
En tant que développeur WordPress, ça fait déjà un bon moment que je me dis qu’il faut que je me mette à la page du nouvel éditeur qui va tous nous tomber dessus lorsque WordPress 5.0 sortira. Par manque de temps, j’ai attendu jusqu’à la fin du mois d’août 2018 pour m’intéresser à ce fameux Gutenberg qui fait beaucoup parler de lui. Depuis la version 4.9.8 de WordPress (qui est sortie début août), on peut même voir un gros message dans notre interface utilisateur qui nous propose de tester le nouvel éditeur… Ça faisait tout de suite plus concret 😉
Comme j’ai plusieurs sites WordPress de clients à maintenir ainsi qu’un plugin de géolocalisation qui devra certainement être un peu modifié pour le nouvel éditeur, il était clairement le moment que je m’y intéresse sérieusement! Allez, on va voir ensemble ce qu’est ce nouvel éditeur et ce qu’il implique pour vous utilisateurs lambda de WordPress et créateurs de contenus.
Gutenberg c’est quoi au juste ?
Vous allez me dire
Ben c’est juste un nouvel éditeur de texte pour WordPress non ?
Alors effectivement dans un premier temps, Gutenberg sera juste le nouvel éditeur de texte de WordPress… Mais Gutenberg n’a jamais été un simple remplacement pour l’éditeur de texte actuel. Les ambitions de Gutenberg vont bien au-delà et l’éditeur n’est que la 1ère étape.
Le concept de bloc
Gutenberg repose complètement autour du concept de blocs. Jusqu’à maintenant tout le contenu d’un article (ce qui apparaît dans l’éditeur actuel) était en fait un seul gros paquet de contenus avec des titres, des paragraphes, des images, des shortcodes… le tout sauvegardé à un seul endroit dans une base de donnée.
