
Ajouter une galerie photo sur un article de blog ou une page web est un besoin très courant pour beaucoup de sites internet. D’ailleurs si vous jetez un œil à notre blog de voyage, vous trouverez une galerie dans pratiquement tous nos articles 😉 . Mais étonnement, même si ajouter une galerie photo dans un article devrait être chose aisée, il m’a fallu des années pour enfin trouver un plugin WordPress qui me permette de faire ça de manière simple.
Ca a été une telle frustration que j’ai failli me lancer dans la création de mon propre plugin jusqu’à ce que je trouve enfin la perle rare.
Dans cet article, je vais donc vous expliquer tout ce que vous devez savoir sur les galeries wordpress, les critères importants d’un bon plugin de galeries photo et enfin je partagerai avec vous celui qui est pour moi le meilleur plugin de galerie photo pour WordPress (rien que ça 😉 )!
La fonction native de WordPress pour les galeries photo
Par défaut, WordPress intègre déjà une fonctionnalité de galerie photo de manière native. Evidemment c’est déjà mieux que rien mais si vous n’êtes pas développeurs, vous ne pourrez pas faire grand chose avec les galeries natives de WordPress.
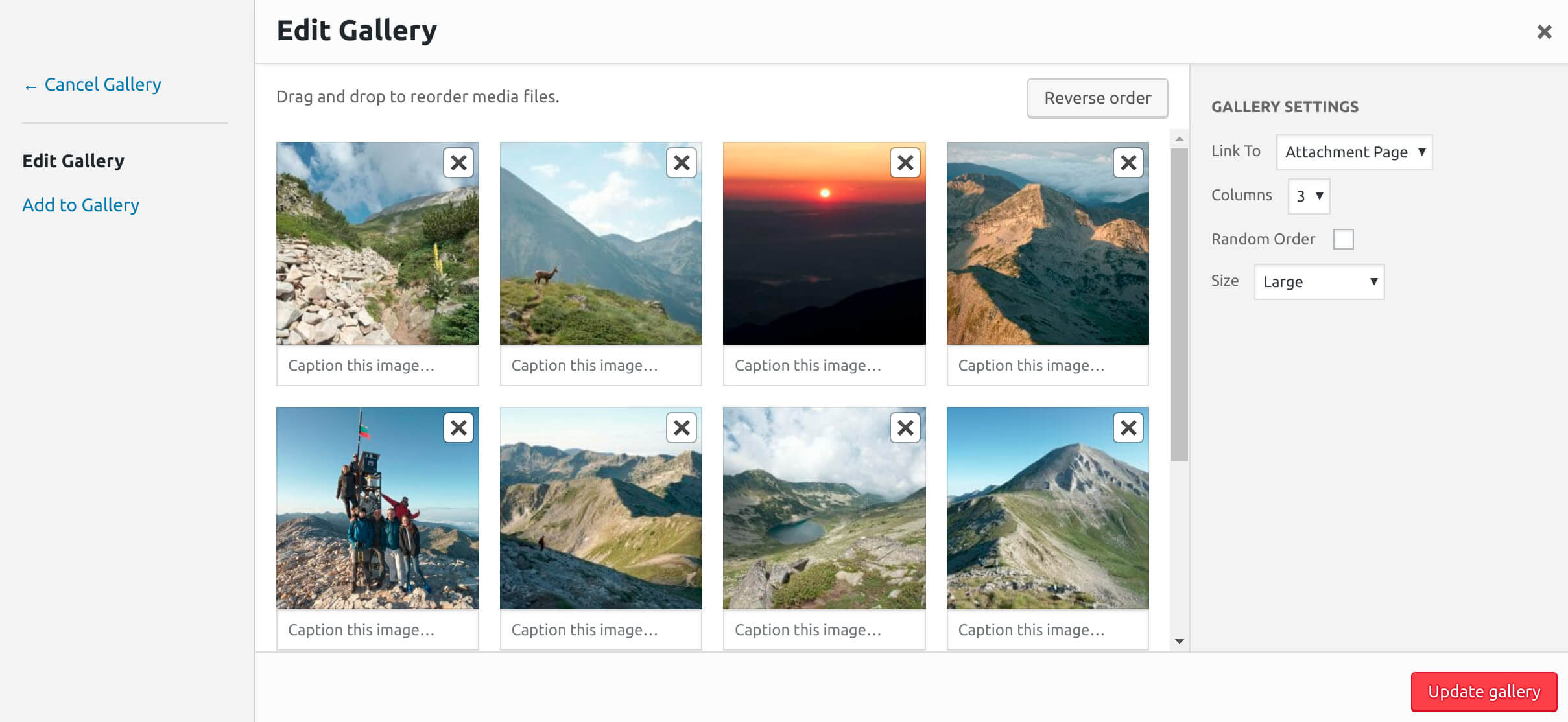
Voici à quoi ressemble l’ajout de galerie dans l’éditeur classique. En gros vous pouvez sélectionner les photos, les organiser, choisir le nombre de colonnes, ajouter des descriptions et pas grand chose d’autre.

