
Si vous vous intéressez un peu au SEO ou que vous utilisez la console Google pour suivre le référencement de vos pages, vous avez certainement déjà vu ou entendu parler des Core Web Vitals. Les Core Web Vitals sont des nouvelles mesures / métriques introduites et utilisées par Google pour mesurer la qualité de l’expérience utilisateurs sur votre site.
Mais la raison principale pour laquelle vous devriez vous intéresser plus en détail aux Core Web Vitals est parce que Google a décidé de les intégrer à son algorithme aux alentours de Mai 2021. Comprenez par là que les Core Web Vitals auront une réelle influence sur le référencement de vos pages dans Google dès cette année.
Comme j’ai récemment optimisé nos blogs pour améliorer ces mesures (ce qui n’est d’ailleurs pas si évident), je me suis dit que j’allais partager avec vous dans le détails ce que sont les Core Web Vitals et mes astuces pour les améliorer sur votre site WordPress.
- Qu’est ce que sont les Core Web Vitals?
- Outils pour tester les Core Web Vitals
- Comment mesurer et améliorer Largest Contentful Paint (LCP) sur WordPress
- Comment mesurer et améliorer First Input Delay (FID) sur WordPress
- Comment mesurer et améliorer Cumulative Layout Shift (CLS) sur WordPress
- Est-ce que WordPress fait attention aux Core Web Vitals?
- Comment les Core Web Vitals vont-ils affecter mes résultats de recherche dans google?
Qu’est ce que sont les Core Web Vitals?
Ce que Google appelle les Core Web Vitals sont en fait les métriques qui mesurent pour le moment 3 aspects de l’expérience utilisateur (qui seront certainement amenés à évoluer): la vitesse de chargement, l’interactivité et la stabilité visuelle.
Si vous avez déjà utilisé des outils pour mesurer les performances de votre site WordPress, vous savez qu’il existe beaucoup de métriques différentes et qu’il n’est pas évident de savoir lesquelles sont les plus importantes. Avec les Core Web Vitals, Google cherche à simplifier tout ça en accordant plus d’importance aux métriques qui reflètent au mieux l’expérience des personnes qui visitent votre site.
Les Core Web Vitals sont au nombre de 3 pour le moment:
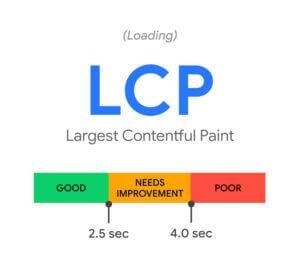
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) mesure la vitesse (en seconde) à laquelle s’affiche l’élément visible le plus important lors du chargement d’une page (plus de détails sur le calcul du LCP par ici). L’élément visible le plus important sera différent en fonction de chaque site mais ça pourrait être par exemple l’image à la une ou le titre de l’article (je vous expliquerai plus bas comment savoir quel est cet élément sur votre site).
Cette mesure est importante pour l’expérience utilisateur car un internaute aura l’impression qu’une page est chargée lorsque l’élément visible le plus important s’affichera (par exemple l’image à la une dans le header). LCP est donc une mesure intéressante de la vitesse de chargement perçue d’une page web.
Pour être considéré comme bon, LCP doit être dans l’idéal inférieur à 2,5 sec et en aucun cas supérieur à 4 sec.
First Input Delay (FID)

First Input Delay (FID) est une mesure de la réactivité et de l’interactivité de votre site. Il mesure le temps (en milliseconde) dont le navigateur a besoin pour répondre à la 1ère interaction d’un utilisateur avec une page de votre site (plus de détail sur le calcul du FID par ici).
Prenons un exemple pour clarifier: Imaginez que vous ouvriez une page d’un site sur votre mobile et que vous cliquiez rapidement sur un lien. Le FID sera alors le temps entre le moment où vous touchez l’écran avec votre doigt pour cliquer et le moment où le navigateur vous redirigera effectivement vers le lien sur lequel vous avez cliqué.
De nos jours on demande souvent pas mal de travail aux navigateurs en ayant des pages web gourmandes en CSS et en JS. Il est fréquent que le navigateur soit occupé à traiter des scripts et qu’ils ne puissent pas répondre tout de suite aux interactions d’un utilisateur. Pour la meilleure expérience possible, il est donc important de réduire le plus possible le FID.
Pour être considéré comme bon, FID doit être inférieur à 100ms et surtout pas supérieur à 300ms.
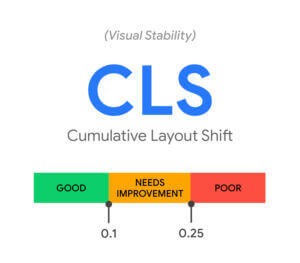
Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) est une mesure de la stabilité visuelle de votre site. Il mesure la somme des décalages visuels qui se produisent pendant le chargement d’une page web (plus de détail sur le calcul du CLS par ici).
Il est assez facile de comprendre pourquoi cette métrique est importante pour l’expérience utilisateur. Il n’est par exemple jamais agréable qu’un bouton bouge juste au moment où vous vouliez cliquer dessus 😉 .
Pour être considéré comme bon, CLS doit être inférieur à 0.1 et surtout pas supérieur à 0.25.
En résumé, voici les chiffres que vous devez retenir pour ces trois métriques:
| bon | à améliorer | mauvais | |
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Outils pour tester les Core Web Vitals

Dans mon guide complet pour améliorer la vitesse d’un site WordPress, je vous parlais de plusieurs outils pour tester la vitesse de chargement de votre site. Parmi ces outils, GT Metrix et WebPageTest sont tous les deux passés aux Core Web Vitals… Seul Pingdom n’a toujours pas migré (autant vous dire que vous n’avez plus besoin d’utiliser cet outil avant qu’ils soient passé aux Core Web Vitals).
Mais comme on essaie de satisfaire Google en l’occurrence, on va utiliser leurs propres outils de mesure (qui sont d’ailleurs très bons) pour mesurer et améliorer les Core Web Vitals de nos sites WordPress.
Il faut différencier 2 types de données qui sont utilisées par les outils de Google:
- Données de terrain: Ce sont des données collectées par Google sur l’expérience des utilisateurs réels de votre site. Google utilise son navigateur Chrome pour collecter ces données aussi appelées CrUX (chrome user experience)
- Données de laboratoire: Ce sont les données calculées à partir de Lighthouse (l’outil développé par Google pour mesurer les Core Web Vitals dans des environnements simulés).
Les données de laboratoires sont indispensables pour pouvoir mesurer si les changements effectués sur nos sites sont efficaces pour améliorer les Core Web Vitals (vu qu’elles sont calculées, on peut voir les changements immédiatement). En revanche, Google utilisera certainement les données de terrain pour son algorithme car elles représentent l’expérience réelle de vos visiteurs sur votre site.
Voici donc ci-dessous les différents outils de Google que vous pouvez utiliser pour mesurer les Core Web Vitals.
Page Speed Insights (PSI)

