
Gutenberg est le nouvel éditeur de texte pour WordPress et le moins que l’on puisse dire est que sa sortie (avec WordPress 5.0) a fait couler beaucoup d’encre! J’avais d’ailleurs déjà écrit (en été 2018) un article sur Gutenberg pour vous expliquer dans le détail comment il fonctionne et s’il allait casser votre site web 😉 (d’ailleurs si vous ne savez pas encore ce qu’est un bloc, je vous conseille d’aller lire mon post). Dans cet article, je partageais aussi avec vous mon excitation vis à vis des nouvelles possibilités qu’apporte Gutenberg pour le futur de WordPress mais aussi les problèmes qui m’empêchaient encore de l’utiliser (j’utilisais toujours l’ancien éditeur avec le plugin classic editor).
Eh bien aujourd’hui vous lisez officiellement le 1er article sur Novo-media que j’ai entièrement écrit avec le nouvel éditeur WordPres Gutenberg. Il ne fait aucun doute que Gutenberg est le futur de WordPress (j’y reviens un peu plus bas) et il était temps que je commence à migrer nos sites vers le nouvel éditeur. Dans cet article je vais donc partager avec vous les problèmes que j’ai rencontré pendant la migration et surtout comment je les ai résolu 😉 #Enjoy
Gutenberg: le futur de WordPress?
La question est légitime:
Est-ce que vous devez vraiment passer au nouvel éditeur Gutenberg?

Ça va faire pratiquement 2 ans que WordPress 5.0 est sorti et donc que Gutenberg est l’éditeur par défaut de WordPress. Je ne vais pas vous cacher que lorsque je l’ai essayé pour la 1ère fois en 2018, j’étais sceptique car il y avait pas mal de bugs et il manquait encore beaucoup de fonctionnalités dont j’avais besoin pour écrire mes articles.
Heureusement Gutenberg a fait énormément de chemin depuis 2018 et aujourd’hui, même si vous n’êtes toujours pas obligé de changer (le plugin “classic editor” sera maintenu à jour au moins jusqu’en 2022), je vous recommande vraiment de vous y mettre pour plusieurs raisons:
- Gutenberg se développe à une vitesse impressionnante et va rapidement devenir bien plus qu’un simple éditeur de texte pour WordPress. A terme, des choses comme les Shortcodes, les Widgets vont complètement disparaître de WordPress et tout sera créé avec des Blocs. Il vaut donc mieux vous y mettre maintenant et avoir plus de temps pour vous habituer à ce nouvel outil.
- Gutenberg permet de réaliser simplement des mises en page complexes grâce aux blocs (ce qui était difficile avec l’ancien éditeur). Vous devez voir Gutenberg comme une version simplifiée d’un “Page Builder” (que sont Elementor ou Divi) mais qui peut-être amélioré grâce à de nombreux plugins qui ont vu le jour depuis. Les développeurs de thèmes l’ont d’ailleurs bien compris et créent maintenant des thèmes avec de nombreux “templates” qui ne sont rien d’autres que des blocs assemblés d’une certaine manière. D’ailleurs, à mon avis Gutenberg pourrait bien faire disparaître les page builders car il permet de réaliser des choses similaire de manière native à WordPress.
- Gutenberg vous permet d’ajouter facilement des éléments très divers à vos contenus. Je pense par exemple à des infosboxes, des formulaires, des tables de prix, des previews d’anciens posts, des accordéons et j’en passe. Les possibilités sont infinies et vous trouverez certainement les blocs qu’il vous faut!
- Gutenberg intègre des technologies modernes à WordPress. Même si ça ne vous intéresse pas forcément, Gutenberg est développé avec react.js, une librairie javascript qui a le vent en poupe. Personnellement, je pense que c’est une très bonne chose que WordPress se mette à intégrer ce genre de technologies. Cela va certainement réconcilier pas mal de développeurs avec WP (car oui il y a beaucoup de devs qui n’aimaient pas WordPress à cause des technologies qu’ils devaient utiliser) et peut-être attirer des gens talentueux et créatifs sur notre plateforme favorite.