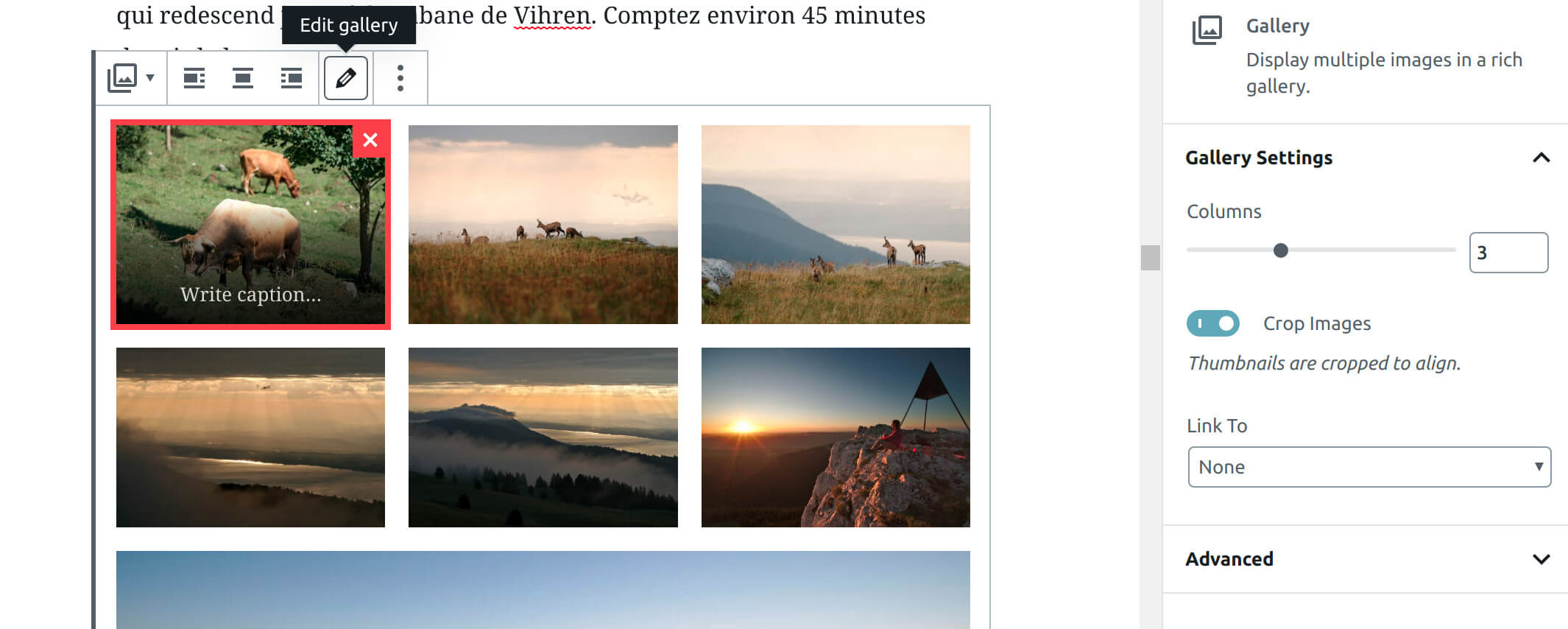
Il en va de même si vous utilisez le nouvel éditeur de texte Gutenberg, vous n’aurez pas beaucoup plus de possibilités

Le résultat de l’affichage d’une galerie native de WordPress sur votre site dépend ensuite largement du thème que vous utilisez et du CSS qui va contrôler l’affichage de vos galeries. Donc si vous n’êtes pas développeurs et que vous ne savez pas comment modifier le CSS de votre thème, vous n’arriverez pas à grand chose avec les galeries natives de WP.
Pourquoi utiliser un plugin WordPress de galerie photo?