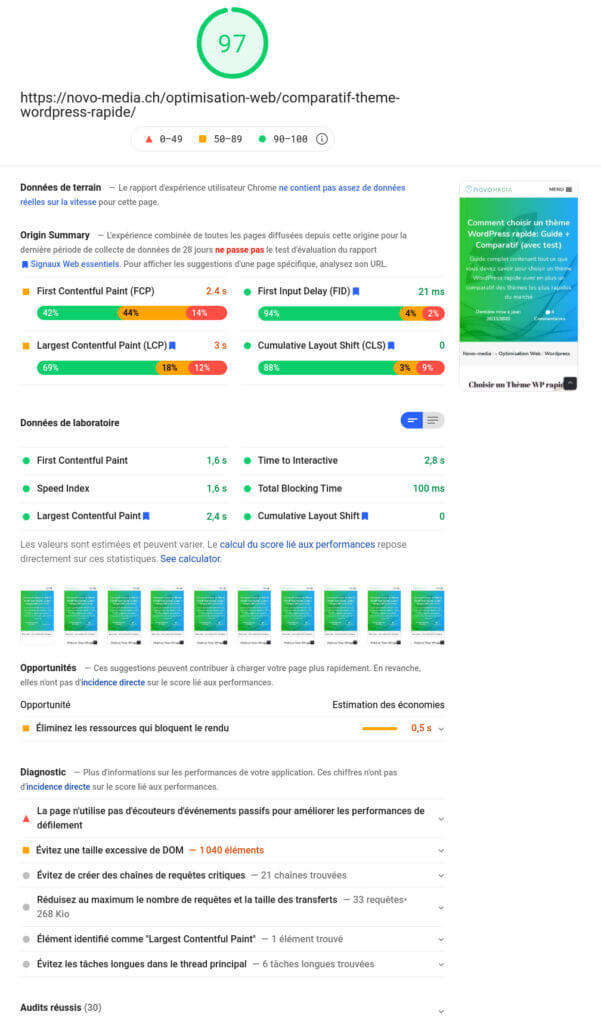
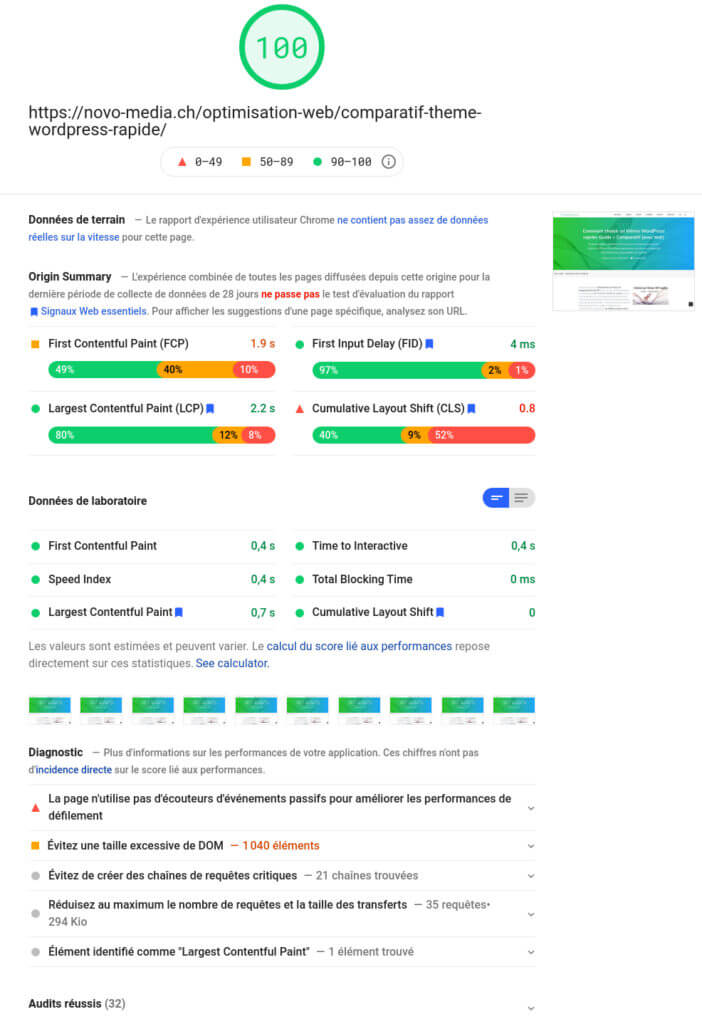
Google Page Speed Insights est probablement l’outil le plus facile à utiliser pour la majeure partie des gens. Rendez vous simplement sur cette page, entrez l’url que vous voulez tester, et voilàààà… l’outil calcule vos Core Web Vitals pour cette url en version mobile et desktop. De plus l’outil vous fait aussi un audit complet et vous donne une liste de suggestions pour vous aider à améliorer vos scores. Voici un exemple du rapport PSI pour un article de novo-media en mobile et desktop:


Quelques remarques importantes concernant ce rapport:
- Vous devez toujours regarder le rapport pour mobile ET desktop car les scores sont souvent très différents. En version mobile, lighthouse simule un appareil de moyenne gamme avec une vitesse de connexion assez lente (qqch comme 2Mbps) tandis qu’en desktop la connexion est beaucoup plus rapide. Donc de manière générale, essayez d’optimiser vos Core Web Vitals pour le mobile et vous obtiendrez automatiquement de bons résultats en version desktop.
- Vous remarquerez que pour cet exemple, les données de terrain ne sont pas disponibles pour cette url et que PSI met à la place un résumé des performances pour le domaine sur les 28 derniers jours (Origin Summary). Il faut avoir pas mal de trafic sur une url pour que les données de terrain s’affichent.
- Vous voyez qu’il y a aussi une bonne différence entre les résultats de l’Origin Summary (données de terrain) et les données de laboratoires. La raison est toute simple: Comme je venais d’effectuer les modifications pour améliorer mes Core Web Vitals, les données de laboratoires sont bonnes mais ces performances ne se reflètent pas encore sur les données de terrain qui se basent sur les visiteurs des 28 derniers jours (d’où l’utilité des données de laboratoire).
Comme c’est l’outil le plus simple, c’est celui que j’utiliserai plus bas pour vous expliquer comment mesurer et améliorer les 3 Core Web Vitals.
Google Search Console

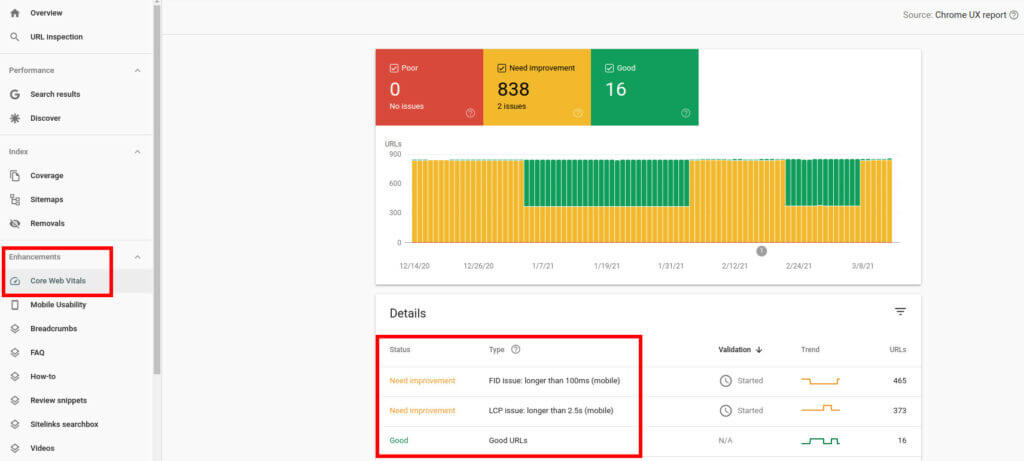
Si vous utilisez la console Google de temps à autre (ce que je vous recommande vivement de faire 😉 ), vous aurez certainement remarqué depuis un certain temps un onglet “Core Web Vitals” dans le menu de gauche. En cliquant sur ce menu, vous arriverez sur un rapport qui détaille l’état général de vos Core Web Vitals pour mobile et desktop sur votre site.
Voici quelques précisions pour bien comprendre comment lire ce rapport:
- Contrairement à PSI, la console Google se base uniquement sur les données de terrain collectées avec le navigateur Chrome pour calculer les Core Web Vitals. Cela veut dire que si vous effectuez des améliorations sur votre site, cela peut prendre un certain temps à se refléter dans les résultats de la console (on parle de semaines).
- Google utilise la règle des 75% pour indiquer si une url passe le test des Core Web Vitals. Cad que si 75% des visites mesurées par Google passent les test du LCP, CLS et FID, cette url apparaîtra en vert dans le rapport. Il suffit qu’un seul de ces tests ne soit pas suffisent pour faire basculer l’url en orange ou en rouge dans le rapport (cf tableau des métriques ci-dessus).
- Si vous cliquez sur un des rapports mobile ou desktop, vous pourrez voir le détail de quelle métrique pose problème sur votre site (si vous n’avez pas déjà tout en vert 😉 )
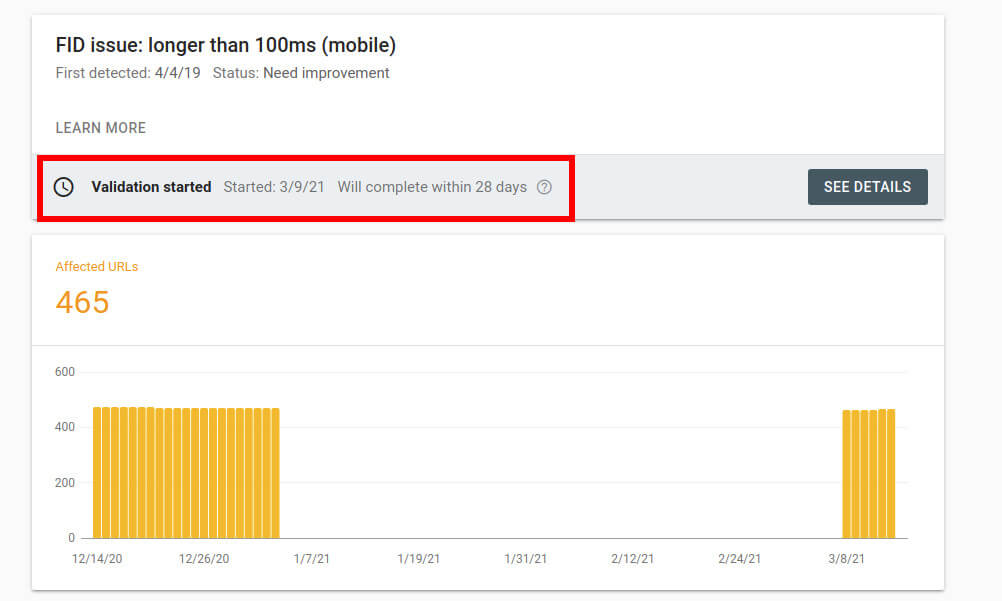
- Si vous effectuez des modifications pour améliorer vos Core Web Vitals, Google met à votre disposition un outil dans le détail du rapport pour valider vos modifications. Une fois que vous avez validé vos modifications pour un problème indiqué dans la console, Google entamera une période d’observation de 28 jours. Si au terme de ces 28 jours aucun problème n’est détecté, vos scores seront mis à jour dans la console.