J’espère que ces quelques arguments vous convaincront de donner une chance au nouvel éditeur. Bien sur je ne dis pas que votre passage à Gutenberg se fera sans problème (vous verrez plus bas que j’en ai eu quelques uns) ni sans un temps d’adaptation. Mais je pense sincèrement que Gutenberg est un changement positif et nécessaire qui va permettre à WordPress de s’inscrire dans la durée et de rester la plateforme numéro une pour créer des sites web facilement.
Que se passe-t-il lorsque vous passez à Gutenberg?
Beaucoup de monde se demande ce qu’il va se passer lorsqu’ils désactiveront le plugin “classic editor” (ou un autre qui permet de désactiver Gutenberg) pour passer à Gutenberg. Alors je vais vous rassurer tout de suite, vous ne risquez rien car les développeurs de Gutenberg ont évidemment pensé à ça.
Le bloc classique pour une transition sans problème
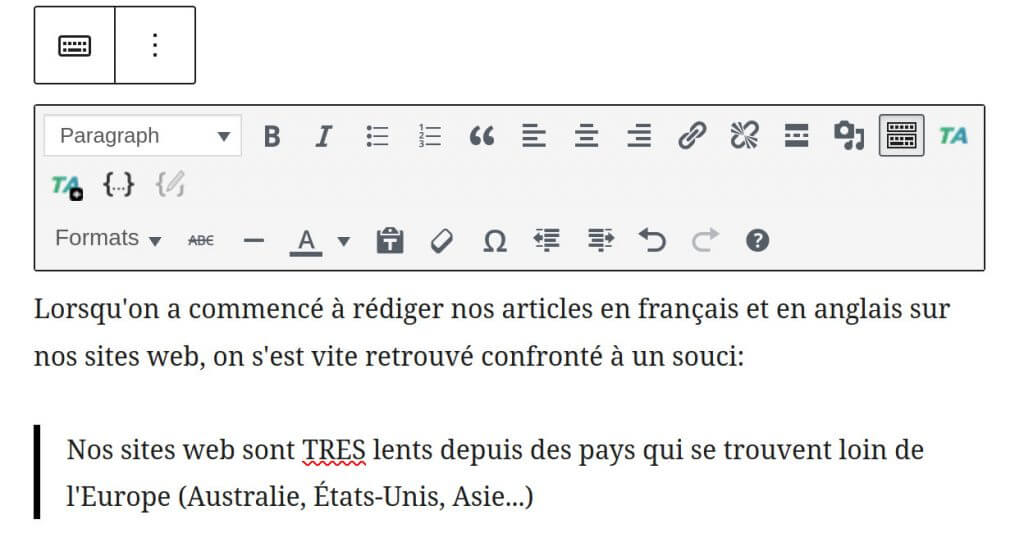
Lorsque vous ouvrirez avec Gutenberg un ancien article que vous aviez créé avec l’éditeur classique, vous verrez qu’il est contenu dans son entièreté dans un bloc dit “classique”. D’ailleurs si vous cliquez sur le bloc, vous verrez apparaître un éditeur que vous connaissez bien puisque c’est l’éditeur classique.

Pour éviter les problème potentiels, les développeurs de Gutenberg ont décidé de ne pas transformer automatiquement vos anciens contenus en blocs. A la place, ils les mettent automatiquement dans ce bloc classique qui n’est rien d’autre que l’ancien éditeur dans un bloc.
Ce bloc classique a aussi été pensé pour vous permettre de faire toutes les choses que vous faisiez avec l’ancien éditeur et que vous ne pourriez peut-être pas encore faire avec le nouveau. Si c’était le cas, vous pourriez simplement ouvrir un bloc classique, créer la partie qui pose problème avec celui-ci puis continuer à créer la suite de votre contenu avec les autres blocs à votre disposition.
Convertir vos anciens articles en blocs
Maintenant que vous savez que vous ne risquez rien en passant à Gutenberg, l’idée n’est quand même pas d’utiliser le bloc classique mais que vous utilisiez plutôt toutes les nouvelles fonctionnalités de Gutenberg pour créer vos nouveaux articles mais aussi pour modifier vos anciens.