Vous l’aurez donc compris, c’est pour avoir un petit peu plus de contrôle sur vos galeries photo (sans avoir besoin de coder) que vous voudrez installer un plugin. Un plugin de galeries vous permettra:
- d’améliorer l’affichage de vos galeries
- d’afficher vos galeries avec différents styles au cas par cas (carousel, masonry, justifié etc…)
- de contrôler les marges, les bordures
- peut-être d’ajouter des animations au survol des photos avec la souris
- …
Il existe des centaines de plugins de galerie photo pour wordpress et je pense que j’ai testé la plupart des extensions les plus populaires. Pourtant, comme vous allez le constater, il y’en a très peu qui aborde les galeries photo de la bonne façon. Voyons donc ensemble ce que je considère comme des critères importants pour un bon plugin de galeries photos.
Les critères importants d’un bon plugin de galerie photo wordpress
Tout d’abord je tiens à dire que ces critères n’engagent que moi et qu’il est possible que vous ayez des attentes un peu différentes d’un plugin de galeries photo pour wordpress. Mais je pense pourtant sincèrement que tout bon plugin de galleries devraient remplir la plupart de ces critères:
- Responsive: Je vous expliquait dans cet article (que je vous conseille vivement de lire) l’importance d’avoir des images responsive cad qui affiche la meilleure image en fonction du type et de la taille de l’écran. Ce n’est donc pas juste une question d’avoir des galeries qui s’adaptent à tous les types d’écrans mais aussi de ne pas charger des images qui sont trop grandes et qui sont ensuite affichées plus petites par le navigateur. Grace aux attributs
srcsetetsizes(qui ont quand même été intégré à WordPress dans sa version 4.4) et si ils sont bien configurés, le navigateur est maintenant capable de choisir l’image la plus adaptée à la situation. Pourtant, la flagrante majorité des plugins de galeries WP n’intègrent pas ces deux attributs dans le html des images ce qui est à mes yeux un nonsense complet!
Pour vous dire, des plugins aussi populaires que Nextgen Gallery, justified image grid, FooGallery et j’en passe n’intègrent pas ces deux attributs. Donc si vous inspectez les galleries créées par ces plugins, le tag image ressemble souvent à ça:
<img src="http://unblogcool.com/wp/wp-content/uploads/2018/03/grande-photo-1024x700.jpg" alt="le alt de mon image grande">
Alors qu’il devrait plutôt ressembler à ça:<img src="https://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024x723.jpg" alt="le alte de mon image" srcset="http://unblogcool.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-300x212.jpg 300w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-grande-768x542.jpg 768w, http://unblogcool.com/wp/wp-content/uploads/2018/03/tres-grande-1508x1065.jpg 1508w, http://unblogcool.com/wp/wp-content/uploads/2018/03/photo-originale.jpg 3200w" sizes="(max-width: 300px) 100vw, 300px" > - Utiliser les images de la galerie média: Lorsque vous ajoutez une image dans votre galerie média, WordPress va déjà créer au minimum 5 images de tailles différentes (miniature, moyenne, grande…). En fait en fonction de votre thème, il est possible qu’il y ait plus de 10 images créées à chaque fois que vous ajoutiez une image à votre bibliothèque. Ca fait donc déjà beaucoup d’images créées qui sont là pour être utilisées. Donc à mon avis, un bon plugin de galerie photo wordpress devrait utiliser les images déjà existantes dans la bibliothèque média dans la mesure du possible. Beaucoup de plugins de galerie imposent leur propre structure et vous obligent à uploader des images sur votre serveur même si elles existent déjà dans votre bibliothèque de média ce qui est inutile dans la plupart des cas.
- Compatible avec les galeries natives de WordPress: Un bon plugin de galeries photo devrait à mon avis être compatible et améliorer la fonctionnalité de galerie native de WordPress. Si une fonctionnalité existe déjà dans WordPress core, un plugin devrait l’utiliser comme base et ensuite l’améliorer. Dans le cas des galeries, dans l’éditeur classique, le shortcode
galleryest utilisé pour afficher des galeries dans les articles et pour Gutenberg, le bloque galerie est utilisé. Même si les fonctionnalités natives des galeries wordpress sont plutôt minces, elles devraient quand même être utilisé comme base par les plugins.