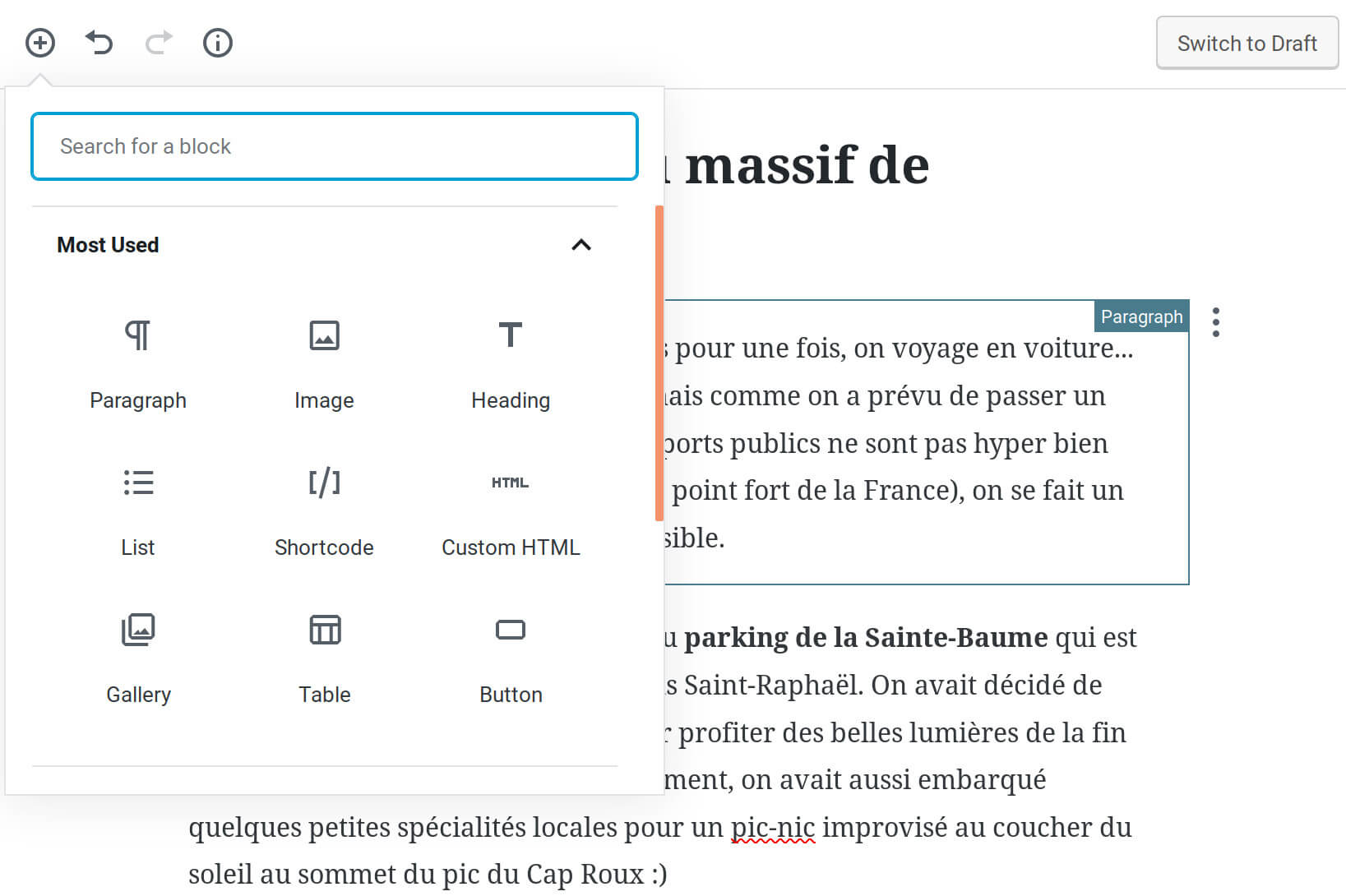
 Avec Gutenberg, le contenu est en fait divisé en toutes sortes de blocs. Un paragraphe devient un bloc, une image devient un bloc, un titre devient aussi un bloc… et il en va de même pour les listes, les tableaux, les colonnes, les citations, les boutons et même les widgets. Créer un article devient alors une sorte de partie de Lego où vous allez créer vos blocs et les arranger comme bon vous semble.
Avec Gutenberg, le contenu est en fait divisé en toutes sortes de blocs. Un paragraphe devient un bloc, une image devient un bloc, un titre devient aussi un bloc… et il en va de même pour les listes, les tableaux, les colonnes, les citations, les boutons et même les widgets. Créer un article devient alors une sorte de partie de Lego où vous allez créer vos blocs et les arranger comme bon vous semble.
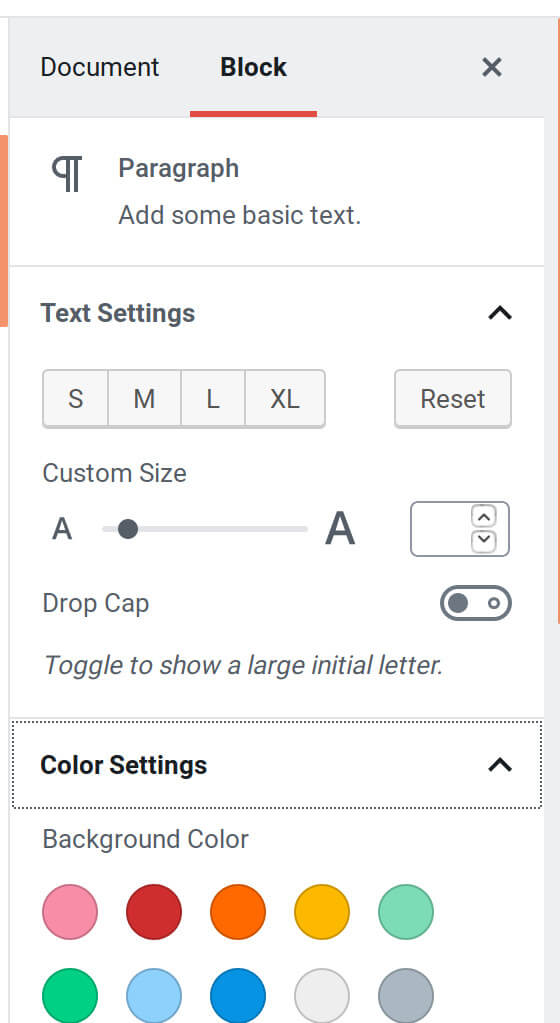
Comme le contenu est maintenant divisé en toutes sortes de blocs avec des fonctions plus spécifiques, vous avez aussi plus de contrôle sur les propriétés de chaque bloc. Par exemple un bloc paragraphe a des propriétés comme sa taille de police, la couleur du texte ou du fond. Un bloc galerie aura comme option le nombre d’images par ligne etc… Le but étant de donner plus de contrôle aux créateurs de contenu et de leur permettre d’écrire et de créer dans un environnement qui ressemble beaucoup plus au résultat final qui sera affiché dans les navigateurs.