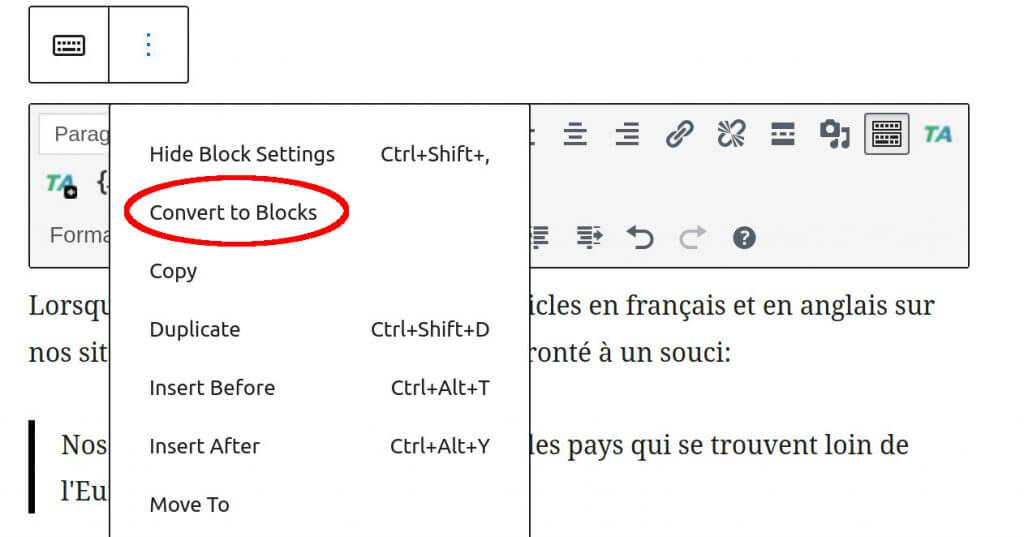
Pour ce faire, lorsque vous cliquerez sur un bloc classique, vous verrez apparaître en haut un bouton avec 3 points indiquant plus d’options. En cliquant dessus vous verrez apparaître l’option “convertir en blocs”. En cliquant sur cette option, votre ancien article contenu dans un seul bloc classique sera automatiquement converti en blocs. C’est aussi à ce moment que vous verrez si votre thème WordPress est bien compatible avec le nouvel éditeur (cad si la conversion en blocs ne casse pas trop la mis en page de vos contenus).

Les problèmes que j’ai rencontré avec Gutenberg
Évidemment, c’est quand j’ai converti certain de nos anciens articles en blocs que j’ai rencontré quelques petits problèmes. Rien de bien méchant mais j’avais vraiment envie régler ces petits soucis avant de complètement migrer sous Gutenberg.
Voici ce qu’il m’a fallu faire pour rendre mon thème compatible avec Gutenberg:
Le problème des images
Personnellement, le point qui m’a causé le plus de soucis lors du passage à Gutenberg est les images car le nouvel éditeur amène des changements assez importants de ce côté là.
Le html généré par le bloc image
Depuis WordPress 4.4, le html généré lorsque vous insérez une image dans votre contenu ressemblait à ça:
<img
class="alignleft"
src="https://acoolblog.com/wp/wp-content/uploads/2018/03/large-1024x723.jpg"
alt="image alt"
srcset="http://acoolblog.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-300x212.jpg 300w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-large-768x542.jpg 768w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/very-large-1508x1065.jpg 1508w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/full-size.jpg 3200w"
sizes="(min-width: 861px) 363px,
(min-width: 481px) 50vw,
100vw"
>
Mais si vous intégrez la même image avec le bloc image de Gutenberg, vous obtiendrez le html suivant:
<div class="wp-block-image wp-image-id">
<figure class="alignleft">
<img
class="wp-image-id"
src="https://acoolblog.com/wp/wp-content/uploads/2018/03/large-1024x723.jpg"
alt="image alt"
srcset="http://acoolblog.com/wp/wp-content/uploads/2018/03/grand-1024x723.jpg 1024w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-300x212.jpg 300w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/average-large-768x542.jpg 768w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/very-large-1508x1065.jpg 1508w,
http://acoolblog.com/wp/wp-content/uploads/2018/03/full-size.jpg 3200w"
sizes="(min-width: 861px) 363px,
(min-width: 481px) 50vw,
100vw"
>
</figure>
</div>
Vous remarquerez qu’il y a une <div> et une <figure> en plus par rapport à l’ancien html généré ce qui peut poser quelques petits soucis de style en fonction du CSS de votre thème. Rien de bien méchant mais j’ai du de mon côté faire quelques petits changements de CSS à cause de ça.