En résumé, la console Google est un bon outil pour surveiller et diagnostiquer de potentiels problèmes sur l’entièreté de votre site grâce aux données de terrain. Pour contrôler si vos modifications sont efficaces, vous devrez utiliser PSI et les données de laboratoire.
Autres outils pour mesurer les Core Web Vitals
Même si je pense que Page Speed Insight et la console Google sont les outils les plus accessibles pour mesurer les Core Web Vitals, il en existe encore d’autres qui méritent d’être mentionnés:
- Lighthouse dans le navigateur chrome: Si vous faites un clic droit puis “inspecter” sur une page de votre site. Vous trouverez un onglet “lighthouse” où vous pourrez effectuer un audit de la page sur laquelle vous vous trouvez. Cet outil vous donnera essentiellement les mêmes infos que PSI… Toutefois si les résultats diffèrent un peu entre les 2 outils, c’est parce qu’ils n’utilisent pas les même version de lighthouse (V7.1 pour PSI et V6.4 dans Chrome à l’heure actuelle)
- Chrome UX report et Data Studio: Vous pouvez aussi utiliser Google Data Studio (il y a un template préconçu de Google pour ça) pour afficher les données de terrain CrUX de Google par mois pour vos sites. Vous pouvez simplement suivre les étapes décrites ici pour obtenir un tel rapport.
- La librairie js Web Vitals: Si vous voulez réellement tracker en temps réel les Core Web Vitals de tous vos visiteurs, il vous faudra ajouter ce petit javascript à votre site. Vous pourrez ensuite le connecter à Google Analytics ou Google Tag Manager pour visualiser l’expérience de tous vos utilisateurs directement dans ces outils. C’est la méthode la plus efficace pour mesurer les Core Web Vitals mais elle demande plus de travail à mettre en place. Plus de détail à ce sujet par ici.
Dans la partie qui suit, je vais vous montrer comment utiliser Page Speed Insights pour analyser et améliorer les Core Web Vitals de votre site WordPress.
Comment mesurer et améliorer Largest Contentful Paint (LCP) sur WordPress
Comme je l’ai expliqué plus haut, la métrique LCP mesure le temps qu’il faut au navigateur pour afficher l’élément visible le plus important d’une page. Donc pour améliorer le LCP, il vous faut d’abord savoir quel élément est considéré comme le plus important sur vos pages en version mobile et desktop (car en fonction de votre design, l’élément LCP ne sera pas forcément le même sur mobile et desktop).
Mesurer Largest Contentful Paint avec PSI
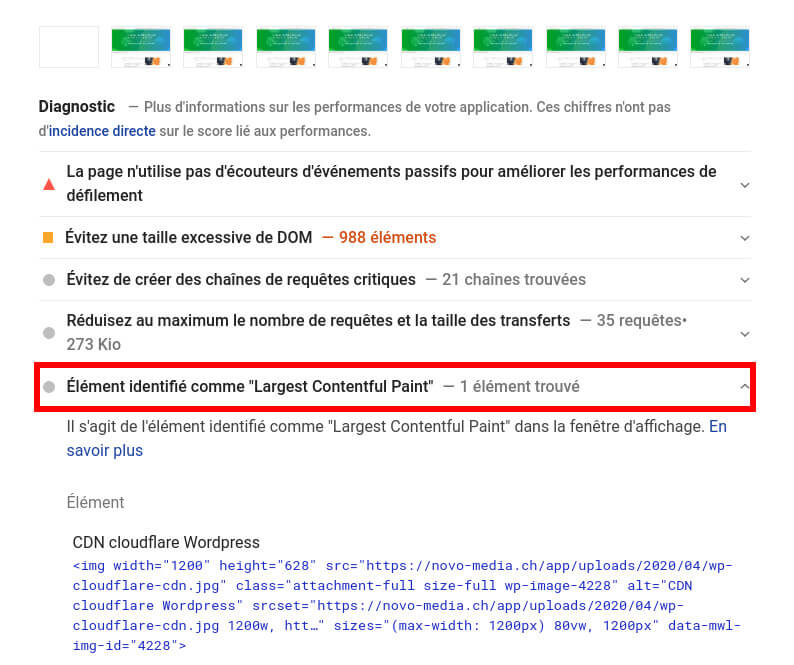
Pour ce faire rien de plus simple avec PSI. Testez simplement une url, scrollez jusqu’à la partie Diagnostic et vous trouverez l’élément identifié comme Largest Contentful Paint:

Vous voyez dans le screenshot ci-dessus que, comme on s’y attendait, l’élément identifié comme LCP sur novo-media est l’image de fond du header (cet élément est d’ailleurs souvent une image pour beaucoup de sites). Donc afin d’améliorer le score LCP (sur novo-media), il s’agit de faire en sorte que cette image s’affiche le plus vite possible.
Améliorer Largest Contentful Paint sur WordPress
Pour que l’élément LCP s’affiche le plus rapidement possible sur votre site WordPress, il y a plusieurs choses que vous devez optimiser en priorité. Comme j’ai déjà expliqué certain de ces sujets dans mon guide pour améliorer la vitesse d’un site WordPress, je vais y référer plusieurs fois ci-dessous.
Réduire le TTFB (time to first bite)
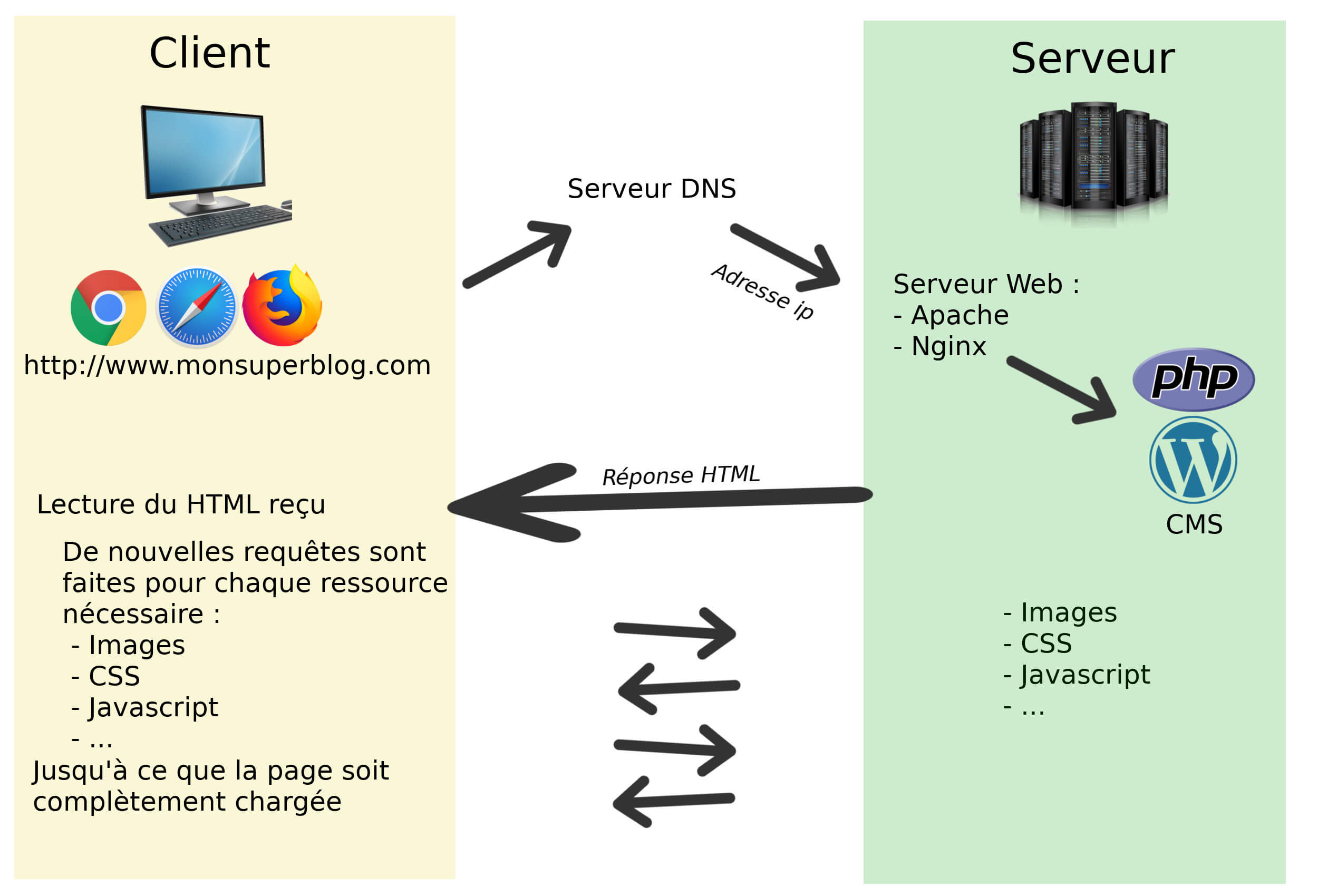
Réduire le TTFB (time to first bite) de votre site au maximum: Le TTFB est le temps entre le moment où un visiteur demande une page web dans son navigateur et le moment ou le navigateur reçoit le 1er bite de la réponse HTML (voire mon schéma d’une requête http pour bien comprendre). Pour le réduire vous devez activer la mise en cache des pages, configurer la mise en cache du navigateur, activer la compression Gzip ou Brotli sur le serveur, si possible avoir un fournisseur de nom de domaine rapide et mettre en place un CDN comme CloudFlare si vous avez une audience globale.

