
Produire des bons contenus sur son site web et blog est quelque chose de primordial pour une entreprise ou un blog. De manière globale on distingue 5 sources de trafic pour un site web :
- Le référencement naturel (SEO)
- Le référencement payant (SEM)
- La newsletter
- Le trafic dit « direct » ainsi que le referral
- Les réseaux sociaux
Au fil des mois nous aborderons tous ces différents canaux sur le blog, mais pour aujourd’hui nous avons décidé de nous concentrer sur le dernier : les réseaux sociaux !
Pour avoir beaucoup de trafic venant des réseaux sociaux il y a 2 facteurs en prendre en compte : la taille de sa communauté et le taux de conversion.
Dans cet article nous allons donc commencer par aborder le sujet de la forme de vos partages sur les différents réseaux sociaux.
Il existe différents plugins qui permettent de personnaliser ses informations de partage. Easy Social Share ou Yoast en sont de bons exemples, mais nous reviendrons sur le meilleur choix à faire dans un futur article.
L’une des composante importante pour le taux de clic d’une publication sur les réseaux sociaux est l’image ! A l’heure actuelle les gens ont des fils d’actualité qui sont submergés d’information il est primordial de sortir un peu du lot et il est donc réellement important de soigner la présentation.
Taille des images sur les réseaux sociaux : le guide
Lorsqu’il s’agit de partager ses contenus sur les réseaux sociaux on serait rapidement tenté de vouloir choisir une image et de l’utiliser pour tous ces réseaux. Alors certes cette méthode est efficace en terme de temps, mais croyez-moi, bâcler ainsi la publication de son article équivaut clairement à se priver d’un bon engagement.
En effet, chaque réseau social a ses spécificités tant au niveau du ton à donner à sa publication que en ce qui concerne la taille optimale des images. En fonction de votre audience vous n’aurez pas forcément l’utilité de créer des images pour TOUS les réseaux sociaux, mais nous vous recommandons vivement de définir des images optimisées pour tous les réseaux qui sont pertinents pour vous et sur lesquels vous êtes présents.
Petit tour d’horizon des bonnes pratiques à adopter.
Facebook: Taille des images optimales
Taille de l’image de profil des pages
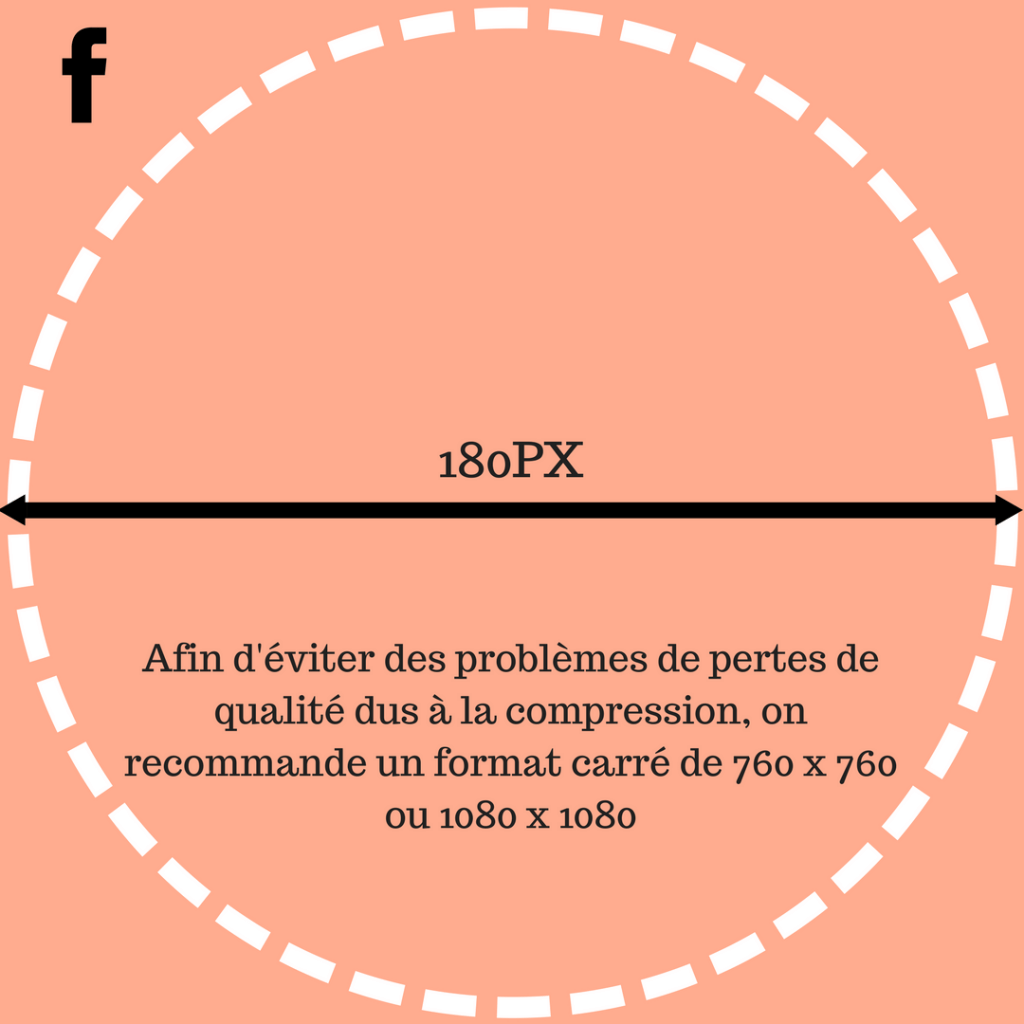
 Sur votre page le premier élément à mettre en place est la photo de profil. Cette dernière est carrée et s’affiche en 170 x 170 pixels sur desktop et e 128 x 128 sur mobile. Facebook impose de télécharger une photo qui fait au moins 180px de large et de haut.
Sur votre page le premier élément à mettre en place est la photo de profil. Cette dernière est carrée et s’affiche en 170 x 170 pixels sur desktop et e 128 x 128 sur mobile. Facebook impose de télécharger une photo qui fait au moins 180px de large et de haut.
Néanmoins, afin de palier aux soucis de compressions qui pourraient amener votre image à apparaître pixelisée (surtout sur les écrans rétina) on vous recommande de toujours utiliser une image beaucoup plus grande (mais qui respecte les proportions). Un format de 760 x 760 ou 1080 x 1080 est généralement optimal.
De plus, notez qu’en matière de qualité il est mieux d’uploader un fichier png qu’un jpg.
Attention! Pour votre image de profil, pensez bien à choisir une image bien centrée, car lorsque vous postez quelque chose ou que vous laissez un commentaire votre image apparaitra dans une petite pastille qui est ronde et non carrée. Veillez également à choisir un logo qui reste bien visible et reconnaissable une fois affiché en tout petit.

