
Les images représentent plus de 50% du volume de données qui transitent entre les navigateurs des gens qui surfent sur le web et les serveurs qui hébergent les sites web. Si les images ne sont pas optimisées ou mal mises en place sur un site web, elles peuvent ralentir énormément le temps de chargement des pages! C’est pourquoi il est très important de bien comprendre comment WordPress gère les images si vous voulez avoir un site rapide et bien optimisé.
D’ailleurs la dernière grosse mise à jour de WordPress (la version 5.3) a introduit des changements importants sur le fonctionnement des images. Lors de cette MAJ, j’ai du donc faire quelques recherches et adapter mes thèmes à ce nouveau fonctionnement… et je me suis dit que quitte à faire j’allais partager mes découvertes avec vous 😉
Avant de lire ce qui suit, je vous recommande de lire mon article qui explique ce qui se passe lorsque vous uploadez une image dans votre bibliothèque média et comment avoir des images responsives avec les attributs srcset et sizes. Vous devriez aussi lire comment vous pouvez diminuer drastiquement le poids de vos images en utilisant les bons plugins de compressions d’images
Pourquoi WordPress change le fonctionnement des grandes images?
En 2020, la plupart des gens prennent leur photos avec leur smartphone qui font des images de bien meilleure qualité qu’il y a quelques années. Mais qui dit meilleure qualité dit aussi plus grande et surtout plus lourde… La plupart des images prises par les téléphones modernes font bien plus de 5Mb… une taille qui n’est évidemment pas adaptée à l’affichage sur un site web.
Le problème est qu’il y a de plus en plus de gens qui uploadent directement ces images depuis leur smartphone sans les optimiser (il y a de plus en plus de gens qui écrivent des articles directement sur leur téléphone). Et en fonction du thème de votre site, cela peut aboutir à l’affichage d’images beaucoup trop lourdes, ralentissant énormément l’affichage du site.
C’est pour cette raison que WordPress à introduit un changement dans la gestion des grandes images dans sa version 5.3
Comment fonctionnaient les grandes images avant WordPress 5.3?
Imaginons que j’uploadais une grosse image (plus de 5000pxs de large et plus de 5Mb) dans ma bibliothèque de média avant WordPress 5.3. Voici ce qui se passait:
- WordPress créait d’abord 5 tailles d’images par défaut (plus toutes les tailles d’images définies par votre thème. Par exemple dans mes thèmes j’ai souvent une ou deux tailles d’images en plus en fonction du design):
- Originale: dimension de l’image que vous avez uploadée
- Grande: 1024pxs de large
- Moyenne-grande: 768pxs de large
- Moyenne: 300pxs de large
- Miniature: 150pxs par 150pxs
- Puis lorsque vous insériez une image centrée au format large dans l’article, voici le html qui était généré par exemple (plus toutes les tailles d’images définies par le thème):
<img class="aligncenter" src="https://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024xhauteur.jpg" alt="le alt de mon image" srcset="http://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024xhauteur.jpg 1024w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-300xhauteur.jpg 300w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-grande-768xhauteur.jpg 768w, http://unblogcool.com/wp/wp-content/uploads/2018/03/originale.jpg 5000w" sizes="(max-width: 1024px) 100vw, 1024px" >
Les gestions des grandes images après WordPress 5.3
Imaginons que vous uploadiez la même image après WordPress 5.3, voici ce qu’il se passe maintenant:
- WordPress crée maintenant 8 tailles d’images différentes! (sans compter les tailles d’images définies par votre thème) Il y a donc 3 nouvelles tailles d’images qui sont créées. Voici donc ce qu’il se passe:
- Originale: dimension de l’image que vous avez uploadée
- Originale-scaled: Par défaut cette image fait 2560pxs de large (il est possible de changer cette valeur par défaut comme je l’expliquerai plus bas). C’est maintenant cette image qui sera utilisée partout sur votre site comme taille d’image maximum et il n’est plus possible d’utiliser l’image originale.