Optimiser les images
Comme je vous l’ai dit ci-dessus, l’élément LCP est souvent une image. Il est donc très important de compresser et réduire le poids de toutes vos images en utilisant un plugin de compression d’image comme EWWW ou ShortPixel (j’ai comparé tous les meilleurs plugins de compression d’images par ici).
Vous devez aussi faire en sorte d’avoir des images responsive, cad que vous affichiez la bonne image en fonction du type et de la taille de l’écran de vos visiteurs. Imaginiez que vos visiteurs sur mobile chargent une image qui fasse 2000pxs de large… ça aurait un impact TRES mauvais sur le LCP! Pour avoir des images responsive vous avez 2 possibilités:
- Soit vous utilisez un CDN d’images qui s’occupera d’afficher les bonnes images en fonction du type et de la taille d’écran de vos visiteurs depuis le serveur le plus proche. EWWW et ShortPixels proposent tous les 2 un service de CDN d’images performant. C’est un peu plus cher que de les utiliser uniquement pour la compression mais si vous n’êtes pas très tech c’est la façon la plus simple d’avoir des images responsives.
- Soit vous êtes un peu plus à l’aise en tech et vous vous assurez d’avoir des attributs srcset et sizes sur vos images qui sont adaptés au design de votre site sur mobile et desktop. Pour plus de détails vous pouvez lire mon article à ce sujet par ici.
Chargement différé (lazyload)

Différer le chargement de tout ce qui n’est pas visible à l’écran (lazyload): Vous devez éviter de charger des éléments (images, Iframes, vidéos…) qui ne sont pas immédiatement visible à l’écran et qui pourraient retarder le téléchargement de l’élément LCP. Pour ce faire je vous recommande l’excellent plugin Lazy loader ou d’utiliser l’option lazyload de WP Rocket.
Optimiser le code
Pour que l’élément LCP s’affiche le plus rapidement possible, vous devez réduire au maximum la taille des fichiers JS et CSS de votre site. Vous devez aussi faire en sorte de ne pas charger de scripts inutiles avant le contenu principal de votre page (mais je reviendrai sur ce point plus bas vu que c’est une composante très importante du FID).
Pour vous donner des astuces vraiment concrètes pour améliorer le LCP de votre site WordPress, il y a 2 cas de figure d’après moi:
- Si vous n’êtes pas très tech affine: Je vous recommande d’investir un peu d’argent pour installer le plugin WP Rocket (qui s’occupe de la mise en cache des pages, du navigateur, de la compression, du lazyload, d’optimiser le code etc…) et d’utiliser EWWW ou ShorPixels avec l’option CDN pour avoir des images légères et responsives.
- Si vous êtes tech affine et que vous savez faire quelques petites modifs dans le code: Dans ce cas la je vous recommande de mettre en place CloudFlare avec le plugin WP CloudFlare super page cache (réduira drastiquement le TTFB). Ensuite vous devrez utiliser EWWW ou ShortPixels pour compresser vos images tout en ayant des attributs srcset et sizes optimaux. Vous devrez utiliser le plugin Lazy Loader pour retarder le chargement de tous les éléments qui ne sont pas visible à l’écran. Enfin je vous recommande d’utiliser le plugin Fast Velocity Minify pour optimiser le poids et le chargement de vos scripts. Attention toutefois car ce plugin n’est pas facile à configurer et vous pourriez vite casser certaines fonctionnalités de votre site si vous ne faites pas attention (j’écrirais peut-être un article sur ce plugin à l’occasion).
Comment mesurer et améliorer First Input Delay (FID) sur WordPress
Comme je vous l’expliquais plus haut le First Input Delay (FID) est une métrique de réactivité qui mesure à quelle vitesse le navigateur répond à la 1ère interaction de vos visiteur. Vous pensez donc bien qu’il est impossible de simuler le FID avec PSI (vu que vous avez besoin d’interaction de vos visiteurs pour le calculer) et c’est une métrique qui se base donc uniquement sur des données de terrain.
Mesurer le First Inpud Delay avec PSI?
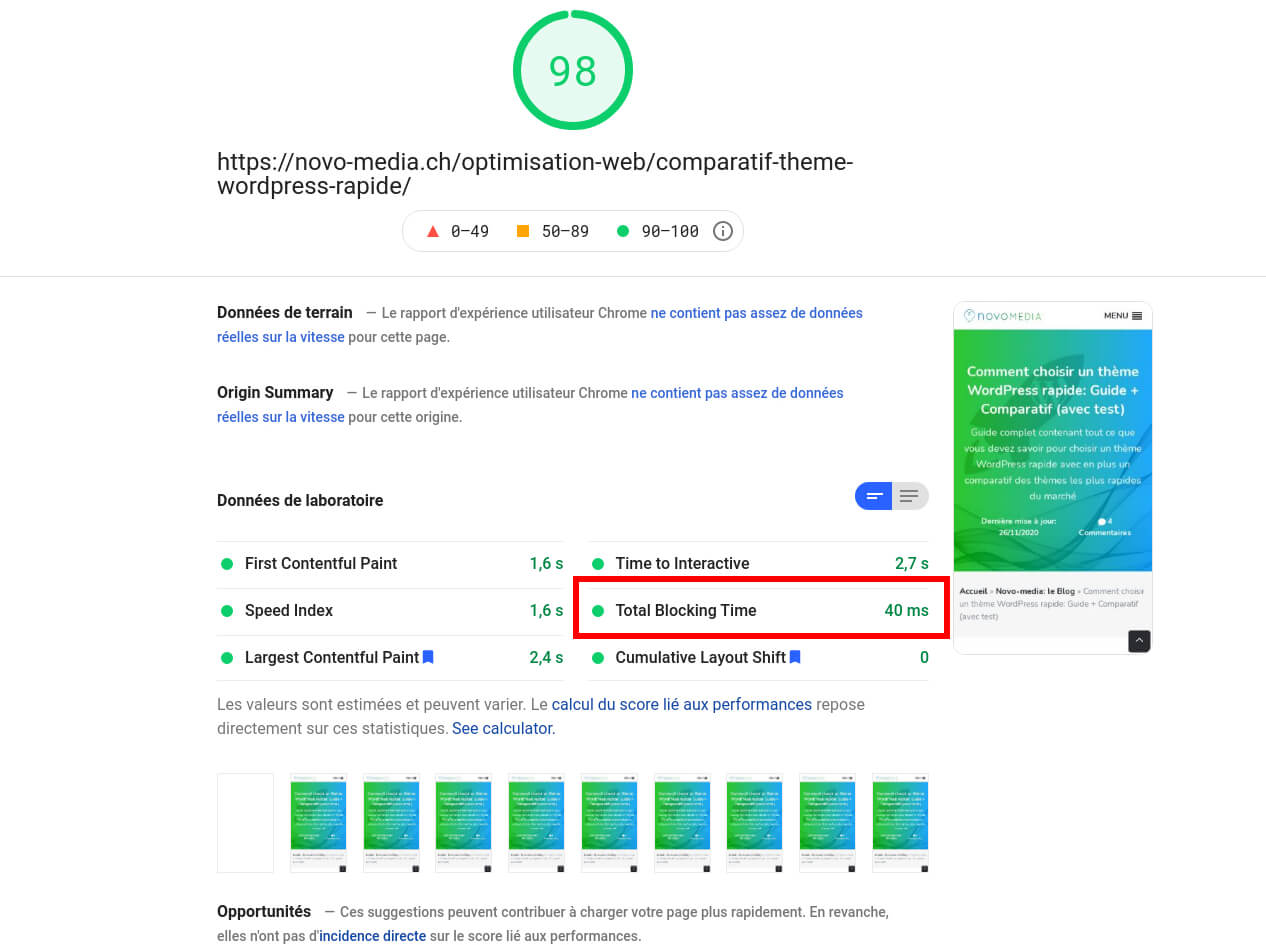
Je viens justement de vous le dire, il n’est pas possible de mesurer le FID avec PSI 😉 . Mais heureusement vous trouverez aussi dans le rapport PSI une métrique qui s’appelle “Total Blocking Time“ (TBT) qui même si elle n’est pas égale au FID est en général proportionnelle à ce dernier. Donc en gros, si vous arrivez à diminuer votre TBT, le FID diminuera aussi 😉 .