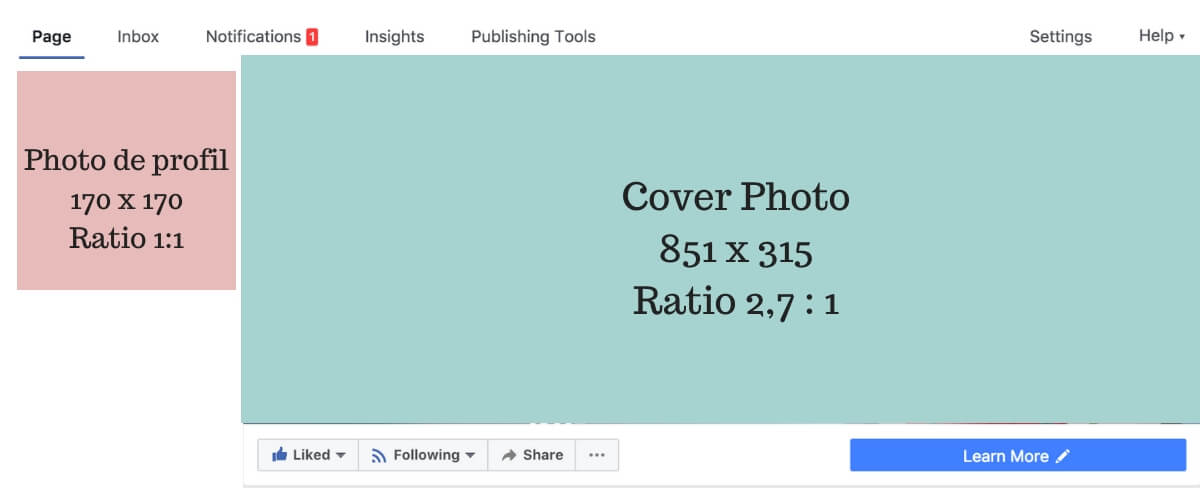
Facebook: Image de Couverture des pages
Pour l’image de couverture de votre page les dimensions affichées sont de 851 x 315 pixels sur desktop et en 640 par 360 sur mobile.
Ici aussi il est recommandé d’uploader une image plus grande qui respecte le ration de 2,7 : 1

Partage d’article facebook: Taille de l’image de partage
Lorsque vous partagez une url externe (cela peut être une page de votre ou un article de blog) alors Facebook génèrera automatiquement un aperçu. En fonction de l’image que vous aurez défini dans les méta-données de votre articles cette image sera plus ou moins grande. Pour un meilleur rendu nous vous recommandons de vous vous assurer de bien avoir les méta-données open graph.
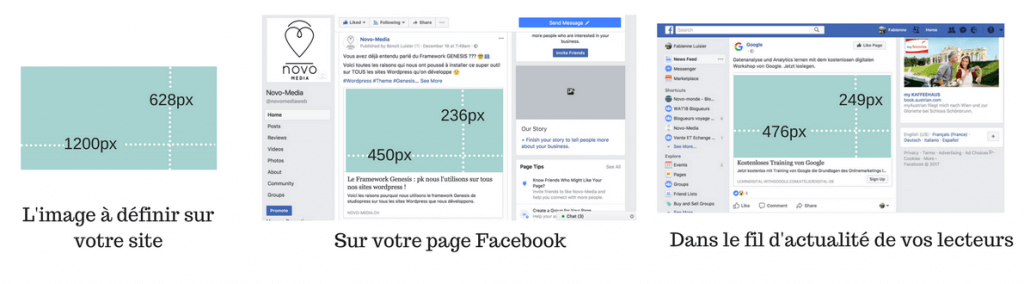
Au niveau de l’image le format idéal pour le partage d’un article est de 1200 x 628px (ou toute image plus grande maintenant le ratio de 1,9:1).
Cette image sera ensuite utilisée par Facebook pour être partagée en 450 x 236 pixels sur votre page et en 476 x 249 sur le fil d’actualité de vos lecteurs.