- 2048pxs: une image de 2048pxs de large
- 1536pxs: une image de 1536pxs de large
- Grande: 1024pxs de large
- Moyenne-grande: 768pxs de large
- Moyenne: 300pxs de large
- Miniature: 150pxs par 150pxs
- Et maintenant lorsqu’on insère une image centrée au format large dans l’article, voici le html qui est généré par WordPress:
<img class="aligncenter" src="https://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024xhauteur.jpg" alt="le alt de mon image" srcset="http://unblogcool.com/wp/wp-content/uploads/2018/03/grande-1024xhauteur.jpg 1024w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-300xhauteur.jpg 300w, http://unblogcool.com/wp/wp-content/uploads/2018/03/moyenne-grande-768xhauteur.jpg 768w, http://unblogcool.com/wp/wp-content/uploads/2018/03/image-1536xhauteur.jpg 1536w, http://unblogcool.com/wp/wp-content/uploads/2018/03/image-2048xhauteur.jpg 2048w, http://unblogcool.com/wp/wp-content/uploads/2018/03/originale-scaled-2560xhauteur.jpg 2560w" sizes="(max-width: 1024px) 100vw, 1024px" >
Mon avis sur cette mise à jour importante de la gestion des images
Mon avis est vraiment partagé sur cette mise à jour et je dirais qu’il faut différencier deux types d’utilisateurs de WordPress:
Pour les utilisateurs normaux
C’est un petit pas dans la bonne direction car ce changement va faire diminuer drastiquement le temps de chargement des sites web qui affichaient des images pas optimisées en pleine résolution (étant donnée que la plus grande image affichée maintenant sera de 2560pxs de large par défaut). De plus les 2 tailles d’images qui ont été ajoutées par défaut vont permettre d’avoir une meilleure prise en charge des écrans à haute résolution (Retina) que ça soit desktop ou tablettes. Étant donné qu’il y a maintenant plus de tailles d’images dans l’attribut srcset (surtout entre la taille “grande” et “originale-scaled”), le navigateur aura plus de choix pour afficher l’image la plus optimale en fonction du type et de la largeur de l’écran.
Mais évidemment c’est TRES loin d’être suffisant! Si vous êtes un utilisateur et que vous voulez optimiser le comportement de vos images, il vous faut encore faire attention aux points suivants:
 Vous devez compresser vos images!!! Une image de 2560pxs de large est certes moins lourde qu’une image de 5000pxs mais elle est toujours 4 à 5 fois plus lourde que la même image de 2560pxs de large optimisée avec un outil comme EWWW image optimizer (la version premium du plugin qui vous permet d’utiliser des algorithme de compression plus performants et qu’on utilise d’ailleurs sur tous nos sites). Pour en savoir plus sur la compression des images, je vous invite à lire cet article ou alors mon test et comparatif complet des meilleurs plugins d’optimisation d’images WP
Vous devez compresser vos images!!! Une image de 2560pxs de large est certes moins lourde qu’une image de 5000pxs mais elle est toujours 4 à 5 fois plus lourde que la même image de 2560pxs de large optimisée avec un outil comme EWWW image optimizer (la version premium du plugin qui vous permet d’utiliser des algorithme de compression plus performants et qu’on utilise d’ailleurs sur tous nos sites). Pour en savoir plus sur la compression des images, je vous invite à lire cet article ou alors mon test et comparatif complet des meilleurs plugins d’optimisation d’images WP- Soyez vigilants si vous avez un espace disque limité sur votre serveur. Par défaut, il y a maintenant 3 images assez grosses qui sont créées en plus sur votre serveur à chaque fois que vous ajoutez une image dans votre bibliothèque de média. D’autant plus que vous avez peut-être déjà des tailles d’images similaires qui sont créées par votre thème qui font un peu doublon. Là aussi, un outil comme EWWW image optimizer vous permettra de désactiver manuellement la création de certaines tailles d’images inutiles pour économiser de l’espace disque. D’ailleurs j’ai prévu un article complet sur ce plugin très bientôt car je trouve que c’est le meilleur outil d’optimisation et gestion des images sous WordPress.