Par exemple un bloc paragraphe a des propriétés comme sa taille de police, la couleur du texte ou du fond. Un bloc galerie aura comme option le nombre d’images par ligne etc… Le but étant de donner plus de contrôle aux créateurs de contenu et de leur permettre d’écrire et de créer dans un environnement qui ressemble beaucoup plus au résultat final qui sera affiché dans les navigateurs.
Mais comme je le disais, le but du projet Gutenberg va bien au-delà de l’éditeur. L’idée est clairement d’organiser les sites web en entier sous forme de blocs. Il est vrai qu’aujourd’hui quand on pense à un site web, on pense à un header, un menu, peut-être une sidebar, un bloc de contenu, un footer… des contenu qui vont s’adapter s’ils sont affichés sur un ordinateur, un tablette ou un smartphone.
Mais le web évolue tellement vite et on peut facilement imaginer que dans quelques années on aura complètement changé notre façon de consommer de l’information sur le net (avec d’autres objets connectés, la réalité virtuelle).
Mais même si la façon de présenter ou de consommer le contenu change, l’information reste la même et Gutenberg est simplement une tentative d’amener plus de flexibilité à WordPress et de le préparer pour le futur (et de lui permettre de garder sa place de leader des systèmes de gestion de contenu).
Gutenberg en pratique
La théorie c’est bien joli mais je sais bien que vous vous posez tous les mêmes questions :
Quand je vais passer à WordPress 5.0, est-ce que Gutenberg va casser mon site ?
Est-ce vraiment nécessaire de changer alors que l’éditeur actuel fonctionne bien pour moi ?
La meilleure façon de répondre à ces questions est d’installer le plugin Gutenberg et d’essayer par vous-même… car comme vous allez le voir, vous ne risquez absolument pas de casser votre site si vous installez Gutenberg pour l’essayer.