Partage de photos: quelles sont les dimensions pour les previews?
Lorsque vous partagez des images sur votre page celles-ci s’affiche automatiquement sous forme d’album. Pour avoir un aspect plus visuel sur votre page il est important de soigner l’ordre et la présentation de ces images (surtout celles qui sont mise en avant dans les vignettes sur la page).
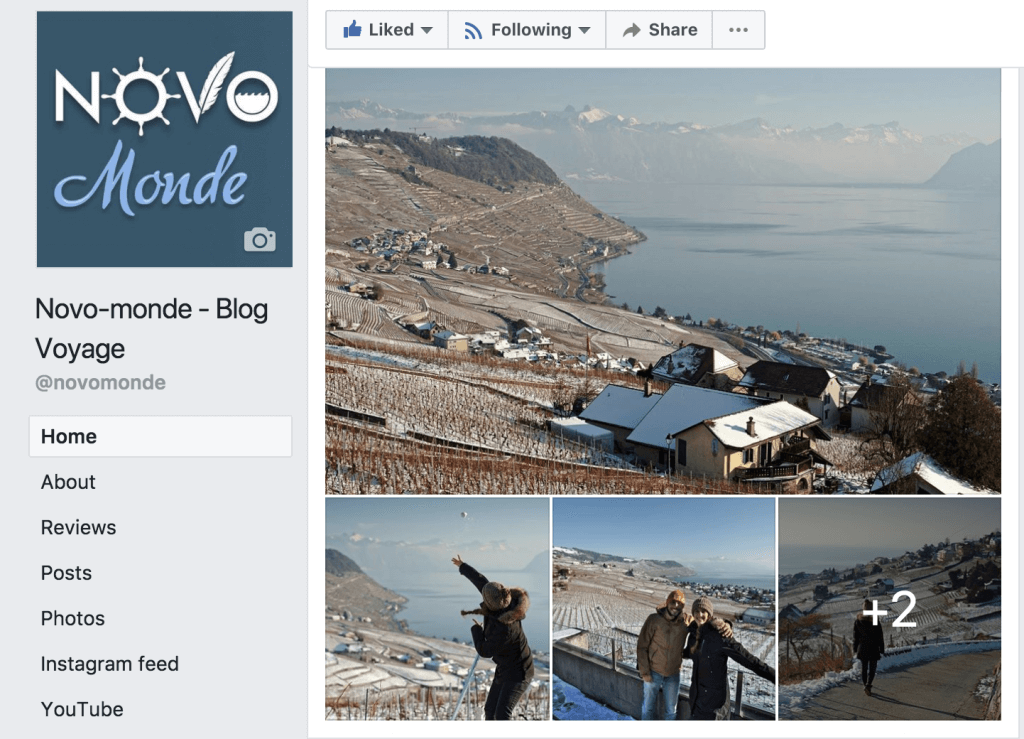
Petit exemple tiré de la page Facebook de notre blog de voyage Novo-Monde.
Exemple 1: Partage d’un album avec + de 4 photos