Customiser les attributs srcset et sizes pour des images responsive
Je vous avais expliqué longuement comment avoir des images responsive en customisant les attributs srcset et sizes dans cet article. Alors sans trop rentrer dans les détails techniques, sachez que la méthode expliquée en détail dans ce post ne fonctionne plus comme avant avec Gutenberg. D’ailleurs les développeurs de Gutenberg sont au courant de ce problème depuis longtemps mais n’ont toujours rien mis en place pour le régler (cf ce ticket dans le trac de WP core)
Et comme avoir des images responsive est très important pour la vitesse de chargement du site, j’ai du trouver une nouvelle façon de customiser ces attributs que je partage avec vous ci-dessous (à adapter pour votre thème et ajouter dans le fichier function.php):
add_filter( 'the_content', 'novomedia_change_image_markup');
function novomedia_change_image_markup($content) {
$post = new DOMDocument();
$post->loadHTML(mb_convert_encoding($content, 'HTML-ENTITIES', 'UTF-8'));
$figs = $post->getElementsByTagName('figure');
foreach( $figs as $fig ) {
$class = $fig->getAttribute('class');
$img = $fig->getElementsByTagName('img')->item(0);
if (strpos($class, 'aligncenter') !== false) {
$img->setAttribute('sizes', '(min-width: 860px) 795px, 80vw');
}
elseif (strpos($class, 'alignleft') !== false or strpos($class, 'alignright') !== false){
$img->setAttribute('sizes', '(min-width: 600px) 30vw, 100vw');
}
}
return $post->saveHTML();
}
Ce n’est certainement pas la méthode la plus élégante car elle consiste à chercher tous les tag <figure> dans le contenu d’un article et à modifier l’attribut sizes de l’image en fonction de son alignement. Mais ça fonctionne bien et je pense que c’est la seule solution possible pour le moment.
La customisation de l’éditeur
J’avais pris l’habitude de customiser beaucoup l’éditeur classique (en utilisant le filtre tiny_mce_before_init) pour y ajouter des fonctionnalités que j’utilisais souvent comme des styles particulier (des infoboxes, des styles inline etc…). Comme Gutenberg n’utilise plus Tiny-mce, j’ai du trouver d’autres solutions pour ajouter des fonctionnalités dont j’avais besoin à l’éditeur et j’ai été surpris en bien par les possibilités existante avec Gutenberg en 2020.