Ce qu’il se passe après avoir installé Gutenberg
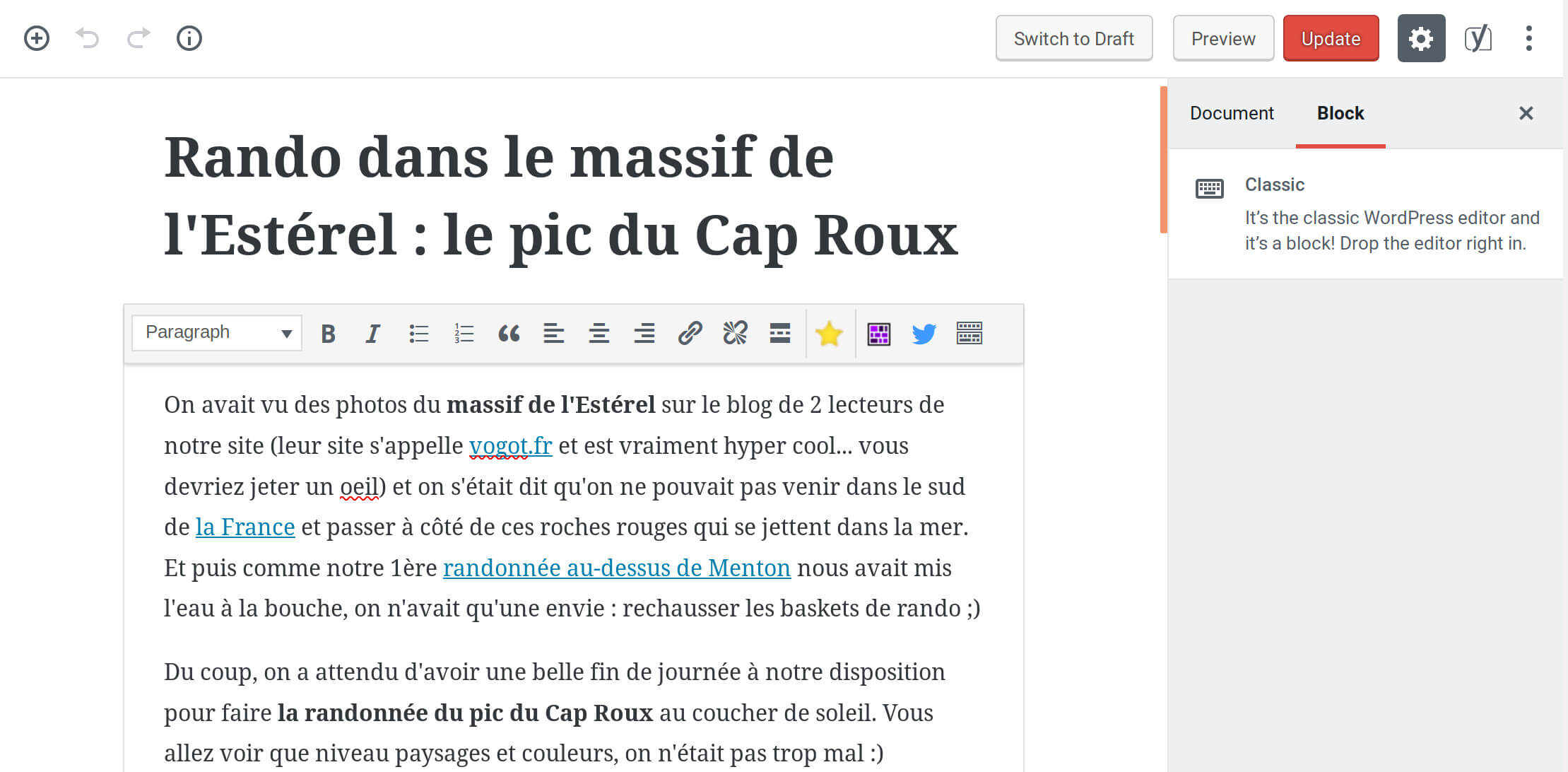
Après avoir installé Gutenberg (comme un plugin normal), ouvrez un article ou une page existante comme pour l’éditer. Vous verrez que l’éditeur a maintenant une interface beaucoup plus épurée, avec le titre de l’article, le contenu en dessous et un menu de côté. Mais si vous regardez le contenu de votre article, vous pouvez voir qu’il se trouve dans un bloc qui s’appelle “classique”. Et si vous cliquez sur ce bloc, vous verrez que ce n’est en fait rien d’autre que l’éditeur classique dont vous avez l’habitude.
Par défaut, Gutenberg ne convertit pas vos articles en différents blocs! Donc le simple fait de passer à WordPress 5.0 (qui aura donc l’éditeur Gutenberg par défaut) ou d’installer Gutenberg ne va pas casser votre site (ni changer quoi que ça soit en base de donnée). Tous vos articles seront contenu dans ce bloc classique et vous pourrez continuer à les modifier comme avant.

Ce bloc classique est en fait pensé pour permettre la transition la plus fluide possible entre l’avant et l’après Gutenberg. Il est clairement possible que quand Gutenberg arrivera, tout ne fonctionnera pas encore comme vous en avez l’habitude. A ce moment, si vous n’arrivez pas à faire ce que vous voulez avec les autres blocs de Gutenberg, vous pourrez simplement ajouter un bloc classique et faire ce que vous avez toujours fait jusqu’à maintenant. Mais il y’a fort à parier que vous n’aurez pas à attendre longtemps avant que vous puissiez tout faire avec les autres blocs car Gutenberg se développe à une vitesse hallucinante!
Remarque: Et si vous détestez Gutenberg après l’avoir essayé quelques temps, vous pourrez toujours le désactiver complètement avec ce plugin.