Dans cet exemple vous remarquez que l’image principale est une image en format paysage qui se prête bien à une visualisation “en largeur”. Les 3 images suivantes sont également au format paysages et sont des photos “de nous”. Les placer dans cet ordre permet d’avoir un certain équilibre au niveau de la publication. Toutes les images sont bien centrées et mises en valeur. La dernière image est légèrement grisée et indique au lecteur qu’il y a d’autres clichés dans cet album à découvrir.
L’ordre des photos peut facilement être modifié dans l’éditeur de Facebook au moment de l’upload.
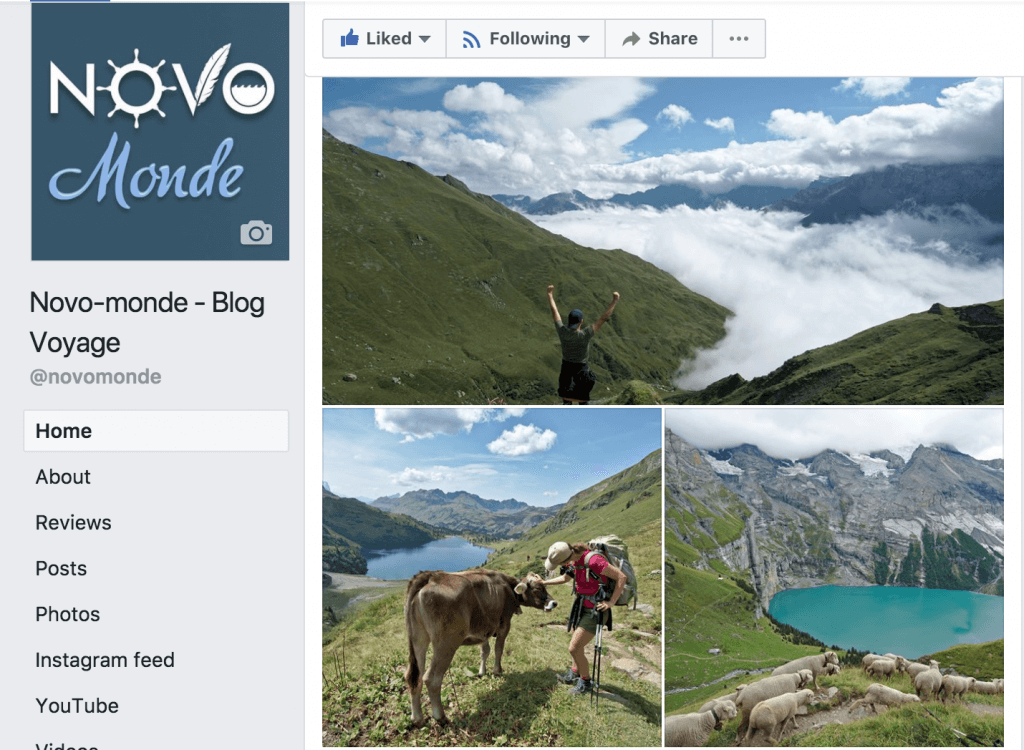
Exemple 2: Partage de 3 photos
 Ces 3 photos ont été prises lors de notre Via Alpina. Ici nous avons partagé uniquement 3 images et de ce fait le layout est différent sur la page. L’ordre dans lequel nous avons placé les images n’est pas du hasard. Au départ nous aurions souhaité mettre la photo du lac d’Oeschinen en premie. Le hic c’est que cette image présente des éléments intéressant tant sur le haut que sur le bas de l’image (les falaises ainsi que les moutons). La première image de la preview étant affichée dans un format “bandeau” cela revenait à couper les falaise et les moutons et du coup la preview n’aurait montré que le lac ce qui aurait probablement généré moins d’engagement. Idem pour la photo de la vache, si nous l’avions mis en premier elle aurait eu les pattes coupées.
Ces 3 photos ont été prises lors de notre Via Alpina. Ici nous avons partagé uniquement 3 images et de ce fait le layout est différent sur la page. L’ordre dans lequel nous avons placé les images n’est pas du hasard. Au départ nous aurions souhaité mettre la photo du lac d’Oeschinen en premie. Le hic c’est que cette image présente des éléments intéressant tant sur le haut que sur le bas de l’image (les falaises ainsi que les moutons). La première image de la preview étant affichée dans un format “bandeau” cela revenait à couper les falaise et les moutons et du coup la preview n’aurait montré que le lac ce qui aurait probablement généré moins d’engagement. Idem pour la photo de la vache, si nous l’avions mis en premier elle aurait eu les pattes coupées.
Guide des tailles pour le partage de photos sur Facebook
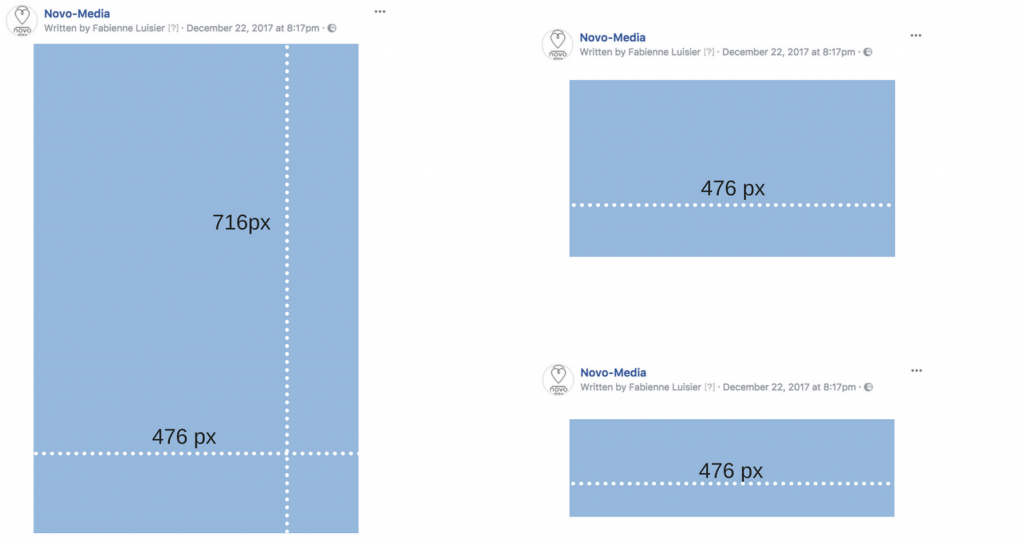
Sur Facebook il y a un chiffre qu’il faut retenir au niveau des taille et c’est 476px. Ceci est la largeur à laquelle facebook affiche vos publication dans le fils d’actualité et les albums photos ne font pas exception à la règle. Au niveau de la hauteur, le maximum est de 716px pour une box de photos.
Dans cette série de dimension je vous donne les dimensions affichées par Facebook. Personnellement je vous recommande de toujours uploader des images plus grande mais qui respectent le même ratio, cela permettra d’avoir une qualité d’image optimale sur tous les types d’écrans.
Partage d’une photo:
Pour une photo elle sera affichée en 476px de large avec la hauteur qui s’ajuste en proportion (la hauteur maximale est de 716px donc pensez y si vous partager une image au format portrait).