Si un plugin impose son propre mode de fonctionnement, vous deviendrez dépendant de ce plugin… Entendez par là que si un jour vous décidez de changer de plugin de galeries, vous allez devoir repasser sur tous vos articles et réintégrer de nouvelles galeries. Et croyez moi, vous n’avez pas envie de faire ça 😉 - Simple et rapide: Même si un plugin simple n’est pas forcément rapide, c’est quand même souvent le cas 😉 . Un plugin de galerie photo wordpress devrait se concentrer uniquement sur les galeries photo et ne pas intégrer des dizaines de fonctionnalités (comme les lightbox, la gestion des médias etc…). Chaque nouvelle fonctionnalité devrait être l’objet d’un nouveau plugin. De plus, tous les effets de style des galeries (affichage, animation…) devrait utiliser le plus possible le CSS et ne recourir au Javascript que si c’est indispensable pour optimiser la vitesse de chargement de votre site wordpress.
- Avoir différents layouts et styles: On est bien d’accord que la 1ère raison d’utiliser un plugin de galerie photo pour votre site WordPress est d’avoir des belles galeries d’images dans vos articles. Donc même si un plugin de galerie remplit tous les critères précédents, il ne sert à rien s’il ne permet pas d’afficher des belles galeries dans vos articles avec des styles différents (masonry, carousel, justifié etc…)
Meow Gallery: Le meilleur plugin de galerie photo WordPress
J’ai longtemps cru que je ne trouverais jamais un plugin wordpress de galeries photos qui remplirait tout ces critères jusqu’à ce que je tombe enfin sur Meow Gallery! Honnêtement, je pense que j’ai du tester une vingtaine (peut-être plus) de plugins de galerie photo. J’ai même acheté les versions pros de NextGen gallery et justified image grid que j’ai eu en live sur différents sites web. Mais je dois bien avouer que j’étais plutôt insatisfait! Aucun de ces plugins n’intégraient les attributs srcset et sizes pour avoir des images vraiment responsive. En plus, la plupart d’entre-eux intégraient beaucoup trop de fonctionnalités et n’étaient pas compatible avec les galeries natives de WordPress.
Mais bon, un jour en faisant de la recherche, je suis tombé par hasard sur ce petit bijou de plugin développé par Jordy Meow, un développeur et photographe français basé au Japon (je vous invite à jeter un oeil à son compte Instagram qui est super!). Et quelle n’a pas été ma surprise de découvrir que son plugin de galeries photo remplissait tous les critères mentionnés ci-dessus!
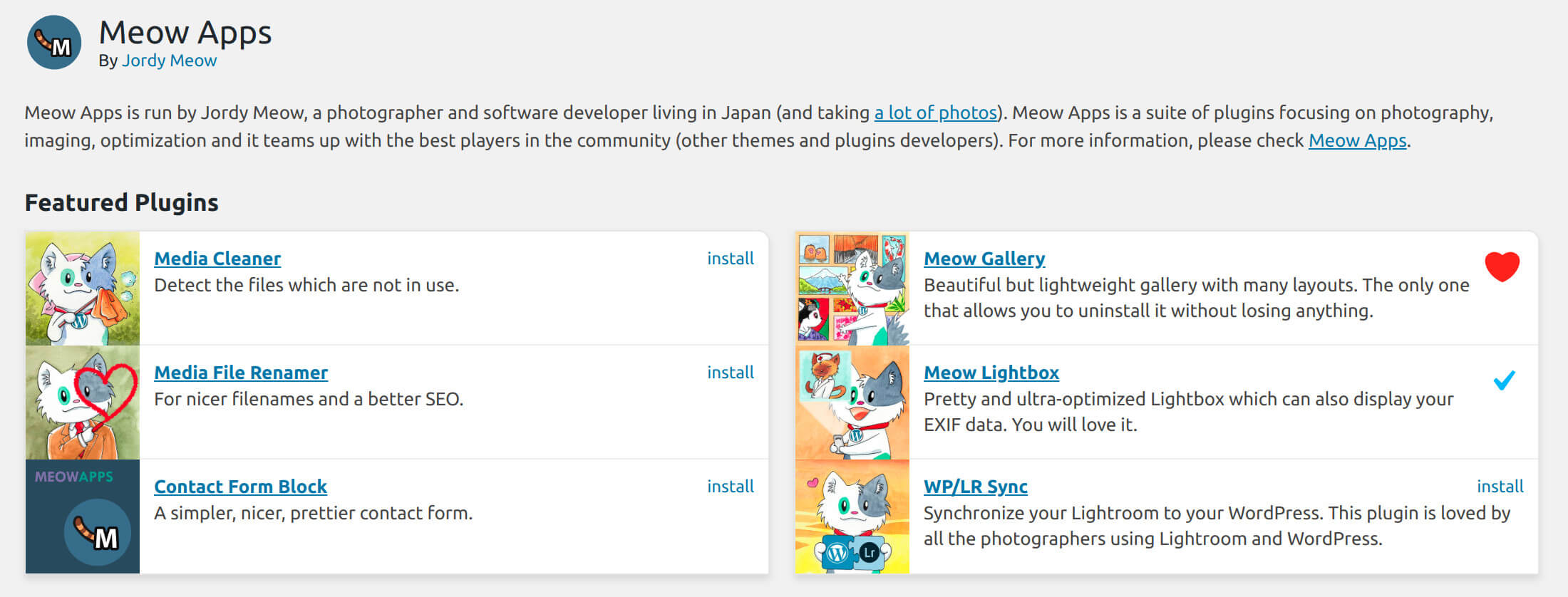