Convertir le contenu en blocs
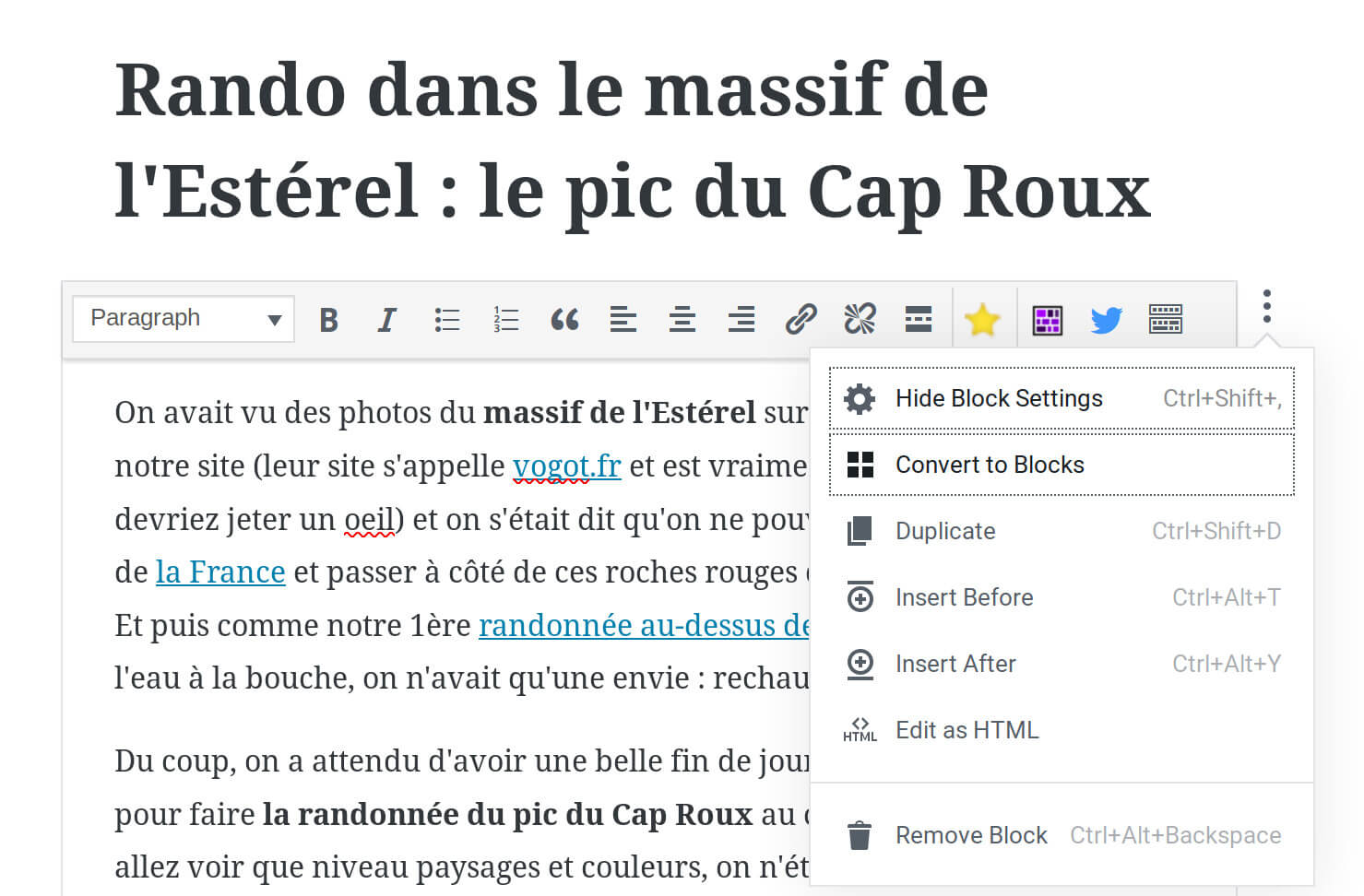
 Maintenant que vous savez que vous ne risquez rien en installant Gutenberg, si on essayait de convertir un de nos articles en blocs. En passant votre curseur sur le bloc classique, vous verrez 3 petits points apparaître et si vous cliquez sur ces derniers, vous verrez apparaître l’option “convertir en blocs”. Vous pouvez utiliser cette option pour convertir automatiquement le bloc classique en différents blocs. Évidemment, vous pouvez le faire sans sauvegarder le contenu simplement pour tester comment votre site fonctionne avec Gutenberg.
Maintenant que vous savez que vous ne risquez rien en installant Gutenberg, si on essayait de convertir un de nos articles en blocs. En passant votre curseur sur le bloc classique, vous verrez 3 petits points apparaître et si vous cliquez sur ces derniers, vous verrez apparaître l’option “convertir en blocs”. Vous pouvez utiliser cette option pour convertir automatiquement le bloc classique en différents blocs. Évidemment, vous pouvez le faire sans sauvegarder le contenu simplement pour tester comment votre site fonctionne avec Gutenberg.