Partage de 2 photos:
Si vous partagez 2 images alors c’est toujours la même logique qui s’applique: les images s’affichent en 476 px de large (il faut retirer 2 px de séparation entre les images si côte à côte). Concrètement cela donne ça:

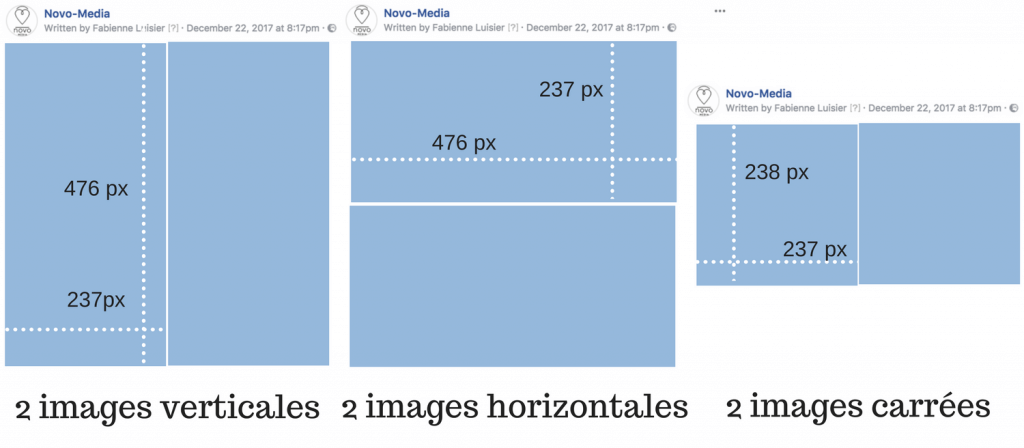
NB: Il se peut que vous vouliez partager une photo horizontale ET une verticale. Dans ce cas sachez que le layout prendra la forme de la première image que vous mettez dans l’uploader. Si vous placez l’image verticale en premier alors les 2 images s’afficheront en 476px de haut et 237 de large tandis que si vous mettez l’image horizontale en premier les images seront affichées l’une sous l’autre.
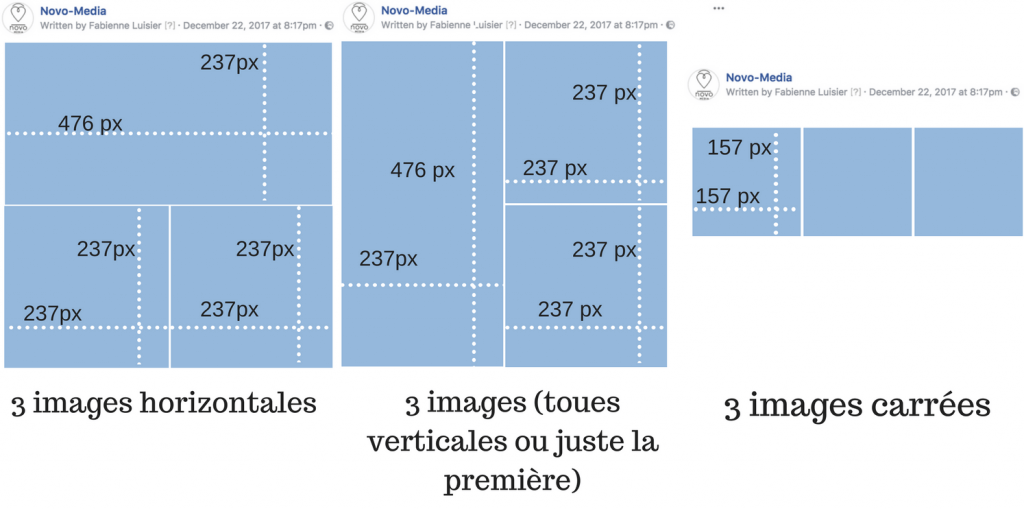
Partage de 3 photos:
Avec 3 images la logique reste similaire. Dans le cas où les images sont un mix entre horizontale et verticales c’est à nouveau l’image qui sera mise en premier dans l’outil d’upload de facebook qui déterminera le layout final.