Voyons maintenant ensemble comment diminuer le FID de votre site WordPress:
Améliorer le First Input Delay sur WordPress
Bon je ne vais pas vous le cacher, c’est clairement la métrique la plus difficile à améliorer et il n’y a pas de plugin / méthode qui permette d’améliorer le FID automatiquement. Pour améliorer cette métrique, vous devez absolument éviter d’exécuter de gros fichier js/css pendant le chargement de la page pour que le navigateur puisse rapidement répondre aux interactions de vos visiteurs. Même si c’est un peu compliqué, je vais essayer de vous expliquer comment vous pouvez faire ça vous-même.
Concrètement cela veut dire que vous devez absolument retarder (voir enlever) le chargement de tous les fichiers qui ne sont pas nécessaires à l’affichage de la partie visible de la page sur mobile ou desktop. Le problème c’est que les bonnes pratiques en la matière ne sont pas très courantes sur WordPress et qu’il existe beaucoup de plugins / thèmes qui chargent d’énormes fichiers js et/ou css sur toutes les pages du site alors que vous n’utilisez ces fonctionnalités que sur quelques pages.
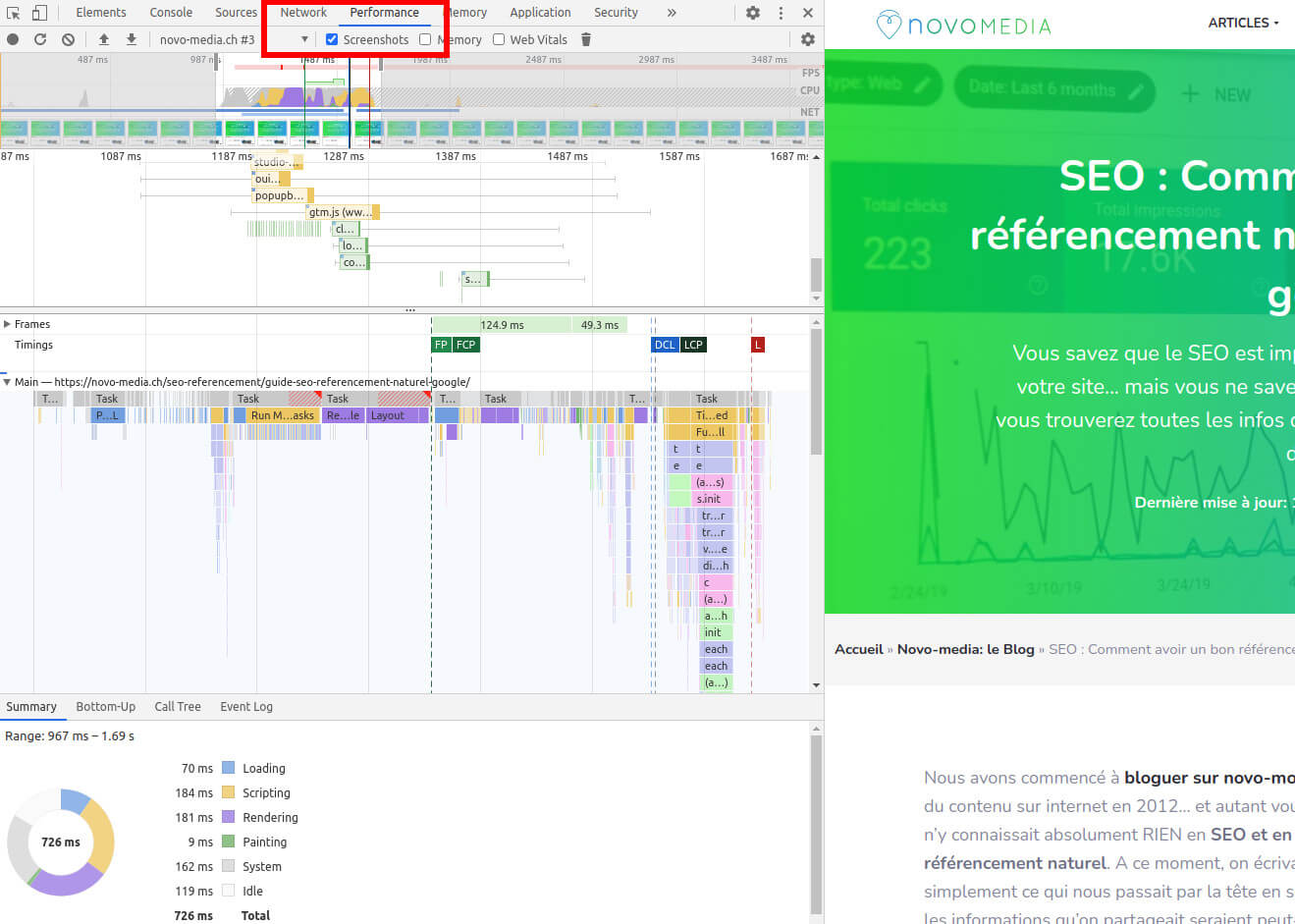
Pour diagnostiquer d’où viennent les potentiels problèmes, je vous recommande d’abord de désactiver vos plugins d’optimisation de code si vous en utilisez déjà pour ne pas combiner les fichiers js/css. Cela vous permettra de voir quels fichiers posent le plus de problèmes sans qu’ils soient combinés et/ou renommés. Ensuite vous pourriez faire un clic droit puis inspecter pour utiliser l’onglet “Network” ou “Performance” pour analyser vos cascades de téléchargement. Mais si vous n’êtes pas développeurs, ces graphiques sont assez difficiles à déchiffrer et je vous conseille plutôt d’utiliser simplement le rapport PSI qui vous donnera de bonnes pistes pour améliorer les points les plus importants.

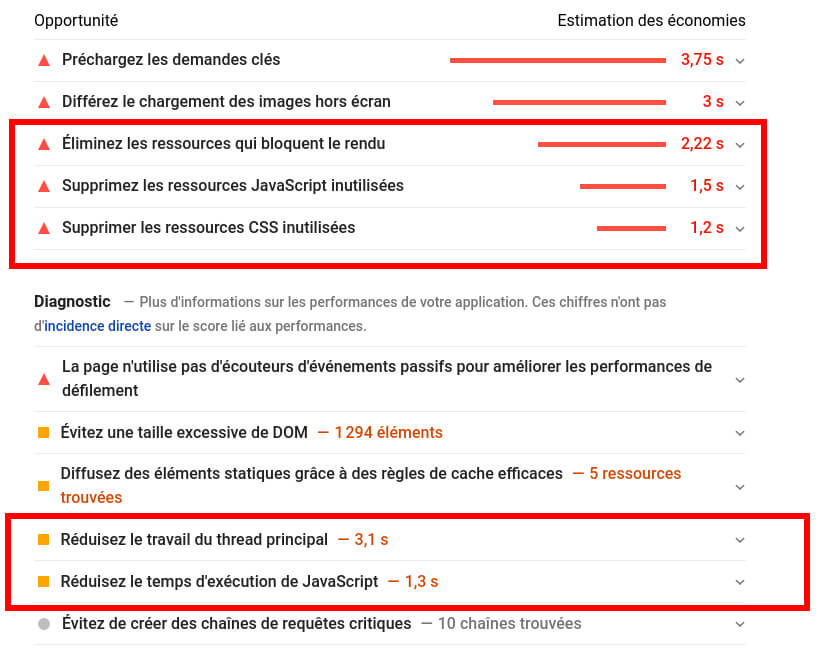
Dans PSI sous la section “Opportunités”, si vous voyez des remarques comme “Éliminez les ressources qui bloquent le rendu”, “Supprimez les ressources JavaScript/css inutilisées” ou dans la section “Diagnostic” des choses comme “Réduisez le temps d’exécution de JavaScript” ou encore “Réduisez le travail du thread principal”, ce sont ces éléments que vous devez corriger. Donc cliquez sur chacun de ces éléments pour voir quels sont les fichiers qui posent problème et d’où ils proviennent (quels thème ou plugin).