Déjà Jordy Meow a eu la bonne idée de créer un plugin séparé pour chaque fonctionnalité (vous pouvez retrouver tout ses plugins sur Meow apps)… cad qu’il y a un plugin consacré aux galeries, un pour les lightbox (et vous n’êtes pas obligé d’utiliser son plugin pour ça d’ailleurs) mais aussi un pour synchroniser Lightroom à WordPress, pour renommer les fichiers images etc… Cette façon de faire a l’avantage de ne pas trop augmenter la complexité de chaque plugin. Cela laisse aussi la possibilité aux utilisateurs qui n’ont besoin que d’une fonctionnalité de ne pas surcharger leur site avec des outils inutiles pour eux.

Intéressons nous au plugin de galerie plus en particulier:
Compatible avec les galeries natives de WP
La première chose qu’on peut noter est que le plugin est 100% compatible avec les fonctionnalités natives de WordPress. En gros pour ajouter une galerie, il vous suffit d’aller dans le menu des médias et d’ajouter une galerie en choisissant les images que vous voulez voir apparaître. Si vous utilisez Gutenberg, vous avez juste à utiliser le bloc “Meow Gallery” et vous pourrez carrément voir directement la preview de votre galerie dans l’éditeur de texte. Dans les deux cas, si vous désactivez le plugin Meow Gallery, vous n’aurez aucun soucis et vous vous retrouverez avec les galeries natives de WordPress. A noter aussi que le plugin utilise les images qui sont déjà à disposition dans la bibliothèque de média et ne vous oblige pas à réuploader les images une nouvelle fois!
De jolis styles pour les galeries
La 2ème chose importante est que le plugin propose 5 magnifiques layouts différents dans sa version gratuite (7 dans sa version payante). Dans sa version payante, le plugin propose aussi de chouettes options d’animation quand on passe la souris sur les images et le lazy loading des images pour la grand galeries (mais si vous utilisez déjà un plugin de lazy loading, vous n’en avez pas forcément besoin puisque meow gallery est compatible avec ce genre de plugins). Voici quelques exemples de galeries:
Galerie justifiée (gratuit)






Galerie tuiles (gratuit)






Galerie masonry (gratuit)






Galerie carrées (gratuit)






Galerie carousel (payant)
Acheter le plugin Meow Gallery
Autres types de Galeries
Il existe encore une galerie très originale (en version payante) qui s’appelle “Carte” et qui permet d’afficher des images sur une carte google map (fonctionne aussi avec Mapbox et Maptiler). Je ne peux malheureusement pas vous la montrer dans cet article car cette fonctionnalité nécessite les données EXIF des images. Hors pour réduire le poids de mes images et accélérer la vitesse de chargement de nos sites, j’enlève les données EXIF des toutes les images que j’ajoute à la bibliothèque de média (en utilisant le plugin EWWW image optimizer). Mais vous pouvez voir cette super fonctionnalité en action par ici si vous voulez.