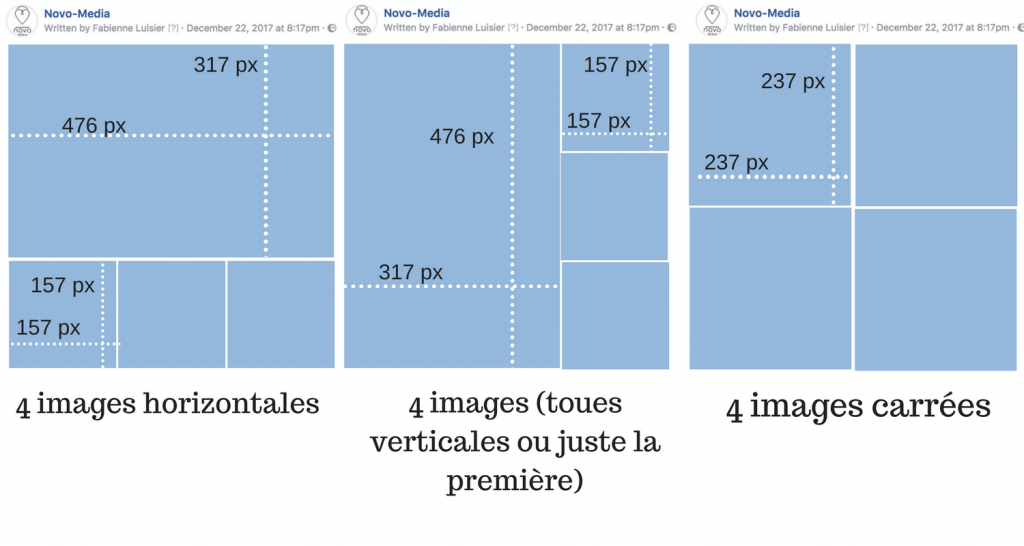
Partage de 4 photos:

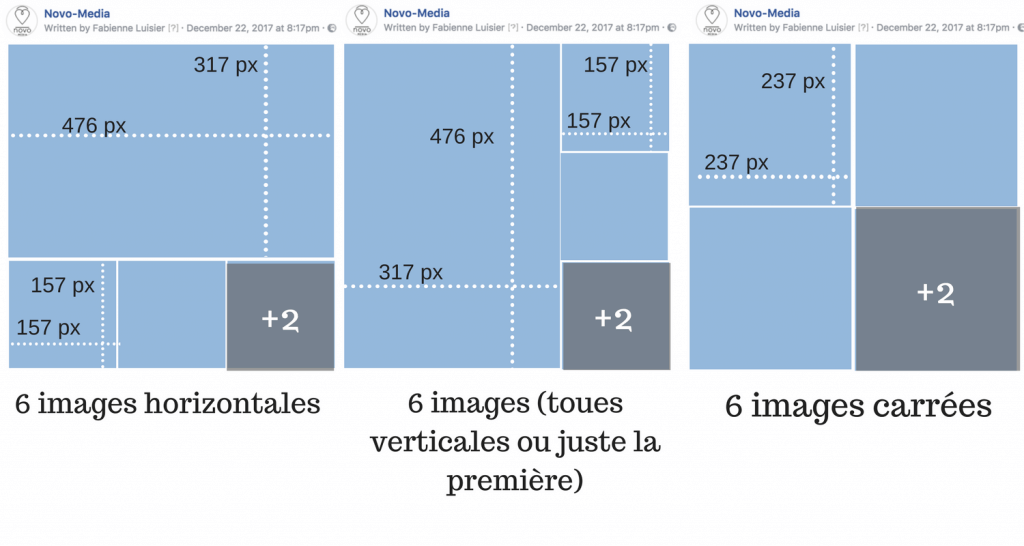
Partage de plus de 4 photos:
Lorsque vous ajoutez plus de 4 photos alors cela sera automatiquement affiché comme un album où vos lecteurs verront les 4 premières images de l’album en respectant la logique appliquée ci-dessus. L’unique différence est que maintenant le lecteur à une indication que davantage d’images se trouvent dans la galerie grâce à un petit overlay sur la dernière image indiquant le nombre de photos supplémentaires.