Une fois que vous avez identifié les éléments qui détériorent probablement le FID, suivez ces étapes:
La 1ère question que vous devez vous poser est:
Est-ce que vous avez vraiment besoin de ce plugin/thème qui charge ces gros fichiers js/css?
Par exemple, ce sont souvent des plugins qui affichent des widgets de réseaux sociaux, des boutons de partage, des sliders, des popups, qui permettent des animations… qui sont la source de ce genre de problème. Il en va de même pour les thèmes multifonctions qui ont des dizaines de mises en pages différentes (donc des fichiers css énormes) avec des widgets et des animations pour tout faire et qu’au final vous n’utilisiez qu’une infime partie de tout ça. La clé du succès est dans la sobriété et vous pourrez souvent vous passer d’une partie de ces éléments pour une solution plus sobre.
Une fois que vous avez fait le tri et qu’il ne vous reste que ce que vous avez vraiment besoin, il s’agit de prioriser les fichiers JS et CSS qui sont vraiment nécessaires à l’affichage de la partie visible de la page. Et c’est là que ça se complique car chaque site est différent. Mais voici les outils que j’utilise pour améliorer au mieux le FID:
- Lazy loader tous les éléments qui ne sont pas visibles à l’écran. Il s’agit bien évidemment des images mais aussi et surtout des Iframes, vidéos ou audio qui chargent souvent de gros fichiers js/css. Pour ce faire, je vous recommande le plugin Lazy loader qui est de loin le meilleur et qui vous permettra aussi d’optimiser le CLS (j’y reviens plus bas). Si vous utilisez WP-Rocket, une fonctionnalité de lazyload y est aussi disponible.
- Décharger les scripts qui sont chargé inutilement sur toutes les pages. Il existe beaucoup de plugins / thèmes qui chargent des fichiers js/css sur toutes les pages alors que vous n’utilisez par exemple un formulaire de contact que sur une page de votre site. Personnellement je m’occupe de charger ces scripts uniquement sur les pages nécessaires de manière programmatique depuis le thème. Mais si vous n’êtes pas développeur, je vous recommande le plugin Asset Cleanup pour faire ça assez facilement depuis l’administration de votre site.
- Retarder l’exécution des scripts qui ne sont pas indispensable à l’affichage de la partie visible de la page. Ça peut peut-être sonner comme du charabia comme ça mais par exemple des scripts comme analytics (analytics.js), tag manager (gtag.js), le script nécessaire à l’affichage d’une galerie, d’une newsletter, un widget de chat et j’en passe… ne sont pas nécessaires à l’affichage de la partie visible de la page. J’utilise le plugin Flying scripts pour retarder l’exécution de ce genre de scripts jusqu’à la 1ère interaction d’un visiteur avec la page (scroll, clic ou autres). Il faut évidemment renseigner les scripts à retarder à la main mais cela peut avoir un énorme impact sur le FID. (Notez que cette fonctionnalité est aussi disponible dans le plugin WP Rocket).
- Charger le CSS critique en 1er et retarder le reste. Si le rapport PSI vous indique que vous avez beaucoup de ressources CSS inutilisées à supprimer (cad que vous chargez de gros fichiers css dont la majeure partie est inutile à l’affichage de la partie visible de la page), envisagez d’abord d’enlever la source principale de CSS inutilisé. Si vous ne pouvez pas le faire, des plugins comme WP Rocket ou Autoptimize (en version payante) vous permette de séparer ces fichiers CSS en CSS critiques (chargés en 1er) et CSS non critique qui sont chargés plus tard.
Comment mesurer et améliorer Cumulative Layout Shift (CLS) sur WordPress
Comme je vous l’expliquais au début, le Cumulative Layout Shift est une mesure de la stabilité visuelle de vos pages. C’est à dire que pour améliorer ce score, vous devez faire en sorte que la partie visible de votre page s’affiche en une seule fois. Vous devez donc éviter à tous prix que des éléments apparaissent petit à petit pendant que la page charge, créant ainsi des décalages de l’affichage (layout shifts).
Mesurer le Cumulative Layout Shifts avec PSI
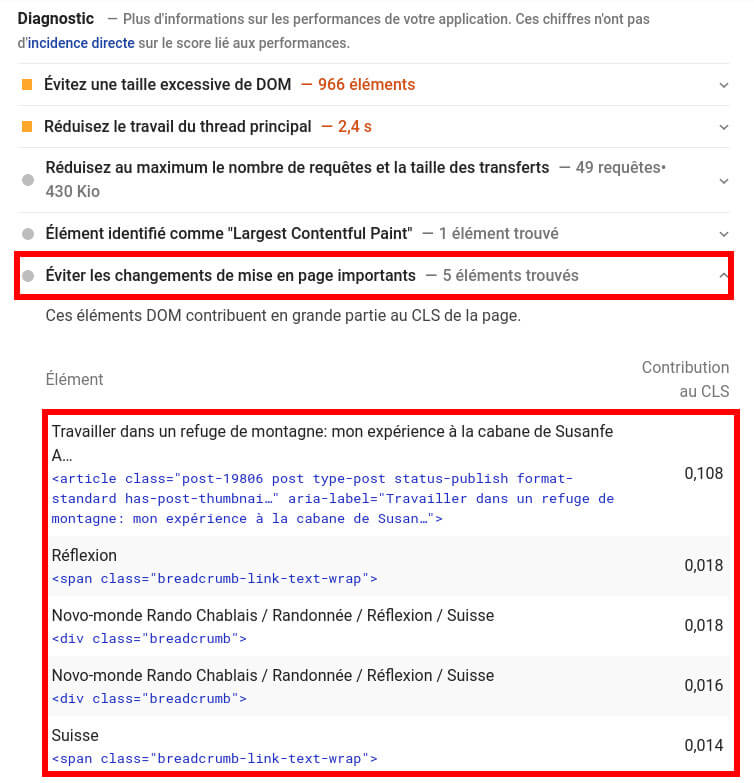
Comme pour le LCP, rendez vous dans la partie Diagnostic du rapport de PSI et cherchez la remarque “Éviter les changements de mise en page importants”. Si vous cliquez dessus, vous obtiendrez une liste des éléments de votre page qui provoquent des décalages de l’affichage:

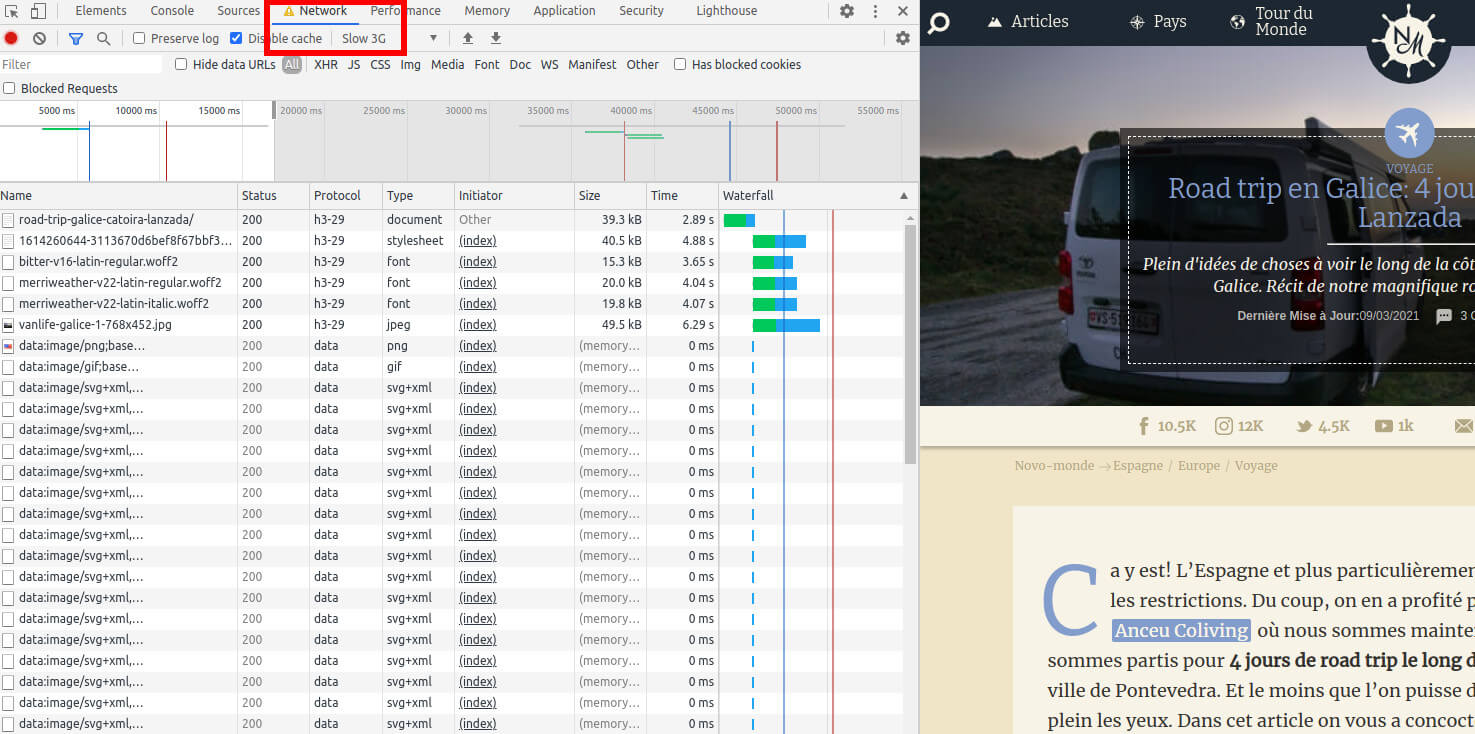
Une autre façon de faire plus visuelle pour bien se rendre compte des décalages lors du chargement d’une page est d’utiliser l’onglet “network” dans les outils pour développeur de Chrome (clic droit puis inspecter). Dans cet onglet vous pouvez choisir de charger la page avec une simulation d’une connexion 3G lente. De cette façon vous verrez de façon très visible où il y a des décalages de l’affichage en temps réel.

Améliorer le Cumulative Layout Shift sur WordPress
Pour améliorer le CLS sur votre site WordPress il y a plusieurs choses à faire:
- Ne différez surtout pas le chargement des éléments visibles à l’écran: Je vous expliquais plus haut que vous deviez lazyloader tous les éléments qui ne sont pas visibles lors du chargement de la page (avec le plugin Lazy Loader). Le truc c’est qu’en activant un plugin de lazyload, vous allez en général différer le chargement de toutes les images, même celles qui sont visibles à l’écran. Il est très important d’exclure du lazyload les éléments qui sont visibles lors du chargement de la page pour éviter les décalages d’affichage. A ma connaissance, c’est la cause principale de CLS.
Avec le plugin que je vous recommande, vous devez simplement ajouter la classe “skip-lazy” aux éléments qui ne doivent pas être chargé de manière différées. - Spécifiez les dimensions d’éléments comme les images, vidéos, Iframes, ads: Si vous voyez un message comme “Les éléments d’image ne possèdent pas de width ni de height explicites” dans PSI, c’est que vous ne spécifiez pas la hauteur et la largeur d’une image ce qui peut créer des décalages de la mise en page lors du chargement. WordPress affiche normalement pas défaut la largeur et la hauteur de ces éléments. Vous devez donc identifier d’où vient le problème (en général un plugin) et trouver une alternative qui intègre les dimensions.
- Évitez le contenu ajouté de manière dynamique dans la partie visible de la page: Il arrive fréquemment que des thèmes ou plugin ajoutent des éléments de manière dynamique (avec du javascript) dans la partie visible de la page après l’événement “onload”. Évidemment cela aura pour effet de faire apparaître un élément à l’écran après le chargement de la page ce qui aura un effet très négatif sur le score CLS.
- Préchargez et hébergez vos fonts sur votre serveur: Si les fonts que vous utilisez ne sont pas chargées assez rapidement (vous verrez en général le message “Préchargez les demandes clés” dans PSI), soit votre texte n’apparaîtra pas jusqu’à ce que le font soit complètement chargé, soit la police d’écriture changera pendant le chargement de la page (créant ainsi un décalage dans l’affichage). Pour éviter ces problèmes, vous devez précharger et héberger vos polices d’écriture sur votre serveur. Pour faire ça sans coder, vous pouvez utiliser le plugin OMGF ou alors encore une fois, WP Rocket permet de faire ça assez facilement.
Est-ce que WordPress fait attention aux Core Web Vitals?

J’imagine qu’après avoir lu tout ça vous devez vous dire que ce n’est pas forcément évident d’optimiser un site WordPress pour les Core Web Vitals… et vous avez raison! De mon côté ça m’a demandé beaucoup de travail pour obtenir des bons scores dans PSI pour nos blogs.
Le problème principal ne vient pas forcément de WordPress en soit, mais plus de l’immense quantité de développeurs qui créent des thèmes, plugins, page builder ou autres… sans penser à l’expérience utilisateur et aux Core Web Vitals. Il en devient donc très difficile pour un utilisateur lambda d’avoir le design et les fonctionnalités qu’il souhaite sans avoir un site WordPress très mal optimisé.
Après WordPress n’est pas exempt de tout reproche puisque pour le moment Jquery est toujours chargé par défaut sur toutes les pages et que Gutenberg aussi charge un CSS sur toutes les pages. Pourtant, j’ai l’impression qu’avec ses dernières versions, WordPress va dans la bonne direction. La version de Jquery utilisée a enfin été mise à jour (et peut-être qu’un jour WP se passera de Jquery) et j’ai lu ici que bientôt le nouvel éditeur Gutenberg ne chargerait plus que le CSS des blocs présents sur une page (a la place du CSS de tous les blocs sur toutes les pages). Donc il y a clairement du progrès du côté de WordPress… il faut maintenant que les développeurs de thèmes et plugins suivent le mouvement.
Comment les Core Web Vitals vont-ils affecter mes résultats de recherche dans google?

Ahaha c’est évidemment la question que tout le monde se pose et il est impossible d’y répondre précisément avant la mise à jour de l’algorithme de Google. Mais ce qu’on peut dire avec certitude c’est qu’il est assez rare que Google communique en avance sur les mises à jour de son algorithme et qu’il vaut donc mieux ne pas laisser les Core Web Vitals de côté (un peu comme avec HTTPS si vous vous souvenez).
La seule chose qui est certaine est que Google tiendra désormais compte des Core Web Vitals dans son algorithme sur mobile et desktop. C’est à dire qu’à qualité de contenu égale, c’est probablement la page avec la meilleure expérience utilisateur (et donc les meilleurs Core Web Vitals) qui ressortira en premier dans Google.
Google a aussi annoncé que les “Top Stories” sur mobile ne seront désormais plus uniquement pour les pages en AMP mais aussi pour les pages qui passent les Core Web Vitals. Donc une raison de plus pour optimiser ces métriques pour votre site en version mobile.
Au final, que ça soit pour faire plaisir à Google ou pas, les Core Web Vitals sont des métriques bien choisies qui sont réellement représentatives de l’expérience de vos visiteurs sur votre site. Je vous recommande donc vous pencher sur la question des Core Web Vitals et de les améliorer au mieux de vos compétences.
Et vous, vous avez déjà essayé d’optimiser vos Core Web Vitals? Qu’est-ce que ça donné pour vous?