Des galeries responsive
Donc maintenant si vous êtes un peu curieux, vous allez vouloir vérifier si je ne vous ai pas raconté des bêtises un peu plus haut. Si vous faites un click droit sur la 1ère image de la galerie justifiée par exemple, vous devriez voir que la tag image a le format suivant (j’ai juste enlevé les attributs inutiles pour plus de lisibilité):
<img src="https://novo-media.ch/app/uploads/2019/11/DSC05737_01.jpg"
alt="éclair tenerife"
srcset="https://novo-media.ch/app/uploads/2019/11/DSC05737_01.jpg 4000w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-300x236.jpg 300w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-768x604.jpg 768w,
https://novo-media.ch/app/uploads/2019/11/DSC05737_01-1024x806.jpg 1024w"
sizes="(max-width: 800px) 80vw, 50vw"
>
Vous voyez que le navigateur a plusieurs tailles d’images à choix dans l’attribut srcset et que l’attribut sizes="(max-width: 800px) 80vw, 50vw" lui explique comment il doit se comporter pour choisir l’image la plus adaptée. En l’occurrence cette règle veut dire que:
- si la largeur de l’écran est supérieure à 800px, les images prennent 50% de l’espace disponible (viewport width)
- si la largeur de l’écran est inférieure à 800px, les images prennent 80% de l’espace disponible.
Cette règle n’est évidemment pas parfaite dans tous les cas, mais on peut dire que c’est un comportement assez polyvalent pour une galerie justifiée. Si vous faites un click droit sur les autres types de galeries, vous verrez que l’attribut sizes a été customisé pour chaque type de galerie et à chaque fois de manière assez polyvalente!
Mais la ou ce plugin fait très fort, si vous êtes développeur et perfectionniste, vous pouvez aller encore plus loin et customiser l’attribut sizes en fonction de vos propre besoin et du style de votre site. Par exemple sur notre blog novomonde, j’ai customisé les galeries justifiées de la façon suivante (en utilisant un filtre) et ai laissée toutes les autres avec leurs attributs par défaut:
add_filter( 'mgl_sizes', 'novomonde_mgl_sizes', 25, 4 );
function novomonde_mgl_sizes( $sizes, $gallery_layout, $attachment, $attr ) {
if ( $gallery_layout === 'justified' ) {
$sizes = '(min-width: 861px) 500px, 100vw';
}
return $sizes;
}
Pour plus d’options de customisation, vous pouvez jeter un œil à cette page qui vous montrera tout ce que vous pouvez faire avec ce plugin!
Un plugin de galerie rapide
Le truc qui est vraiment top aussi c’est que ce plugin n’utilise que du CSS pour la plupart des layouts (justifié, masonry, carré, tuiles) et n’ajoute du javascript que lorsque c’est vraiment nécessaire. Le résultat fait que ce plugin est plus rapide que tous les autres plugins de galeries photo wordpress que j’avais utilisé jusqu’à maintenant.
Des fonctionnalités complémentaires dans les autres plugins
Comme je vous le disais plus tôt, Jordy Meow a eu la bonne idée de séparer les fonctionnalités en différents plugins par soucis de simplicité. Les extensions suivantes pourraient donc aussi vous intéresser:
- Meow Lightbox: C’est leur plugin qui ajoute une lightbox aux galeries et/ou images de votre site (la fenêtre qui affiche l’image en grand lorsque vous cliquez sur une image). La particularité de ce plugin de lightbox est qu’il est pensé pour les photographes et qu’il permet d’afficher les infos EXIF de vos images si disponibles (exemples par ici). D’ailleurs j’utilise aussi cette extension sur nos sites.
- WP/LR Sync: Je n’utilise pas lightroom pour la retouche photo car je suis un utilisateur de linux. Mais je sais que ce plugin pourrait intéresser pas mal de photographes. Il permet de Synchroniser vos dossiers et collections lightroom avec votre site WordPress et de les maintenir en sync. Ainsi, si vous éditez à nouveau une photo dans un de vos dossier synchronisé, vos modifications seront automatiquement appliquée à votre site wordpress.
- Media File renamer: Un plugin que je n’ai pas encore eu l’occasion de tester mais dont je pourrais avoir besoin un de ces jours. Il permet de facilement renommer les images de votre site (vous savez, le images qui s’appellent DSC4663748.jpg) ce qui est important pour le SEO. Vu que lorsqu’on a commencé à bloguer on n’avait pas pensé à renommer toutes les images, je pourrait avoir besoin de ce plugin.
- Autres extensions: Jordy Meow a encore développé quelques autres extensions qui pourraient vous être utiles et que vous pourrez trouver par ici.
Pourquoi acheter la version pro de Mow Gallery?
Alors vous l’aurez peut-être remarqué, la version gratuite de Meow gallery offre déjà des fonctionnalités assez dingues (5 super layouts, responsive, rapide, 1 bloc Gutenberg) et big up aux développeurs pour le laisser si accessible. D’ailleurs ça vous permettra de tester parfaitement le plugin sans vous engager financièrement.