Voici quelques outils que j’ai trouvé bien utiles et qui m’ont permis de personnaliser l’éditeur pour gagner du temps lors de la création d’articles.
Les blocs réutilisables
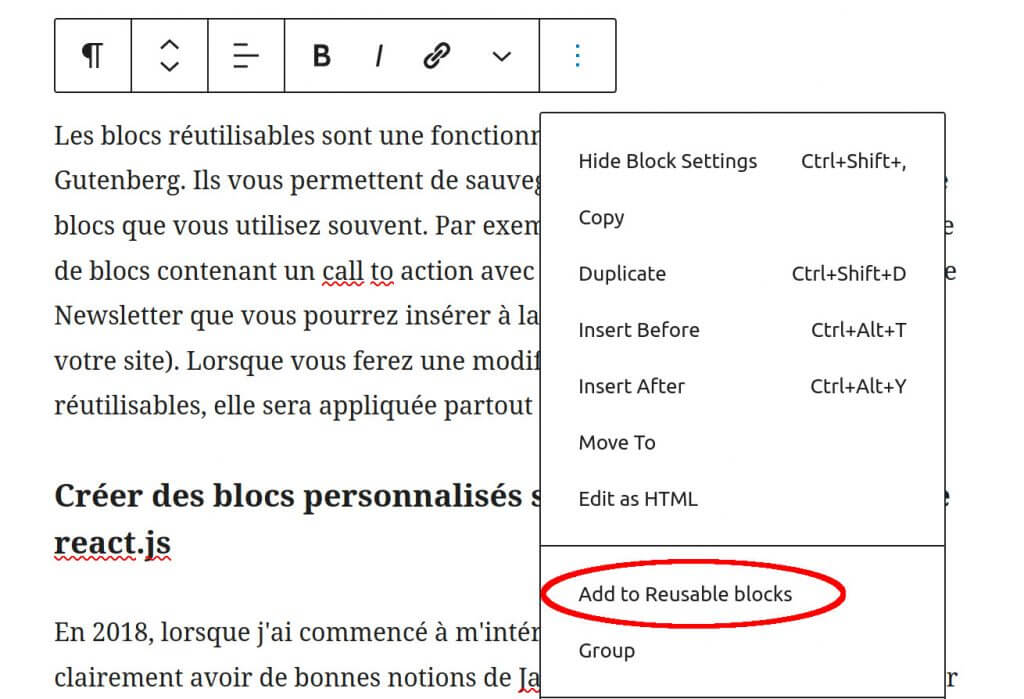
Les blocs réutilisables sont une fonctionnalité vraiment intéressante de Gutenberg. Ils vous permettent de sauvegarder des blocs ou des groupes de blocs que vous utilisez souvent. Par exemple vous pourriez créer un groupe de blocs contenant un call to action avec un formulaire d’inscription à votre Newsletter que vous pourrez insérer à la fin de vos articles (ou ailleurs sur votre site). Lorsque vous ferez une modification à un de vos blocs réutilisables, elle sera appliquée partout où le bloc réutilisable a été inséré.

Créer des blocs personnalisés sans forcément apprendre react.js
En 2018, lorsque j’ai commencé à m’intéresser à Gutenberg, il fallait clairement avoir de bonnes notions de Javascript et de react.js pour pouvoir créer ses propres blocs. C’est d’ailleurs un des points qui a un peu fait râler une partie des développeurs WP qui n’avaient pas forcément le temps d’apprendre toutes ces nouvelles technologies pour créer des sites personnalisés.
Mais depuis, il existe des plugins simplifiant la tâche des développeurs en leur permettant de créer des blocs sans forcément avoir besoin d’apprendre react.js. Après mes recherches, il y a 3 plugins qui sont sortis du lot:
- Lazy blocks
- Genesis custom blocks (anciennement block lab)
- Advanced custom field
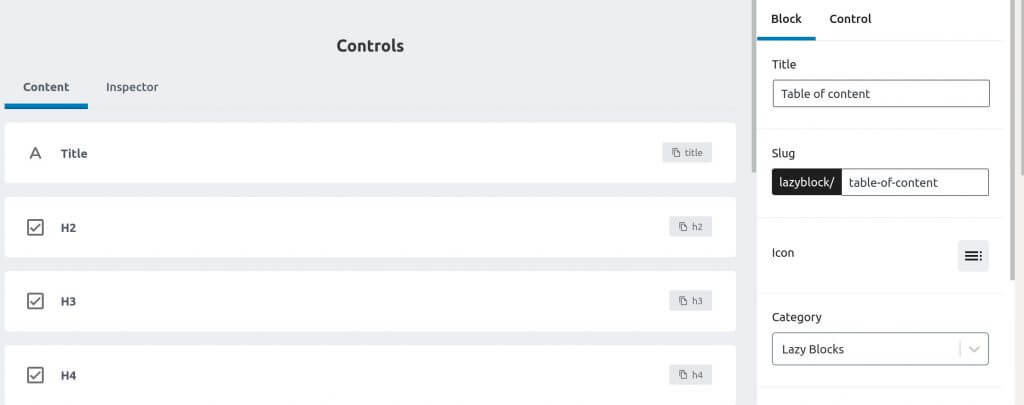
Ces 3 plugins fonctionnent tous de la même façon (même si ACF vous permet de faire encore bien plus de choses). Ils vous permettent de créer des blocs personnalisés à l’aide de contrôleurs disponibles (zone de texte, image, titre, checkbox, couleur etc…). Puis, vous pourrez simplement contrôler la manière dont seront affichés ces éléments en html et php sans écrire une seule ligne de js. Idéal pour les développeurs qui veulent pouvoir rapidement coder des blocs personnalisés pour les sites de leur clients avec un minimum de code.