Lorsque j’ai effectué cette action sur un des articles de notre blog novo-monde, je dois dire que le résultat de la conversion m’a plutôt surpris en bien. La plupart des éléments comme les paragraphes, les titres, les listes, les shortcodes, les images, les iframes… ont parfaitement été convertis en blocs. Par contre comme je m’y attendais, il y a quand même quelques éléments plus spécifiques qui ont posé problème (dans mon cas):
- l’intégration des images adaptatives est encore en cours de développement et pour le moment mes attributs
srcsetetsizesne fonctionnent plus comme avant. - Toutes les images sont pour le moment insérées à l’intérieur d’un tag figure
<figure><img></figure>ce qui a un peu cassé le style de nos images. - J’avais customisé l’éditeur classique pour pouvoir créer facilement des infos-boxes ou autres styles spécifiques (avec des styles customisés) à notre thème et ces fonctionnalités ne fonctionnent pas pour le moment dans Gutenberg.
Ce que j’ai donc fait ensuite, je me suis rendu sur la page GitHub de Gutenberg pour ouvrir des tickets et rapporter les problèmes que j’avais rencontré. En effet, comme je vous le disais plus haut, Gutenberg est en développement TRES actif et une nouvelle version de l’éditeur voit le jour pratiquement toutes les semaines. C’est pour cette raison que je vous encourage à faire comme moi, testez Gutenberg et informez les développeurs des problèmes que vous rencontrez. C’est le meilleur moyen de faire en sorte que le nouvel éditeur s’intègre au mieux dans le plus de sites WordPress possible.
Date de sortie de Gutenberg
Comme je l’ai dit, Gutenberg arrivera avec WordPress 5.0. Il n’y a pas encore de date exact pour la sortie de WP 5.0 mais les choses se précisent et vous pouvez vous attendre à voir arriver cette mise à jour avant la fin de l’année. Pour plus de détails, vous pouvez suivre le cycle de développement de WordPress 5.0 sur cette page.
Astuces et idées pour tester Gutenberg
- Si vous n’avez pas envie de tester Gutenberg sur votre site live (même si vous ne risquez rien comme je vous l’ai montré plus haut), vous pouvez toujours installer votre site en local sur votre ordinateur pour faire vos tests.
- Si votre thème ne fonctionne pas encore parfaitement avec Gutenberg, essayez un thème qui fonctionne avec Gutenberg (celui-ci par exemple) pour voir ce que ça fait de créer du contenu avec le nouvel éditeur dans de bonnes conditions.
- Testez tous les différents blocs à votre disposition et essayez d’installer un plugin qui ajoute de nouveaux blocs dans l’éditeur pour vous faire une idée du potentiel de Gutenberg.
Mon avis sur Gutenberg
Mon avis d’utilisateur
Après avoir bien testé le nouvel éditeur, je dois dire que j’aime assez cette nouvelle façon de créer du contenu. Ajouter des blocs est vraiment très facile et intuitif. De plus, le fait d’avoir le contrôle sur les propriétés spécifiques des blocs nous donne plus de liberté et de flexibilité pour ajuster le look de nos articles sans toucher au html. J’aime aussi l’interface très épurée qui est moins distrayante que l’ancienne et qui va nous permettre à terme de voir dans l’éditeur un résultat qui sera beaucoup plus proche de ce qui sera affiché dans le navigateur. Je n’ai pas de peine à imaginer que Gutenberg est l’éditeur du futur et que ses possibilités sont beaucoup plus grandes que celles de l’éditeur actuel.
Celà dit, dans l’état actuel de l’éditeur, je ne peux pas encore l’utiliser à cause des bugs mentionnés ci-dessus. Et même si ces problèmes vont très certainement être réglés (euhhh fin 2019 et certains ne sont pas encore réglés…), je vais sûrement devoir apporter des modifications à mon thème pour le rendre 100% compatible avec le nouvel éditeur. Mais bon, même si je trouve qu’on nous impose de manière un peu agressive à utiliser Gutenberg, j’apprécie aussi les efforts des développeurs d’avoir mis le bloc classique à notre disposition pour rendre la transition plus fluide. Pour moi, c’est l’élément clé qui va nous permettre de continuer à créer du contenu sans soucis dans le nouvel éditeur en attendant que tout soit compatible (thèmes et plugins).