Pourtant, je vous encourage vraiment à acheter la version pro du plugin si la version gratuite vous plait!
Déjà vous aurez accès à 2 layouts supplémentaires qui sont vraiment tops (le carousel et la carte), vous aurez aussi les jolies animations et le lazy loading, mais surtout vous soutiendrez le travail de qualité que font ces développeurs! En tant que développeur de plugin moi-même je sais l’investissement que représente la création et le maintient (support, mises à jour) de tels plugins. Alors je vous encourage fortement à les soutenir en achetant la version pro de Meow Gallery (ou d’un de ses autres plugins). Qu’on se le dise, 49$ pour une license à vie pour 5 sites web c’est vraiment rien du tout!
Epingler sur Pinterest


Note: cet article contient des liens affiliés sur les plugins de Meow Apps. Si vous achetez le plugin via nos liens, nous toucherons une petite commission et vous ne payerez pas un centime de plus. Vous soutiendrez ainsi la création de ce genre d’articles gratuit et indépendant. Evidemment, nous vous conseillons ces plugins uniquement car nous les utilisons et sommes certain de leur qualité!







Benoit,
En pleine construction de 2 sites de photographie, ton article tombe à point ! C’est un plaisir de découvrir ton blog.
Tout le meilleur.
Jérôme
Merci pour ton message Jérôme et bonne construction de sites
Bonjour Benoit,
Bravo et merci pour tes articles éclairants, avec une jolie plume ce qui est vraiment agréable, bonne continuation,
Merci beaucoup ça fait vraiment plaisir à lire! Bonne continuation
Bonjour et merci pour ce bel article qui m’a donné envie d’installer ce plugin très agréable et facile d’utilisation, je rencontre par contre un souci.
Etant tout à fait novice et bidouillant comme je peux un portfolio basique, je me retrouve avec des images qui ne renvoient plus vers les liens que je leur ai attribués.
Le plugin Meow Lightbox s’entête à me les ouvrir dans la lightbox alors que je voudrais que ces images me renvoient vers les pages qui contiennent mes galeries photos.
Il y a bien un tutorial sur meowapps.com pour désactiver ce sélecteur (sur des images, des galeries) et des lignes de code pour changer tout ceci dans le CSS mais je n’y arrive absolument pas.
Sur votre blog de voyage et votre dernier article, vous avez en effet des galeries, des images fixes et des images avec un lien, est-il facile d’arriver au même résultat ou bien j’abandonne ce sympathique plugin ?
Merci et bravo pour vos blogs très agréables à visiter.
Bonjour Nathalie,
Merci pour les compliments 😉 Est-ce que tu aurais une url à me donner que je puisse jeter un oeil?
Bonjour,
J’ai eu entre temps un développeur de l’application Meow gallery qui a gentiment solutionné mon problème.
Alors pour que seules les photos d’une Meow Gallery lancent la Lightbox et que les autres images non, il m’a conseillé de tout simplement vider l’anti-selector et de remplacer mon selector actuel par : .mgl-gallery … et c’est parfait !
Pour exemple voici mon porte-folio bidouillé comme je peux, chacune des 6 images renvoie vers une autre page contenant une galerie photo.
http://www.photalie.com/galerie/
Sans la modif, ces 6 images s’ouvraient dans la lightbox et je ne pouvais plus accéder aux pages.
Merci et bonne continuation à vous !
Autre souci, je suis habituellement et toujours sur le navigateur Google mais si j’essaye de voir les galeries de mon site ou celles intégrées dans des articles sous Explorer, elles ne s’affichent pas du tout.
Sur les téléphones portables, le lightbox n’affiche pas toujours la photo (une toute petite miniature apparaît, mais pas avec toutes les galeries) … sur Edge et Firefox, pas de souci.
Incompréhensible pour moi 😉 Problème de compatibilité entre mon site et le plugin ?
Bonjour, et merci pour cet article. Est-il possible de changer le style des flèches sur la version caroussel ? et augmenter les marges entre chaque photos ? Je fais mon site sur DIVI et cet extension m’intéresserai. Merci.
Hello Nicolas,
Alors tu ne peux pas changer le style des flèches mais il y a une navigation avec des points aussi. Il est possible d’augmenter les marges entre les photos.