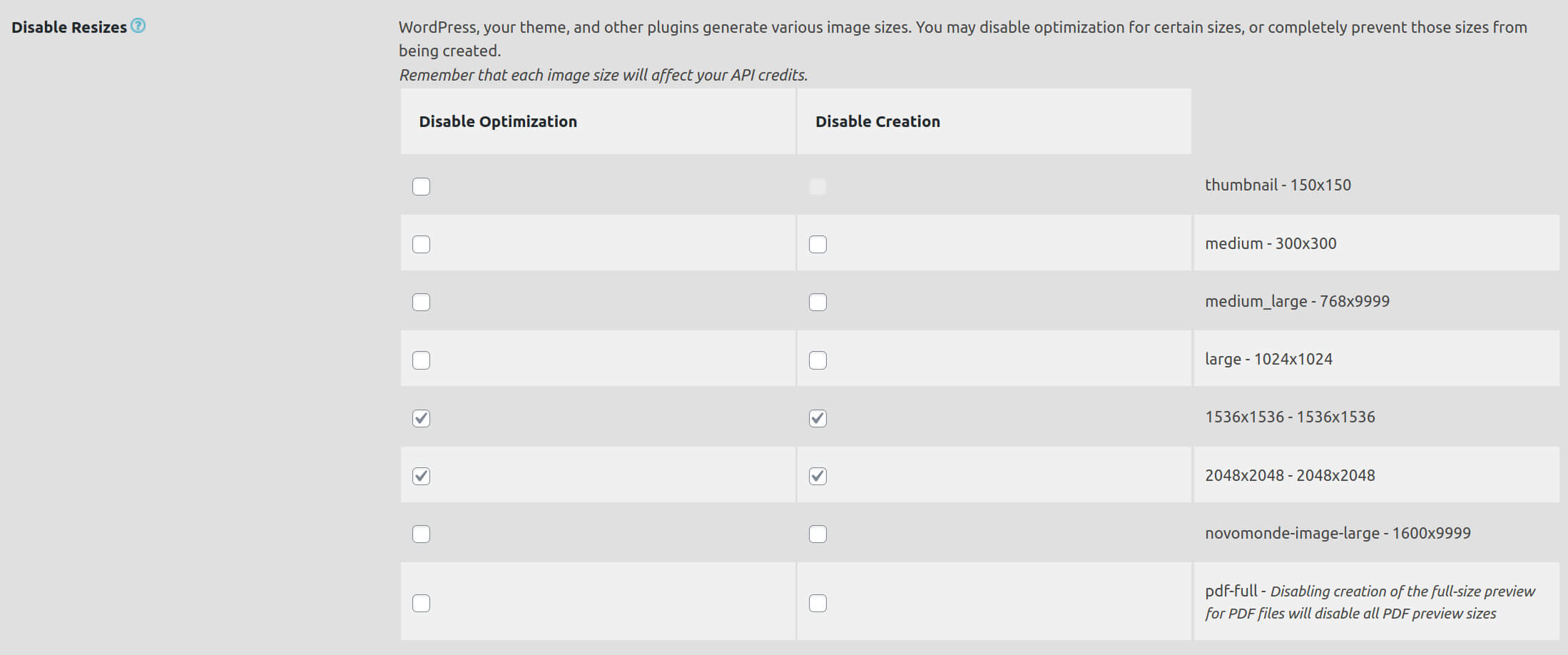
le menu de EWWW image optimizer qui permet de contrôler la création des différentes tailles d’images. Ici j’ai désactivé la création des images en 1536pxs et 2048pxs de large - Par défaut, les attributs “srcset” et “sizes” définit par WordPress ne sont pas idéaux (c’est plus un moindre mal). Pour charger des image optimales en fonction du type et de la largeur d’écran, il faut dans l’idéal customiser ces attributs. C’est un sujet un peu compliqué mais que j’ai développé dans le détail dans cet article.
- Si vous êtes par exemple photographe et que vous affichez des images en plus haute résolution que 2560pxs, il vous faut désactiver cette limite (plus à ce sujet un peu plus bas)… Mais si vous n’aimez pas mettre les mains dans le cambouis, ce plugin permet de désactiver la limite.
Pour les développeurs ou utilisateurs avancés
Honnêtement, le manque de communication autour de cette mise à jour importante de la gestion des images m’a surpris. En tant que développeur de thème, j’avais déjà mis en place des tailles d’images adaptées au comportement de mes images sur les différents types d’appareil (responsive). Du coup, je me suis retrouvé du jour au lendemain avec une taille maximum de 2560pxs et 2 nouvelles tailles d’images qui m’étaient complètement inutiles. Cette MAJ touche potentiellement tous les développeurs qui devront apporter des modifications à leurs thèmes pour adapter le seuil de la taille maximum (les 2560pxs) ou encore désactiver la création de certaines tailles d’images.