Mon avis de développeur
D’un côté, je suis très excité / intéressé par les nouvelles technologies que Gutenberg introduit dans WordPress. Il faut savoir que sous le capot de Gutenberg se cache en fait une librairie javascript qui se nomme React.js et qui permet de créer des applications ultra performantes qui fonctionne uniquement dans vos navigateurs (ce qui est le cas de Gutenberg). Dans le petit monde des développeurs, React est un des outils qui a le plus le vent en poupe et le simple fait de l’introduire à WordPress devrait réconcilier pas mal de développeurs avec WordPress (qui, il faut bien l’avouer, ne fait pas l’unanimité chez les développeurs). De ce côté là, c’est une très bonne chose car pas mal de développeurs talentueux vont se ré intéresser à WordPress et créer de nouvelle fonctionnalités pour notre plateforme préférée.
J’ai donc commencé ces dernières semaines à apprendre comment fonctionne React.js et j’ai aussi suivi quelques cours pour apprendre à créer des blocs dans Gutenberg. Alors certes ça va me demander pas mal de travail pour apprendre React et comprendre comment cet outil est intégré dans WordPress, mais les possibilités sont vraiment infinies. J’espère que j’aurais le temps de peaufiner mes connaissances cet automne et que je pourrais rapidement mettre à jour mon plugin et mes thèmes.
Mais même si je vois plus l’arrivée de Gutenberg et React comme un belle opportunité, je ne peux pas m’empêcher d’être un peu inquiet quand même. Lorsque des clients mettront à jour leur WordPress pour passer à 5.0 (en supposant qu’ils font les mises à jour 😉 ), ils risquent quand même d’avoir une sacrée surprise… et c’est nous qui devront leur expliquer que WordPress a décider de changer d’éditeur, que c’est pour le mieux etc…
Un autre point assez ennuyant c’est que Gutenberg se développe tellement rapidement qu’il est très difficile de s’y préparer (entendez adapter nos plugins et nos thèmes) car l’outil est en constant changement. De plus la documentation n’est pas très bonne pour le moment et j’ai été obligé de pas mal fouiller dans le code source de Gutenberg ou dans les tickets Github pour trouver des solutions à mes problèmes. Ajoutez à cela que je ne suis pas encore un pro de React.js… ça n’aide pas à se préparer facilement à l’arrivée de Gutenberg. Donc personnellement, je trouverai bien qu’on attende encore un peu le temps que Gutenberg se stabilise et qu’on puisse préparer son arrivée dans les meilleurs conditions.
Conclusions
Qu’on soit pour ou contre, Gutenberg va quand même arriver avec WordPress 5.0 et le mieux que l’on puisse faire est de s’y préparer. Donc n’attendez pas la sortie de WP 5.0! Installez Gutenberg et testez le pendant quelques temps (plus que 5 minutes hein!). Et surtout si vous avez des soucis, des bugs etc…, informez les développeurs sur GitHub afin qu’il puisse améliorer notre futur éditeur le plus possible avant sa sortie.
A vous maintenant… vous pensez quoi du nouvel éditeur de WordPress? plutôt pour ou contre ? pourquoi ?
Epingler cet article sur Pinterest




Bonjour,
Pour ma part, gros problèmes avec la version 5.0 et/ou Gutenberg:
je n’y adhère pas du tout… pourquoi faire simple quand c’est compliqué ?
Amicalement.
ENFIN un article qui m’explique pourquoi j’ai encore un bloc “classique” sur mes pages après mise à jour de WordPress, et qui me dit ce que je dois en faire !!! Merci beaucoup pour ces explications ! 😉
Mais avec plaisir… ravi que mon article t’ait été utile 😉
Vous avez trouvé comment il est possible de justifier le texte dans les blocs et faire le contrôle orthographique ? Je suis surprise par ce changement qui laisse de côté les bases d’un traitement de texte classique. J’avais pour habitude de copier-coller le texte de mon article pour le vérifier avec un meilleur contrôleur orthographique. Je dois maintenant le faire bloc par bloc ???
Bonjour Véro,
Pour justifier le contenu c’est assez facile puisqu’il suffit d’appuyer la petite flèche qui fait apparaître plus d’option dans le bloc paragraphe… Par contre pour la correction orthographique, peut-être qu’une solution serait de trouver un bon correcteur qui fonctionne dans le navigateur. Mais si vous n’aimez pas Gutenberg, vous pouvez toujours installer le plugin “classic editor” pour retrouver l’ancienne interface
Bonjour ,
Nous sommes aujourd’hui en Décembre 2019 et voici mon avis sur le nouvel éditeur Gutenberg .