Salut Benoit,
J’ai eu quelques soucis de config avec (la galerie supplantait des galeries par défaut de mon thème, interférant dans le css), mais j’ai aussi fait ce choix récemment, j’ai même pris la version payante parce que ça les vaut largement. Les applis de Jordy sont top.
Je note que tes photos “Pinterest” en bas d’article sont à la base insérés comme “galerie” justement non ? Du coup y’a pas de bouton “Pin It” mais juste la possibilité de zoomer…
Oui j’ai aussi la version payante du plugin… c’est le meilleur plugin de galerie que j’ai testé jusqu’à maintenant et le seul qui soit responsive correctement.
Pour pinterest c’est voulu… la plupart des gens qui utilisent Pinterest ont l’extension dans leur navigateur. Ajouter le “pin it” ajout un script inutile qui ralentit le site pour rien donc je préfère m’en passer.
Je t’ai déjà remercié sur FB pour ton aide, mais j’en profite d’avoir relu cet article sérieusement pour te remercier à nouveau ! J’espère régler mes problèmes de pixellisation grâce à tes pistes!
A bientôt !
Avec plaisir Cécilia. En espérant que ça résolve tes soucis 😉
Hello tous les deux, j’espère que vous allez bien! Je prends enfin le temps de travailler sur mon blog, le projet de l’été sera le changement de thème! Merci pour cet article que je trouve top, effectivement j’adore le rendu des galeries de Meow. Par contre, je n’arrive à faire apparaître mes photos sous forme de lightbox, est-ce qu’il faut ajouter un attribut en particulier dans le shortcode? J’ai testé avec les différentes options de lien, mais rien ne fonctionne.
Merci d’avance :)!
Hello Nath,
Non non pour avoir les lightbox il faut que tu installes le plugin meow Lightbox du même développeur (c’est une bonne pratique de séparer chaque fonctionnalité dans un plugin différent) ou n’importe quel autre plugin de lightbox.
Merci pour cet article ! J’ai lancé mon blog il y a quelques mois seulement, je suis novice sur WP, j’adore apprendre sur le tas mais je commençais à m’arracher les cheveux avec la galerie par défaut. J’ai cherché en vain du contenu sur le sujet pour ne trouver que des articles qui se limitent à la description du fonctionnement de la galerie WP, ce qui ne m’a pas vraiment aidée… Puis je suis tombée sur ton article il y a quelques jours et j’ai téléchargé Meow Gallery. J’en suis ravie car cela me fait gagner du temps et le rendu comme l’affichage responsive sont bien plus qualitatifs qu’avec la galerie par défaut.
Hello Alison,
Ravi de lire que mon article a été utile 😉 Bonne continuation dans ton apprentissage de WP!
Bonjour, merci pour ce plugins.
Je recherchais exactement ça. Je suis tombée par hasard apres quelques semaines de recherche, merci !
Une question, je créé mon site de photo pro. Dans mon caroussel, la qualité des images est médiocre sur mon ordi mais pas sur mon telephone. La qualité est la dans la galerie simple.
Un conseil pour améliorer cette qualité photo ?
J’ai déja modifié les paramètres….
Bonjour,
Je dirais que dans les paramètres de meow gallery, vous devez choisir pour “image size” l’option “rsponsive (srcset)” si ce n’est pas déjà fait
Bonjour
très bon conseils merci !
j’ai une question, connaissez vous le moyen de laisser au lecteur la possibilité de poser un commentaire sur une photo ?
Bonjour,
Malheureusement non… il doit certainement y avoir des plugins de galleries (ou alors des thèmes genre portfolio photo) qui permettent cette fonctionnalité. Il faudrait faire plus de recherches…
Bonjour, j’ai dû adopter Meow Gallery après la lecture de votre article. La compatibilité avec la galerie native était un point important – j’ai assez de bouteille pour savoir qu’une extension peut être abandonnée et se retrouver avec des tonnes de galeries à reconstruire est tout simplement déprimant.
Mais je rencontre des problèmes avec Meow. L’extension casse le tri des images par date, un bug signalé jamais corrigé. Et elle n’est pour le moment pas compatible entièrement avec l’excellent Lightbox with Photoswipe. Le développeur de cette dernière travaille à corriger ça mais je n’ai jamais eu de réponse de Meow sur cette incompatibilité. Ces deux problèmes m’ont même amené à chercher une alternative à Meow. Mais pas trouvée pour le moment.
Bonjour,
J’utilise déjà 2 Plug in de ce développeur et j’en suis très content ..
Suivant vos conseils je m’en vais tester de suite .
Merci