Merci Benoit pour cet article encore une fois hyper complet et détaillé ! Il va m’être d’une grande aide.
Je m’attelle à la lourde tâche d’optimiser la vitesse de chargement de notre blog qui est vraiment mauvaise et ce n’est pas une mince affaire ! 😅 Je m’étais déjà appuyée sur ton précédent article sur la vitesse de chargement quand tu l’avais publié et il m’avait bien aidé. Mais je me rend compte que malgré mes optimisations déjà faites, il y a malheureusement encore du travail… 😅
Hello Enora,
Cool j’espère que mon article te sera utile. Oui optimiser pour les Core Web Vitals n’est pas évident mais c’est clairement ce qu’il faut essayer de faire… Ces métriques sont à mon avis bien plus représentatives de l’expérience des visiteurs que les différents scores et temps de chargement utilisés avant. J’aurais pu aller encore plus en détails sur certain point mais comme l’article était déjà très long, j’ai décidé d’en rester là. Mais si certain points ne sont pas clairs, n’hésite pas à me poser des questions et j’essaierais d’approfondir
Hello Benoit !
Après m’être pas mal arraché les cheveux ces derniers jours en essayant d’optimiser au mieux notre site en mettant les mains dans le cambouis pour régler nos très fortes lenteurs actuelles, j’ai fini par craquer et prendre WP Rocket pour plus de facilité et je vois déjà une première amélioration (je suis passée par un de vos liens d’ailleurs 😉). Soulagement ! A force d’avoir fait des paramétrages et optimisations à droites et à gauches avec différents plugins au fil du temps, je ne savais plus où donner de la tête et certaines choses devaient entrer en conflit et faire plus de mal que de bien. 😅
Bon, j’ai encore des optimisations à faire pour obtenir un meilleur score. Faut notamment que je me penche sur Elementor et voir de quelle manière je peux simplifier les pages faites avec et supprimer certains addons elementor superflus.
Voilà, c’était pour te faire un retour et te remercier encore pour tous tes précieux conseils sur ces sujets complexes !
Hello Enora,
Déjà merci d’être passé par nos lien et cool de lire que tu as trouvé de bons conseils par ici. WP Rocket est un très bon produit mais effectivement, il ne fait pas de miracle non plus pour certaines choses. J’ai jeté un rapide coup d’œil à votre site et le principal problème restant vient clairement de la complexité CSS et JS de votre site causée par Elementor et certain plugin.
Pour le CSS j’ai noté:
– le plugin Thrive leads qui charge énormément de CSS (je l’ai utilisé il y’a longtemps mais viré à cause de ses perfs désastreuses)
– Je vois aussi que Elementor et votre thème Ocean WP charge tous les 2 Fontawesome… si vous pouviez vous en passer ça serait mieux
– l’add on mega for elementor qui charge beaucoup de CSS
– même chose pour le plugin ultimate add on for gutenberg
– … (tu peux utiliser https://yellowlab.tools/ pour avoir des détails sur ce genre de choses)
Donc comme tu le dis bien, le plus gros du travail qu’il te reste à faire c’est vraiment de te pencher sur Elementor, ton thème Ocean WP et certain plugin et ne garder QUE ce que tu as réellement besoin. Après c’est toujours une histoire de compromis… thrive leads est un excellent exemple de plugin qui a de mauvaises performances mais qui permet de faire des choses complexes assez facilement (c’est donc un plugin difficile à remplacer).
Mais oui c’est un sujet complexe, qui l’est d’autant plus sur WordPress avec la multitude de thèmes / page builder / plugins… C’est d’ailleurs une des raisons pour laquelle je ne me lance pas dans l’optimisation de la vitesse de sites WP. je n’utilise pas de page builder mais énormément de sites en utilisent et c’est difficile d’avoir de bons résultats en fonction des installations (et les gens s’ils paient pour optimiser la vitesse de leur site s’attendent à avoir des scores parfaits).
Hello Benoit !
Merci d’avoir pris le temps de jeter un oeil à notre site, c’est sympa !
Ton retour rejoint effectivement ce que j’avais pu voir sur les éléments qu’il reste à optimiser, avec quelques pistes en plus que je n’avais pas encore notées donc merci ! Y’a plus qu’à ! Et ce n’est pas la partie la plus simple. 😅 La première étape sera déjà de faire le point sur les plugins en question et essayer de simplifier notre utilisation pour nous séparer de certains.
Je comprends complètement pourquoi tu ne te lances pas dans l’optimisation de vitesse de sites. C’est un chantier tellement au cas par cas. À un moment, je me suis justement posé la question de déléguer l’optimisation de notre site à un pro mais j’avais trop peur que ça ne réponde pas suffisamment à mes attentes et d’être déçue. Comme tu le dis, si on paye on s’attend forcément à ce que l’optimisation soit parfaite, mais ce n’est pas aussi simple que ça. 🙂
Merci Benoit pour ton excellent article. J’y vois déjà plus clair dans les différentes terminologies. Après installation du plugin Asset Cleanup Pro, je suis passé d’une note globale mobile de 39 à 67/83 (selon les analyses) sur la home de my-wildlife. C’est mieux mais il me reste encore à améliorer le LCP (pas facile avec une grande image ; je vais devoir réduire sa taille je pense) et des améliorations à droite et à gauche. Mais ça prend du temps quand même…
Petite question concernant la partie du rapport : “Évitez les tâches longues dans le thread principal”. J’ai 7 tâches de plus de 50 ms dont :
…js/masonry.min.js?ver=3.3.2
…google-tracking/ga-0a4e309….js
…jquery/jquery.js?ver=1.12.4-wp
…jquery/jquery-migrate.min.js?ver=1.4.1
Une idée comment optimiser ces fichiers ?
Hello Greg,
Cool ravi de lire que mon article t’a été utile pour optimiser ton site. Effectivement c’est loin d’être trivial d’optimiser son site pour les Core Web Vitals car chaque site est différent et il n’y a pas de solution toute faite.
Concernant les tâches longues durées, tu as déjà du faire des modifications car je n’ai pas les même que celles que tu indiques dans ton commentaire. Mais de manière générale, tu peux essayer de retarder l’execution de tous les scripts qui ne sont pas nécessaires à l’affichage de la partie visible de la page (probablement ga, masonry mais pas jquery) avec le plugin flying script par exemple.
Bonjour Benoit, merci pour le partage de ces contenus très utiles. J’utilise WP depuis pas mal d’années et je suis récent propriétaire d’une boutique WooCommerce.
Je trouve que c’est vraiment compliqué d’y voir clair et comprendre les interractions entre tout ce qu’on peut mettre en place, j’ai vraiment l’impression que les astuces, plugins, méthodes se chevauchent. J’ai fait appel à un prestataire qui m’a pris 600 euros pour optimisant la vitesse du site, je ne suis pas satisfait du résultat.
Je me retrouve avec Cloudfare (payant) + Autoptimize + Critical CSS (payant) + WP Rocket (payant) + Imagify (payant) et j’ai toujours de mauvais scores CLS et LCP…
Je découvre ici encore d’autres outils et conseils.
Je suis désespéré du temps passé sur le sujet, sans trouver une méthode claire et efficace pour avoir des résultats concrets.
Bonjour Romain,
Avec plaisir 😉 . Oui je sais, ce n’est pas une mince affaire d’optimiser un site WP pour les Core Web Vitals, d’autant plus si le site en question utilise des plugins assez lourd comme WooCommerce. Malheureusement il n’y a pas de méthode claire et efficace toute faite pour améliorer ces métriques. Chaque site est différent en fonction de son design et des fonctionnalités / plugins qu’il utilise. Il faut aller métrique par métrique et essayer d’améliorer ça en suivant les conseils que j’ai listé dans cet article.
Mais concernant les outils installé sur votre site. Cloudflare (payant) c’est certainement la nouvelle option APO pour WordPress dont j’ai entendu bcp de bien. Si vous ne souhaitez pas payer, vous devriez pouvoir remplacer ça par Cloudflare gratuit plus le plugin WP CloudFlare super page cache. Autoptimize et l’add on critical CSS sont de bons outils même si personnellement je préfère le plugin Fast Velocity Minify (mais il est difficile à configurer). WP Rocket est un excellent plugin que je recommande chaudement et Imagify n’est pas mal même si je préfère EWWW ou Shortpixel. Mais quoi qu’il en soit votre prestataire a installé des outils de qualité… malheureusement ça ne suffit pas à optimiser un site pour les Core Web Vitals et il faut améliorer les détails.
Merci. Mais comme je le disais, ça ne m’avance pas plus 😉 Je vois que d’autres options de plugins peuvent être bonnes. Je me retrouve avec des LCP qui sont des breadcrumbs ou h1, je ne vois pas comment réduire le poids de textes… Bref…
Romain si vous me donnez une url que je puisse rapidement faire 1-2 tests je pourrais peut-être vous aiguiller sur la bonne voie
Avec plaisir, voici le site en question : www.etal-des-epices.com
Bonjour Romain,
Alors j’ai jeté un rapide coup d’œil. On voit que du travail a déjà été fait… Sur desktop il n’y a pas grand choses à dire. Sur mobile par contre la 1ère choses qui je vois c’est que sur les pages produits, l’image du produit ne s’affiche pas assez vite ce qui a un mauvais effet sur le CLS et le LCP (même si comme ça rapidement je ne comprend pas trop pk l’élément LCP indiqué est le breadcrumb sur les pages produits). Pour régler ce problème il faut identifier qu’est-ce qui gère l’affichage des images sur les pages… difficile à dire sans jeter un œil à l’admin mais comme ça je dirais que comme vous utilisez elementor, ça vient probablement du thème.
D’ailleurs à propos du thème, après avoir testé votre site ici https://yellowlab.tools/, je dirais qu’une bonne amélioration possible serait soit de pouvoir vous passer complètement d’elementor (qui charge bcp de CSS compliqué et bcp de fonts inutils) ou alors d’optimiser un maximum elementor pour ne pas charger autant de css et de fonts.