Je viens d’ouvrir un 2e blog wordpress et , surprise ! , il y a le nouvel éditeur Gutenberg que je ne connaissais pas sur mon 1er blog . N’étant pas réfractaire à la nouveauté je l’essaye ( par la force des choses car il est installé d’office ) et je m’aperçois que sous des apparences de simplification tout est devenu compliqué par rapport à l’ancien éditeur que je connais depuis 2013 .
J’ai vraiment eu l’impression , dans un premier temps , que l’on a cherché à tout simplifier et à en faire quasiment un éditeur pour Bébés ! Bon , je n’ai rien non plus contre la simplification , quand elle est utile .
– Mais seulement quand on en arrive à vouloir mettre une balise ” lire la suite ” dans un texte un peu long , afin que tout n’apparaisse pas sur la 1er page du blog , alors là les problèmes commencent . La balise est introuvable ! Et de fait pour la retrouver j’ai dû revenir à l’éditeur ancien en ajoutant /wp-admin/ à l’Url de la page Accueil de mon blog : ………wordpress.com/wp-admin/ .
– en voulant créer une page Galerie ( comme je l’ai fait précédemment sur mon 1er blog ) pour y mettre des photos miniature qui renvoient aux pages des articles respectifs , alors là les images sautent quand on en ajoute plus de 4 : la 5e image fait sauter la 4e , etc …
– si on veut accéder à ses Catégories d’articles pour en modifier ou en supprimer une , alors là on peut toujours chercher dans toute la partie administrative du blog , on ne trouvera pas …
– idem pour les Mots-clé appelés Etiquettes chez WordPress , impossible de trouver où ils se logent pour en supprimer ou modifier un !
– des Widgets ont été supprimés , dont certains dont je me servais auparavant
En résumé , au lieu de tout avoir à portée de main comme sur le Tableau de bord précédent qui tenait en une page et qui regroupait toutes les fonctions , maintenant toutes les fonctions ont été dispersées aux 4 coins du blog . Quel progrès !
Je suis donc allé sur le Forum WP pour faire part de mon mécontentement et trouver une solution à tout ceci , et un modérateur m’a conseillé de signaler le problème sur le Forum en anglais sur lequel officient des employés de WP . C’est ce que j’ai fait mais la réponse je l’attends toujours …
Donc pour conclure , je me demande où veut en venir wordpress avec ce nouvel éditeur ? Moi qui pensais ouvrir un 2e blog avec Option payante , comme pour mon 1er blog , eh bien je pense que je vais aller voir ailleurs .
Evidemment , je n’ai voulu parler ici que de la partie Administration du blog . Pour la partie visible par le lecteur , le Thème , chacun est libre de choisir ce qui lui convient le mieux .
Jean , utilisateur wordpress depuis 2013 ,
Bonjour Jean,
Si vous n’aimez pas le nouvel éditeur, vous pouvez toujours réinstaller l’ancien en utilisant le plugin “classic editor” comme indiqué dans l’article.
Merci Benoît Luisier,
le plugin ” classis editor ” permet d’utiliser l’ancien éditeur Gutenberg, car nous en sommes à la 2e version d’après ce que j’ai vu sur mon blog WP . Il y a aussi un bouton en haut à droite qui permet de retourner à l’ancien éditeur Gutenberg , mais ça ne sert pas à grand chose …
Avec ça on n’est toujours pas sur l’ancien Tableau de bord qui comporte toutes les fonctionnalités . Comme le dit Jean ci-dessus, le Tableau de bord est toujours accessible en ajoutant /wp-admin/ à l’Url de son blog . Mais combien de temps restera-t-il accessible … ?
Pour moi, utilisateur WP depuis des années, la question n’est pas d’avoir un Nouvel ou un Ancien éditeur, ce n’est pas une question de goût, mais de conserver toutes les fonctionnalités comme on les a sur le Tableau de bord . Et pour le moment ce n’est pas le cas .
Plutôt que d’aller sur les Forums WP poser des questions qui n’auront pas de réponses je suis allé sur une plateforme de blog française qui utilise aussi le CMS wordpress, pour voir comment ça fonctionne . En cas de déménagement de mon blog …