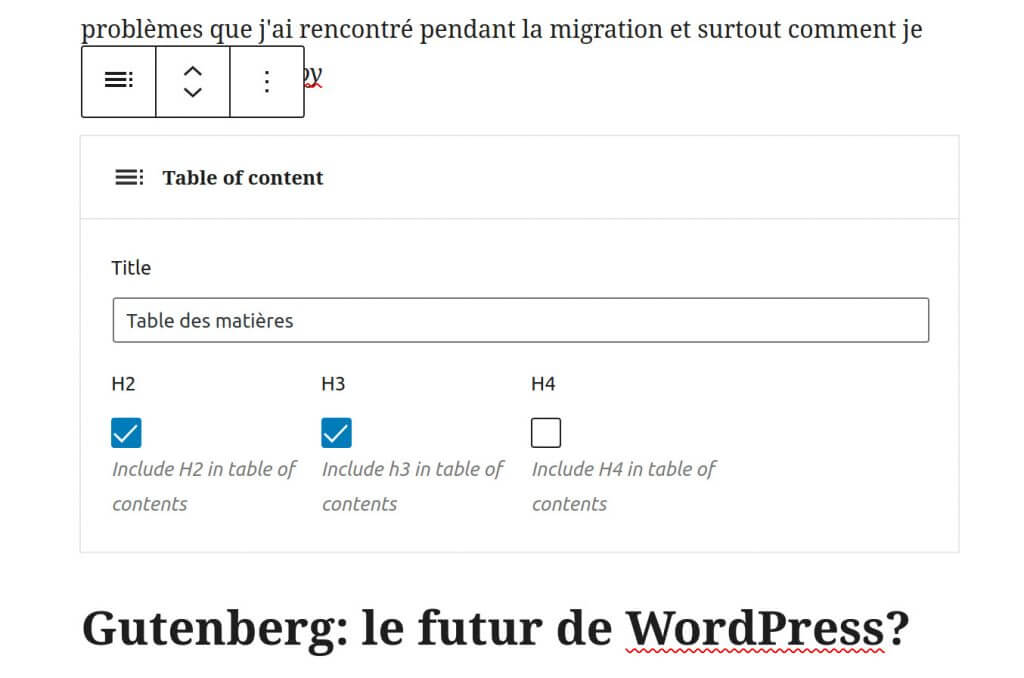
De mon côté j’ai choisi d’utiliser Lazy Blocks pour commencer (c’est le seul qui est complètement gratuit) et j’ai déjà créé plusieurs blocs personnalisés comme par exemple un bloc “Table des matières” qui me permet de créer automatiquement une table des matières en se basant sur mes H1, H2 et H3 (je peux choisir quel niveaux de titres j’intègre à la table des matières) . Je vous expliquerai peut-être comment j’ai créé ce bloc dans un autre article si ça vous intéresse.


Étendre les fonctionnalités de blocs existants avec un plugin (existant ou en créant le sien)
C’est bien de créer des blocs réutilisables ou personnalisés mais j’avais aussi besoin d’ajouter des fonctionnalités à des blocs existants (comme par exemple ajouté le style souligné et highlight à l’éditeur rich text ou encore ajouter des classes personnalisées à l’éditeur de liens). Pour cela il n’y a malheureusement pas 36 solutions:
- Soit il existe déjà un plugin qui ajoute ces fonctionnalités à l’éditeur. Par exemple le plugin Editors kit permet d’ajouter pas mal de fonctionnalités à l’éditeur et pourrait vous intéresser
- Soit il faut créer votre propre plugin pour étendre les fonctionnalités des blocs existants de l’éditeur. C’est la solution que j’ai choisie et j’ai déjà réussi à ajouter le style souligné et highlight à l’éditeur. Par contre je n’ai pas encore réussi à ajouter un onglet de classes personnalisées pour les liens.
D’ailleurs je dois avouer que c’est encore assez difficile de trouver des informations pour créer ce genre de choses sur Gutenberg. Il y a encore très peu de documentations et tutoriels en ligne ce qui peut être assez décourageant pour les gens qui ne sont pas encore des pros en JS comme moi… Mais bon il en faut plus que ça pour me décourager 😉
Compatibilité avec certain plugins
Certain plugins que vous utilisez ne sont peut-être pas à 100% compatibles avec le nouvel éditeur. Par exemple, le plugin que j’utilise pour afficher du code sur ce site (le plugin Enlighter) ne me permet pas de faire exactement tout ce que je faisais dans l’éditeur classique directement dans Gutenberg.