Ci-dessous vous trouverez toutes les fonctions et filtres utiles qui vous permettront de modifier ces paramètres après la MAJ à WordPress 5.3
Fonction et filtres pour gérer les images sous WordPress 5.3
Modifier ou désactiver le seuil maximum
Un nouveau filtre a été introduit dans wordpress 5.3 pour permettre de modifier ou désactiver ce seuil maximum de 2560pxs.
- pour modifier le seuil (le mettre à 3200pxs par exemple), vous pouvez ajouter ceci dans votre fichier functions.php:
add_filter( 'big_image_size_threshold', 'modify_big_image_size_threshold', 10, 4 ); function modify_big_image_size_threshold( $threshold, $imagesize, $file, $attachment_id ) { return 3200; } - pour désactiver complètement le seuil maximum (ce que j’ai fait sur mes thèmes), vous pouvez ajouter ceci:
add_filter( 'big_image_size_threshold', '__return_false' );
Cette ligne empêchera la création de l’image originale-scaled.jpg mais n’empêchera pas la création des images en 1536pxs et 2048pxs de large.
Désactiver les tailles d’images dont vous n’avez pas besoin
Pour vous donner un exemple, pour le thème de notre blog de voyage novo-monde.com, j’avais déjà ajouté une taille d’image intermédiaire à 1600pxs de large et une taille maximum de 3200pxs qui me convenait très bien. Du coup, en plus de désactiver le seuil maximum, il me fallait aussi désactiver la création des images intermédiaires (1536pxs et 2048pxs) qui faisaient plus ou moins doublon avec mon image de 1600pxs de large. Pour cela il existe plusieurs solution:
- Soit vous utiliser le plugin EWWW image optimizer qui vous permet facilement de désactiver la création de telle ou telle taille d’image.
- Soit vous pouvez utiliser les morceau de code suivant pour voir les tailles d’images que vous avez et les désactiver si nécessaire:
- Pour avoir des infos sur les tailles d’images actives sur votre site (en plus des tailles par défaut miniature, moyenne, moyenne-grande et grande), vous pouvez ajouter le code suivant:
add_action( 'admin_init', 'theme_additional_images' ); function theme_additional_images() { global $_wp_additional_image_sizes; echo '<pre>' . print_r($_wp_additional_image_sizes) . '</pre>'; }Vous devriez voir apparaître au sommet de votre admin WordPress qqch comme ça (et certainement d’autres tailles d’images créées par votre thème):
Array ( [1536x1536] => Array ( [width] => 1536 [height] => 1536 [crop] => ) [2048x2048] => Array ( [width] => 2048 [height] => 2048 [crop] => ) ) - Pour désactiver toutes les tailles d’image dont vous n’avez pas besoin, vous pouvez utiliser le code suivant:
add_action('init', 'remove_extra_image_sizes'); function remove_extra_image_sizes() { $sizes = array('thumbnail', 'medium', 'medium_large', 'large', '1536x1536'); foreach ( get_intermediate_image_sizes() as $size ) { if ( !in_array( $size, $sizes ) ) { remove_image_size( $size ); } } }Par exemple dans ce cas on va empêcher la création de la taille d’image en 2048×2048 ainsi que toutes les autres tailles potentiellement créées par votre thème ou autres plugins. Donc concrètement il vous suffit d’obtenir les infos sur les tailles d’image avec la 1ère fonction et d’ensuite d’utiliser la 2ème pour ne garder que les tailles que vous désirez en modifiant cette ligne:
$sizes = array('thumbnail', 'medium', 'medium_large', 'large', '1536x1536');
- Pour avoir des infos sur les tailles d’images actives sur votre site (en plus des tailles par défaut miniature, moyenne, moyenne-grande et grande), vous pouvez ajouter le code suivant:
Intégrer les plus grandes tailles d’image dans l’attribut srcset
Par défaut, WordPress n’intègre pas les images qui sont plus larges que 2048pxs dans l’attribut srcset du tag image. Cette limite a été intégrée pour éviter que les thèmes qui implémentent mal les attributs srcset et sizes ne chargent des images trop grandes. Mais si comme moi vous avez bien intégrés ces attributs dans votre thème, vous aurez envie que toutes les tailles d’image apparaissent dans votre attribut srcset. Pour ce faire, il vous suffit d’utiliser le bout de code suivant:
add_filter( 'max_srcset_image_width', 'remove_max_srcset_image_width' );
function remove_max_srcset_image_width( $max_width ) {
return false;
}
Voilà j’espère que cet article vous sera utile car j’y ai mis vraiment toutes les infos que j’aurais aimé avoir lorsque j’ai mis à jour mes sites WordPress à la version 5.3 et suivantes. Dans mon prochain article, je vais vous faire un guide complet sur le plugin EWWW image optimizer qui permet à n’importe quel utilisateur (et pas seulement les développeurs) de régler quasi tous les problèmes liés aux images sur un site WordPress.
