fois que je met une image dans ma bibliothèque de média, toutes les copies créées seront optimisées (tout en ayant le choix du type de compression qui me convient le mieux en fonction de mes attentes).
Est il possible de vous contacter ?
Bonjour,
Bien sur. Vous pouvez nous envoyer un message en utilisant l’onglet contact qui se trouve dans le menu.
Bonjour Benoit,
merci pour ton article très complet.
Je viens d’essayer d’enlever la limite de taille des images en utilisant la fonction que tu cites :
function remove_max_srcset_image_width( $max_width ) {
return false;
}
add_filter( ‘max_srcset_image_width’, ‘remove_max_srcset_image_width’ );
Je l’ai collé telle quelle sans trop de conviction dans mon function.php et … ça ne fonctionne pas 🙂
J’ai ensuite tenté d’augmenter le paramètre ‘2048’ dans le fichier média.php
$max_srcset_image_width = apply_filters( ‘max_srcset_image_width’, 2048, $size_array );
Mais toujours sans succès.
Aurais tu une piste à me suggérer ?
Merci
Hello Benoit,
La fonction que tu as utilisée devrait fonctionner… quand tu dis que ça ne fonctionne pas, ça veut dire que tu ne vois pas l’image en taille originale dans l’attribut srcset de tes images? Quelles sont les dimensions de tes images quant tu les upload dans ta bibliothèque d’images?
Je ne suis pas certain de quel fichier media.php tu as modifié mais si c’est un fichier core de wordpress, tu ne devrais pas y toucher
J’ajoute une image 6000×4000 via WP/Médias/Bibliothèque. Une fois l’upload terminé, dans les propriétés de l’image on voit qu’elle a été est redimensionnée en 2560 pixels par 1707 (malgré l’ajout de la fonction).
Quand j’inspecte l’élément, les attributs srcset sont ainsi :
Il doit y avoir dans mon thème ou un plugin qui fixe une limite aux images.
Effectivement media.php est un fichier core de WordPress que j’ai remis comme à l’origine.
En tout cas, merci pour ta réponse.
Bonne journée
Hello Benoit,
ahhhh une largeur de 2560px… ça c’est une nouveauté de WordPress 5.3 qui introduit une nouvelle limite pour les grosses images (j’ai eu le même soucis 😉 )
Si tu ajoute ça dans ton function.php ça devrait le faire –> add_filter( ‘big_image_size_threshold’, ‘__return_false’ ); (j’ai aussi ajouté ça dans mes thèmes)
Plus d’infos par ici si jamais –> https://make.wordpress.org/core/2019/10/09/introducing-handling-of-big-images-in-wordpress-5-3/
Bonsoir Benoit,
grace à toi, je n’ai plus de limite de taille dans mes images !
Un grand Merci.
Bonne soirée