Si vous vous retrouvez dans cette situation avec un plugin que vous utilisez pas de panique. Vous pouvez toujours ouvrir bloc classique pour écrire la partie de votre article qui pose problème comme avant avec l’ancien éditeur. Puis contactez le développeur du plugin et demandez lui gentiment s’il pourrait peut-être ajouter cette fonctionnalité à son plugin dans une des prochaines versions. Quand s’est demandé poliment, ça passe toujours mieux 😉 . C’est ce que j’ai fait avec ce plugin et le problème sera réglé dans sa prochaine version <3
En conclusion, je dois dire que Gutenberg s’est énormément amélioré depuis 2018. L’expérience d’écriture est très fluide, l’éditeur est rapide (je me rappelle au début c’était un peu lent et avec des bugs) et il y a eu beaucoup d’améliorations / nouvelles fonctionnalités qui ont été ajoutées. Pour moi Gutenberg est assez mature pour que je puisse commencer à l’utiliser sereinement sur tous nos sites et je vous recommande d’en faire autant.
Car oui, même si vous préférez l’ancien éditeur, WordPress va continuer à évoluer avec Gutenberg dans le futur. D’ailleurs, il sera bien plus qu’un simple éditeur et le système de blocs va devenir une partie fondamentale du fonctionnement de WordPress. Donc il vaut mieux que vous vous y habituiez assez tôt à ce système pour que la transition soit plus fluide lorsque Gutenberg prendra plus d’importance au sein de WordPress.
Et vous, vous vous êtes déjà mis à Gutenberg? Comment trouvez-vous le nouvel éditeur de texte de WordPress?





Hello Benoit,
J’espère que tu vas bien, je cherche en vain une explication ou une piste sur le web quant à mon problème.. En vain…
Peut être as tu déjà été confronté à cette situation, alors je me permets de laisser un commentaire ici.
J’écris un article sur wordpress, en utilisant gutenberg. Je reviens plus tard pour modifier l’article, et là bim, il est repassé en mode éditeur classique :/
J’ai beau cliqué sur les 3 petits points pour reconvertir en blocs, ça ne fonctionne pas. Enfin, lorsque je suis face à cette situation, cela reconverti 1 fois sur 10…
Pour couronner le tout, lorsque cela se produit, je me retrouve avec un code html dégueulasse au niveau des galeries photos meow…
Cela donne cela par exemple :
[gallery ids="15631" layout="cascade"][/gallery]
J’espère que tu auras 5 minutes pour m’aider… Merci d’avance…
Hello et désolé pour la réponse tardive… on est en train de voyager en van en Catalogne en direction de l’Andalousie donc je passe moins souvent par ici.
Alors malheureusement il m’est difficile de t’aider sans voir ce qui se passe. Est-ce que tu veux dire que que tous tes blocs se transforment en un bloc classique? Tu n’as plus l’éditeur classique installé hein?
Hello Benoit, ne t’inquiète pas aucun problème, et déjà merci beaucoup de prendre le temps de me répondre.
Non l’éditeur classique n’est plus installé (enfin je l’ai encore peut être mais en désactivé, ça compte?).
J’ai en parallèle écrit aux créateurs de mon thème, ils me disent que celui ci est bien à 100% compatible avec Gutenberg…
J’ai encore cherché sur des forums mais je ne vois rien pour le problème Gutenberg / éditeur classique…
En revanche pour le code cracra de meow, j’ai l’impression qu’il me met du CSS dans chaque photo, mais en tout cas, lorsque je suis dans l’éditeur gutenberg, en html, le code ne ressemble à rien…
Je peux peut être t’envoyer une capture ?
Encore désolée, et merci de ton aide !
Cécilia
Hello, oui tu peux m’envoyer une capture même si je ne te garantis rien… il faudrait plutôt que j’ai accès à l’admin pour voir ce qu’il se passe
Ah ben une fois le commentaire validé, cela n’a pas repris le bout de code crado..
Ce n’est pas grave… si déjà tu peux m’orienter pour le pourquoi gutenberg change mes articles blocs vers l’éditeur classique, déjà ça m’aura beaucoup aidé…
Merci et encore désolée