- l’annonce officielle de WordPress sur la gestion des grandes images
- les détails officiels de WordPress sur les changement apportés au traitement des images dans wp 5.3
Remarque: Cet article contient des liens affiliés vers le plugin EWWW image optimizer que je recommande vivement à tous les utilisateurs WP (je l’utilise sur tous mes sites). Si vous souscrivez à la version premium en utilisant un de mes liens, je toucherais un petite commission et vous ne paierez rien de plus. De cette façon, vous nous soutiendrez dans la création de ce genre d’article gratuit et indépendant.

 Vous devez compresser vos images!!! Une image de 2560pxs de large est certes moins lourde qu’une image de 5000pxs mais elle est toujours 4 à 5 fois plus lourde que la même image de 2560pxs de large optimisée avec un outil comme
Vous devez compresser vos images!!! Une image de 2560pxs de large est certes moins lourde qu’une image de 5000pxs mais elle est toujours 4 à 5 fois plus lourde que la même image de 2560pxs de large optimisée avec un outil comme 





Salut Benoit!
Merci pour ton site, une très bonne source d’infos!
J’ai ceci dit encore quelques interrogations. Je suis en début de construction d’un site dont le blog comporte beaucoup de photos (j’utilise GeneratePress + GenerateBlocks).
1. Y’a t-il un intérêt d’utiliser un plugin comme EWWWW lorsque les photos sont déjà optimisées?
Export avec Lightroom avec un taux de compression de 65-70%, en ciblant 200-600 ko selon la photo.
[Concernant les formats, au max j’ai du 2560px (x1702px). Et sinon du 1200×1600 ou encore 2400×1600 selon les conteneurs que j’ai créé].
Peut être que la réponse se situe dans la problématique de ma question 2.
2. Peut-on contrôler mieux la manière dont WP redimensionne les photos? ie modifier les arrays de width et height? D’ailleurs c’est dans quel fichier? (pas trouvé..)
Par rapport à une photo uploadée, WP utilise la plus petite valeur en px pour créer les autres, ce qui peut “agrandir” certaines photos.
Je me demande si cela aurait du sens de modifier 2048 x 2048 par seulement 2048 en width (et donc laisser 0 pour height).
Ex: j’upload une photo horizontale qui fait 2560 x 1702 px (462 ko). Sur les 6 créées par WP, 2 ont un poids plus importante (2048×1365 (522 ko) et 1920×1280 (463 ko)), ce qui n’a pas vraiment de sens car la taille est sensée être plus petite.
WP a en fait utilisé le bord étroit pour créer ces 2 autres photos. C’est un peu comme si il les agrandissait… sans les agrandir au final, mise à part le poids.
Faut-il passer par un plugin pour résoudre ce problème ou une modif/rajout de code peut solutionner?
Merci pour ton retour!
PS : clin d’œil d’un autre voyageur au long court qui se forme au web dev 😉
Hello Julien,
Merci pour tes compliments et ravi de lire que les infos que tu trouves ici te sont utiles.
Pour répondre à tes questions:
1) Oui il y a un intérêt car si je ne m’abuse, toutes les images créées par WP (les différentes tailles) ne sont pas optimisées et seul l’original sera optimisée… tu peux facilement vérifier mes dires en uploadant une images optimisée et en vérifiant ensuite dans le dossier upload le poids des différentes tailles de cette image. Je pense que tu obtiendras aussi un meilleur résultat de compression sur l’original avec un outil comme ewww.
2) A mon avis c’est du au problème que je viens de mentionner… c’est simplement du au fait que les images qui sont créées par WP (toutes sauf l’original) ne sont pas optimisées. C’est pour ça qu’elles sont plus lourdes que l’original même si elles sont plus petites en terme de taille.Utiliser un plugin comme ewww ou shortpixel réglera ton problème je pense.
Bonne continuation dans tes apprentissages du web et bons voyages à venir 😉