Couverture pour les vidéos sur Facebook
Si vous ajouter une vidéo sur Facebook cette dernière se mettra automatiquement dans le bon format. Par contre une chose qui peut être intéressante c’est de remplacer l’image de couverture de la vidéo par défaut par une image personnalisée contenant par exemple le titre de la vidéo.
En effet, lors de l’upload, Facebook vous proposera un choix de quelques images statiques extraites de la vidéo en guise de couverture. Il est en général recommandé d’ajouter manuellement une couverture qui sera plus parlante et appellera à l’engagemenent.
La taille idéale de cette image est de 1200 x 720 pixels.
Attention! Si vous mettez du texte sur votre image de couverture veillez bien à ce que le texte ne prenne pas plus de 20% de l’espace. Facebook tend à pénaliser les vidéo avec une couverture ayant un ratio de texte sur l’image trop important! Source
Twitter: les bonnes dimensions d’images
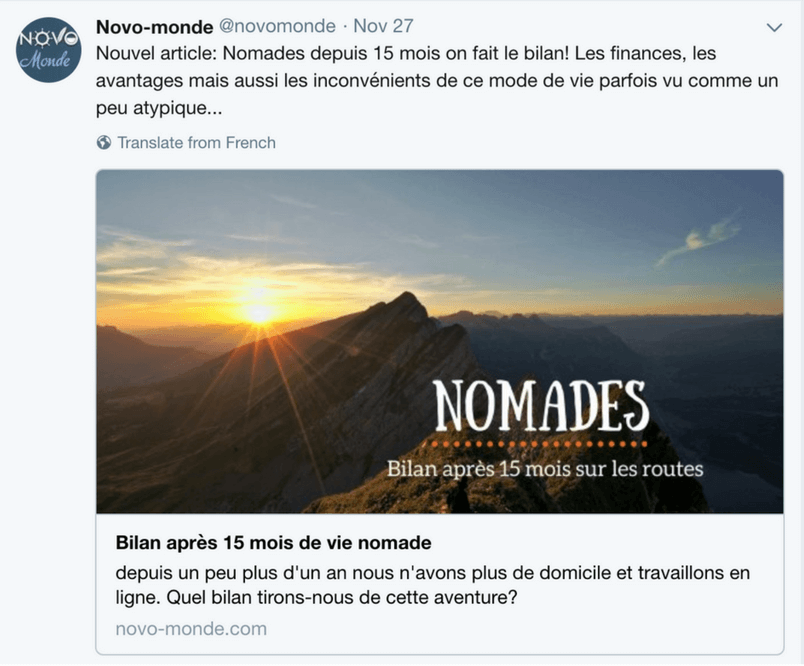
La Twitter card de partage des URL
 Lorsque vous partager un lien sur Twitter et que les marqueurs twitter:card sont en place dans le code source de votre site alors les articles se partagent avec une belle preview. La taille de l’image à ajouter à votre article est idéalement de 1012 x 508 (ration proche de 2:1). Mais bien souvent l’image que vous avez défini pour Facebook en 1200 x 628 va très bien ici également, il n’est donc pas forcément nécessaire d’en créer une nouvelle.
Lorsque vous partager un lien sur Twitter et que les marqueurs twitter:card sont en place dans le code source de votre site alors les articles se partagent avec une belle preview. La taille de l’image à ajouter à votre article est idéalement de 1012 x 508 (ration proche de 2:1). Mais bien souvent l’image que vous avez défini pour Facebook en 1200 x 628 va très bien ici également, il n’est donc pas forcément nécessaire d’en créer une nouvelle.
Nous reviendrons dans un prochain article sur les plugins wordpress qui vous permettront de facilement ajuster le texte de partage qui se trouve sur votre Twitter Card.
Autres tailles importantes pour Twitter
Les autres tailles qui peuvent être importantes pour Twitter sont d’une part celle de l’image de profil ainsi que de l’image de couverture.
L’image de profil est affichée au format rond (avec un diamètre de 200px). Il faut néanmoins uploader une image carrée. Un bon format est 400 x 400 pixels au minimum afin de garantir une bonne qualité d’image.
Faites bien attention de tenir compte du fait que votre image doit être bien centrée car les 4 coins “tomberont” pour former le cercle.

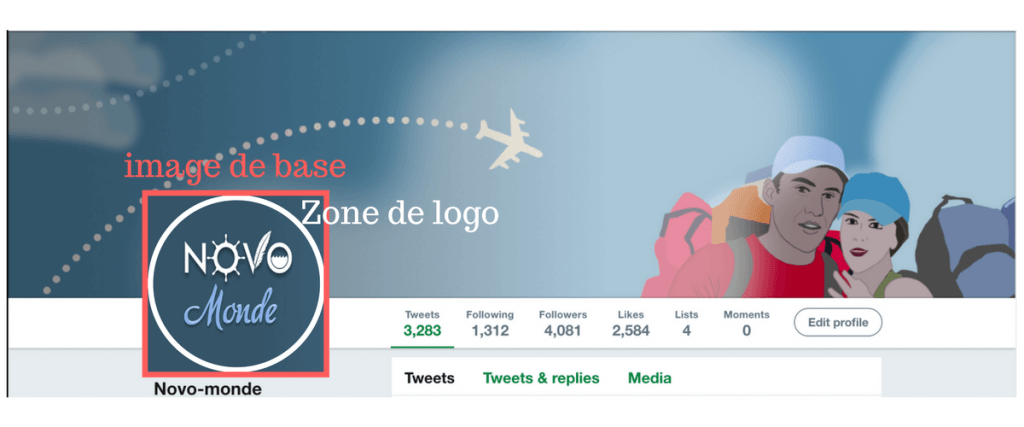
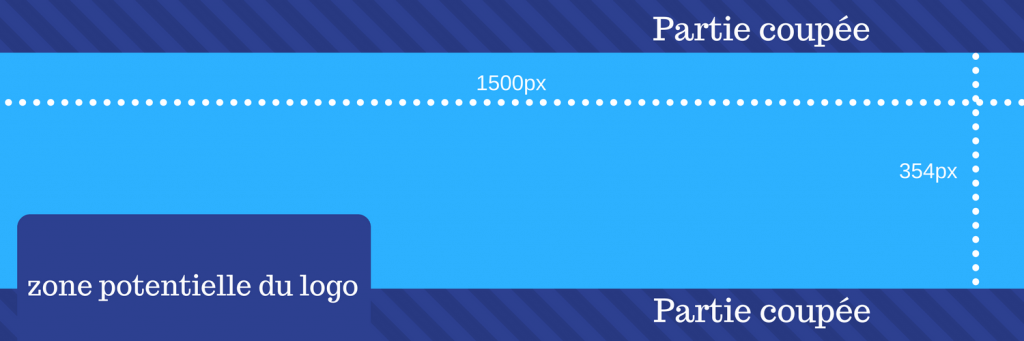
Pour l’image de couverture il faut ajouter une image de 1500 x 500 px (ratio 3:1). Attention de tenir compte du fait que le logo empiète sur l’image de couverture et que seuls 354 pixels de hauteur sont visible sur les 500 (le reste est coupé).
Au niveau du logo sa position n’est pas fixe et dépendra grandement de la résolution de l’écran sur lequel la page est chargée. Cela veut dire que sur des écrans à faible résolution le logo sera dans le coin gauche de l’image de couverture, tandis que sur des écrans à plus grande résolution il sera un tantinet décalé sur la droite comme dans la capture d’écran ci-dessus de notre compte Novo-Monde.
Lorsque vous créez votre image veillez donc à laisser une zone suffisamment grande dans la partie inférieure gauche où vous ne devriez mettre aucun détail important de votre image de couverture. Pour vous aider voici une petite représentation schématique:

Instagram: Les images doivent-elles être carrées?
A l’origine Instagram était connu pour son format d’image carrées. La taille idéale minimum pour uploader une image est de 1080 x 1080.
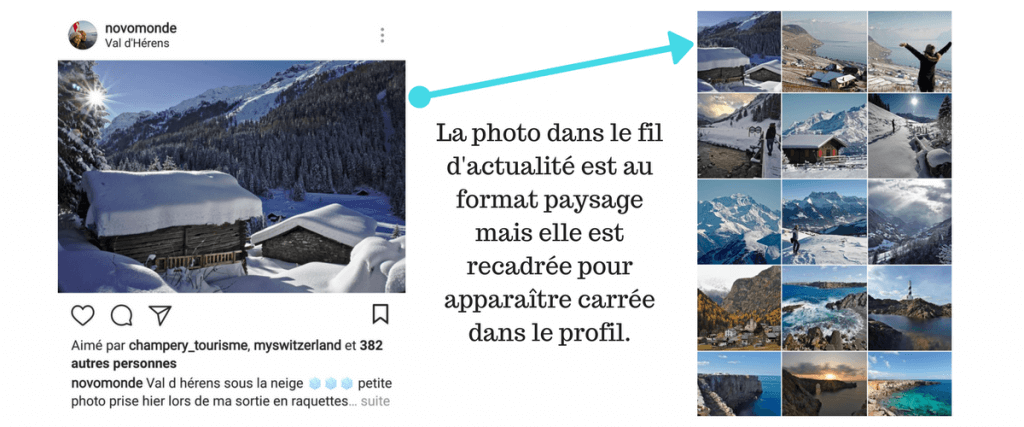
Depuis quelques temps il est toutefois possible de publier également des images au format paysage. Selon nous le plus simple est de toujours ajouter l’image telle qu’elle est puis de procéder à son recadrage directement dans l’application dans l’outil d’upload d’Instagram.
Certaines images donnent tout simplement mieux au format paysage qu’en carré et de ce fait il serait dommage de s’en priver. Par contre ce qu’il faut savoir c’est que votre image “paysage” apparaitra correctement dans le fil d’actualité des gens qui vous suivent mais une vignette carrée sera tout de même générée pour venir se mettre dans votre profil.

Pinterest: Quelle taille pour vos épingles?

Sur Pinterest la taille des épingle n’est pas définie de manière stricte. La seule chose qui est fixe est la largeur affichée de 735 pixels. Au niveau de la hauteur on est libre de choisir, mais il faut savoir qu’en mettant une épingle trop haute on prend le risque qu’elle soit coupée.
Une taille d’épingle souvent décrite comme idéale est celle de 735 x 1102 pixels.

L’unique exception vaut pour les épingles qui sont destinées à être utilisées comme image de couverture de tableau. Il est mieux ici de privilégier des images carrées. Personnellement j’opte en général pour le format standard d’Instagram qui est de 1080 x 1080 pixels qui convient très bien à Pinterest également.
On espère que cet article pratique vous a plu! N’hésitez pas à le sauvegarder dans vos favoris pour y accéder rapidement et à le partager autour de vous.
Et si vous êtes sur Pinterest n’hésitez pas à épingler l’image ci contre pour le retrouver rapidement. 🙂
Nous nous efforcerons de maintenir cet article à jour au gré des changements sur les différents réseaux. N’hésitez pas à nous faire savoir si vous deviez remarquer qu’un réseau a fait des modifications et que nous ne les avons pas encore mises à jour dans cet article.


J,aime beaucoup vos explications par contre concernant les cellulaires quel est le format pour un partage par un message sur le cellulaire